Problemas mais comuns de SEO do WordPress (e como resolvê-los)
Quase todos os blogs e lojas online do mundo são executados no WordPress. Na verdade, este CMS agora alimenta mais de 30% da web, o que sem dúvida prova que é a solução web mais poderosa e versátil do mercado.
Por causa de sua flexibilidade de uso como um CMS, você pode ficar tentado a ignorar seus aspectos técnicos e os elementos que podem gerar uma infinidade de problemas, incluindo erros de SEO que podem diminuir sua empresa nas classificações de pesquisa e diminuir suas chances de crescimento no processo.
Sim, como uma plataforma escalável com inúmeras funções, o WordPress apresenta o composto perfeito que permite otimizar seu site para os buscadores. Mas isso não significa que o WordPress é otimizado automaticamente assim que você o instala e publica seu site. Não é assim que o SEO funciona!
Como plataforma de mecanismo de busca, o WordPress é um excelente ponto de partida para otimização de conteúdo, porém, se você não estiver atento aos aspectos técnicos do seu conteúdo e como usa suas palavras-chave, não há um único plugin no mundo que possa salvar suas classificações de pesquisa.
Este não é um tipo de tarefa do tipo “definir e esquecer”. Os problemas de SEO são uma constante e você precisa fazer todas as medições no livro para garantir que antecipará e resolverá os problemas de SEO dentro do CMS, que é o nosso principal ponto de discussão neste artigo.
Site de carregamento lento
A classificação do seu site depende muito da velocidade do seu site. Quanto mais rápido for o seu site WordPress, mais os usuários ficarão satisfeitos ao navegar nele.
Se você tiver um site lento, o Google não perderá a chance de penalizá-lo e deslizá-lo para baixo nas SERPs. Na verdade, se o seu site demorar mais de 2 segundos para carregar, o Google diminuirá o número de ‘spiders’ que rastreiam seu site e, como resultado, menos do seu site será indexado.
Em 2018, a velocidade da página deixou de ser importante para se tornar um dos fatores de SEO mais comentados. A empresa de desenvolvimento WordPress White Label Agency experimentou essa mudança em primeira mão. “Depois que o Google atualizou seus algoritmos de busca em 2018, quase todas as agências da web com as quais trabalhamos começaram a colocar a velocidade da página no topo de seus requisitos”, diz Daniel Corin Stig, CEO.
Existem inúmeras razões pelas quais seu site WordPress fica lento:
-
Muitos Plugins: Claro, uma das coisas mais impressionantes sobre o WordPress são os plugins. Com eles, você pode customizar seu site de inúmeras formas. Mas isso pode facilmente levá-lo a exagerar e instalar tudo o que você precisa e não precisa em seu site.
Esses plug-ins adicionam carga adicional ao seu site e, consequentemente, o tornam mais lento.
-
JavaScript de bloqueio de renderização: esse é um problema que ocorre quando os usuários tentam renderizar uma página e se deparam com um script que precisa ser executado antes que o site continue a carregar. Novamente, isso faz com que o tempo de carregamento do site seja aumentado.
-
CSS e JavaScript longos: muitas linhas de código CSS e JavaScript têm espaços adicionais, quebras de linha e outras informações/comentários que seu site WordPress nem precisa carregar. Dependendo do número dessas linhas desnecessárias, o tempo de carregamento do seu site aumenta gradativamente.
-
Imagens não compactadas: um bom site deve ter imagens de qualidade. Mas, dependendo do tamanho dos arquivos de imagem, pode ser prejudicial ou benéfico para o seu site WordPress. 5800 x 3400 deve ser uma imagem de grande detalhe e qualidade, no entanto, você deve reconsiderá-los porque a maioria das telas de desktop tem largura de 1920px e as telas de dispositivos móveis não passam de 700px.
-
Lazy Server Response Time: Às vezes, a falha não está no seu site WordPress. Talvez você use um serviço de hospedagem que dificulte o aumento do tempo de resposta do servidor. Você precisará de uma hospedagem com capacidade de processamento adequada e dedicada apenas ao seu site.
-
Redirecionamentos de página desnecessários: se você usa o WordPress por tempo suficiente, pode ter excluído algumas páginas, feito algumas alterações de link ou as páginas vinculadas a você têm URLs antigos. Esses URLs podem apontar para 301 movido permanentemente ou 302 encontrado.
Os servidores precisam acessar essas páginas antes de poderem acessar a página real. Isso requer uma operação adicional e, como resultado, aumenta o tempo de carregamento da página.
Comece a acelerar seu site WordPress com alguns testes primeiro. Uma das melhores ferramentas para diagnosticar sua página é o Google PageSpeed Insights, uma ferramenta que rastreia e mede o desempenho do seu site para desktop e versão móvel.
A melhor coisa é que ele fornece dicas práticas sobre como resolver os problemas que fazem com que seu site carregue lentamente.
Falando em resolver o problema, aqui estão algumas dicas que ajudarão você a acelerar seu site WordPress:
Escolha um Bom Provedor de Hospedagem
Na maioria dos casos, quanto mais barata for a hospedagem, mais sites serão anexados a ela e isso significa que você poderá compartilhá-la com outros sites do WordPress. Isso resulta em sites mais lentos e, muitas vezes, inativos devido a altos picos de tráfego.
Se você tiver um conteúdo viral em seu site, mas passar por um período de inatividade em um período do dia em que as pessoas estão mais propensas a ler o conteúdo, de repente, a solução econômica não parece uma pechincha em tudo.
É por isso que é recomendável usar uma hospedagem WordPress dedicada ou gerenciada para garantir que o host seja dedicado apenas em seu site e detecte e resolva problemas como velocidade e segurança 24 horas por dia, 7 dias por semana.
Tenha um plug-in de cache eficaz
Se você deseja lidar com uma grande quantidade de tráfego rapidamente, precisará de um plug-in de cache adequado. Um plug-in de cache melhorará significativamente a velocidade da sua página e reduzirá o número de solicitações HTTP entre servidores e navegadores.
Alguns dos melhores plug-ins de cache no mercado são WP Rocket e W3 Total Cache.
Instale-os e ative-os e os usuários notarão a melhoria na próxima vez que carregarem seu site.
Considere o uso de uma rede de entrega de conteúdo (CDN)
Sites populares que usam WordPress, como TechCrunch ou The New Yorker, usam um CDN – um conjunto de servidores espalhados pelo mundo para agilizar a entrega de conteúdo para os usuários próximos a eles.
Um CDN permite que seus visitantes da web baixem rapidamente todos os arquivos estáticos do seu site WordPress e os sirvam o mais rápido possível no navegador. Algumas das CDNs mais renomadas atualmente são:
- CloudFlare
- EdgeCastName
- MaxCDN
- Microsoft Azure
- KeyCDN
Otimize suas imagens
Conforme declarado pelo arquivo HTTP, as imagens somam mais de 54% do peso do conteúdo do seu site. É por isso que é vital otimizar e compactar as imagens em seu site WordPress.
Isso não apenas melhorará a velocidade do seu site, mas também melhorará o SEO geral da sua página. Além disso, os tamanhos de imagem compactados usam muito menos largura de banda e, como resultado, não apenas os mecanismos de pesquisa, mas também as redes e os navegadores apreciarão os arquivos de imagem otimizados em seu site. As melhores ferramentas gratuitas para compactar suas imagens antes de inseri-las em seu site são:
- TinyPng
- ImageResize
- Compressor de imagens on-line
- Otimizador JPEG
Links quebrados
Se você tiver mais de cem páginas e postagens em seu site WordPress, provavelmente encontrará um link quebrado aqui e ali. No entanto, se o seu site tiver mais de uma dúzia de links quebrados, você terá um sério problema de SEO.
Quando os usuários abrem um link quebrado, o ponto de vista positivo que eles tinham anteriormente pode desaparecer para sempre. Os rastreadores dos mecanismos de pesquisa que encontrarem um link quebrado, redirecionam imediatamente para outras páginas e sites, o que deixa seu site não indexado e a autoridade de domínio do site reduzida.
Na maioria dos casos, os links quebrados são criados quando uma determinada página que os usuários desejam acessar é removida, excluída ou tem um URL alterado.
Felizmente, consertar links quebrados no seu WordPress não é nada difícil. Sim, você pode percorrer cada página manualmente e redirecioná-la, mas a maneira mais fácil é instalar um plugin chamado Broken Link Checker.
Este plug-in examinará todo o seu site e exibirá uma lista de seus links quebrados. Você terá uma visão geral de cada link quebrado e URLs, seu status, o texto âncora e a localização. Para corrigir seu link quebrado, basta passar o mouse sobre o URL e ir para Editar Link. Aqui, você pode optar por desvincular ou alterar o texto âncora ou a URL.
Conteúdo duplicado
Esta é uma das maiores armadilhas de SEO na web. O que você acha que acontece quando um usuário experiente em conteúdo encontra as mesmas palavras repetidas em mais de algumas de suas páginas e em outro site?
O Google também odeia isso, e a empresa não terá dúvidas em destruir suas classificações de pesquisa quando o virem.
Mas quando falamos em WordPress, a duplicação de conteúdo é muito mais do que as mesmas linhas de palavras:
- URLs duplicados: vários URLs que levam os usuários ao mesmo conteúdo resultarão em um conteúdo duplicado em seu site.
- Tags e categorias: podem apresentar várias postagens agrupadas em uma página. Os trechos das postagens e as páginas arquivadas são criados a cada nova tag e categoria, o que resulta em conteúdo duplicado.
Para corrigir o conteúdo duplicado em seu site WordPress, primeiro verifique a originalidade do seu conteúdo com o Copyscape. Quando você encontrar uma versão duplicada do seu conteúdo, primeiro certifique-se de usar o Google Webmasters para informar ao Google qual é a versão canônica do conteúdo que precisa ser rastreado.
Com isso, você informa ao buscador qual versão do conteúdo pode ser preferida para indexação.
Para se proteger de vários links que compartilham o mesmo conteúdo que o seu, você precisa usar uma tag canônica adicionando a linha de código abaixo ao conteúdo original e duplicado.
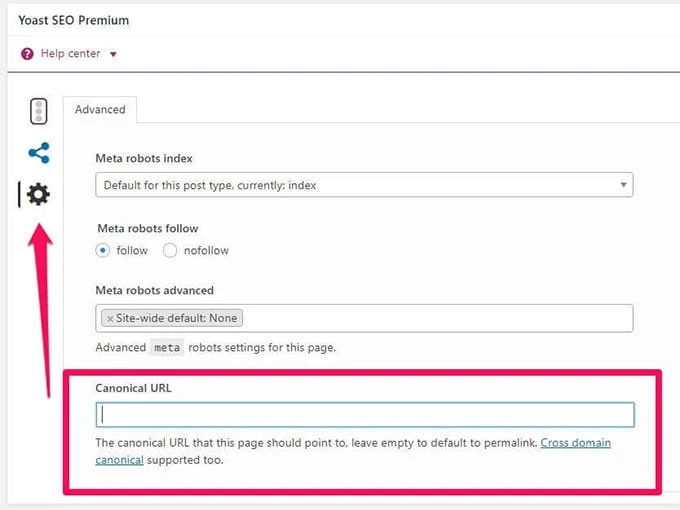
Se você usa o plug-in Yoast SEO, também pode precisar inserir a tag canônica na meta descrição.
Para evitar URLs duplicados em seu site WordPress, nunca deixe uma página e uma postagem compartilharem o mesmo título. Se você usar o Duplicate Post Plugin, lembre-se de sempre alterar a URL da página clonada para ser diferente da original.
Para tags e categorias duplicadas, você precisa usar meta robots no index dofollow tags e fornecer nomes exclusivos para cada uma das categorias de postagem que serão relevantes para as postagens que a categoria envolve.
Sem Alt Tags e imagens quebradas
A tag alt representa o atributo HTML da imagem e fornece detalhes sobre seu conteúdo. Se a imagem não carregar no seu site WordPress, a tag alt descreverá o conteúdo da imagem e sua função.
As tags Alt também são úteis para fortalecer as palavras-chave da sua página, o que ajuda os mecanismos de pesquisa a entender melhor as informações da página.
Incluir tags alt não é difícil. Encontre o código HTML da sua imagem e adicione a tag incluindo o seguinte código:

URLs pouco claros
Todos nós já encontramos um URL como:
www.adomainname.com/index.php?584458
Essa URL não diz absolutamente nada aos usuários, muito menos aos mecanismos de pesquisa. Parece ruim, parece ruim e é ruim para o seu SEO. As práticas a seguir ajudarão você a ter URLs amigáveis para usuários e mecanismos de pesquisa:
-
Mantenha-os curtos: não force as pessoas a usar encurtadores de URL para compartilhar seu conteúdo nas mídias sociais. Em vez disso, tenha um título de página conciso e permita que os usuários entendam do que se trata o link apenas olhando para o URL.
-
Torne-os legíveis: se seus URLs forem fáceis de ler para os usuários, eles serão ainda mais fáceis para os rastreadores dos mecanismos de pesquisa.
-
Use palavras-chave: se a palavra-chave de destino estiver incluída em seu URL, você aumentará suas chances de o URL ser clicado e, adicionalmente, reforçará sua palavra-chave de destino para uma melhor classificação na SERP.
-
Não duplique: se pelo menos dois dos seus URLs do WordPress levarem ao mesmo conteúdo, você dividirá seu SEO juice e reduzirá o potencial de tráfego da Web no processo. Você deve implementar o rel=canonical se uma das páginas complementar a outra ou o redirecionamento 301 se a outra página tiver um valor menor que o original.
-
Não use sublinhados: o próprio Google pediu aos desenvolvedores que usassem hífens (-). Então, por que você continuaria a usar sublinhados (_) para seus URLs? Os hífens sempre facilitam o trabalho dos rastreadores dos mecanismos de pesquisa.
-
Livre-se de palavras de parada: como a, the, but, others, or, não são realmente obrigatórios em seus URLs porque podem acidentalmente tornar seu URL mais longo.
De acordo com Yoast, a estrutura de URL perfeita que você deve buscar é a seguinte:
/%category%/%postname%/
Para evitar erros de estrutura de URL, certifique-se de ter uma estrutura de links permanentes alinhada com a estrutura acima antes de criar suas páginas ou escrever seus posts.
Conteúdo de formato curto
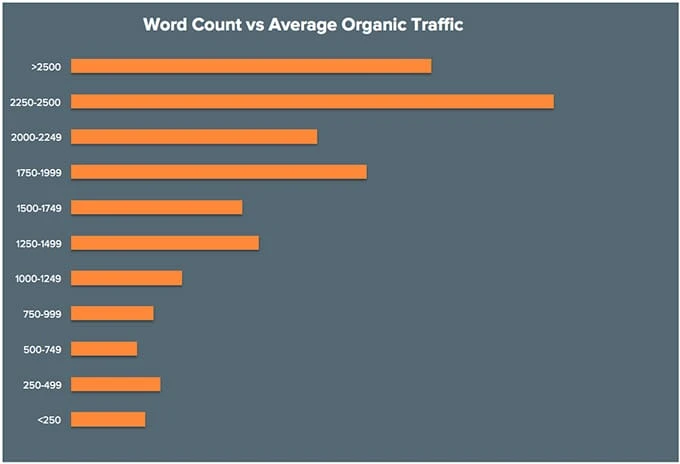
Era uma vez, no alvorecer do SEO, você poderia facilmente sair com uma postagem de blog de 200 palavras e classificar no primeiro SERP. Mas esses dias já se foram e qualquer coisa com menos de 1.500 palavras é considerada um conteúdo escasso que não vale a pena ser classificado como o resultado de pesquisa mais relevante.
Ainda mais, a HubSpot descobriu que seu melhor conteúdo tem pelo menos 2.500 palavras.
De acordo com o Ahrefs, a página classificada como número um terá pelo menos 1.000 palavras-chave, o que é algo que um conteúdo curto não pode oferecer.
A maneira óbvia de resolver esse problema é começar a escrever conteúdo valioso de formato longo e reescrever seu conteúdo de formato curto adicionando mais “carne” a ele. Para que isso seja alcançado, você precisa saber como pesquisar minuciosamente um tópico de postagem antes de começar a escrevê-lo.
Você também precisa usar palavras-chave de cauda longa ao longo de sua cópia em quase todos os parágrafos e subtítulos para fortalecer sua cópia e fornecer mais estrutura para o conteúdo de formato longo.
Experiência móvel ruim
Com o lançamento do primeiro índice móvel do Google, o mecanismo de busca prometeu que os sites seriam classificados mais alto ou punidos com base em sua experiência móvel.
Ser compatível com dispositivos móveis é uma dica bastante direta se você deseja ter sucesso em 2018 e além, acc. A utilização móvel da Internet já ultrapassou a utilização da Internet desktop, com 63 por cento de acessos à Internet móvel.
Em 2017, o número de usuários de smartphones apenas nos EUA ultrapassou 224 milhões! Mais de 40% dos usuários irão pular seu site se ele não for responsivo para dispositivos móveis.
Se o seu site WordPress não fornecer uma boa experiência móvel, você também terá uma experiência ruim para o cliente, o que significa que precisará começar a corrigi-lo agora mesmo:
- Pare de bloquear JavaScript e CSS: o Google os utiliza para saber como classificar e apresentar corretamente suas imagens e elementos visuais no celular.
- Evite conteúdo em Flash: óbvio, e também não é aconselhável usar esse tipo de conteúdo em um site para computador.
- Elementos facilmente clicáveis: existem humanos com dedos maiores/mais gordos, é uma realidade que você precisa considerar ao desenvolver a versão móvel do seu site WordPress.
- Nunca pare com os testes: teste regularmente a versão móvel do seu site com Google PageSpeed Insights, Pingdom e GMetrix.
Erros de mapa do site XML
O mapa do site XML existe para permitir que o Google conheça o tópico do seu site WordPress. Se você não tiver um mapa do site ou tiver um propenso a erros, distribuirá continuamente sinais falsos para o Google, o que torna mais difícil para os mecanismos de pesquisa descobrirem sobre o que é o conteúdo da sua página.
Os erros de mapa do site XML mais comuns são:
- Não está usando o formato de URL: o mapa do site na verdade usa o mesmo protocolo que o URL do site WordPress. Para corrigir esse erro, você precisa ir para Admin > Configurações > Geral e alterar as URLs do site de acordo com o protocolo correto.
- Sitemap é um cabeçalho sem URLs: aqui, você tem um arquivo XML inválido. Use este guia do Yoast para saber mais sobre arquivos XML inválidos e como corrigi-los.
- O mapa do site não funciona no Apache/NGINX: isso significa que você precisa implementar as regras de reescrita.
- Declaração XML apenas no início do documento: provavelmente acontece porque você tem linhas adicionais de espaço em branco que vêm antes da tag.
- URL bloqueado por robots.txt: esse erro impossibilita que o Google rastreie seu URL. Verifique qual restrição foi implementada e corrija-a adequadamente.
- Nenhuma tag XML: esse tipo de erro existe porque você não tem itens em seu mapa do site. Nesse caso, você precisa criar conteúdo para o sitemap.
Empacotando
Goste ou não, seu site WordPress sempre enfrentará problemas de SEO à medida que você escala para um tráfego maior. Não é um processo único e requer atenção constante e séria que não deixará escapar nenhum segmento do seu site WordPress cuidadosamente construído.
Para garantir que o SEO do seu site esteja sempre no ponto, resolva os problemas imediatamente e, ao implementar as práticas de SEO mencionadas neste artigo, lembre-se de que o SEO não funciona instantaneamente.
Dê ao Google algum tempo para rastrear e acompanhar as mudanças, pelas quais você será recompensado com uma posição melhor nas SERPs.