Como estilizar diferentes categorias de maneira única no WordPress
O design sempre foi um dos aspectos mais importantes da interface do usuário. Uma boa interface de usuário levará a mais visitantes ao seu site e, eventualmente, mais receita para você.
Existem milhões de sites ativos hoje e você precisa fazer com que seu site seja único o suficiente para se destacar de seus concorrentes.
Quão popular é o WordPress
Existem muitas maneiras de criar seu site, mas a plataforma que você escolher para o seu site pode ser um fator importante para determinar quanta personalização você pode fazer. Existem muitas plataformas que você pode escolher, mas o wordpress é um dos CMS mais populares do mundo devido à sua simplicidade e capacidade de personalização. O WordPress pode não ser tão simples de usar quanto Wix ou Squarespace, mas seu poder de personalização o torna tão popular.
Qual é o problema de ser tão popular?
O WordPress tem uma comunidade enorme (muito útil) e você pode encontrar soluções para qualquer problema que possa encontrar durante sua jornada no wordpress. A comunidade está repleta de informações e recursos, um dos principais recursos são os temas do wordpress. Você pode encontrar milhares de temas gratuitos na biblioteca wordpess.org e os números estão crescendo a cada dia.
WordPress sendo tão popular quanto é, há um problema com tanta popularidade de uma maneira diferente, já que um tema pode ser usado muitas vezes em sites diferentes, os sites que usam esse tema específico serão um pouco semelhantes. Portanto, seu site pode não ter exclusividade se você apenas usar o tema como está.
Por que você deseja estilizar as categorias de maneira diferente?
Geralmente, em um blog ou site rico em conteúdo, diferentes tópicos são divididos em diferentes categorias. Esta é a página onde um visitante pode obter todas as informações de um determinado tópico e que lhe dá a chance de apresentar as categorias de uma maneira única para proporcionar uma ótima experiência.
Portanto, estilizar cada categoria de maneira diferente pode dar a você uma vantagem sobre seus concorrentes, mesmo que estejam usando o mesmo tema.
A diferença pode ser tão simples quanto cores diferentes para cada categoria para layouts diferentes.
Vamos ver como você pode fazer isso.
Formas de estilizar categorias
Além dos temas gratuitos, você pode comprar temas premium de diferentes mercados. Geralmente, esses temas são carregados com recursos personalizados, mas mesmo assim a maioria deles não oferece opções para estilizar suas categorias de maneira diferente.
Porque um tema pode ser utilizado de forma diferente de um site para outro, então o autor do tema não sabe como você vai usar o tema.
Portanto, você deve saber como estilizar categorias de maneira diferente. Existem duas maneiras de fazer isso.
- Com modelos
- Com CSS
Agora vamos ver cada um com diferentes casos de uso.
Com modelos
Se você deseja fazer uma mudança estrutural no layout, deve usar modelos. Quer tenha uma barra lateral ou uma página de largura total com modelos, você pode controlar o layout da sua página.
Deve trabalhar no tema infantil
Um pré-requisito para usar modelos é que você deve usar temas filhos. Não é que não funcione no tema principal, mas o problema de modificar o tema principal é que você não pode controlar os arquivos lá, uma vez que o tema é atualizado, todas as suas alterações serão perdidas.
Você pode usar alguns temas premium prontos para o tema filho, mas se estiver usando temas gratuitos que geralmente não incluem nenhum tema filho, você deve criar um. Depois de ter seu tema filho pronto, você pode criar seus modelos de categoria.
Como criar modelo de categoria
O WordPress funciona em um sistema de modelo que segue uma certa ordem hierárquica. Você deve conhecer essa hierarquia de modelo para criar modelos de categoria.
A ordem hierárquica da categoria é.
category-slug.php→ category-id.php→ category.php→ archive.php→index.php
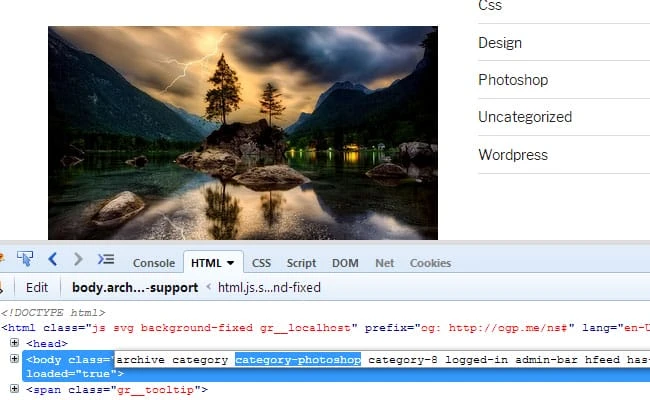
De acordo com a ordem, o wordpress procurará category-slug.phponde slug significa nome da categoria, suponha que você tenha uma categoria chamada photoshop, então ele procurará category-photoshop.phpprimeiro se esse arquivo não existir, ele procurará category-id.php, ou seja, procurará qualquer arquivo com id de categoria, por exemplo category-3.phpse aquele não estiver disponível, ele procurará category.phpse este arquivo estiver faltando também, ele tentará usar archive.phpo arquivo como modelo, se aquele não encontrado estiver bom, ele finalmente usará index.phpcomo seu modelo base.
Para criar um modelo de categoria, você deve encontrar category.phpo arquivo em seu tema, a maioria dos temas terá um category.phparquivo, mas se você não encontrar, procure por archive.php.
Observação: em alguns frameworks, você pode não encontrar esses arquivos. Nesses casos, você precisa seguir a diretriz desse framework específico.
Agora, supondo que você esteja trabalhando em um tema filho, copie o arquivo category.phpou archive.phpdo tema pai e cole-o na mesma pasta do tema filho.
Por exemplo, se você encontrou o arquivo necessário no diretório raiz do tema pai, deve colocá-lo no diretório raiz do tema filho, da mesma forma que se estivesse em uma subpasta, crie uma subpasta com o mesmo nome e cole-a lá.
Agora, seguindo em frente, digamos que você tenha uma categoria chamada photoshop, renomeie o novo arquivo no tema filho assim category-photoshop.phpe pronto, a categoria do photoshop usará este modelo.
Agora vamos ver através de um exemplo.
Observação: usaremos o tema wordpress vinte e dezessete aqui para nossos exemplos, o processo funcionará em qualquer tema, mas a estrutura html será diferente de tema para tema.
Agora que criamos um modelo de categoria, vamos fazer algumas personalizações.
Veja como fica o modelo atual.
Isto é o que estamos tentando alcançar.
Estrutura básica
O tema Twenty Seventeen tem um layout de duas colunas, mas queremos um layout de coluna única, faremos este modelo de largura total sem barra lateral.
No tema vinte e dezessete, não há category.phparquivo, então usamos archive.phpcomo nosso modelo base e o nomeamos como category-photoshop.php.
Código antigo (archive.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Novo código (categoria-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Aqui você pode ver que removi porque este modelo não terá barras laterais.
Isso removerá a barra lateral, mas o layout ainda não está na largura total, temos que fazer alguns ajustes de CSS. Lembre-se de que todos os ajustes de CSS serão feitos nos arquivos CSS dos temas filhos, não no tema pai.
O WordPress adiciona uma classe exclusiva a cada categoria com seu nome de categoria no corpo, assim category-photoshopvocê pode direcionar essa classe para estilizar a página.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Usando media querysimplesmente para corresponder à folha de estilo do tema pai.
Adicionando descrição de categoria
Você pode mostrar uma descrição adicional de cada categoria adicionando a descrição na seção de categorias. Fornecer informações adicionais ajudará os visitantes a entender melhor o tópico, mas você pode tornar esta seção mais interessante dando uma aparência única para cada categoria.
De acordo com nosso design, precisaremos de uma imagem personalizada no lado esquerdo e o nome da categoria com a descrição no lado direito.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Você pode ver que fiz algumas alterações na page-headerseção, mas a mais importante é single_term_title()porque quero exibir apenas o nome da categoria como este Photoshop em vez de Categoria:Photoshop.
Se movendo.
Visualização em caixa
Fizemos as alterações básicas, como fazer um layout de coluna e modificamos a seção de descrição da categoria, agora vamos fazer algo um pouco mais avançado, converteremos a listagem de postagem da exibição de lista em uma exibição de caixa ou grade com 3 itens por coluna.
Para fazer essas alterações, temos que modificar get_template_parto caminho porque o conteúdo está sendo chamado de um local diferente aqui, mas em alguns temas você pode encontrar conteúdo colocado diretamente no modelo base.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );Agora, para modificar essa página de conteúdo, você deve copiar o arquivo do tema pai para o tema filho e colocá-lo na mesma estrutura de pastas e renomeá-lo como desejar.
Aqui copiei o content.phparquivo do tema pai e colei como content-photoshop.phpno tema filho. Ele foi renomeado porque quaisquer alterações feitas aqui afetarão apenas este modelo.
Código (conteúdo-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>Agora, algumas coisas a serem observadas aqui: adicionei uma classe personalizada
one-thirdna seção do artigo e alterei o tipo de conteúdoexcerptpara a exibição de caixa, outras alterações estruturais são autoexplicativas.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }Agora é assim que o layout se parece.
Somente com CSS
Se você não estiver confortável com o código php, você pode estilizar as páginas da categoria apenas com CSS, mas essas alterações serão limitadas de forma que você não possa adicionar ou modificar o código, você só pode estilizar os elementos existentes.
Vamos ver através de exemplos como, mesmo com essas limitações, você pode tornar suas páginas de categoria únicas.
Digamos que queremos estilizar nossa categoria wordpress a partir disso.
para isso.
Estilo básico
Você pode alterar a cor de fundo muito facilmente com CSS, direcionando a classe que o wordpress fornece.
Algo assim.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Adicionando ícone ao título da categoria
Você pode adicionar ícones exclusivos a cada categoria com imagens de plano de fundo, conforme o requisito aqui, adicionaremos um apenas à nossa categoria wordpress.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Fazendo página de largura total
Você pode converter uma página de duas ou mais colunas em uma página de largura total pelo menos visualmente por meio de CSS.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }Eu sei que é um hack CSS e não é aconselhável como prática recomendada, mas você pode atingir seu objetivo de design dessa maneira, especialmente se não estiver confiante o suficiente para trabalhar com modelos.
Mas se você pode trabalhar com modelos, esse método de criar uma página com largura total não é aconselhável como um atalho, porque tudo o que você está fazendo é ocultar a exibição no navegador enquanto permanece no DOM.
Conclusão
Como você pode ver, você pode fazer muito para estilizar diferentes categorias e os exemplos acima mencionados são apenas um ponto de partida, mas as possibilidades dependem de sua capacidade de trabalhar com modelos e CSS. Dependendo do seu nível de habilidade, você pode escolher como deseja estilizar suas categorias.
Então, você conhece outras maneiras de estilizar diferentes categorias de maneira diferente? Informe-nos na seção de comentários abaixo.
Fonte de gravação: instantshift.com