Por que pensar negativamente é realmente bom para web design
A sabedoria convencional diz que “você precisa pensar positivo para atingir um objetivo importante”.
Embora seja verdade que pessimistas (e céticos) serviram como forças motrizes por trás da melhoria da raça humana, o pensamento negativo é a maior razão por trás de nossa sobrevivência no mundo – isso ajuda a afastar qualquer perigo. O mesmo é verdade no caso de web design.
Quer saber como?
Bem, muitos de vocês (idealmente web designers) concordarão comigo que, enquanto trabalhamos em qualquer web design, tendemos a ficar sobrecarregados com elementos positivos de web design (como navegação, conteúdo, imagens, etc.) tanto que acabamos tornando nosso design recheado com inchaço desnecessário. No entanto, o espaço negativo pode ajudar a separar os elementos em um design da Web, tornando o design mais estruturado e compreensível para os usuários.
O espaço negativo, também conhecido como espaço em branco, é um importante componente visual do web design – que ajuda a aumentar sua usabilidade. Um bom web design faz uso de espaço negativo para criar distância entre os elementos de web design. Assim, o espaço negativo é igualmente importante para o conteúdo do seu site. Afinal, ninguém gosta de ler texto em parágrafos – que ficam espremidos em pouco espaço.
No entanto, usar a quantidade certa de espaço em branco ajuda a adicionar beleza a um design da web, criando um bom equilíbrio nos elementos e no conteúdo do design.
O que exatamente é o espaço negativo em Web Design?
O espaço negativo é, basicamente, espaços sem nenhum conteúdo em uma página da web. Para ser mais específico, o espaço negativo é – o espaçamento entre texto, imagens e outros objetos que evita que eles se sobreponham. Mesmo assim, é chamado de espaço em branco, mas o espaço negativo não precisa necessariamente ser branco, mas pode ser de qualquer cor.
Embora o espaço negativo seja um importante fator de design, muitas vezes é negligenciado pelos web designers. O objetivo básico por trás do espaço negativo é que ele ajuda a adicionar simetria ao layout de uma página da Web e, assim, ajuda a tornar o layout limpo e fácil de ser digitalizado pelos visitantes.
Significado do Espaço Negativo no Web Design
O espaço negativo pode desempenhar um papel crucial no sucesso e no fracasso do seu web design. Abaixo estão alguns exemplos que irão demonstrar como “o espaço negativo é importante em um web design”:
Exemplo 1 – Hierarquia visual clara
Às vezes, quando você olha para um site que considera atraente, pode sentir como se algo estivesse faltando. O site pode ter gráficos interativos, ótimas cores e bom conteúdo, mas ainda pode parecer sem graça para você. Esse problema pode ser devido à falta de hierarquia visual no layout do projeto.
Não conseguir estabelecer uma hierarquia clara em seu design visual pode dificultar a leitura das informações na página pelos visualizadores. Por outro lado, um design visual com uma hierarquia clara de informações e gráficos pode levar seus espectadores a seguir o caminho desejado – aquele que você definiu para seus usuários.
Para manter a hierarquia visual, você terá que estruturar sua mensagem, o que exige que você se concentre nas fontes que está usando para exibir o texto em suas páginas da web. Mais importante ainda, você precisa considerar o uso do espaço em branco correto em torno dos elementos do seu web design.
O espaço negativo (ou espaço em branco) ajuda a aumentar a visibilidade de elementos específicos na página e evita que esses elementos sejam amontoados. Isso não apenas organiza os gráficos e o conteúdo do design da web, mas também ajuda a destacar o elemento mais importante (contra os menos importantes) na composição visual geral.
Por exemplo: O site “Hobson Bernardino + Davis LLP” usa o espaço em branco de forma eficaz – seja no centro da página, no logotipo, na navegação etc. concentra-se nos elementos mais importantes do site e melhora a legibilidade.
Uso efetivo de espaço em branco no site ‘ Hobson Bernardino + Davis LLP ‘.
Exemplo 2 – Criar um Layout Equilibrado
Manter o equilíbrio visual é importante para adicionar uma aparência elegante ao seu design da web. Além disso, um layout equilibrado torna o web design simples de usar e aprimora o UX (experiência do usuário). O espaço negativo é considerado uma das formas mais eficazes de ajudar a alcançar o equilíbrio.
Por exemplo: O site “Enterprise Foundation” usa espaço negativo que ajuda a criar um equilíbrio perfeito entre os principais componentes do site, incluindo cabeçalho, áreas de conteúdo e rodapé. Apesar dos blocos de texto serem apertados, mas não de forma aglomerada, devido ao uso adequado do espaço negativo no layout geral – isso torna o design esteticamente equilibrado.
 Espaço negativo no site da Enterprise Foundation.
Espaço negativo no site da Enterprise Foundation.
Além disso, o esquema de cores alternado (e o contraste certo) usado no plano de fundo e no texto também cria uma sensação de design espaçoso e amplo. As áreas de conteúdo intermediárias no design da página inicial do Enterprise Foundation parecem amplas, pois utilizam bastante espaço extra na forma de preenchimento. Esse espaço extra ajuda a diferenciar as áreas de conteúdo.
Você pode não ser capaz de perceber o espaço negativo adequado em um design da web, mas caso esteja faltando – as seções da página e as áreas de conteúdo abarrotadas certamente farão você notar a ausência de espaço negativo.
Resumindo, o equilíbrio não é algo que “se veja a olho nu”, porque é mais um sentimento abstrato. Portanto, se o espaço negativo não for usado corretamente no layout do seu site, ele parecerá instável e desigual para seus visualizadores – o que dificulta a leitura para eles.
Exemplo 3 – Crie Tipografia Eficaz
Nos últimos dois anos, a tipografia emergiu como uma das tendências mais quentes. De acordo com The Aesthetics of Reading, um artigo escrito por Rosalind Picard (MIT) e Kevin Larson (Microsoft), “a tipografia influencia o humor e o desempenho cognitivo do leitor”.
Simplificando: um design tipográfico eficaz pode ajudá-lo a causar uma boa impressão em seus usuários.
O espaço negativo desempenha um papel vital na produção de uma boa tipografia. Lembre-se de que um ótimo design tipográfico não precisa apenas de letras grandes, mas também exige que você aplique o espaço adequado para criar um senso de distinção entre letras e palavras.
Na verdade, a tipografia também garante a manutenção da hierarquia de conteúdo. Os cabeçalhos de sua página da web devem ser facilmente reconhecidos como os componentes “dominantes” do conteúdo de sua página. E os cabeçalhos devem ser capazes de captar imediatamente a atenção dos usuários, pois ajudam a determinar do que se trata o conteúdo.
Além disso, os blocos de texto ou parágrafos abaixo dos cabeçalhos devem ser colocados mais próximos do cabeçalho, de modo a ajudar os leitores a entender a relação entre ambos, e assim por diante.
Por exemplo: “HDLive 2012” mostra um excelente uso de tipografia ampliada e espaçada adequadamente. Ao rolar para baixo no site ou acessar as páginas internas, você notará que o texto nas páginas da Web contém muita altura de linha e cores sutis contrastantes com o fundo da página. Isso é importante para facilitar aos usuários uma experiência de leitura aprimorada.
 Tipografia devidamente espaçada no site HDLive 2012.
Tipografia devidamente espaçada no site HDLive 2012.
Projetar tipografia com itens bem espaçados cria um ritmo natural, tornando mais fácil para seus visitantes terem uma experiência de leitura agradável – independentemente do tamanho de sua página da web.
Como você deve usar o espaço negativo no design?
Para fazer o uso correto do espaço negativo em um web design, você terá que se familiarizar com os dois tipos diferentes de espaço negativo, a saber: micro e macro espaço negativo.
Espaço Micro Negativo
É o espaço dentro dos elementos menores (página), como as margens (esquerda ou direita) ao redor dos elementos de uma página da web ou o espaço entre palavras, letras e caracteres. Por exemplo: O espaço fornecido entre uma imagem e sua legenda é micro espaço negativo.
O micro espaço negativo é usado no design tipográfico e ajuda a melhorar a legibilidade e a legibilidade do texto. Ao aplicar microespaço negativo, você precisa garantir que o espaço entre os blocos de conteúdo seja apertado, mas não deve deixá-los lotados. Isso pode ser alcançado assegurando-se de que você não está adicionando muita altura de linha entre o título e os parágrafos. Mas, ao mesmo tempo, certifique-se de que a altura da linha também não deve ser subestimada.
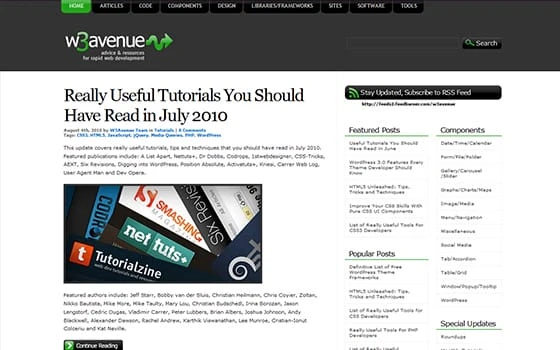
Um ótimo exemplo de espaço micro negativo é o site da W3Avenue abaixo. O site contém muito conteúdo (com vários artigos colocados em diferentes categorias), mas o layout não confunde os usuários. O espaço apropriado no cabeçalho e os itens devidamente espaçados no conteúdo no meio e nos anúncios da barra lateral tornam o layout do site limpo e estruturado.
 Micro espaço negativo no site W3Avenue.
Micro espaço negativo no site W3Avenue.
Macro Espaço Negativo
Esse tipo de espaço negativo cria uma distância entre os principais elementos de design da web. Esses espaços são mais amplos em comparação com os microespaços negativos e, portanto, tornam-se imediatamente aparentes. As margens entre as áreas de cabeçalho, navegação, conteúdo e rodapé são chamadas de macro espaço negativo. Além disso, o espaço fornecido entre as barras laterais, plano de fundo e outras partes da página da Web é um macro espaço negativo.
Esses espaços podem fornecer espaço abundante entre os elementos de design (em comparação com o micro espaço negativo), mas ainda não fornecem mais espaço para respirar.
O espaço é usado principalmente para separar, bem como conectar elementos de web design. No entanto, muitas vezes muitos projetos compreendem caixas (na forma de bordas) – que são usadas para separar e conectar elementos. Mas, embora as caixas sejam úteis para separar as coisas, elas podem falhar em manter a unidade em todo o design. É aqui que o espaço macro vem em seu socorro.
O uso de espaço macro negativo em vez de caixas pode ajudar a separar e conectar todos os elementos em seu design da web de maneira eficaz. Enquanto o espaço maior ajuda a separar os elementos, o espaço mais estreito ajuda a conectá-los, o que ajuda a manter a unidade da página.
Nota: A maioria dos designs da web contendo espaço macro negativo é simétrica – com um padrão rítmico e repetitivo.
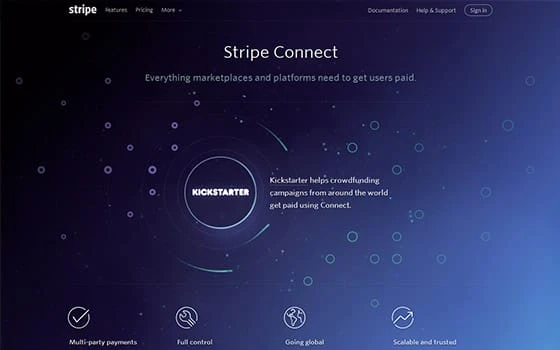
A página de destino do Stripe Connect é um exemplo perfeito do uso de espaço macro negativo em um design da web.
 Espaço negativo macro na página inicial do Stripe Connect.
Espaço negativo macro na página inicial do Stripe Connect.
Desde os itens de navegação colocados no cabeçalho e uma quantidade considerável de espaço negativo em torno das frases de chamariz, faz com que a página de destino do Stripe se destaque.
Resumindo!
Espaço negativo ou espaço em branco pode fazer ou quebrar seu web design. Você pode gastar tempo criando um design visualmente atraente com toneladas de recursos interessantes, mas, como você deve saber, muito de qualquer coisa não é bom. E assim, para criar um bom site, você deve garantir o uso de espaço negativo adequado em seu web design.
A aplicação de espaço negativo da maneira correta ajuda a criar uma hierarquia visual fácil de entender, layout equilibrado e produz tipografia eficaz – todos esses fatores são cruciais para o sucesso de um web design. Além disso, existem dois tipos diferentes de espaço negativo que você precisa entender para fazer o uso correto do espaço negativo, chamados de: micro e macro espaço negativo. Ambos os conceitos são importantes e ajudam a manter um equilíbrio saudável em um web design.
Espero que a leitura deste post ajude você a ter uma ideia melhor de como pensar negativamente (no contexto do espaço) pode ser bom em um web design.
