O valor do design da Web para uma jornada de cliente tranquila
Mapear a jornada do cliente é uma prática de marketing vital para as estratégias de marketing. Marcas e empresas agora estão adaptando isso para obter uma abordagem holística para as campanhas. A criação de uma jornada do cliente para sites deve ser um ponto de partida, porque é aqui que a maioria das equipes de marketing não consegue acompanhar.
O caminho do cliente identificará os pontos de contato dos clientes quando eles visitarem o site e, ao identificar esses pontos de contato e corrigi-los, se houver problemas que precisem ser resolvidos, melhorá-los deixará sua campanha mais próxima da realização dos objetivos.
A criação de um mapa de clientes começa, como em todos os outros empreendimentos de marketing, com pesquisa. A pesquisa deve receber a mais alta prioridade entre a hierarquia de tarefas na criação de qualquer campanha. Como a preocupação é principalmente com a jornada do cliente do site, a pesquisa envolvida aqui girará em torno do público-alvo.
Persona do cliente
Criar uma persona do cliente é fornecer uma representação visual ou gráfica dos visitantes do site. O número de personas de clientes que você identificará variará dependendo do tráfego médio que seu site recebe. É então importante segmentar com os fundamentos da pesquisa de marketing: demografia e localização. Para ampliar os perfis de persona do cliente, você também deve incluir os psicográficos do seu público e os clientes realmente entrarão nos detalhes minuciosos do design que você adotará para o seu site a fim de atraí-los. Classificar os dados pode ser complicado e, para ajudá-lo a escolher as ferramentas necessárias para classificar os dados do seu site, Peter Wayner elaborou uma lista de ferramentas que o ajudarão nessa tarefa.
Identificar os perfis de persona do seu público é uma tarefa assustadora. Felizmente, Michael King escreveu um excelente artigo sobre isso. Basicamente, trata-se de fazer uma segmentação de marketing para dar uma representação dos visitantes do site, o que ajudará a melhorar a jornada de seus clientes.
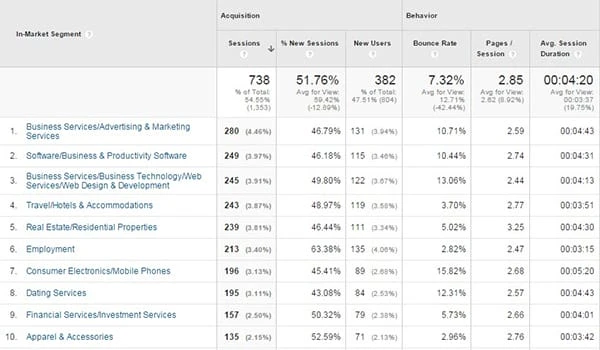
É importante observar que, ao criar uma persona de cliente, você também deve saber de onde vem seu público. Saber disso lhe dará uma ideia mais específica sobre os interesses dos visitantes antes de acessar seu site. O Google Analytics é uma ferramenta óbvia a ser usada nesse sentido. Para conferir, acesse o perfil do Google Analytics do seu site. Clique em Audiência > Interesses > Segmentos no mercado:
Isso o levará a este gráfico de dados.
Esses dados representam categorias de sites que seus visitantes visitaram anteriormente. Como se trata de criar personas de clientes, procure categorias que recebam tráfego de qualidade. Determinar o tráfego de qualidade depende dos objetivos do site. Isso significa usar métricas ou uma combinação de métricas que se encaixe no padrão ao qual as metas são adequadas. Normalmente, essas métricas incluem taxa de rejeição, novas visitas e duração média do site. Um ponto importante a considerar é a filtragem de dados. O uso de dados não filtrados do tráfego de referência na criação de personas de clientes complicará as coisas, portanto, tenha cuidado ao fazer isso. Consulte este artigo para filtrar referências falsas no Google Analytics.
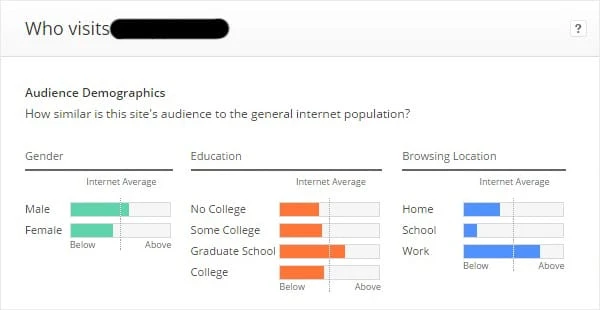
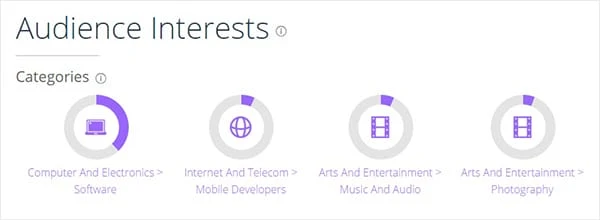
Depois de identificar as fontes certas de seu tráfego de referência, aqueles que estão direcionando uma quantidade significativa de tráfego para seu site executam os URLs para alguns verificadores de sites populares disponíveis online. Os comumente usados são Similarweb e Alexa, mas existem outros que também fazem a mesma coisa. Eles podem fornecer uma visão geral do(s) site(s) que você deseja verificar em suas versões gratuitas, mas para saber mais detalhes, você pode ter a opção de atualizar para suas contas premium.
Aqui está uma visão geral demográfica do Similarweb.
Alexa:
Comparar e complementar os dados dessas 3 ferramentas fornecerá uma estimativa mais específica dos dados do visitante.
Alinhamento de metas
Uma vez identificadas as personas dos clientes, o próximo passo é alinhá-las com os objetivos do site por etapas da jornada. As etapas da jornada dentro do site podem ser vistas no fluxo de comportamento no Google Analytics. Comportamento > Fluxo de Comportamento:
O gráfico visual mostrará o caminho do visitante dentro do site. A partir da página inicial (e de outras páginas de categoria), o fluxo terá vários pontos de contato antes de concluir o objetivo do site.
*Observe que as metas do site devem ser definidas no perfil do Analytics para obter uma visão completa do caminho de conversão do visitante.
Anote as páginas onde ocorre a maioria das desistências. Existem várias razões pelas quais os visitantes saem. Alguns dos motivos comuns são:
- mensagem de conteúdo
- experiência de usuário
- Projeto
- problemas técnicos
Vamos nos concentrar apenas na questão do design por enquanto, mas como todos esses fatores estão intimamente relacionados, vamos abordá-los também em relação ao design.
Em um artigo da UXMag, foram traçados cenários que levam à declaração de que o web design está morto. Quase todos esses pontos são sobre o surgimento de novas tecnologias e inovações em web design que não são necessárias para envolver o público. No final, porém, o artigo não enterrou o web design como uma profissão, mas sim um apelo para que os web designers se adaptem ao cenário atual. Embora a maioria das coisas afirmadas esteja correta, há uma premissa do argumento apresentado que pode ter sido mal colocada, automação e inteligência artificial dos serviços de web design. Embora a automação seja uma pausa bem-vinda para os web designers, não seria tão útil no quadro geral em termos de realização dos objetivos do site. Ter um conceito de design planejado com o objetivo de atingir os objetivos do site ainda está dentro da decisão dos humanos.
Usabilidade e design andam de mãos dadas. Embora ambas sejam disciplinas separadas, uma complementa a outra de inúmeras maneiras que às vezes é difícil distinguir uma da outra. Para reiterar o ponto de usar o design para minimizar as desistências de página e melhorar a jornada do cliente, aqui estão alguns dos erros comuns de usabilidade em web design:
-
O conteúdo falha em transmitir a mensagem:
O conteúdo é uma parte do web design. Isso é comumente referido como cópia da web. Gráficos e recursos visuais darão uma boa impressão aos visitantes, mas eles também gostam de ler o texto. Erros de design ocorrem quando os visitantes se distraem com os outros elementos da página.
- Tenha um ponto de atenção para focar na cópia da web
- Forneça informações concisas
- Ofereça parágrafos curtos para informações facilmente digeríveis
A tipografia também é um fator de web design. Nem sempre se trata de títulos e fontes de texto. A usabilidade deve ser sempre uma prioridade sobre a estética, tornando o conteúdo fácil de ler.
-
Não há como os visitantes entrarem em contato com você:
A jornada do cliente deve ser interativa e envolvente. Se o conteúdo do seu site fisgar seus leitores, eles vão querer entrar em contato com você. Os formulários de contato devem ser funcionais. Um design bonito também é um bônus, mas não deve ser priorizado em relação à usabilidade.
-
Falta de função de pesquisa:
As pessoas que visitam sites têm uma tarefa específica em mente. Na maioria das vezes eles querem obter informações. Sites com muito conteúdo precisam de uma função de pesquisa para que os visitantes economizem tempo navegando. Para sites de comércio eletrônico, as pessoas vão gostar de saber as descrições dos produtos. Um site que não possui uma função de pesquisa pode diminuir a navegabilidade do site.
-
Longo processo de registro:
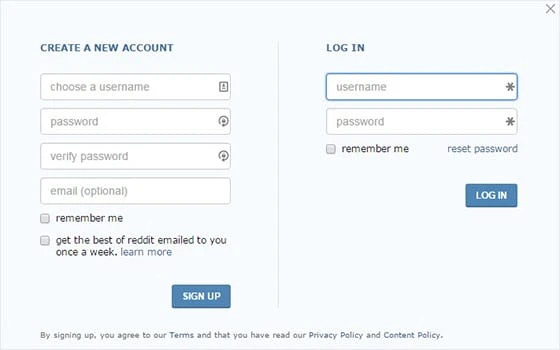
Nada pode ser mais frustrante do que querer se inscrever em um site apenas para ver um longo formulário de contato perguntando vários detalhes desnecessários. Dê uma olhada no formulário de inscrição do Reddit.
A simplicidade do formulário de inscrição facilita muito a entrada de novos usuários no site. O melhor de tudo é que fornecer seu e-mail é opcional. Isso não quer dizer que todo site não deva pedir e-mails, mas pedir informações desnecessárias aos usuários deve ser descontinuado.
-
Inconsistência no projeto:
Um dos princípios do design (não apenas para sites) é ser consistente. O design da página inicial deve ser o mesmo das outras páginas. Se o tema de cores da página inicial for branco, a página sobre, por exemplo, não deve inverter o script e usar outra cor, preto, por exemplo. Não é apenas a cor, mas também o layout. Consistência é a chave.
Pontos de toque
Os pontos de contato são as páginas importantes do site. Para sites com muito conteúdo, como blogs, essas são as páginas de categoria, contato e sobre nós. Essas páginas servem como porta de entrada para os visitantes do conteúdo. Os sites de comércio eletrônico têm diferentes pontos de contato. Eles são principalmente as páginas do catálogo e as descrições dos produtos. Para saber mais sobre os pontos de contato, volte para o fluxo de comportamento no Google Analytics.
O ponto de contato do site deve falar com os visitantes-alvo do site. A fase de design terá que ressoar com o público-alvo. É aqui que a persona do cliente que foi criada servirá de guia para o design (ou redesenho) das páginas.
Para melhorar a experiência do usuário nos pontos de contato, os designers precisam identificar as lacunas de informação. Investigar o que está faltando nas páginas e preencher o essencial para minimizar as desistências. As lacunas são informações que faltam entre as expectativas de seus visitantes nas páginas e as informações disponíveis na página.
Existem também aspectos técnicos que podem melhorar e diminuir os pontos problemáticos das páginas. O SEO na página (otimização de mecanismos de pesquisa) pode identificar e corrigir esses problemas para uma melhor experiência do usuário.
-
Velocidade do site/página:
Isso deve ser uma prioridade no desenvolvimento e design da web. Lembre-se de que a funcionalidade não deve ser deixada de lado para enfeites desnecessários. Arquivos grandes que demoram para carregar devem ser compactados e colocados em ordem de carregamento para melhorar o tempo de carregamento. Para obter um guia mais detalhado para melhorar a velocidade do site, confira este artigo sobre velocidade do site.
-
Redirecionamentos 301 e 302:
Redirecionamentos de página são necessários. Existem muitos motivos para os webmasters redirecionarem as páginas. O mais comum é que uma página antiga esteja sendo redirecionada para uma nova e atualizada com conteúdo novo. A diferença entre os dois é que um 301 é um redirecionamento permanente, enquanto um 302 é apenas temporário.
-
Códigos de cabeçalho HTTP:
301 e 302 são exemplos de códigos de cabeçalho. Existem alguns, mas vamos limitá-los aos mais comuns.
200 Sucesso – a página foi carregada com sucesso.
404 Página não encontrada – a página não pôde ser carregada.
500 Erro interno do servidor – uma página de erro genérica. não são dados muitos detalhes sobre por que isso ocorreu.
Além dos códigos de status 301 e 302, é importante minimizar a ocorrência de páginas 404, pois não é bom que os usuários as encontrem. Uma solução simples é criar uma página 404 personalizada que os levará de volta às páginas corretas.
Hierarquia visual
A hierarquia visual é um dos princípios mais importantes do web design. A hierarquia visual está comunicando a mensagem e o conteúdo do seu site para o público. Existem pilares na hierarquia da web que devem ser considerados.
- TAMANHO: O elemento da página da web precisa ser visto. Texto, imagens e gráficos devem ser vistos pelo leitor.
-
COR: A escolha da cor será determinada pela pesquisa que você fez durante a criação do perfil da persona. Se o site atende a faixa etária de 60 anos ou mais, as cores chamativas provavelmente não se traduzirão em suas emoções, enquanto os leitores mais jovens responderão a esse tipo de esquema de cores.
- CONTRASTE: O contraste é a mudança drástica no tamanho e na cor do texto. Contrastes eficazes para páginas da Web ajudarão a atrair a atenção dos visitantes.
-
LAYOUT: Ao decidir o layout do design do site, os especialistas insistem em seguir a lei de Hick no design da web, que afirma que quanto mais decisões uma pessoa tiver que tomar, mais longo será o processo de tomada de decisão. O layout do projeto deve fornecer apenas as opções essenciais necessárias para o visitante.
- ALINHAMENTO: Esta é a ordem entre os elementos do desenho. É a organização do texto no contexto e categorias na coluna da barra lateral. Os elementos como perfis, login da conta e botão de pesquisa são encontrados na parte superior direita da página. Os visitantes geralmente procuram por aqueles nessa área da página.
-
ESPAÇAMENTO: Quando relacionado ao layout, o espaçamento transmite a mensagem que você deseja que seus leitores saibam. O princípio da Gestalt afirma que as pessoas tendem a perceber elementos que estão próximos com funções semelhantes.
- PROXIMIDADE: A proximidade dos elementos de uma página é significativa, pois organiza subcategorias semelhantes. A hierarquia é definida para que os visitantes possam associá-los facilmente.
- DENSIDADE E ESPAÇO EM BRANCO: Ninguém quer ver uma página que está “desordenada”. Ter muitos elementos chamando a atenção do leitor fará com que ele saia da página. Designs adequados tornarão a página fácil de visualizar. Um bom equilíbrio de densidade e espaço irá fazer com que os leitores se sintam à vontade ao navegar. Aqui estão alguns exemplos de sites feios que ilustram o ponto de ter muito em uma única página.
-
ESTILO: Este é o princípio mais importante e também o mais óbvio. O estilo que você escolher determinará a mensagem e a marca do site. Apenas certifique-se de que, seja qual for o estilo escolhido, ele deve ser consistente em todo o site.
- REPETIÇÃO: Isso se aplica ao texto da cópia da web. Embora ser consistente com a cor e o design dos parágrafos seja um princípio importante, mudar as cores e enfatizar a mensagem do design nos parágrafos pode chamar a atenção. Quebrar estilos repetitivos dá contraste e profundidade ao texto da página.
Juntando tudo
Munido do conhecimento do público-alvo do site e com as informações necessárias para preencher as lacunas necessárias para melhorar a experiência de navegação do usuário, agora é hora de construir um site que atenda às necessidades do seu público. Seu site será o visual mais importante que você usará. Não importa quantas pessoas você identificou, os visitantes do site sempre terão um propósito para visitar seu site. Eles vão querer;
- Obter informação.
- Quer conhecer sua empresa.
- Quer conhecer seus produtos.
- Compare preços (comércio eletrônico).
- Interaja com a equipe ou com outras pessoas.
Os motivos podem variar, mas o objetivo do site é ser uma extensão de você, do seu negócio e da sua empresa, seja qual for o caso. Seja claro, conciso e consistente com a mensagem e atualize constantemente o conteúdo para fornecer informações atualizadas.