Pense negativo para construir um Web design forte e atraente
Quem criou essa citação pode ser qualquer coisa, menos um web designer. É porque os web designers precisam trabalhar com elementos positivos e negativos ao projetar um site.
Os elementos positivos incluem imagens, conteúdos, vídeo, navegação, etc. O elemento negativo é o branco, ou melhor, o espaço em branco que você deve ter visto na maioria dos sites. Às vezes, os web designers tendem a usar elementos positivos desnecessários e encher o site de jargões. O espaço negativo, por outro lado, faz com que o design pareça mais estruturado e autêntico.
Portanto, o pensamento ‘negativo’ geralmente leva a uma ideia criativa para web designers como você e eu. Ele cria a distância necessária entre os elementos de design da web. Não é à toa que é considerado um dos componentes visuais mais cruciais no design da web. Caso precise saber mais sobre o assunto, dê uma lida neste blog para entender o que é espaço negativo, sua importância e como implementar o espaço no seu web design. Vamos começar.
A negatividade é inimiga da criatividade.
-David Lynch
O que é negativo ou espaço em branco?
Espaço negativo é a área do seu site, que não possui nenhum texto, conteúdo, imagem ou vídeo. Simplificando, é apenas o espaço em branco do site e costuma ser usado para separar os elementos positivos daquela página. Muitas vezes é conhecido como espaço em branco.
Se você deseja ter sucesso na área de web design, não deve ignorar a importância do espaço negativo a qualquer custo. A melhor coisa sobre o espaço negativo é que ele adiciona simetria a todo o layout do seu site. O espaço em branco apropriado fará com que seu site pareça limpo e seus visitantes poderão digitalizar o site facilmente.
O que acontece se o seu site não tiver espaço negativo?
Imagine estar em uma pequena sala escura sem janelas e portas. Não há espaço para você respirar. Você não se sentiria claustrofóbico mesmo com a ideia de ficar preso em algum lugar onde não consegue respirar? Sites sem espaço negativo transmitem a mesma vibração, já que o espaço em branco cria o espaço virtual para respirar para os espectadores.
Aqui está o que acontece se você não deixar um espaço preto em seu web design.
Sem quebras na página
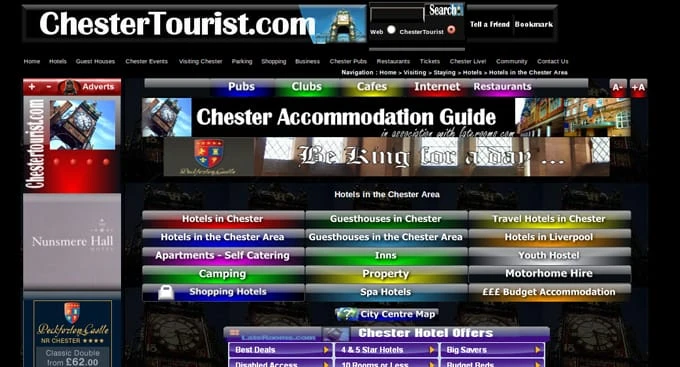
Digamos que você queira ler o guia de acomodação em um site, ChesterTourist.com. Agora você encontra o guia preenchendo toda a página da web sem interrupções. Não há parágrafos ou espaços em branco entre os textos. Seria mais fácil para você seguir o guia então? Obviamente, não. Você pode acabar tendo uma tensão nos olhos e, finalmente, deixar o site para o seu próprio bem. Veja a imagem abaixo.
O espaço em branco evita que seu público-alvo distraia. Os leitores poderão identificar facilmente o objetivo do conteúdo ou da página. Digamos que sua página queira que o leitor aperte o botão de chamada para ação. E se seus visitantes não conseguirem apertar o botão porque sua página da web está sobrecarregada com jargões?
Sua mensagem principal passa despercebida
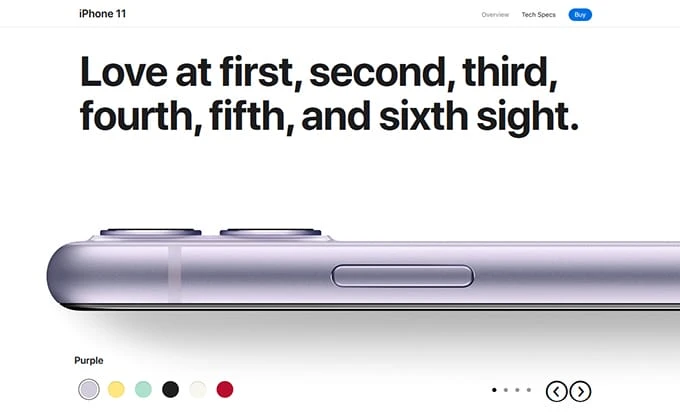
Digamos que você criou uma página em seu site que obriga seus leitores a aplicar códigos de desconto no momento da finalização da compra. Seus leitores podem nem perceber a mensagem central se o seu site estiver sobrecarregado com elementos positivos de design da web. Você precisa orientar seus leitores para a mensagem central de sua página da web. O espaço negativo ajudará você a fazer isso facilmente, como na imagem abaixo.
O espaço negativo ajudará seus leitores a focar em termos específicos e desenvolver uma forte emoção com o propósito daquela página. Use o espaço negativo de forma eficaz e você tornará o conteúdo do seu site legível rapidamente. Mais importante ainda, você não precisa alterar o estilo ou o tamanho da fonte para atrair seus leitores para o conteúdo. Tudo o que você precisa fazer é fazer o uso correto do espaço negativo.
Falta de direção em sua página da Web
Cada página da web consiste em um motivo. Digamos que você tenha criado um site com ferramentas de verificação de plágio. Você quer que seus leitores leiam a primeira dobra da página, vão para uma página diferente que realmente tenha o verificador de plágio e, por fim, verifiquem seu conteúdo em busca de plágio nessa ferramenta. Muitos elementos positivos deixarão os leitores confusos e eles podem não conseguir seguir o padrão de acordo com suas instruções.
Use o espaço negativo nos lugares certos e oriente seus leitores de acordo, conforme mostrado na imagem acima. Você quer que eles rolem para baixo para obter mais informações? Você quer que seus leitores olhem para certos elementos especificamente? O uso correto do espaço negativo fornecerá uma direção sólida para o fluxo de sua página da web.
Agora há uma linha tênue entre espaços negativos e espaços vazios que agem passivamente. O primeiro aprimora a estrutura do seu site, enquanto o último o destrói. Dê uma olhada na imagem abaixo.
É o design do site de uma oficina de pintura. Como você pode ver, o design da web consiste em um espaço negativo colocado corretamente. Mas também contém algum espaço vazio passivo. Esse espaço vazio pode deixar seus leitores confusos sobre se o site possui falhas ou informações incompletas.
Assim, os espaços passivos vazios criam um elemento visual de deslocamento. Simplificando, é melhor evitar espaços passivos, pois eles fazem seu site parecer pouco profissional e incompleto.
As 5 principais maneiras comprovadas de usar o espaço negativo para criar sites atraentes
Implementar espaço negativo no layout de um site não é tão fácil quanto parece. Você precisa ter um olho experiente para ter ideias bem pensadas para usar o espaço negativo em seu site. Você pode até pedir ajuda de programação durante o desenvolvimento do seu site para garantir que o espaço negativo o ajude a destacar a mensagem principal dessa página. Confira as 7 principais maneiras de usar o espaço negativo para dar suporte aos designs gerais da sua página da web.
O espaço negativo não precisa ser branco
É um mito que o espaço negativo só pode ser de cor branca. Você pode usar qualquer coisa, do vermelho ao preto, desde que a cor não viole o tema do seu site. Confira a cor da Apple.com e você encontrará o espaço negativo em seus sites na forma de branco e cinza claro
O espaço negativo pode estar ao virar da esquina
Os espaços negativos estão presentes em quase todos os logotipos, banners e peças de arte que você pode encontrar no seu dia a dia. Se você está procurando um guia de codificação para iniciantes.
É sempre melhor evitar a monotonia
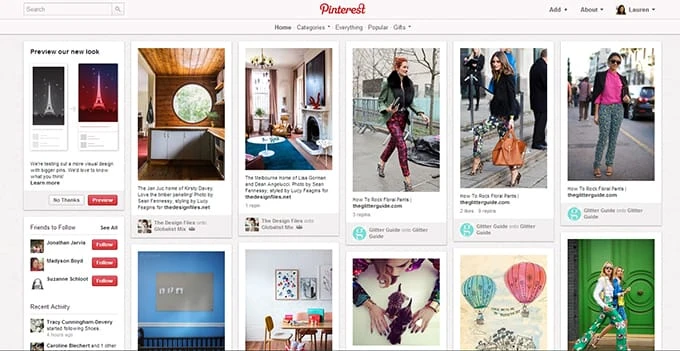
Você já reparou no layout das imagens no Pinterest? Todas as imagens são de tamanhos diferentes, certo? É porque se você estiver usando espaço negativo ou blocos de imagens, o equilíbrio certo é crucial em vez de manter a simetria na página. Espaços negativos funcionarão apenas se você usá-los com espaços positivos bem definidos.
Mantenha simples
Não use os espaços negativos em nenhuma parte aleatória do design do seu site. Organize os elementos do site com cuidado para que ele se conecte emocionalmente com seus leitores. O espaço negativo, juntamente com outros elementos positivos da página da web, deve ser capaz de obrigar seus visitantes a realizar a ação que você deseja.
Disponha os elementos de acordo com sua importância
Use os elementos do seu web design junto com o espaço negativo balanceado de acordo com sua importância. Por exemplo, você pode manter as mensagens-chave bem no topo da sua página da web e usar o espaço negativo para orientar o leitor a navegar suavemente pela página. O espaço negativo atuará como um guia para os olhos do leitor.
Algumas pessoas consideram o espaço negativo como uma reflexão tardia do web design. É, de fato, um dos métodos mais estratégicos para aumentar a visibilidade, o fluxo, a legibilidade e a profundidade do seu site.
Quais são os diferentes tipos de espaço negativo em web design?
Agora que você conhece as diferentes técnicas para usar o espaço negativo no web design, vamos discutir os dois tipos de espaço negativo que você pode usar.
Espaço Micro Negativo
O espaço presente nos segmentos menores de sua página é denominado como espaço micro negativo. Inclui as margens e espaços entre letras, caracteres ou palavras. Digamos que você tenha planejado usar uma imagem em sua página da Web e também tenha usado uma legenda abaixo dela. Assim, o espaço entre sua imagem e a legenda é o microespaço negativo.
Você pode usar microespaço negativo em designs tipográficos, pois melhora a legibilidade e legibilidade de seus textos. Os espaços entre os blocos de conteúdo em sua página da Web devem ser apertados o suficiente para caber no microespaço negativo. Não adicione muita altura de linha entre os parágrafos e o cabeçalho para garantir que o espaço negativo não faça com que o conteúdo pareça lotado.
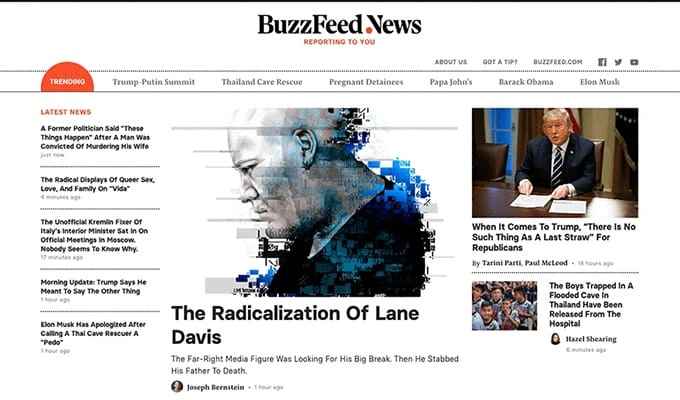
Confira este site do BuzzFeed abaixo para entender o uso correto do microespaço negativo. Como você pode ver, o site é composto por muitos conteúdos e, no entanto, o layout não confunde os leitores.
Macro Espaço Negativo
Os espaços presentes entre os principais elementos de design da web são conhecidos como espaço macro negativo. Esses espaços são mais amplos e, portanto, muitas vezes são reconhecidos instantaneamente. O espaço entre as áreas de cabeçalho, conteúdo, navegação e rodapé consiste no espaço macro negativo. O espaço negativo macro também é usado no plano de fundo, nas barras laterais e em outras partes da página da web.
O espaço macro negativo ajuda a separar e conectar os diferentes elementos de design da web de maneira eficaz. Por exemplo, o espaço mais amplo ajudará a separar os elementos, enquanto o espaço mais estreito ajudará a conectá-los. Em suma, o espaço macro negativo fará com que sua página da Web pareça compacta e mantenha todo o conteúdo da página unido.
Aqui está uma página inicial do Dropbox que mostra claramente o incrível uso do espaço macro negativo. Como você pode ver, há um espaço negativo significativo em torno do call-to-action. Além disso, verifique como os itens de navegação são colocados no cabeçalho devido ao uso inteligente do espaço macro negativo.
Exemplos de Espaço Negativo em Web Design
Elaborei esta lista de exemplos incríveis de espaço negativo usado em diferentes nichos de site. Dê uma olhada em todos os sites e você verá como o espaço negativo fornece
- Hierarquia visual clara
- Um layout equilibrado
- tipografia eficaz
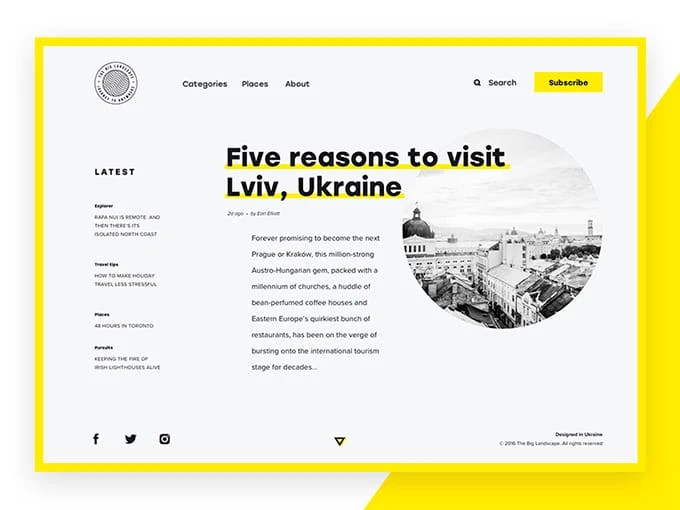
A Grande Paisagem
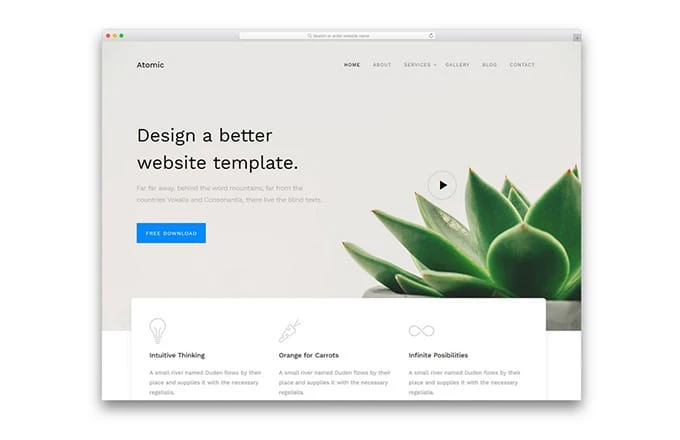
A interface do Big Landscape é minimalista seguindo os princípios de hierarquia visual clara, espaço negativo, boa legibilidade e prazer estético da percepção visual.
Hobson Bernardino + Davis LLP
A Trusted Advisors usa o espaço em branco na página inicial de seu site para destacar a mensagem central de forma eficaz. Do logotipo à navegação, tudo é claramente visível e compreensível devido ao uso inteligente do espaço em branco.
HDLive 2012
HDLive 2012 mostra o uso perfeitamente equilibrado de espaço negativo entre fontes e cabeçalhos. Os textos também consistem em muita altura de linha e cores contrastantes contra o fundo.
guia cidade grande
Big City Guide mostra o uso criativo do espaço negativo em nível macro, onde o designer aplica uma foto de fundo e faz o papel do espaço negativo.
Empacotando,
O espaço negativo pode fazer toda a diferença entre um web design robusto e um web design pobre. Use o espaço negativo de forma inteligente em todo o site para torná-lo interessante o suficiente para prender a atenção de seus visitantes. Usar o espaço negativo é manter um equilíbrio perfeito entre os diferentes elementos do seu web design.