O que você precisa saber sobre o modelo de página personalizada do WordPress?
Há muitos que gostam de ter uma configuração confortável para o desenvolvimento de sites e muitas empresas de desenvolvimento de sites que estão sempre procurando um método de site simples.
Para todos esses tipos de pessoas, é ter os recursos mais impressionantes do WordPress.
- Vários novos plug-ins para experimentar,
- Acesso ilimitado ao controle,
- Design personalizado,
- Funcionalidade personalizada,
- Estrutura flexível e interface e
- Uma estrutura integrada de todo o site.
Quais são os arquivos de modelos no WordPress?
Os modelos são arquivos que informam ao tema do WordPress como exibir diferentes tipos de conteúdo de maneira sistemática.
Sempre que alguém enviar uma solicitação para visualizar uma parte do seu site, a plataforma de páginas da Web do WordPress descobrirá qual conteúdo deseja ver e como essa parte específica do seu site deve ser mostrada ao público.
Além disso, o WordPress tentará usar o arquivo de modelo mais adequado presente em seu tema, que deve ser decidido com base na ordem hierárquica.
- Também é conhecida como hierarquia de modelo de página do WordPress.
- A hierarquia de modelo de página do WordPress é uma lista completa de vários arquivos de modelo.
- O WordPress está familiarizado com isso e eles são classificados para determinar qual arquivo tem prioridade sobre o outro. Funciona como qualquer tipo de árvore de decisão.
Quando o WordPress tenta decidir como exibir uma determinada página da maneira mais adequada, ele funciona de acordo com a hierarquia do modelo.
Por exemplo:
Se alguém quiser acessar o seguinte URL.
Your-site.com/category/news
Em seguida, o tema personalizado do WordPress procuraria os arquivos de modelo corretos na seguinte ordem:
-
category-{slug}.php: nesse casocategory-news.php -
category-{id}.php: se o ID da categoria fosse 5, o WordPress tentaria encontrar um arquivo chamadocategory-5.php -
category.php -
archive.php -
index.php
No final dessa hierarquia de modelo de página personalizada do WordPress está o arquivo index.php.
Ele será usado para exibir qualquer tipo de conteúdo que não possua um arquivo de modelo mais específico. Se o arquivo de modelos tiver uma classificação mais alta na ordem hierárquica, a personalização do tema do WordPress usará automaticamente esse arquivo para exibir o conteúdo.
Quais são os modelos de página nas páginas da web do WordPress?
Para páginas da Web do WordPress, o plug-in de modelo de página do WordPress geralmente é nomeado como page.php. Às vezes, há um arquivo de modelo mais específico disponível chamado archive.php.
O tema personalizado do WordPress usa o mesmo arquivo para renderizar o conteúdo de todas as páginas do seu site.
Às vezes, é necessário alterar o design, a aparência ou a funcionalidade de seções individuais do seu site.
Este é o lugar onde os modelos de página entram em ação.
O modelo de página personalizado WordPress permite que você padronize e individualize qualquer parte do seu site WordPress sem afetar o restante.
Por exemplo, existem muitos temas do WordPress hoje que vêm com a opção de alterar sua página para o tamanho de largura total e, em seguida, adicionar uma segunda barra lateral a ela.
Também pode ser feito por meio de diferentes arquivos de modelo.
Se você estiver fazendo o mesmo e trabalhando com modelos diferentes, isso envolve a edição e alteração de arquivos em seu tema WordPress ativo; portanto, sempre comece com um tema filho ao fazer esses tipos de personalizações.
Será fácil de editar e não substituirá outras coisas.
Como fazer personalização de páginas em modelos de página personalizada do WordPress?
Existem três maneiras básicas de usar os modelos de página personalizados do WordPress, descritos a seguir:
- Ao adicionar instruções condicionais a uma hierarquia existente de modelo de página do WordPress,
- Crie um modelo de página específico com classificação mais alta na ordem hierárquica e
- Atribua diretamente os modelos às páginas específicas.
Vamos explorar tudo isso em profundidade.
Existe uma maneira fácil de fazer alterações específicas da página nas tags condicionais da personalização do tema WordPress para qualquer modelo específico que já esteja em uso.
Essas tags são usadas para criar funções que só são executadas se uma determinada condição for atendida de acordo.
Em seguida, você adicionaria tags condicionais ao arquivo page.php do seu tema ativo.
Eles permitiriam que você fizesse alterações limitadas à página inicial, página inicial, página do blog ou qualquer outra página do seu site.
Algumas das principais tags condicionais usadas são as seguintes:
-
is_page( ): é usado para segmentar uma página específica e pode ser usado com o ID, título ou URL/nome da página. -
is_home( ): Aplica-se apenas à página inicial. -
is_front_page( ): segmenta com sucesso a primeira página do seu site, conforme definido em Configurações -> Leitura -
is_category( ): É uma condição para uma página de categoria. Ele também pode usar ID, título ou URL/nome comois_page( )tag. -
is_single( ): É usado para postagens únicas ou anexos -
is_archive( ): É a condição para páginas de arquivo -
is_404( ): Aplica-se apenas a páginas de erro 404
– Por exemplo, quando ele é adicionado ao seu page.php no lugar da get_header( );tag padrão, o código a seguir carregará um arquivo de cabeçalho personalizado chamado header-shop.php ao exibir a página yoursite.com/product.
Código:
If (is_page ('products')) {
get_header ('shop');
} else {
get_header( );
}– Por exemplo, essas duas condições mudarão totalmente o comportamento das diferentes páginas do seu site.
Além do carregamento do arquivo de cabeçalho específico da loja acima mencionado, ele também carregaria um header-about.php em uma página com o ID 42.
Para todas as outras páginas, o arquivo de cabeçalho padrão também se aplica a ela.
Crie alguns arquivos específicos da página na hierarquia de modelos de página do WordPress
As tags condicionais são uma das melhores maneiras de introduzir algumas mudanças menores em suas páginas da web do WordPress.
Ele pode ajudá-lo a criar personalizações maiores usando muitas instruções condicionais uma após a outra.
Uma das melhores maneiras de fazer isso é implantar a hierarquia completa do modelo de página do WordPress, que percorreria uma lista de arquivos de modelo máximos possíveis e, em seguida, seria possível escolher o que melhor se adequasse a eles.
O modelo de página personalizada do WordPress inclui a seguinte hierarquia:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Os modelos de página personalizados são aqueles que foram atribuídos à página específica.
Portanto, se um deles existir, o WordPress o usará independentemente de os arquivos de modelo estarem presentes ou não. Depois disso, o WordPress encontrará o modelo de página que inclui ‘slug’ nele.
Por exemplo: Se você incluir um arquivo chamado page-about.php no arquivo de temas, ele poderá ser encontrado neste tipo de URL seusite.com/sobre.
Atribuindo os modelos de página personalizados do WordPress
Também é possível atribuir os modelos personalizados manualmente às páginas específicas e o WordPress também pode usá-lo de forma automática.
Na forma de hierarquia de modelo de página do WordPress, haverá um arquivo de modelo presente na pasta do tema.
Portanto, assim como você cria um modelo específico de página para a hierarquia do WordPress, isso solicitará que você forneça um arquivo de modelo específico e, em seguida, vincule-o à página em que deseja usá-lo.
Isso pode ser feito de duas maneiras diferentes com as quais você estará familiarizado. Alguns dos detalhes são dados a seguir:
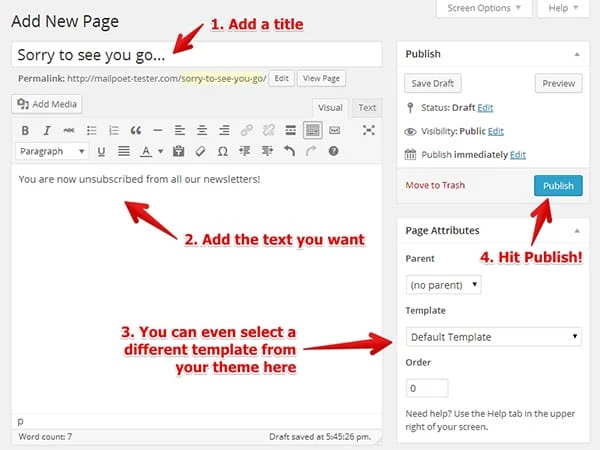
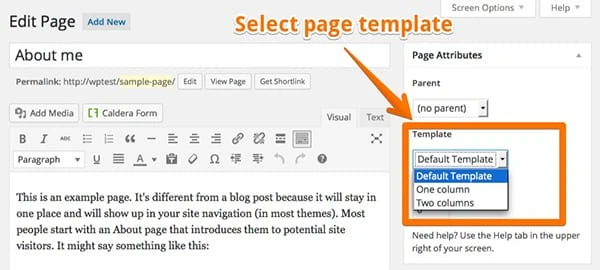
Atribua modelos de página personalizados no editor do WordPress
No editor do WordPress, você encontrará um campo de opção chamado ‘Atributos da página’, que possui um menu suspenso denominado ‘Modelo’.
Depois de clicar nele, ele fornecerá uma lista de diferentes modelos de página disponíveis em seu site de tema WordPress. Escolha o que você gosta, salve-o; atualize-o quando terminar.
Definir um modelo personalizado por meio de edição rápida
- Vá para a seção ‘Todas as páginas’ e passe o mouse sobre qualquer um dos itens mencionados na lista.
- Um menu ficará visível para você, incluindo o item ‘Edição rápida’.
- Clique nele para editar a configuração da página diretamente de lá.
- Você verá o menu suspenso semelhante para escolher um modelo de página diferente.
- Escolha o que você gosta e edite-o.
Como usar o modelo de página personalizada do WordPress?
Os modelos de página do WordPress podem ser empregados para muitos propósitos diferentes e podem ser personalizados facilmente em qualquer coisa.
Requer apenas uma boa imaginação e codificação bem versada.
Alguns dos principais usos são dados abaixo:
Ele pode ser usado como modelo de página de largura total.
Em primeiro lugar, neste caso, a barra lateral é removida excluindo-a por meio deste comando,
Em seguida, algumas alterações específicas são feitas na codificação CSS, conforme mostrado abaixo,
.site-content {
Float: left;
Width: 65 %;
}O atributo width limita o elemento do site que contém nosso conteúdo a 65% do espaço disponível.
Se apenas alterarmos o tamanho para 100%, isso também afetará todas as outras páginas do nosso site, o que não é exatamente o que queremos.
Portanto, para esse propósito, a classe div no modelo de página personalizada do WordPress seria alterada para class="site-content-fullwidth".
Seria algo como o mostrado abaixo:
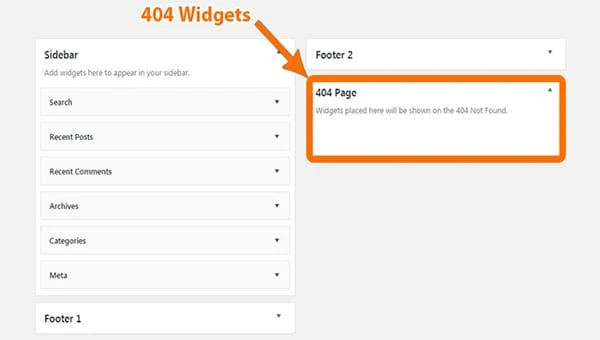
Pode adicionar as páginas 404 com as barras de widget
A página de erro 404 é aquela página específica que surge quando a pessoa acessa alguma página de um site que não existe. Talvez seja um link defeituoso ou um erro de digitação.
É muito importante adicionar essas páginas em seu site. Isso mostra sua responsabilidade em relação ao público.
É difícil codificar uma página do zero se você não for muito versado em suas habilidades de codificação, então é muito melhor adicionar alguns widgets aos seus modelos. Pode ser alterado de forma flexível com a ajuda de arrastar e soltar.
Isso seria feito com a ajuda do arquivo 404.php. Ele apareceria no seu site quando necessário.
Depois de carregar o modelo de páginas da web do WordPress para o site, avance para a criação da área de widgets.
Facilita adicionando modelo de página para exibir os tipos de postagem personalizados
Os tipos de postagem personalizados são uma das técnicas eficazes para apresentar conteúdo que possui seu próprio conjunto de pontos de dados, design e outras personalizações semelhantes.
Em primeiro lugar, crie um tipo de postagem personalizado – CPT, que pode ser feito facilmente por meio de um plug-in ou manualmente. Um plug-in chamado ‘Tipos’ pode ser usado para criar tipos de postagem personalizados e campos personalizados.
Ele seria instalado e ativado para maior personalização em suas páginas da web do WordPress.
Depois de adicionar alguns itens na seção ‘portfólio’, o conteúdo seria mostrado abaixo dela.
Existe apenas uma maneira de dominar o tema WordPress na personalização de sites que estão aprendendo a usar os modelos de página. Eles podem tornar a personalização do seu site muito fácil de processar e permitir que você atribua funcionalidade e design exclusivos.