20+ hacks de loop WordPress mais procurados
O loop é o processo principal no WordPress, por isso é encontrado em quase todos os arquivos de tema. Essencialmente, é um código PHP usado pela plataforma para exibir postagens por meio de arquivos de modelo de um tema. Em outras palavras, é enorme. Na verdade, é crítico, porque o site não funcionará sem um loop.
Ajustar esse conjunto de recursos incrivelmente poderosos pode aprimorar os recursos do seu site WordPress. Por exemplo, você pode alterar a forma como as postagens são exibidas na página inicial e classificá-las usando parâmetros específicos. Dado que o loop é a coisa mais fácil de modificar, pode-se obter hacks bastante impressionantes e criativos.
Vamos mostrar a você mais de 20 hacks de loop que você deve usar agora mesmo para fazer isso acontecer, sem a necessidade de instalar plugins.
1 Coloque a publicidade após a primeira postagem
Como blogueiro, você sabe muito bem que os anúncios são uma das melhores maneiras de ganhar dinheiro. Obter os cliques tão necessários dos visitantes é certamente uma coisa complicada e muitos blogueiros não desfrutam de altas taxas de cliques. Colocar anúncios após o primeiro post pode ser uma boa maneira de aumentá-los, então tente este simples ajuste.
Substitua seu loop pelo abaixo. Preste atenção, pois você deve colar o código do anúncio ali:
//Insert the code of an ad in this line
2 Exibir postagens desatualizadas, mas populares, de 1 ano atrás
Algumas das postagens em seu blog, embora criadas há um ano, ainda podem ser populares entre seus leitores. Por exemplo, pode ser um artigo de instruções ou algum outro tipo de conteúdo perene. Para garantir que essas postagens permaneçam populares, você pode aplicar este prático truque.
Insira este código no arquivo single.php:
3 Exiba as cinco postagens fixas mais recentes no loop
A função padrão permite colocar um post na primeira página. O hack abaixo coloca cinco postes fixos.
Muitos blogueiros pensam em postagens fixas como postagens em destaque porque permitem que uma entrada seja exibida acima de outras. Se você quiser criar sua própria categoria “Escolhas do editor”, existe um truque para isso. O código abaixo deve ser inserido em qualquer lugar do tema para funcionar. Você também pode alterar o número para mostrar menos postagens, substituindo o número no quarta linha.
$sticky, 'caller_get_posts' => 1) );
if (have_posts()): while (have_posts()): the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>4 Liste postagens de uma categoria específica
Diferencie postagens da mesma categoria com o hack abaixo.
Se por algum motivo você precisar diferenciar as postagens que compartilham a mesma categoria (por exemplo, artigos de instruções para redatores), insira o seguinte código no arquivo de loop.
cat_ID. ' ';
query_posts('child_of='.$thecat);
if (have_posts()): while (have_posts()): the_post();
//Classic WP loop
endwhile;endif;
?>5 Fornecer lista de postagens futuras
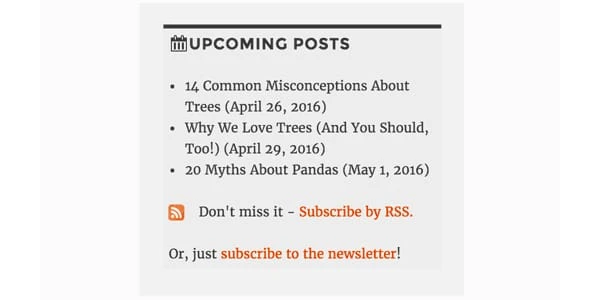
Informar os leitores sobre as próximas postagens pode despertar o interesse deles e fazê-los retornar ao seu blog para lê-los. Se isso parece uma ótima ideia para você, use o código abaixo para fornecer uma pequena lista das próximas postagens em seu site WordPress.
No future events scheduled.
6 Receba postagens carregadas em uma data específica
Se você costuma ter dificuldade em encontrar algumas postagens em seu feed, pode procurá-las usando um loop. É possível inserindo o seguinte código que facilita muito a busca. Especificamente, ele recupera as entradas postadas entre duas datas especificadas por você.
= '2012-08-19' AND post_date 7 Exiba um loop de imagens
A galeria de imagens na página inicial de um site WordPress é uma boa ideia, pois a maioria das pessoas aprecia recursos visuais. Se suas postagens contiverem uma imagem principal, o código abaixo as recuperará para exibi-las em um loop.
Insira o seguinte código no arquivo functions.php:
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('//i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Determines a default image
$first_img = "/images/default.webp";
}
return $first_img;
} 8 Remova postagens automaticamente definindo uma data de expiração
Suponha que você esteja realizando um concurso para aumentar o número de leitores em seu blog. Quando o concurso terminar, você publica os resultados e, o mais importante, as respostas ou dicas e pistas para eles. Claro, eles não devem estar acessíveis aos leitores para sempre porque você pode realizar outro concurso no futuro, certo?
Uma boa maneira de remover postagens mesmo quando você as esqueceu é agendá-las definindo uma data de validade. O loop abaixo substitui o existente e faz exatamente isso.
Não se esqueça de usar o formato mm/dd/aaaa 00:00:00 para substituir o tempo de expiração.
$expirationtime = get_post_custom_values('expiration');
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ($secondsbetween > 0) {
// For example…
the_title();
the_excerpt();
}
endwhile;
endif;
?>
9 Separe comentários de trackbacks
Uma entrada popular em seu blog será vinculada a muitos outros sites. Para garantir que os leitores possam acompanhar confortavelmente a discussão na seção de comentários, você deve separar comentários e trackbacks.
Tudo o que você precisa fazer é abrir comments.php e procurar o seguinte:
foreach ($comments as $comment): ?>
// Comments are displayed here
endforeach;Encontrei? Ótimo, agora substitua-o por um novo código:
10 Mostrar postagens relacionadas
Exibir postagens relacionadas é uma boa maneira de aumentar o número de leitores. Tudo o que você precisa fazer para conseguir isso é colar um código especial no arquivo single.php.
ID);
$tagIDs = array();
if ($tags) {
$tagcount = count($tags);
for ($i = 0; $i term_id;
}
$args=array(
'tag__in' => $tagIDs,
'post__not_in' => array($post->ID),
'showposts'=>5,
'caller_get_posts'=>1
);
$my_query = new WP_Query($args);
if( $my_query->have_posts()) {
while ($my_query->have_posts()): $my_query->the_post(); ?>
A grande maioria dos temas do WordPress mostra todos os posts da mesma forma na página inicial. Se não gostar, no entanto, você pode alterá-lo e definir quais devem ser exibidos na íntegra e para quais apenas trechos são suficientes.
Encontre o arquivo index.php e procure por loop lá. O seguinte código o substitui:
12 Exibir conteúdo promocional acima das postagens na página inicial
Insira o seguinte código no arquivo index.php para adicionar conteúdo promocional.
13 Liste todos os autores de um blog em uma página
Basta colar este código em qualquer lugar do loop para exibir a lista de todos os autores.
14 Use o campo personalizado para mostrar o nome do autor convidado
Se você usa autores convidados em seu blog, é muito provável que não crie uma página separada para eles. Por que não exibir apenas o nome deles?
Insira este código em single.php para fazer isso:
ID, "guest-author", true);
if ($author != "") {
echo $author;
} else {
the_author();
} ?>
15 Faça da imagem um requisito obrigatório para publicação
Postagens com imagens costumam ter mais visualizações do que aquelas sem. Abra seu arquivo functions.php para torná-los obrigatórios.
add_action('save_post', 'wpds_check_thumbnail');
add_action('admin_notices', 'wpds_thumbnail_error');
function wpds_check_thumbnail( $post_id) {
// change to any custom post type
if( get_post_type($post_id) != 'post') return;
if (! has_post_thumbnail( $post_id)) {
// set a transient to show the users an admin message
set_transient( "has_post_thumbnail", "no" );
// unhook this function so it doesn't loop infinitely
remove_action('save_post', 'wpds_check_thumbnail');
// update the post set it to draft
ks29so_update_post(array('ID' => $post_id, 'post_status' => 'draft'));
add_action('save_post', 'wpds_check_thumbnail');
} else {
delete_transient( "has_post_thumbnail" );
}
}
function wpds_thumbnail_error() {
// check if the transient is set, and display the error message
if (get_transient( "has_post_thumbnail") == "no") {
echo "You must add a Featured Image before publishing this. Don't panic, your post is saved.
";
delete_transient( "has_post_thumbnail" );
}
}
16 Redirecione para uma página específica após o registro
Abra o arquivo functions.php e adicione o código abaixo.
function __my_registration_redirect(){
return home_url( '/my-page' );
}
add_filter( 'registration_redirect', '__my_registration_redirect' );
#17. Insert Ads in Post
Use this code in your functions.php file to wrap ads in a post in any place you want.
Hack
function googleadsense($content){
$adsensecode = 'Your Ad Codes Here';
$pattern = '';
$content = str_replace($pattern, $adsensecode, $content);
return $content;
}
add_filter('the_content', 'googleadsense');
18 Use códigos de acesso para exibir anúncios
Selecione o local onde deseja inserir um anúncio e cole o seguinte código em functions.php.
function showads() {
return '
AD'S CODE HERE
';
}
add_shortcode('adsense', 'showads');
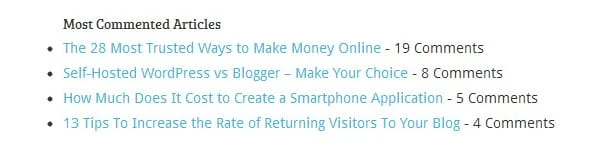
19 Exibir postagens mais comentadas
Adicione o seguinte código ao arquivo functions.php para mostrar as postagens com mais comentários.
function wpb_most_commented_posts() {
ob_start();?>









//Comment code goes here