7 técnicas impressionantes de CSS3 que você deveria experimentar
A evolução do CSS (Cascading Style Sheets) com o HTML tem sido incrível. Existem muitos recursos como Flexbox, CSS Grid e propriedades personalizadas CSS introduzidas recentemente.
Seu avanço contínuo e enorme potencial são o que cativam os desenvolvedores a experimentar novas técnicas de CSS e ultrapassar os limites do que ele pode fazer. A combinação das tecnologias HTML 5 e CSS3 é, sem dúvida, um matador de flash.
Não é à toa que um plano de CSS bem executado pode controlar quase qualquer faceta do design e levar a uma melhor experiência do usuário, o que é absolutamente necessário. Afinal, os visitantes carregam certas expectativas quando visualizam seu site por meio de um laptop, desktop, tablet ou qualquer outro meio.
Mas quais são as técnicas de CSS em alta? Não é uma pergunta óbvia que passa pela cabeça quando falamos em criar um site atraente e fácil de usar.
É por isso que criamos algumas das novas técnicas e dicas de CSS para dominar suas habilidades de web design. Cada um inclui algumas explicações e trechos de código de exemplo.
Então vamos direto ao assunto!
1 Alinhar verticalmente com Flexbox
Os desenvolvedores anteriores costumavam enfrentar muitas dificuldades para alinhar um texto ou qualquer outro elemento verticalmente centralizado. Mas agora, após a introdução da nova especificação CSS3 Flexbox, as coisas ficaram muito mais fáceis.
A propriedade, display: flex fornece uma maneira fácil para os usuários alinharem qualquer texto ou elemento no centro. Aqui está o código de exemplo!
HTML:
Vertically centered!
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}No código CSS acima, display: flex descreve o layout Flexbox para o elemento, enquanto align-items: center; é responsável pela centralização vertical do texto.
RESULTADO:
2 grade CSS responsiva
Não torne sua grade uma exceção, torne-a responsiva também, como tudo em seu design.
Existem muitas maneiras pelas quais você pode tornar sua grade responsiva com o CSS Grid. E a melhor parte de usá-lo é que você poderá criar uma grade mais flexível que lhe dará a aparência desejada, independentemente do tamanho do dispositivo.
Além disso, a grade CSS também permite trabalhar com tamanhos de coluna desiguais e iguais. É uma grande peça de tecnologia repleta de opções que dão liberdade aos usuários para ter controle sobre seus projetos.
Você pode usar vários pontos de interrupção, a altura de várias dimensões e fazer outros posicionamentos, conforme mostrado no exemplo abaixo.
HTML:
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}A unidade de fração (fr) usada no código CSS acima é a unidade flexível que separa o espaço aberto de acordo com suas diretrizes. Cada declaração fr é para a coluna, então você pode somar as lacunas e deixar a grade pronta.
RESULTADO:
3 animações de texto
Você pode ter criado animações de plano de fundo com CSS, mas agora também influencia como os usuários interagem e se envolvem com os elementos de texto de um site. Desde ajustes de foco até fazer as palavras flutuarem no ar, o CCS3 tornou tudo isso possível.
Sites que não possuem muitos elementos atraentes para envolver seus usuários podem tirar o melhor proveito dessa característica. Aqui está um pequeno exemplo disso.
HTML:
-
LIVE LIVE LIVE - LAUGH LAUGH LAUGH
- LOVE LOVE LOVE
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}Assim, você também pode criar vários elementos de texto dinâmico para o seu site. Não é divertido?
RESULTADO:
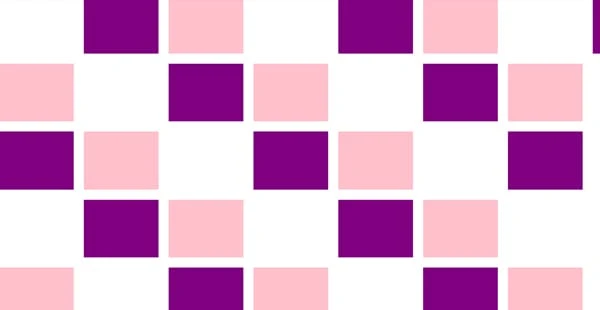
Layout de 4 colunas
Normalmente, os layouts baseados em colunas são criados usando Javascript, o que é bastante complicado e demorado. Mas o CSS trouxe uma maneira de facilitar a tarefa de desenvolvedores e web designers.
A seguir está a regra de coluna CSS através da qual você pode criar um layout baseado em coluna para o seu site.
HTML:
Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding.
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}RESULTADO:
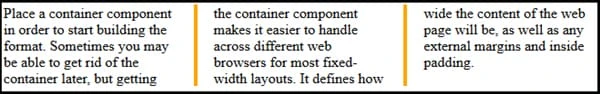
5 Orientação da tela
Muitas pessoas pensam que a orientação da tela e a orientação do dispositivo funcionam para o mesmo propósito. Mas esse não é o caso. A orientação da tela é um pouco diferente do dispositivo.
Mesmo que um dispositivo não seja capaz de detectar sua orientação, uma tela sempre pode. E se o dispositivo também for capaz, é bom ter controle sobre a orientação da tela para que você possa manter ou alterar a interface do seu site.
Existem 2 maneiras de lidar com a orientação da tela; CSS ou Javascript. Mas é fácil quando você faz isso com CSS Orientation Media Query. Como permite que o conteúdo ajuste seu formato, não importa se a janela do navegador está no modo paisagem ou no modo retrato. Para entender melhor, vejamos o exemplo a seguir.
HTML:
-
A -
B -
C
If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width: 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin: 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin: 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin: 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}RESULTADO:
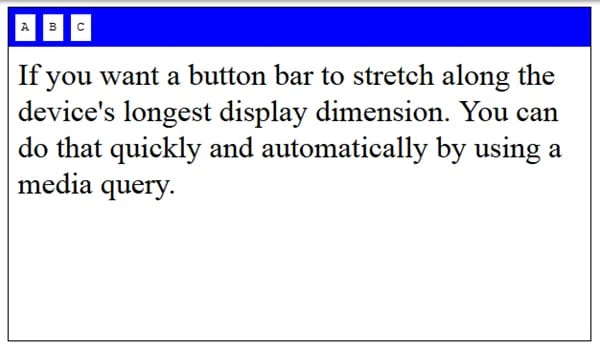
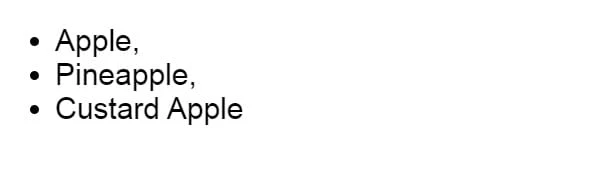
6 listas separadas por vírgulas
Não há dúvida de que as listas de marcadores são muito comumente usadas por escrito para transmitir qualquer informação com mais precisão e clareza. Mas uma coisa com a qual a maioria das pessoas luta é adicionar vírgulas em todos os pontos das listas.
Com este trecho de código mencionado abaixo, você pode facilmente adicionar vírgulas à sua lista, exceto a última.
HTML:
-
Apple -
Pineapple -
Custard Apple
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}RESULTADO:
7 caixa de seleção animada
Bem, a maioria das pessoas está muito ciente do plano de fundo do CSS e das animações de texto. Mas muitos não sabem sobre animações de caixa de seleção.
Sim, além do plano de fundo e dos textos, você também pode tornar sua seção de caixas de seleção visualmente atraente. Não é ótimo?
Abaixo está um exemplo que você pode consultar:
HTML:
Animated checkboxes using iconfonts
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: 'f096'; /*unchecked*/
}
label:after {
content: 'f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}RESULTADO:
Palavras de envolvimento:
Se formos mais fundo, as possibilidades de CSS e HTML são infinitas. Portanto, esperamos que as técnicas implementadas acima o ajudem a obter algum conhecimento e sejam úteis para você na criação de um ótimo site.