Illustrator-veiledning: Hvordan lage en realistisk 3D-kalkulator
Å gjøre noe i Adobe Illustrator tar virkelig to ganger lengre tid, da det kan være litt vanskelig å få tak i. I den følgende opplæringen lærer du hvordan du lager realistisk 3D-kalkulator i Adobe Illustrator.
I den følgende opplæringen lærer du hvordan du lager en realistisk 3D-kalkulator ved å bruke noen grunnleggende verktøy, Pathfinder-paletten, gradienter, dupliserte former og 3D-effekt. Så la oss begynne.
Endelig resultat
La oss se hva du skal lage i denne opplæringen.
Lag en realistisk 3D-kalkulator i Illustrator
Opprett et nytt dokument
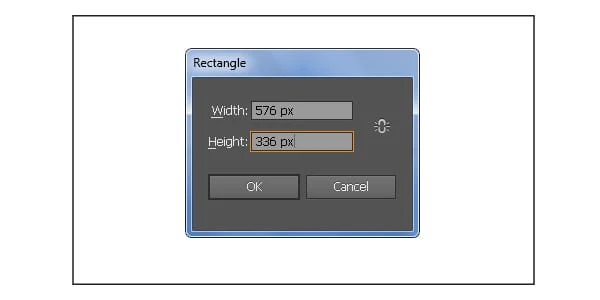
1 Start Illustrator og trykk deretter (Ctrl + N) for å lage et nytt dokument. Velg Piksler fra rullegardinmenyen Enheter, skriv inn 680 i breddeboksen og 570 i høydeboksen og klikk deretter på Avansert- knappen. Velg RGB, Skjerm (72ppi) og sørg for at boksen Juster nye objekter til Pixel Grid ikke er merket av før du klikker OK.
Lag hovedformene
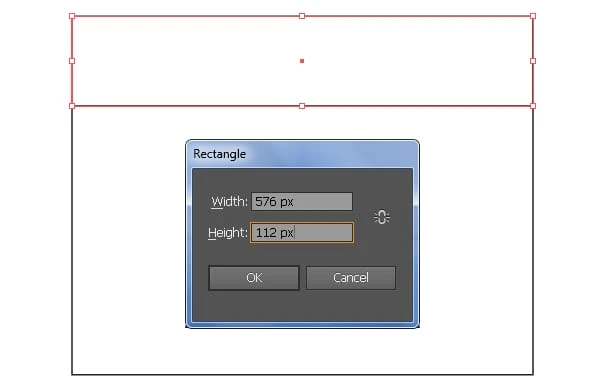
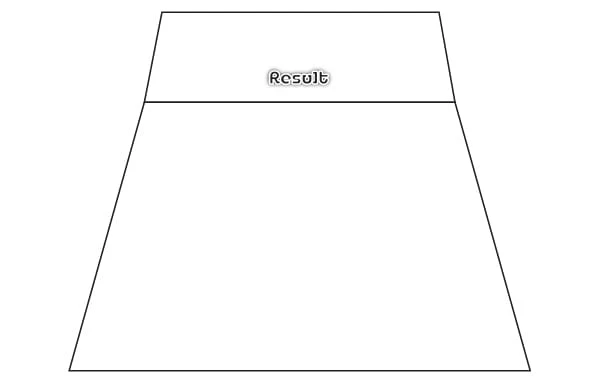
2 Begynn med å tegne to objekter (576 x 336px og 576 x 112px) ved å bruke rektangelverktøyet (M). Plasser deretter to nyopprettede objekter til de riktige posisjonene som vist i det andre bildet.
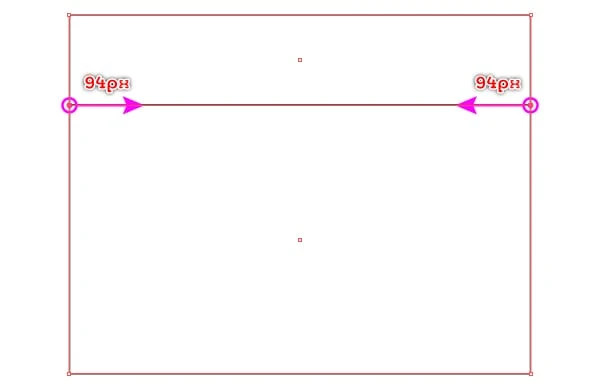
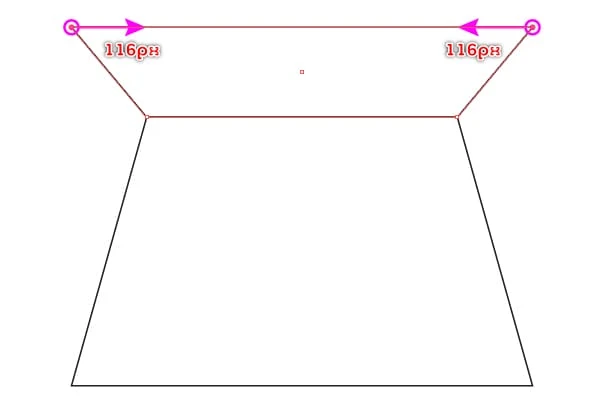
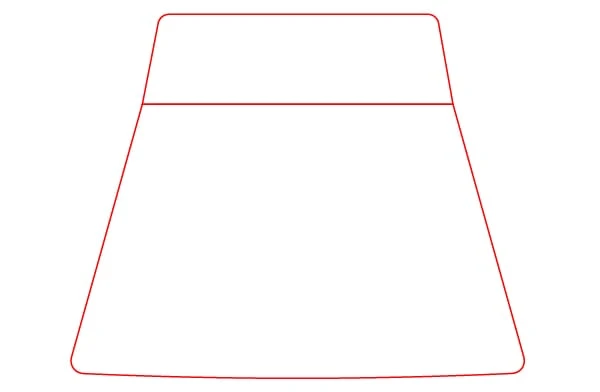
3 Velg Direct Selection Tool (A) og bruk dette verktøyet til å velge to venstre ankerpunkter uthevet med magenta, og flytt dem 94px til høyre. Velg deretter to høyre ankerpunkter uthevet med magenta og flytt dem 94px til venstre. Fortsett med Direct Selection Tool (A), velg det venstre øverste ankerpunktet til det mindre objektet og flytt det 116px til høyre. Velg deretter forankringspunktet øverst til høyre og flytt det 116 px til venstre. Til slutt skal objektene dine se ut som det tredje bildet som vises.
4 Velg nå to nyopprettede objekter, dupliser (Ctrl + C, Ctrl + F) dem én gang og skjul deretter (Ctrl +3) kopiene. Lag to horisontale linjer ved hjelp av linjesegmentverktøyet() og plasser dem til posisjonene som du ser på bildet, og lås deretter disse linjene (Ctrl +2 ). Velg deretter verktøyet Legg til ankerpunkter (+) og legg til fire ankerpunkter i punktene uthevet med magenta. Etter at du er ferdig med å legge til ankerpunktene, trykker du på (Ctrl + Alt +2) for å låse opp de horisontale linjene og deretter fjerne dem.
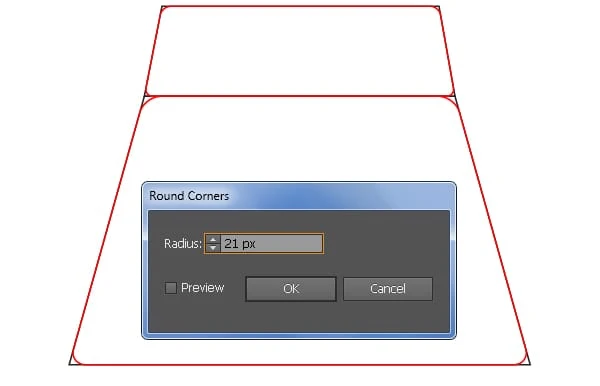
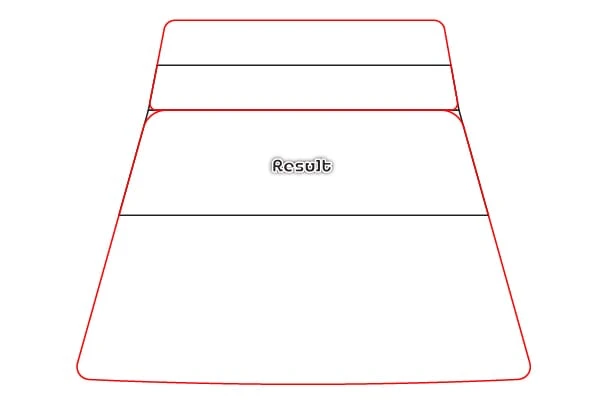
5 Trykk på (Ctrl+Alt+3) for å vise to objekter skjult i trinn 4. Velg det mindre objektet på nytt og gå til Effekt > Styliser > Runde hjørner … Angi en radius på 11 px og klikk deretter OK. Velg deretter det større objektet på nytt og gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 21 piksler og klikk deretter OK. Til slutt velger du to røde objekter på nytt og går til Objekt > Utvid utseende.
6 Lag en vertikal linje med linjesegmentverktøyet () og plasser den i posisjonen som du ser på bildet, og lås deretter denne linjen (Ctrl +2 ). Velg deretter verktøyet Legg til ankerpunkter (+) og legg til et ankerpunkt i punktet som er uthevet med magenta. Etter at du er ferdig med å legge til ankerpunktene, trykker du på (Ctrl + Alt +2) for å låse opp den vertikale linjen og deretter fjerne den. Velg nå det nyopprettede ankerpunktet og flytt det 7px ned. Sørg for at det nyopprettede ankerpunktet fortsatt er valgt, klikk på » Konverter valgte ankerpunkter til glatte «-knappen fra egenskapslinjen. Velg deretter Direct Selection Tool (A), hold nedeSkift- tasten, klikk deretter på høyre håndtak på det nyopprettede ankerpunktet og flytt det til høyre for å øke lengden på dette håndtaket. Hold deretter nede Shift- tasten, klikk deretter på venstre håndtak og flytt den til venstre.
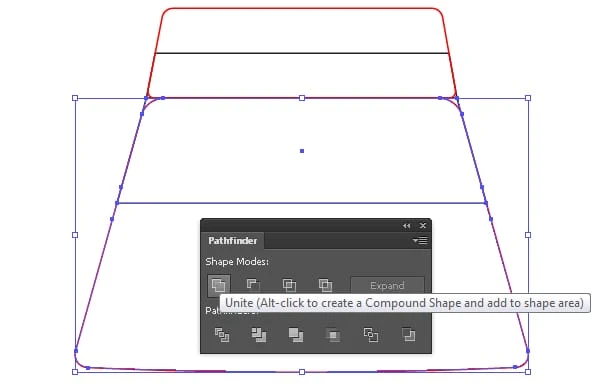
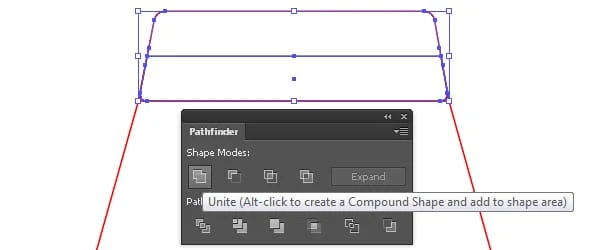
7 Velg to røde objekter og lås (Ctrl + 2) dem. Velg deretter fire ankerpunkter for de svarte objektene uthevet med blått og fjern dem. Før du fortsetter, trykk på (Ctrl + Alt + 2) for å låse opp to røde objekter. Velg nå det større svarte objektet og det større røde objektet, åpne Pathfinder- paletten (Vindu > Pathfinder) og klikk på Unite- knappen. Velg til slutt to gjenværende objekter og klikk på Forene- knappen. Til slutt skal de nye objektene dine se ut som det femte bildet som vises.
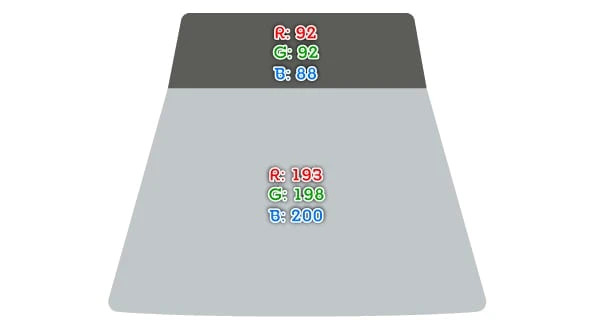
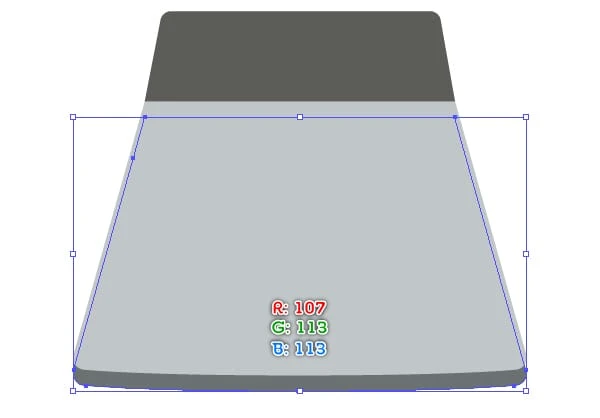
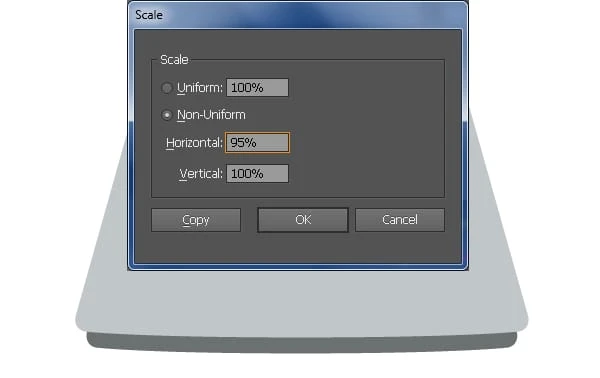
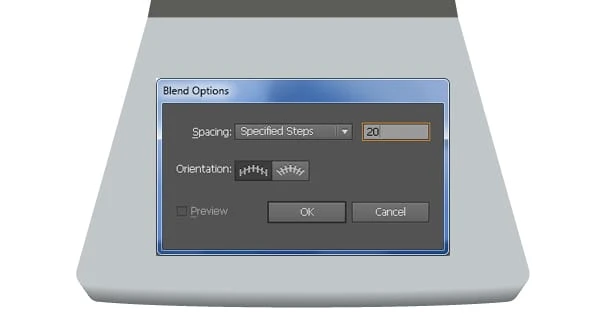
8 Fyll det mindre objektet med R=92, G=92, B=88. Fyll deretter gjenværende objekt med R=193, G=198, B=200. Velg nå den større formen, dupliser (Ctrl + C, Ctrl + F, Ctrl + F) den to ganger og skjul en kopi (Ctrl +3 ). Velg den gjenværende kopien og erstatt den eksisterende fargen på den med R=107, G=113, B=113. Flytt deretter den nyopprettede formen 20px ned og send den deretter tilbake (Ctrl +Shift + Venstre firkantbrakett ). Hold denne formen valgt, gå til Objekt > Transform > Skaler … I dialogboksen Skaler, merk av for Ikke-uniform og skriv inn en 95 i horisontalboksen, og klikk deretter OK. Velg nå to store former på nytt og gå til Objekt > Blanding > Blandingsalternativer … Følg dataene som vist i det fjerde bildet og klikk deretter OK. Gå deretter til Objekt > Bland > Lag (Ctrl + Alt + B).
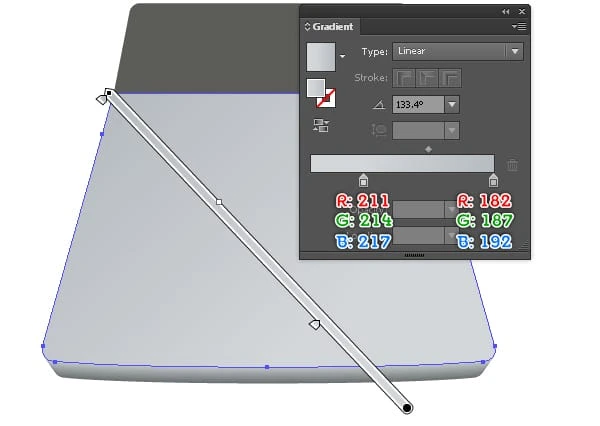
9 Trykk på (Ctrl + Alt +3) for å vise formen skjult i trinn 8, og erstatt deretter den eksisterende fargen på den med den lineære gradienten som vist nedenfor.
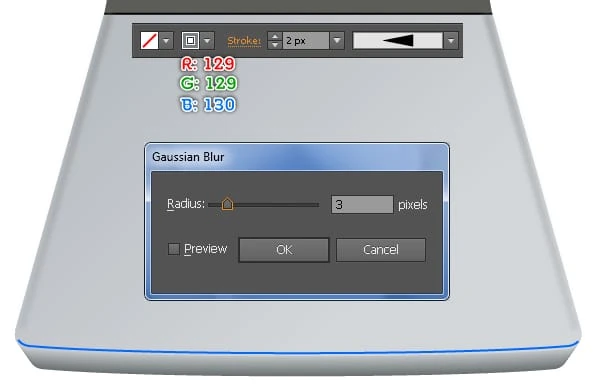
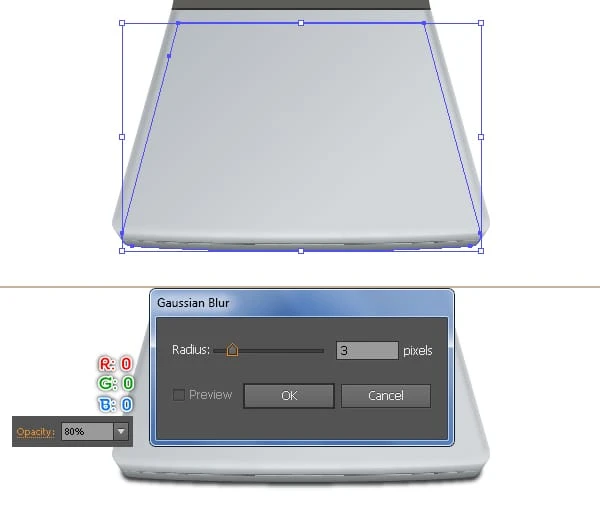
10 Vi skal begynne å lage høylys og skygger på hovedformene for å gi dem et mer 3D-utseende. Bruk først linjesegmentverktøyet () for å lage en horisontal linje, med en 2px strek (R=0, G=0, B=0) og uten fyll. Velg deretter pennverktøyet (P) og bruk dette verktøyet til å lage tre baner som du ser i det tredje bildet nedenfor. Når banene dine er tegnet, velg to røde baner, fyll dem med ingen og legg til en 2px strek (R=129, G=129, B=130 ), og bruk deretter breddeprofilen 4 for resultatet. Hold de resulterende objektene valgt, gå til Effekt > Uskarphet > Gaussisk uskarphet … Skriv inn en radius på 3 px og klikk deretter OK. Velg nå den blå banen, fyll den med ingen og legg til en 3px strek (R=242, G=246, B=246 ). Bruk deretter Width Profile 1 og en 4px Gaussian Blur- effekt for det resulterende objektet. Fortsett å lage en buet bane med pennverktøyet (P) som i det sjette bildet nedenfor. Når banen din er tegnet, fyll den med ingen og legg til et 2px- strøk (bruk den lineære gradienten over streken), og bruk deretter breddeprofilen 3 for resultatet.
11 Dobbeltklikk på det blandede objektet som ble opprettet i trinn 8, velg den mørkere formen og trykk (Ctrl + C) for å kopiere den. Dobbeltklikk deretter på hvor som helst utenfor det blandede objektet, og trykk deretter (Ctrl + F) for å lime inn kopien foran. Bytt ut den eksisterende fargen på denne kopien med R=0, G=0, B=0, reduser opasiteten til 80 % og bruk deretter en 3px Gaussian Blur- effekt for den resulterende formen. Send til slutt denne nye formen til baksiden (Ctrl +Shift + Venstre firkantbrakett ).
Lag tastaturet
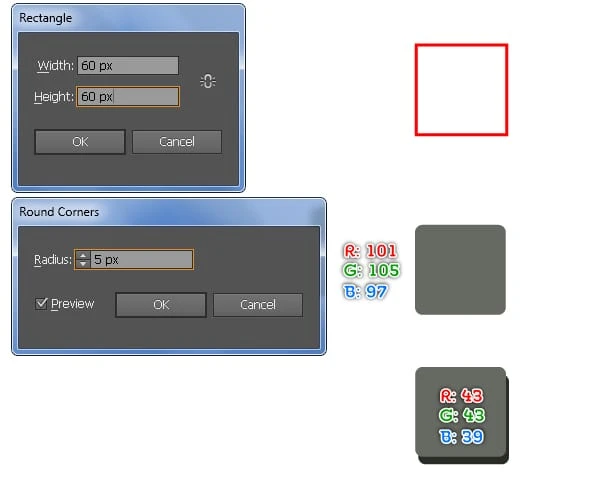
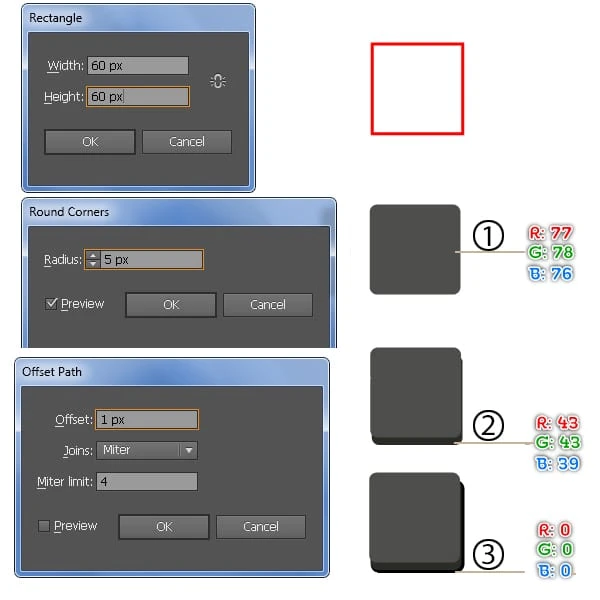
12 Lag et 60 x 60 px objekt med rektangelverktøyet (M). Sørg for at det nyopprettede objektet fortsatt er valgt, gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 5 px og klikk OK, og gå deretter til Objekt > Utvid utseende. Fyll det nye objektet med R=101, G=105, B=97, dupliser den resulterende formen én gang og erstatt den eksisterende fargen på kopien med R=43, G=43, B=39. Flytt deretter den resulterende formen 5px ned og 2px til høyre, og send den deretter bakover (Ctrl + Venstre firkant parentes ).
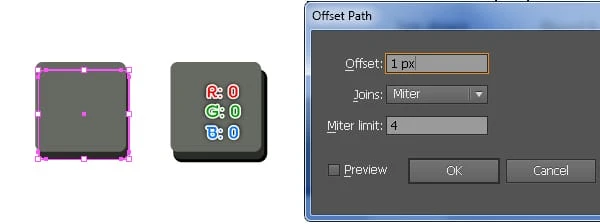
13 Velg den nyopprettede formen som ble opprettet i trinn 12 på nytt, gå til Objekt > Bane > Forskyvningsbane … Skriv inn en 1px-forskyvning og klikk deretter OK. Flytt den nye formen 1px ned og 1px til høyre og erstatt den eksisterende fargen med R=0, G=0, B=0.
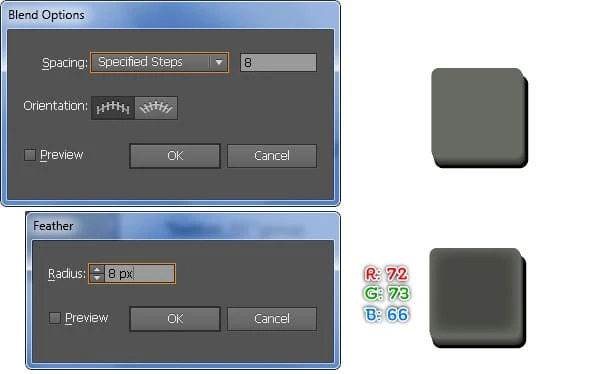
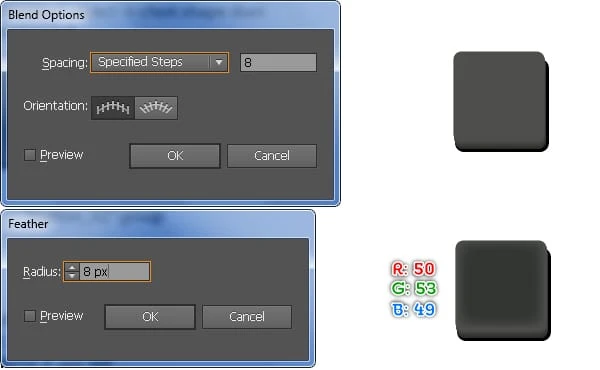
14 Velg den lettere formen som ble opprettet i trinn 12, gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -1px Offset og klikk OK, og skjul deretter denne nye formen. Velg to former opprettet i trinn 12 på nytt og lag en blanding mellom dem. Trykk nå (Ctrl + Alt +3) for å vise formen som er skjult i dette trinnet, erstatt den eksisterende fargen til denne formen med R=72, G=73, B=66 og gå til Effekt > Styliser > Fjær … Skriv inn en 8px Radius og klikk OK, flytt deretter den resulterende formen 1px opp. Velg og grupper til slutt (Ctrl + G) alle former opprettet fra begynnelsen av trinn 12 til dette tidspunktet, og navngi denne gruppen «button_01».
15 Deretter kommer den andre knappen. Lag et 60 x 60 px objekt med rektangelverktøyet (M). Sørg for at det nyopprettede objektet fortsatt er valgt, gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 5 px og klikk OK, og gå deretter til Objekt > Utvid utseende. Fyll det nye objektet med R=76, G=78, B=77, dupliser den resulterende formen én gang og erstatt den eksisterende fargen på kopien med R=43, G=43, B=39. Flytt deretter den resulterende formen 5px ned og 1px til høyre, og send den deretter bakover (Ctrl + Venstre firkantparentes). Sørg for at den nyopprettede formen fortsatt er valgt, gå til Objekt > Bane > Forskyvningsbane … Angi en 1px-forskyvning og klikk deretter OK. Flytt den nye formen 1px ned og 1px til høyre og erstatt den eksisterende fargen med R=0, G=0, B=0.
16 Velg «1»-formen som ble opprettet i trinn 15, gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -1px-forskyvning og klikk OK, og skjul deretter denne nye formen. Velg to former («1» og «2») som ble opprettet i trinn 15 på nytt, og lag en blanding mellom dem. Trykk nå (Ctrl + Alt +3) for å vise formen som er skjult i dette trinnet, erstatt den eksisterende fargen på denne formen med R=50, G=53, B=49 og gå til Effekt > Styliser > Fjær … Skriv inn en 8px Radius og klikk OK, flytt deretter den resulterende formen 1px opp. Velg og grupper til slutt (Ctrl + G) alle former opprettet fra begynnelsen av trinn 15 til dette tidspunktet, og navngi denne gruppen «button_02».
17 For å lage den tredje knappen, velg først gruppen «button_02» og lag en kopi av denne gruppen (Ctrl +C, Ctrl +V ). Dobbeltklikk på den nyopprettede gruppen og dobbeltklikk deretter på det blandede objektet. Velg den mørkere formen og flytt den 1px til venstre, dobbeltklikk på hvor som helst utenfor det blandede objektet. Dobbeltklikk deretter på gruppen igjen, velg det svarte objektet og flytt det 2px til venstre, og dobbeltklikk deretter hvor som helst utenfor gruppen som nettopp er redigert. Gi denne nye gruppen navnet «button_03».
18 Velg tre nyopprettede grupper, åpne Juster- paletten (Window/ Align) og klikk på » Horisontal Align Left «-knappen, og klikk deretter på » Vertical Align Top «-knappen. Velg gruppen «button_03» og flytt den 170px til høyre. Velg deretter gruppen «button_02» og flytt den 92px til høyre.
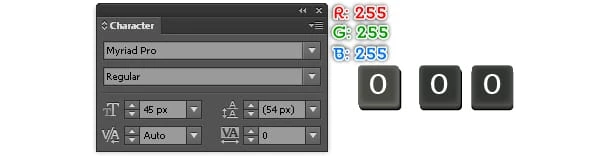
19 Åpne Tegnpaletten (Vindu > Type > Tegn) og angi dataene som vist nedenfor. Velg deretter Type Tool (T), klikk ganske enkelt på tegnebrettet og legg til «0»-tallet. Lag to kopier av dette nummeret og plasser dem deretter i riktig posisjon som vist nedenfor.
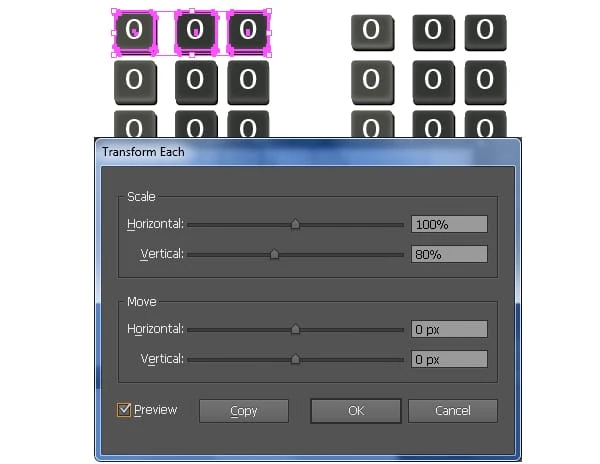
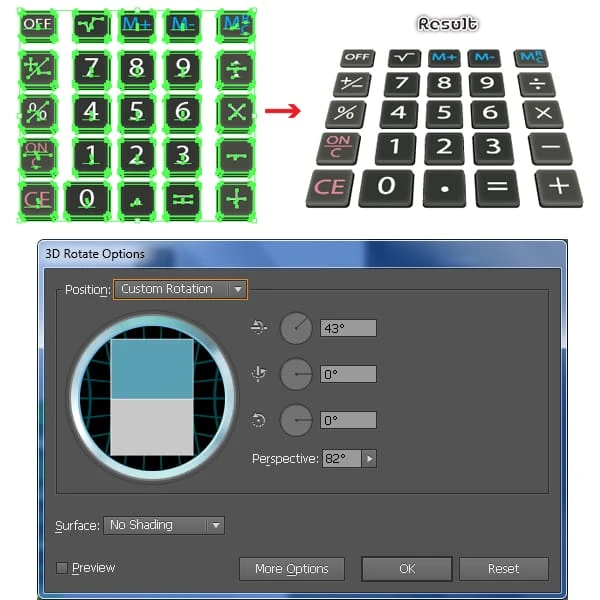
20 Velg tre nyopprettede knapper og gå til Objekt > Transformer > Flytt. Følg dataene som vist nedenfor, og klikk deretter på Kopier. Trykk deretter (Ctrl + D) tre ganger for å få resultatene som du ser på bildet nedenfor. Velg nå tre øverste knapper (bortsett fra «0»-tallene) og gå til Objekt > Transformer > Transformer hver … Skriv inn en 80 i vertikalboksen og klikk deretter OK.
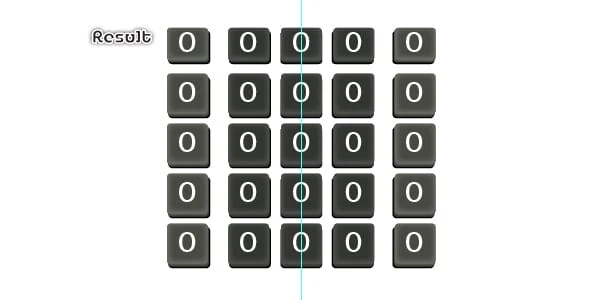
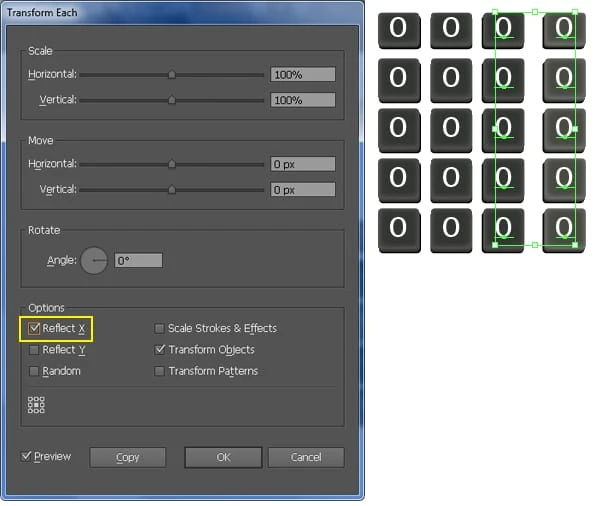
21 Vis linjalene (Vis > Vis linjaler > Vis linjaler) eller (Ctrl + R ). Dra deretter en vertikal hjelpelinje fra linjalene (hvis hjelpelinjene er låst, gå til Vis > Hjelpelinjer > Lås hjelpelinjer) eller (Ctrl + Alt + ; ). Velg nå en knapp i den tredje kolonnen, hold nede Shift, klikk på den nyopprettede guiden, slipp Shift og klikk deretter på knappen igjen (for å fikse posisjonen). Åpne deretter Juster- paletten (Vindu > Juster) og klikk på » Horisontal justering senter «-knappen. Velg nå to knappekolonner som du ser på bildet nedenfor, velg Reflekteringsverktøyet (O), hold nede Alt og klikk på den nyopprettede guiden. Merk av for Vertikal i Reflekter- boksen og klikk deretter på Kopier. Velg deretter alle «0»-tallene for to nyopprettede kolonner og gå til Objekt > Transformer > Transformer hver … I Transformer hver- dialogboksen, merk av for Reflekter X og klikk deretter OK.
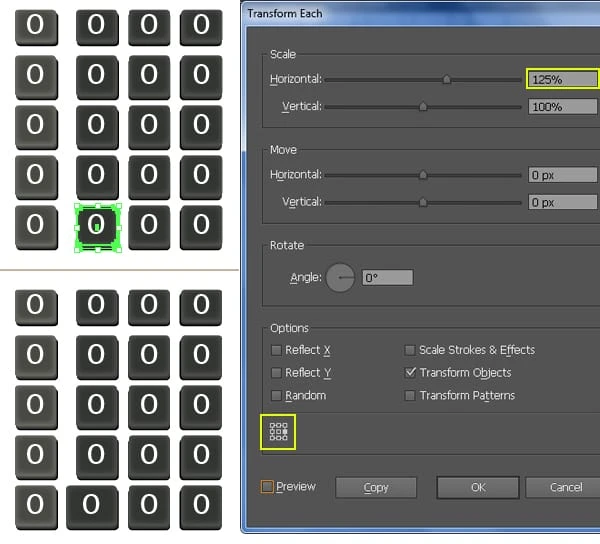
22 Velg den nederste knappen i den andre kolonnen (unntatt «0»-tallet) og gå til Objekt > Transformer > Transformer hver … Følg dataene som vist nedenfor og klikk deretter OK.
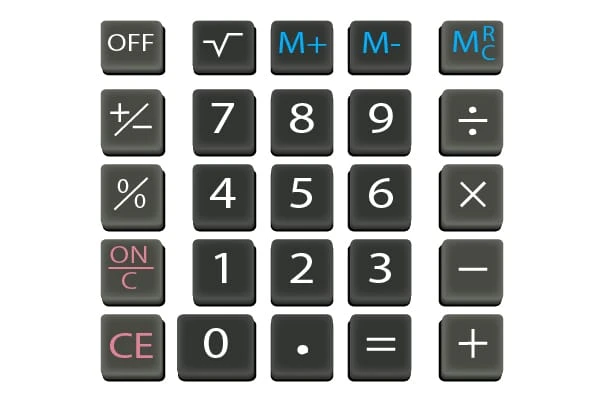
23 Følg bildesekvensen og erstatt «0»-tallene med andre tall, bokstaver og symboler. Velg nå alle tall, bokstaver, symboler og gå deretter til Objekt > Utvid utseende. Gå deretter til Objekt > Utvid og klikk OK når Utvid- boksen vises.
24 Velg og grupper (Ctrl + G) alle former opprettet fra begynnelsen av trinn 12 til dette tidspunktet. Mens den nyopprettede gruppen er valgt, gå til Effekt > 3D > Roter … Følg dataene som vist nedenfor og klikk deretter OK. Plasser til slutt resultatet til riktig posisjon som du ser på det endelige bildet.
Lag to brytere
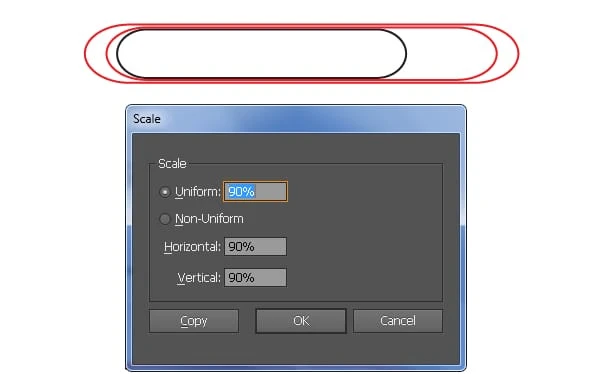
25 Lag et objekt på 72 x 12 px ved hjelp av rektangelverktøyet (M). Hold det nyopprettede objektet valgt, gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 8 px og klikk OK, og gå deretter til Objekt > Utvid utseende. Sørg for at det resulterende objektet fortsatt er valgt, gå til Objekt > Transform > Skala … Merk av for Ikke-uniform, skriv inn en 150 i Horisontal- boksen og skriv inn en 120 i Vertikal- boksen, og klikk deretter på Kopier. Flytt deretter det nye objektet 10pxtil høyre og gå til Objekt > Transformer > Skaler … Skriv inn en 90 i Skaler- boksen og klikk deretter på Kopier.
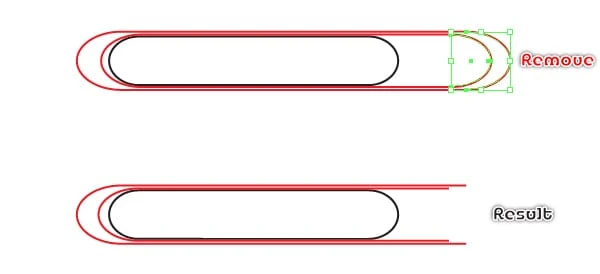
26 Fokuser på høyre side av to røde objekter, velg fire ankerpunkter uthevet med blått og klikk på knappen » Klipp bane ved valgte ankerpunkter » fra egenskapslinjen. Fjern deretter to små røde gjenstander.
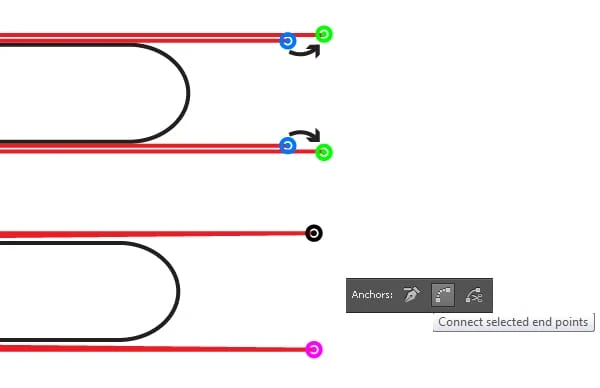
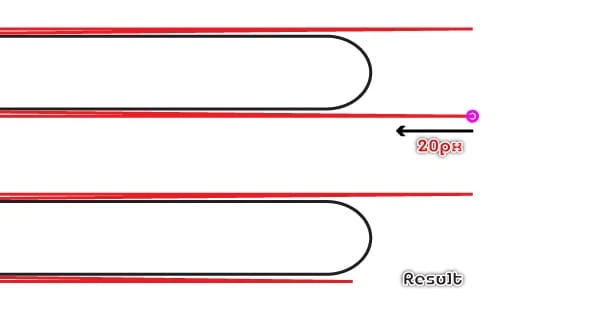
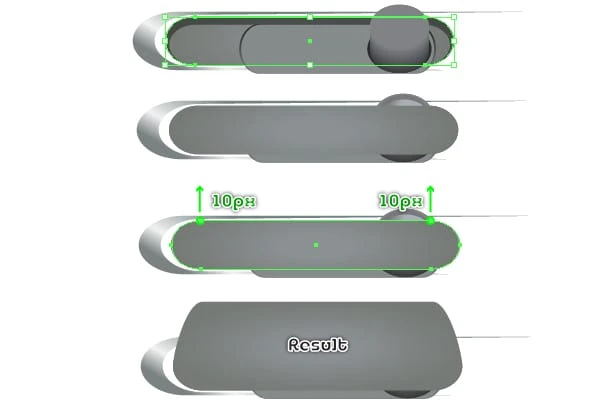
27 Bruk Direct Selection Tool (A) klikk på det øverste ankerpunktet uthevet med blått og flytt det opp til punktet som er uthevet med grønt. Velg deretter det nederste ankerpunktet uthevet med blått og flytt det ned til punktet som er uthevet med grønt. Bruk nå Direct Selection Tool (A), velg to ankerpunkter uthevet med svart og klikk deretter på knappen » Koble til valgte endepunkter » fra egenskapslinjen. Gjenta det samme for to ankerpunkter uthevet med magenta.
28 Velg ankerpunktet uthevet med magenta og flytt det 20px til venstre. Velg nå det røde objektet på nytt og fyll det med den lineære gradienten. Velg deretter det svarte objektet og fyll det med den radielle gradienten.
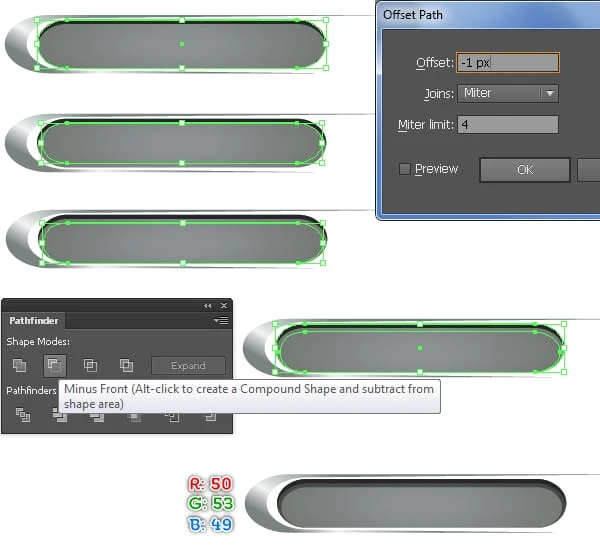
29 Lag en kopi av den mørkere formen (Ctrl + C, Ctrl + F ). Mens denne kopien er valgt og gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -1px Offset og klikk OK, flytt deretter den resulterende formen 1px ned. Velg deretter to nyopprettede former, åpne Pathfinder- paletten (Vindu > Pathfinder) og klikk på Minus Front -knappen, og erstatt deretter den eksisterende fargen til den resulterende formen med R=50, G=53, B=49.
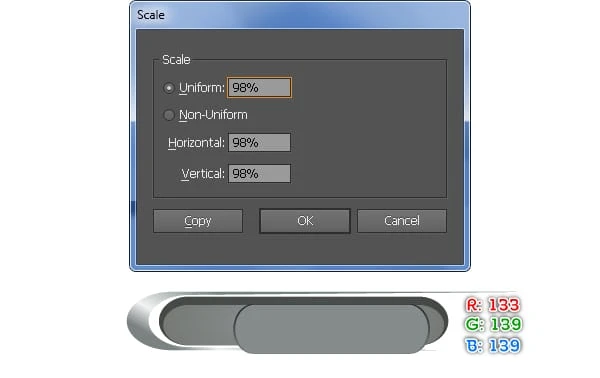
30 Fortsett, velg den mørkere formen som ble opprettet i trinn 28, og gå til Objekt > Transformer > Transformer hver … Skriv inn dataene som vist nedenfor, og klikk deretter på Kopier. Erstatt deretter den eksisterende fargen på den nye formen med den lineære gradienten. Hold den resulterende formen valgt og gå til Objekt > Transformer > Skaler … Skriv inn en 98 i Skaler- boksen og klikk deretter OK. Bytt deretter ut den eksisterende fargen på den nye formen med R=133, G=139, B=139.
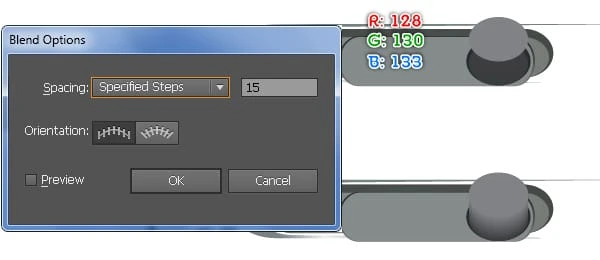
31 Med Ellipseverktøyet (L) lag et 16 x 12px objekt og fyll det med R=40, G=44, B=44. Mens den resulterende formen er valgt, går du til Objekt > Transformer > Skaler … Skriv inn en 92 i Skaler- boksen og klikk deretter OK. Erstatt deretter den eksisterende fargen på den nye formen med R=58, G=60, B=62. Hold den nye formen valgt, dupliser den én gang, flytt kopien 6px opp og erstatt den eksisterende fargen med R=128, G=130, B=133. Pass på at den resulterende formen fortsatt er valgt, dupliser den én gang og skjul deretter kopien. Velg nå to nyopprettede ellipser og lag en blanding mellom dem. Vis deretter formen som er skjult i dette trinnet, og gå til Objekt > Transform > Skala … Skriv inn en 85 i Skaler- boksen og klikk deretter OK. Erstatt den eksisterende fyllfargen til den nye formen med den lineære gradienten, legg til et 2px- strøk (R=118, G=120, B=128) og bruk deretter Breddeprofil 2 for resultatet.
32 Velg og grupper (Ctrl + G) alle former opprettet fra begynnelsen av trinn 30 til dette tidspunktet. Velg deretter den mørkere formen som ble opprettet i trinn 28 igjen, dupliser den en gang og før den deretter foran (Ctrl +Shift +Høyre firkantbrakett ). Velg to toppankerpunkter i den nye formen og flytt dem 10 piksler opp. Velg nå den nyopprettede formen og den nyopprettede gruppen på nytt, og gå deretter til Objekt > Utklippsmaske > Lag (Ctrl +7). Velg og grupper til slutt alle figurer som er opprettet fra begynnelsen av trinn 25 til dette tidspunktet.
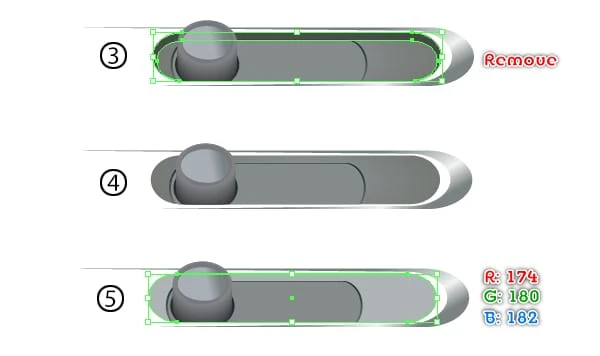
33 Velg den nye gruppen på nytt og gå til Objekt > Transformer > Reflekter … Sjekk vertikalen og klikk deretter Kopier. Dobbeltklikk på den nye gruppen, velg deretter formen som du ser i det tredje bildet og fjern den. Velg deretter formen som vist i det femte bildet og erstatt den eksisterende fargen på den med R=174, G=180, B=182.
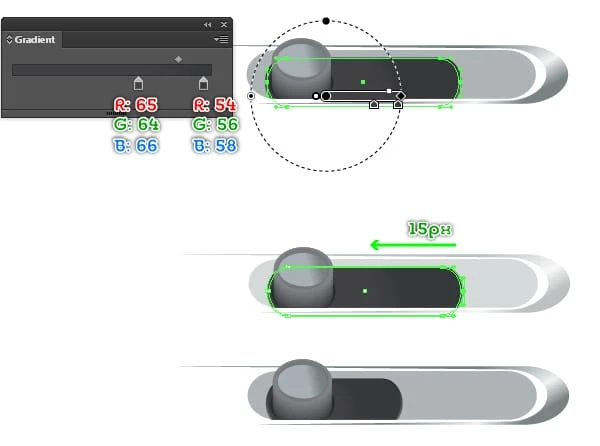
34 Fortsett velg formen som du ser i det første bildet nedenfor, og erstatt deretter den eksisterende fargen på den med den radielle gradienten. Bruk deretter Direct Selection Tool (A) og velg alle ankerpunkter på venstre side av to mørke former og flytt dem 15px til venstre. Velg nå alle former som vist i det fjerde bildet og flytt dem deretter til posisjonen som vist i det endelige bildet nedenfor. Til slutt, dobbeltklikk på hvor som helst utenfor gruppen som nettopp er redigert.
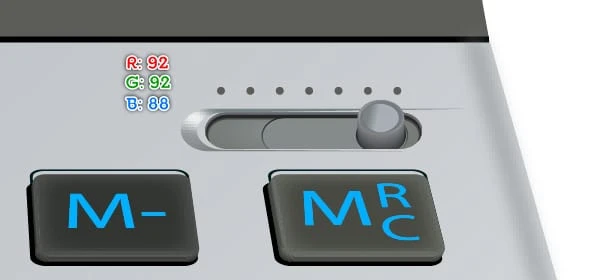
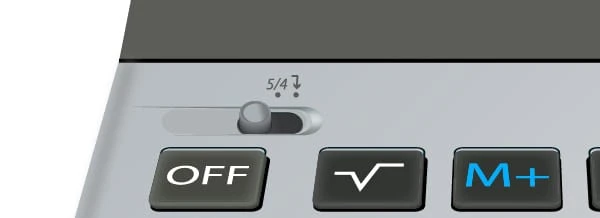
35 Plasser to nyopprettede grupper til de riktige posisjonene som vist nedenfor.
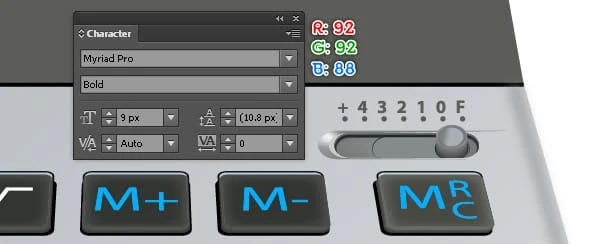
36 For å legge til noen detaljer, lag først syv ellipser (R=92, G=92, B=88 ). Åpne deretter Tegnpaletten (Vindu > Type > Tegn) og angi dataene som vist i det andre bildet nedenfor. Velg deretter Typeverktøyet (T), klikk ganske enkelt på tegnebrettet ditt og legg til noen tall og bokstaver, og plasser dem i riktig posisjon som vist nedenfor. Velg nå alle nye tall og bokstaver på nytt, og gå deretter til Objekt > Utvid utseende. Mens resultatene er valgt, gå til Objekt > Transform > Skjær … Følg dataene som vist i det tredje bildet og klikk deretter OK.
37 Gjenta den samme prosessen for å legge til disse detaljene på venstre side av kalkulatoren. På dette tidspunktet skal kalkulatoren se ut som i det andre bildet nedenfor.
Lag skjermbildet
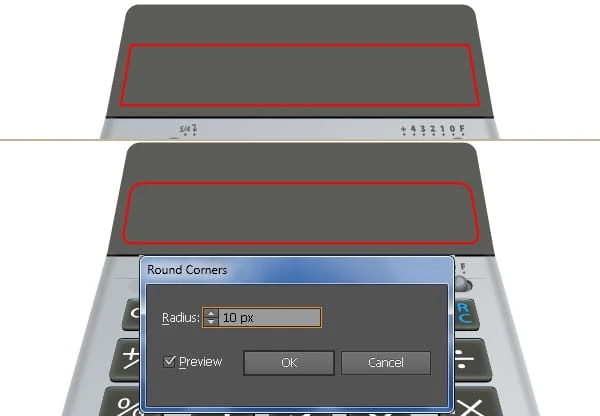
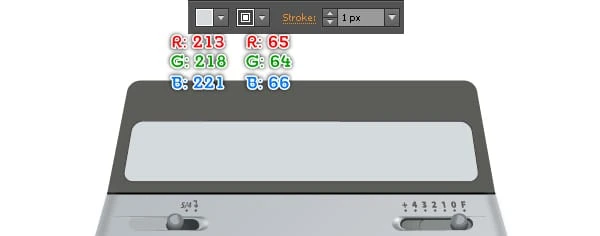
38 Med rektangelverktøyet (M) lag et 358 x 60px objekt som nedenfor. Velg ankerpunktet til venstre øverst til det nye objektet og flytt det 10 px til høyre. Velg deretter ankerpunktet øverst til høyre og flytt det 10 px til venstre. Velg nå det nye objektet på nytt og gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 10 px og klikk deretter OK. Fyll til slutt det resulterende objektet med R=213, G=218, B=221 og legg til en 1px-strek (R=65, G=64, B=66 ).
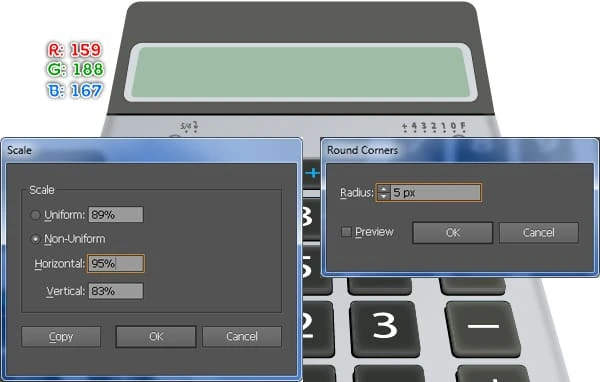
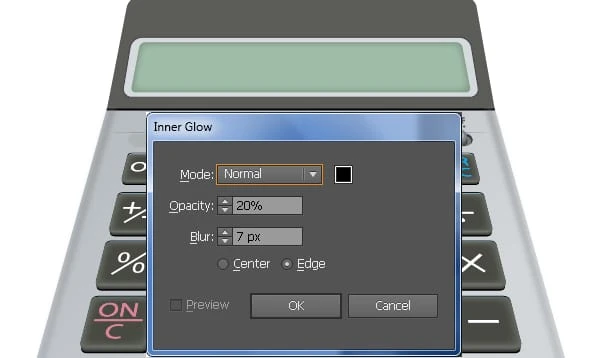
39 Velg den nyopprettede formen på nytt og gå til Objekt > Transformer > Skala … Merk av for Ikke-uniform, skriv inn en 95 i Horisontal- boksen og skriv inn en 83 i Vertikal- boksen, og klikk deretter på Kopier. Bytt ut den eksisterende fargen på den nye formen med R=159, G=188, B=167. Hold den resulterende formen valgt, åpne paletten Utseende (Vindu > Utseende) og klikk på delen Runde hjørner. I dialogboksen Runde hjørner skriver du inn en radius på 5 px og klikker OK. Pass på at den resulterende formen fortsatt er valgt, gå til Effekt > Styliser > Innerglød. Følg dataene som vist i det andre bildet, og klikk deretter OK.
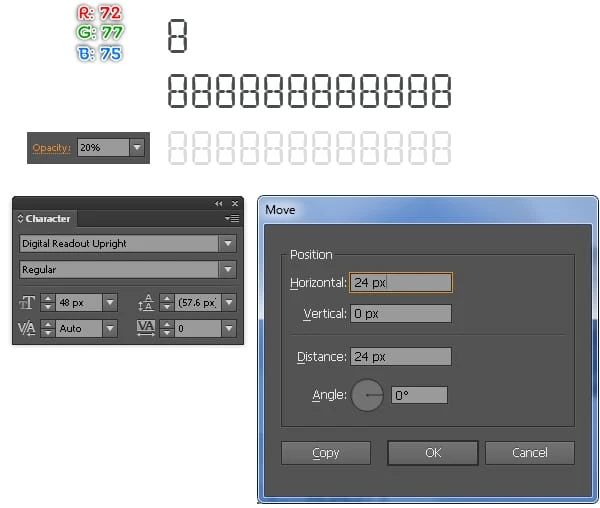
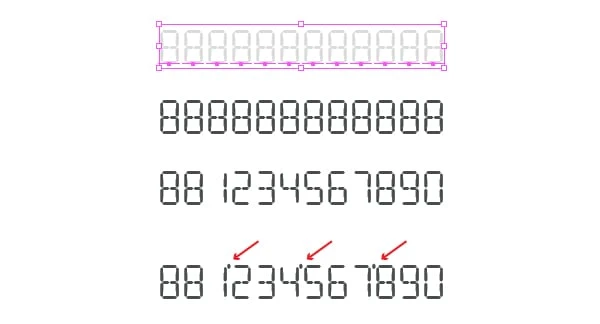
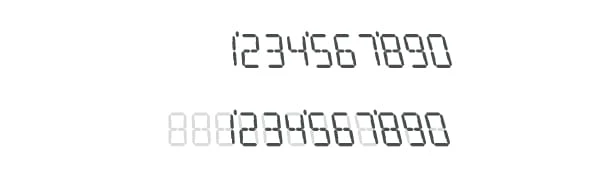
40 Åpne Tegnpaletten (Vindu > Type > Tegn) og still inn dataene som vist nedenfor. Velg deretter Type Tool (T), klikk ganske enkelt på tegnebrettet og legg til «8»-tallet. Velg «8»-tallet på nytt og gå til Objekt > Transform > Flytt. Skriv inn en 24 i en horisontal boks og klikk på Kopier, og trykk deretter på (Ctrl + D) ti ganger. Velg alle nyopprettede «8»-numre på nytt, grupper dem og reduser opasiteten til denne gruppen til 20 %, og gi den navnet «twelve_eights». Lag nå en kopi (Ctrl + C, Ctrl + V) av den nye gruppen og endre opasitetenav kopien til 100 %. Erstatt «8»-numrene til den nye gruppen med andre tall, og legg deretter til noen detaljer som du ser i det endelige bildet. Velg og grupper til slutt (Ctrl + G) den nye gruppen og disse nyopprettede detaljene, og gi den navnet «numre».
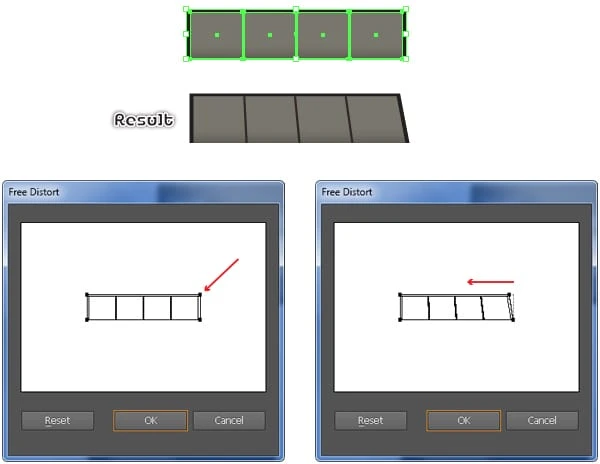
41 Velg «twelve_eights»-gruppen på nytt og gå til Effekt > Forvreng og transformer > Fri forvreng … I boksen Fri forvreng drar du håndtaket øverst til høyre på avgrensningsrammen til venstre, og klikker deretter OK.
42 Velg «tall»-gruppen på nytt og gå til Effekt > Forvreng og transformer > Fri forvreng … I boksen Fri forvreng drar du håndtaket øverst til høyre på avgrensningsrammen til venstre, og klikker deretter OK.
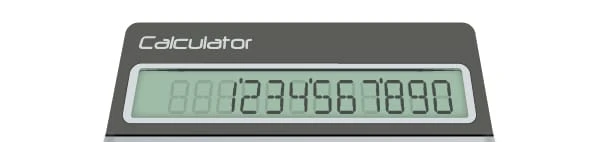
43 Før du fortsetter, velg og fjern to åttere fra «tall»-gruppen. Velg deretter to nyopprettede grupper på nytt, åpne Juster- paletten (Vindu > Juster ), klikk på » Horisontal Align Høyre t»-knappen og klikk deretter på » Vertical Align Bottom «-knappen. Plasser til slutt disse gruppene til riktig posisjon som vist på det endelige bildet nedenfor.
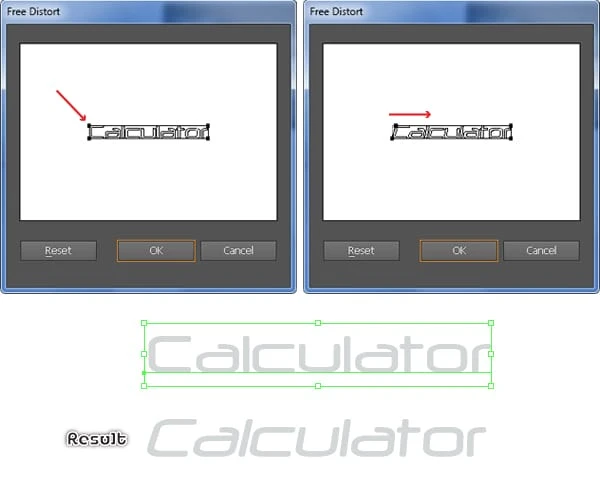
44 Åpne Tegnpaletten (Vindu > Type > Tegn) og still inn dataene som vist nedenfor. Velg deretter Typeverktøyet (T), klikk på tegnebrettet og legg til teksten «Kalkulator». Velg den nye teksten på nytt og gå til Effekt > Forvreng og transformer > Fri forvreng … I boksen Fri forvreng drar du håndtaket øverst til venstre på avgrensningsrammen til høyre, og klikker deretter OK. Resultatet skal se ut som det endelige bildet nedenfor.
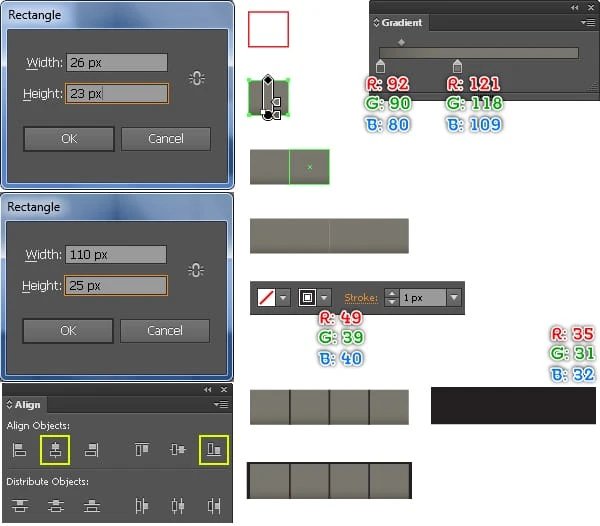
45 For å legge til noen detaljer, velg først rektangelverktøyet (M) og bruk dette verktøyet til å lage et 26 x 23px objekt, og fyll deretter det nye objektet med den lineære gradienten. Hold den resulterende formen valgt, gå til Objekt > Transformer > Flytt. Skriv inn en 26 i den horisontale boksen og klikk på Kopier, og trykk deretter på (Ctrl + D) to ganger. Velg deretter linjesegmentverktøyet () og tegn tre vertikale baner som vist nedenfor. Når banene dine er tegnet, fyll dem med ingen og legg til et 1px -strøk (R=49, G=39, B=40 ). Velg nå alle objekter som er opprettet i dette trinnet og grupper (Ctrl + G) dem. Fortsett å lage en annen form (110 x 25px) med rektangelverktøyet (M) og fyll den med R=35, G=31, B=32. Hold den resulterende formen valgt, hold nede Shift og klikk på den nyopprettede gruppen. Åpne Juster- paletten (Vindu > Juster ), klikk på » Horisontal juster senter «-knappen og klikk på » Vertikal juster bunn «-knappen, og gå deretter til Effekt > Forvreng og transformer > Gratis forvrengning. I Free Distort- boksen drar du håndtaket øverst til høyre på avgrensningsboksen til venstre, og klikker deretter OK. Plasser til slutt resultatet til posisjonen som vist på det endelige bildet nedenfor.
Endelig resultat
Slik ser det ferdige designet ut. Håper du liker denne opplæringen.
Gratulerer! Du har fullført leksjonen. Jeg håper du har oppdaget noen nyttige ting i denne opplæringen. Det endelige resultatbildet er nedenfor. Nyt!
Konklusjon
Så vanskelig som det ser ut, er jeg veldig sikker på at hvis du følger veiledningen min, vil du finne mye hjelp til å bruke dine ferdigheter og bilder til å lage din egen kreasjon! En gang til Takk for at du bruker veiledningen vår, vi svarer veldig gjerne på alle spørsmål du måtte ha. Du kan bare legge igjen en tilbakemelding og eller en kommentar nedenfor.
Last ned resultatkildefiler
- Last ned .ai-kildefil (.zip, 1,93 MB)