Her er hva du trenger å vite om å bygge et «brukervennlig» nettsted
De siste årene har brukervennlighet eller brukervennlighet blitt en avgjørende faktor for å avgjøre suksessen til et nettsted. Med konkurransen som blir mer intens for hvert minutt, vil potensielle kunder raskt gå videre til et annet nettsted hvis de ikke synes nettstedet ditt er enkelt å bruke.
Nettstedets konverteringsrate kan øke med 200 % til 400 % med et godt designet grensesnitt, mens du kan få en avkastning på 100 USD for hver krone bedriften din investerer i nettstedets brukeropplevelse. Det burde ikke komme som en overraskelse siden nesten 95 % av brukerne mener positiv brukeropplevelse er den mest kritiske faktoren de leter etter på et nettsted. Med andre ord, den eneste måten å overleve konkurransen på er å gjøre nettstedet ditt mer brukervennlig.
Her er fem faktorer som utgjør egenskapene til en brukervennlig nettside:
1 Mobil responsiv design
En responsiv nettside endres automatisk for å passe til enheten du leser den på, for eksempel en mobil, nettbrett eller en bærbar datamaskin. Siden hele nettstedet tilpasser seg etter skjermstørrelsen, trenger ikke brukere å kaste bort tiden sin på å knipe eller zoome. Det er derfor 62 % av selskapene som har designet et nettsted spesielt for mobil, opplevde en betydelig økning i salget.
Dessuten, med mer enn halvparten av nettstedtrafikken som kommer fra mobiltelefoner i 2018, vil du sannsynligvis gå glipp av halvparten av potensielle kunder hvis nettstedet ditt ikke er responsivt. Så hvordan går du frem?
A. Optimalisering av innholdsoppsett
Det viktigste du må vurdere er det potensielle innholdsoppsettet. Siden folk som bruker mobiltelefon har betydelig mindre skjermplass, må du sørge for at innholdet ikke bare passer inn, men også er lesbart. Selv om de fleste telefoner automatisk zoomer ut, kan denne funksjonen være litt frustrerende for brukere hvis de leter etter en bestemt informasjon på nettstedet ditt.
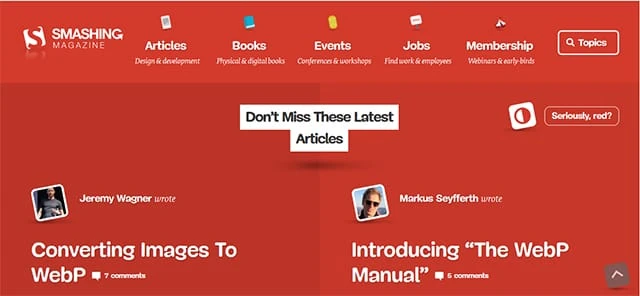
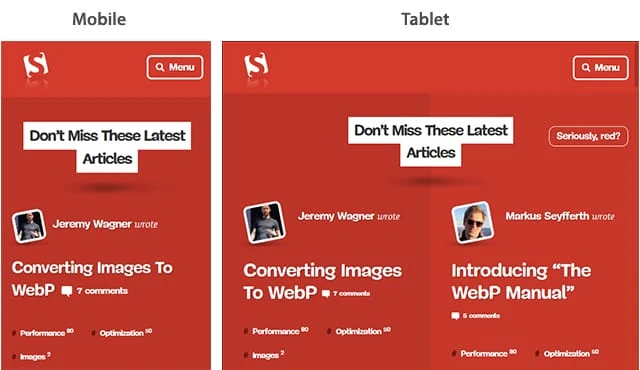
Så du må flytte rundt på noen ting som bilder og tekst og også kutte ned på størrelsen på menyen, spesielt hvis nettstedet ditt har flere underkategorier. For eksempel har Smashing magazine-nettstedet en to-kolonne layout med en full meny på bærbar eller stasjonær.
Den muterer imidlertid til en enkelt-kolonne layout med en skjult meny på både nettbrett og mobil. Nettstedmenyen på skrivebordsversjonen kommer også med etiketter og ikoner, noe som gjør det lettere for de eldre generasjonene (som er mer sannsynlig å bruke stasjonær eller bærbar datamaskin) å forstå.
Jevn navigering spiller en avgjørende rolle for å holde potensielle kunder på nettstedet ditt lenger. Brukerne er utålmodige. De kommer ikke til å vente for alltid hvis de ikke finner det de vil ha. Som et resultat kan dårlig navigering direkte påvirke konverteringsfrekvensen din, og dermed fortjenesten din. Så brukere bør kunne få tilgang til og navigere på nettstedet ditt sømløst på tvers av enheter.
A. Less Is More
Når det gjelder nettstednavigering, er vanligvis mindre mer. Så, minimer antallet navigasjonslenker så mye som mulig. Du vil ikke overvelde brukere med for mange valg. Å tilby mange lenker kan også påvirke SEO negativt fordi webcrawlere finner det vanskelig å tyde slikt innhold.
Så sørg for å legge til lenker til passende søkeord og fraser. Reparer eventuelle ødelagte koblinger så snart som mulig. Hvis du har erstattet en gammel nettside med en ny, sørg for å lage en passende viderekoblingslenke.
B. For mye kreativitet kan være skadelig
Unngå å leke for mye med kreativiteten din. Det er ofte bedre å holde seg til standard navigasjonsarkitektur. I håp om å skille seg ut fra mengden, bruker folk ofte overdreven bruk av animasjon eller grafikk og ender opp med å ha stikk motsatt effekt på brukerne.
Det er imidlertid ønskelig å inkludere de siste navigasjonstrendene på nettstedet ditt. For eksempel så 2017 en betydelig økning i blant annet klebrige nav-barer, megamenyer og responsive undernavigasjonsmenyer. Å bruke en av disse funksjonene på nettstedet ditt er sannsynligvis en god idé.
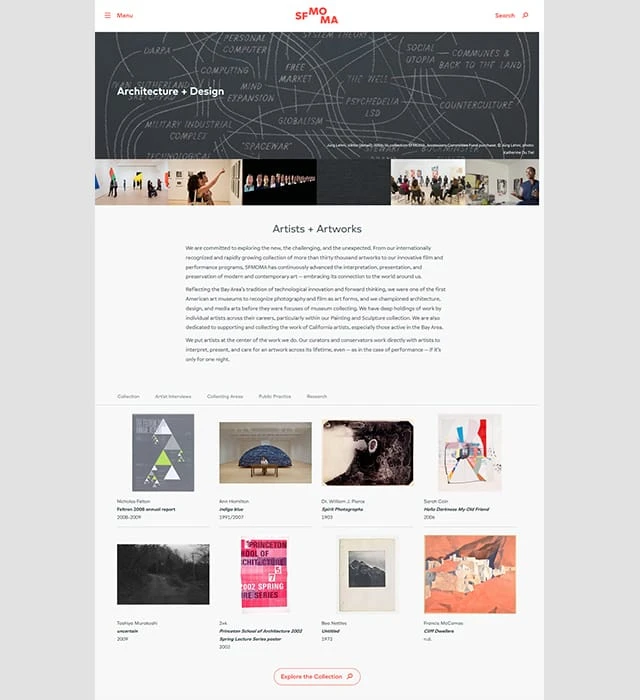
San Francisco Museum of Modern Arts nettsted er kanskje den beste kombinasjonen av enkel navigering og fantastisk grafikk. Den enkle, men elegante hovedmenyen gir lenker til alt nødvendig, inkludert utstillinger, prosjekter, fremhevede kunstverk, billettdetaljer, besøkstider og medlemskap.
Du trenger ikke å rulle nedover hjemmesiden for å se alle disse koblingene. I stedet for tekst og bilder har de brukt videoer som får deg til å føle deg som om du står på museet.
De har også holdt det intuitive navigasjonsrammeverket intakt på hele nettstedet. Enten du sjekker ut kunstverket eller prosjektene, vil du aldri føle deg fortapt. Nettstedet kommuniserer kompleksiteten til kunst og malerier på en relativt enkel måte, akkurat slik vanlige folk ønsker å oppleve det.
3 Nettsted for rask lasting
Alle vet at hastigheten på nettstedet er viktig. Men hvor raskt nettstedet ditt må være er et spørsmål om debatt. I følge en fersk studie publisert av Google er ett sekund den ideelle lastetiden for nettsiden. Men hvis det tar opptil tre sekunder å laste inn nettstedet ditt, går det fortsatt bra, siden fluktfrekvensen ikke er mer enn 32 %. Men hvis lastetiden øker ytterligere, for eksempel opptil fem sekunder, vil fluktfrekvensen være 90 %, mens en ti sekunders forsinkelse fører til 123 % økning.
Google har gitt fortrinnsbehandling til hurtiglastende nettsteder i noen tid nå. Det var imidlertid begrenset til bare personlige datamaskiner. Men med den økende nettrafikken på mobiltelefoner, har Google bestemt seg for å sidehastighet som en rangeringsfaktor for mobilsøk fra og med juli 2018. Så lastehastigheten til nettstedet må være så høy som mulig.
A. Identifiser lastetiden for hvert element
Det første du må gjøre er å finne ut hvor mye tid det tar å laste forskjellige deler av hver nettside på nettstedet ditt. Selv om du kan bruke hastighetsanalysatorverktøy som WebPageTest eller Pingdom, er de ikke nok.
For å se hvor raskt hvert element på nettstedet ditt lastes inn, kan du høyreklikke på siden du vil analysere, klikke på «Inspiser» og deretter klikke på «Nettverk»-fanen. Du kan gjøre dette i en hvilken som helst nettleser. For eksempel lasten tid for ulike elementer på nettsiden http://www.instantshift.com/category/web-design/ i Firefox-nettleseren er avbildet nedenfor. Denne analysen vil gi deg data for å identifisere sakte lasting-elementer på hver nettside.
B. Reduser antall HTTP-forespørsler
Den vil også vise deg hvor mange HTTP-forespørsler nettstedet ditt gjør. Å redusere antall HTTP-forespørsler er en fin måte å forbedre hastigheten på. Identifiser og eliminer unødvendige bilder, tekster eller grafikk, hvis noen.
Andre hastighetsforbedringstrinn inkluderer bruk av et innholdsleveringsnettverk (CDN), bruk av et domene uten informasjonskapsler støttet av et CDN for å være vert for de statiske filene dine, forminske og kombinere HTML-, CSS- og JavaScript-filene dine, installere Google PageSpeed på serveren din, og utsette JavaScript-lasting, blant annet.
4 Balansert bruk av bilder og tekst
Både tekst og visuelle elementer er kritiske faktorer for et nettsted. Nettstedet ditt kan imidlertid ikke tiltrekke seg mer nettrafikk uten å finne den rette balansen mellom disse to elementene. Med andre ord, grafikken skal ikke overmanne teksten og omvendt.
A. Vi husker visuelle bilder enkelt
Den menneskelige hjernen har imidlertid en tendens til å huske bilder bedre og lenger. Faktisk kan folk huske 65 % av det visuelle nesten tre dager senere sammenlignet med 10 % av tekstinnholdet i samme periode. Innholdet ditt kan generere opptil 94 % flere visninger hvis du legger til overbevisende visuelle elementer og grafikk i det.
I tillegg kan viralt visuelt innhold (videoer, GIF-er og bilder) generere flere inngående lenker. Dessuten får stadig flere mennesker tilgang til nettet fra mobilene sine, spesielt den unge generasjonen. Det er fornuftig å bruke mer visuelle elementer fordi det er så mye enklere å se en video sammenlignet med å lese et langt avsnitt på mobil.
B. Visuals har en kostnad
Det er imidlertid en hake. Flere HD-videoer, grafikk og bilder betyr at nettstedet ditt vil lastes langsommere. Som nevnt i forrige punkt, fører langsommere lasting av nettsteder til høyere fluktfrekvenser. Søkemotorer synes det også er vanskelig å gjenkjenne bilder sammenlignet med tekst. En måte å løse dette problemet på er å legge til passende «Alt Text» til bildene.
Når du bruker «Alt-tekst», fokuserer du ikke bare på søkeordmålretting, men også på brukerhensikten. Ta for eksempel en titt på følgende bilde. Det kan bety en rekke ting. Du kan oppfatte dette bildet som et tegn på lykke eller motivasjon eller til og med en følelse av prestasjon.
Så hvis nettstedet ditt omhandler noe som personlig eller profesjonell suksess, er det mye bedre å nevne «måter for å oppnå målet ditt» i «Alt-teksten» enn bare å si «en jente som hopper ved solnedgangspunktet.»
På den annen side bør et nettsted om depresjon og rådgivning bruke noe i retning av «å overvinne depresjon med iboende lykke.» Unngå imidlertid å gå over bord med beskrivelsen. Det bør ikke se unaturlig ut siden søkemotorer ikke liker søkeordstopping. Bruk relevant og meningsfull beskrivelse.
C. Asymmetrisk visuell-tekstbalanse fungerer også
Visuell og tekstbalanse bør imidlertid ikke nødvendigvis være symmetrisk. Du kan ordne disse to elementene asymmetrisk, spesielt hvis du har tenkt å gi et mer uformelt, moderne eller avslappet utseende til webdesignet ditt.
Dropbox sin hjemmeside er et eksempel på en asymmetrisk layout av tekst og bilder. Det bringer brukerens oppmerksomhet til fokuspunktene umiddelbart. Men verken det visuelle eller teksten ser ut til å overgå hverandre.
Seedlip, et selskap som selger destillert alkoholfritt brennevin, bruker mye mellomrom samt fet skrift og enkel tekst der det er mulig. Det er den rette balansen mellom tekst og visuelt som er ment å tjene godt til målgruppen deres.
5 Riktig feilhåndtering
Til tross for at du har tatt alle forholdsregler, kan ting fortsatt gå galt, noe som resulterer i nettstedsfeil. Selv om du ikke kan unngå disse upassende feilene helt, kan du sikkert omfavne dem med ynde. Dine potensielle kunder føler seg allerede irriterte etter å ha møtt en feilaktig nettside. Hvorfor gni salt i såret med en tullete (eller direkte irriterende) feilmelding? Dessverre forblir dette aspektet ved webdesign stort sett oversett.
A. Vær høflig
Selv om brukerne dine har skrevet feil brukernavn eller URL-adresse, bør du for enhver pris unngå å skylde på dem. Tvert imot, feilmeldinger må være så brukervennlige som mulig. Bruk alltid et høflig språk når du påpeker en feil. For eksempel, i stedet for å bruke en standardmelding som «E-postadressen du skrev inn er feil», bruker Mail Chimp følgende feilhåndteringsbeskrivelse.
B. Bruk letthjertet humor
Piccsy tar feilhåndtering til et helt nytt nivå ved hjelp av letthjertet humor. Hvis du støter på «404 – side ikke funnet» feil på nettstedet deres, er dette hva du vil se.
Her er et annet eksempel fra den berømte datingsiden, eHarmony. Det er et frekt budskap, men det kan sikkert få deg til å le og få deg til å dvele litt lenger på nettsiden.
Unngå imidlertid å bruke humor i enhver situasjon. Brukerne dine vil ikke sette pris på det hvis nettstedet ditt viser en morsom melding etter å ha oppgitt feil kredittkortnummer. Bruk heller ord som høres passende ut når de brukes i en samtale. Sørg for å inkludere en ydmyk, men tydelig feilmelding på feilsiden. Legg til en direkte lenke til hjemmesiden eller en passende nettside også. Ikke få brukerne til å jobbe for det.
Over til deg
Med den raske spredningen av mobilt internett og sosiale medier, har det blitt viktig enn noen gang å sette opp et brukervennlig nettsted. Hvis du er i forkant i UX-avdelingen, vil du nyte fordelene med økt nettrafikk og brukerengasjement. Forhåpentligvis vil forståelsen av de underliggende egenskapene til disse fem avgjørende faktorene hjelpe deg med å bygge et superbrukervennlig nettsted. For best resultat, sørg for å implementere så mange av tipsene ovenfor som mulig. Hvis du fortsatt er i tvil eller elsker å dele noen ideer, fortell oss om dem i kommentarene nedenfor.