Fordeler med å bruke hvite mellomrom i design
Trenger du mellomrom på en nettside? Les videre for å finne ut hvorfor det å ha og bruke hvitt mellomrom kan øke attraktiviteten til nettstedets design!
Vi bombarderes med nettsidedesign av så mange slag og komplekse design på daglig basis. En av konsekvensene av det er at vi glemmer å ignorere, en svært viktig komponent av et nettsted, som kan utgjøre en stor forskjell for innvirkningen det gjør på seeren. Det er det hvite rommet.
White space utgjør en del av de fem kritiske elementene i webdesign: typografi, farge, fotografi og illustrasjon.
Plass generelt er en viktig del av nettstedet. Det er imidlertid fortsatt en undervurdert del. Mange potensielle verter av nettsteder er ikke veldig sikre på viktigheten av mellomrom. De tror på ordtaket om at «jo mer, jo bedre» med hensyn til innhold. White space eller negativ space refererer til volumet av nettstedsplass som blir igjen etter inkorporering av sideelementer. Dermed er det rommet rundt overskriftene, bannerne, mellom innleggene og så videre, nå må du ha forstått hva det betyr.
White space brukes altså ikke til å plassere noe innhold. Den brukes til å optimalisere rekkefølgen til sideelementene. White space skaper en balanse mellom positivt og negativt rom. Det betyr ikke nødvendigvis å være hvit. Det kan være farget, men det skal mangle noen av nettstedelementene. Det er forskjellige måter å definere og avgrense mellomrom: Makromellomrom og mikromellomrom. Makromellomrom er mellomrommet mellom de større nettsideelementene til funksjoner. Mikromellomrom er mellomrommet mellom de mindre funksjonene på nettsiden, for eksempel mellomrommet mellom tekstlinjene eller mellomrommet mellom teksten og bildet.
Mange mennesker kan vurdere hvitt rom som irrelevant og ubrukelig, men det er en feil holdning. Eksperter vitner om at mellomrom er en kritisk komponent i webdesign og ikke kan ignoreres. Det er ikke bare en bakgrunnssak eller bare en rest av det opprinnelige webhotellet. Å stappe for mange designelementer inn på en nettside i håp om å fange seeren/leserens oppmerksomhet med overflødig, vil ikke akkurat gi utbytte for deg.
Mange ganger er de beste webdesignene ofte de enkleste og mest elegante. De er minimale og effekten de genererer skyldes effektiv bruk av hvitt mellomrom. Bruk av hvitt mellomrom på en effektiv måte bidrar til å gjøre nettsidedesignet mer lesbart og forståelig, hvitt mellomrom tjener flere formål. Det kan virkelig heve den estetiske kvaliteten på nettstedet ditt. Den kan også forbedre og forbedre funksjonaliteten.
Lesbarhet
Det viktigste formålet med nettstedet ditt er å vise frem innholdet ditt til målgruppen din. Grafikken, bildene, fargene dine kan være bra, men hvis innholdet ditt ikke er synlig, lesbart eller lesbart, har du gjort en hash av det. Mange eksperter sier at bruk av mellomrom er nødvendig for å jevne ut teksten slik at den ikke vises for mye for seeren. Derfor er det nødvendig for forbedret lesbarhet. Å presentere overflødig tekst, uten mellomrom, ville frastøte selv den mest motiverte leser. Hva er nytten med å ha kvalitetstekst, da?
Intelligent bruk av mellomrom kan bidra til å unngå dette problemet. Tekst som er tett pakket sammen og tekst fordelt over webområdet med tilstrekkelig plass mellom tekstelementene, vil ha drastiske forskjeller i lesbarhet. Derfor kommer bruken av makro- og mikrohvitt til nytte. Ved å øke mengden mikrohvite mellomrom mellom linjene i en tekst og til de enkelte tegnene, kan en følelse av letthet genereres, og dermed gjøre innholdet mer lesbart og lesbart. Å legge til mer makro-mellomrom til hovedelementene kan også føre til bedre distribusjon av tekst. Spiekermann brukte denne strategien for å redesigne nettstedet til The Economist.
Bruk av mellomrom mellom avsnitt og partall, der det er nødvendig mellom linjene, kan gjøre det morsommere for leserne, og det reduserer stresset ved å tråkke smertefullt gjennom de overfylte og tette linjene, pakket sammen. Noen undersøkelser indikerer at bruken av mellomrom på denne måten øker leseforståelsen med nesten 20 %.
Innholdsprioritering og engasjement
Effektiv bruk av mellomrom reduserer også distraksjonene fra å distrahere seerne. Det hjelper dem å fokusere på det du har presentert som teksten. IT hindrer dem i å bli distrahert av andre funksjoner som kan bremse dem, og dette hjelper dem faktisk å fokusere på teksten. White space bidrar dermed til å fremme engasjement og interaksjon med publikum, som er det som bør være målet for nettstedet ditt.
Bruk av polstring rundt tekstområder bidrar til å øke synligheten til spesifikke deler av innholdet du ønsker å fremheve. Den tradisjonelle teknikken ville vært å øke størrelsen på fonten til teksten eller å bruke forskjellige versjoner av skriften for å fremheve disse delene; bruk av mellomrom unngår dette. Det kan være svært effektivt å synliggjøre spesielle deler av siden din.
White space kan også brukes til å lage de viktige delene av nettstedet som brukes til å lede seerne til å foreta bestemte handlinger, for eksempel oppfordring til handling-knapper, klikk for å laste ned, kjøpslenker osv.
Forbedrer presentasjonen og kvaliteten på nettstedet
Whitespace er verken tomrom, det er heller ikke dead space eller overflødig. Den har et klart formål, og det er å få nettstedet ditt til å skille seg ut når det gjelder presentasjon og utseende.
Det kan se ganske ukjent ut sammenlignet med tekstfontene, skrifttypen og grafikken, men det betyr ikke at det ikke er til noen nytte. Tillegg av hvitt mellomrom og bruk av det på interessante måter, ville tillate folk å se nettsteder på en enkel og mer praktisk måte. Hvis nettstedet ditt skal være effektivt for å trekke inn besøkende, bør det utformes slik at innholdet kan skannes raskt.
Jo mer tid det tar for seeren å se og forstå innholdet ditt, jo mindre engasjerende vil det være for dem. Bruk av hvitt mellomrom på egnede steder på nettsiden og på kreative måter, gir ro for øyet; øyet kan ta inn tekstinnholdet på en mer avslappet måte.
Bruk mellomrom i de små mellomrommene som tidligere ble ignorert; som kantene på teksten, grenser, marger, takrenner og mellomrommet rundt bokstavene og mellom linjene.
Oppsett
Effektiv bruk av hvit plass kan bedre muliggjøres ved bruk av interessante og godt planlagte layouter. Oppsettet skal tillate bruk av mellomrom. Bruken av mellomrom eller negativt mellomrom bidrar til å øke synligheten til merker, deres bilder på nettstedet, og derfor er de svært viktige for merkevareeksponering. De kan bidra til å forbedre og tilføre verdi til innsatsen din for merkevareposisjonering. Enkel og elegant bruk av hvit plass skaper en særegen følelse om produktet eller merket som markedsføres på nettstedet. Som et eksempel, ta en titt på apple.com-hjemmesiden.
80-90% av hjemmesiden er viet til hvite områder. Skrifter som brukes er i hvitt mot svart bakgrunn og begrenset til toppen av siden, i et tynt lag. Elementet som skal promoteres (iPad) i dette tilfellet holdes i midten av hjemmesiden, omgitt av den rene, hvite tomheten. Det er bare noen få linjer som brukes til å skape begeistring hos seeren om den forestående nye versjonen av iPad som skal slippes. Det er et sunt mellomrom mellom de to linjene, i dette bildet og til og med mellom ordene. Hva føler seeren når de ser dette? Han opplever det som et friskt pust. Han puster og fordyper seg i den visuelle opplevelsen. Han er forlovet. Øynene deres er helt fokusert på produktet uten ytterligere distraksjoner. Det er dette det skal handle om.
Oppsettet og elementene er veldig enkelt ordnet. Brukeren kan enkelt gå til forskjellige seksjoner som vises øverst på siden. Hvert klikk ville åpne en lignende side. Derfor, når det gjelder brukervennlighet, er det veldig effektivt, og brukerne kan enkelt navigere uten å møte forstyrrende elementer og unødvendig og overflødig tekst.
Kort sagt, det er enkelt, minimalistisk, elegant, sofistikert; bare kvalitetene som er forbundet med ethvert Apple-produkt.-Kvalitet og klasse. Designeren har gjort en god jobb, og utnyttet det hvite rommet på en fantastisk måte, for å skape «auraen» knyttet til et Apple-produkt, som kan oppleves, både online og offline. Dermed hjelper dette med å promotere merkevaren og opprettholde dets globale omdømme. Designet og teksten flettes sammen på en slik måte at det skapes en harmoni – delvis på grunn av den omfattende bruken av hvitt rom. I dette tilfellet er det mer spesifikt en utmerket bruk av makro mellomrom. Googles hjemmeside er et annet eksempel på overbevisende bruk av makromellomrom.
Mens bruken av makromellomrom kan legge til fokus på merkevaren og dets image, kan bruken av mikromellomrom bidra til å gjøre teksten lesbar. Dette er spesielt viktig for nettsteder som arbeider med mye innhold som tekst og bilder, som for eksempel avisnettsteder. Som dette eksemplet viser, viser det første bildet et rotete stykke tekst. Det er ikke noe mellomrom mellom overskriften og den første linjen i avsnittet. De påfølgende linjene følger etter hverandre. Linjene og ordene ser ut til å være trange sammen. Leseren får en følelse av spenning ved å se den og vil føle seg tilbøyelig til å hoppe over dette eller ikke legge særlig vekt på saken. Hensikten med å lage innholdet er beseiret ettersom det er for mye overbelastning av tekst på en liten plass.
På nabobildet er det gjort noen utbedringstiltak og seeren kan se forskjellen det gjør i tekstens lesbarhet. Det er innført et hvitt mellomrom mellom linjene og mellom de forskjellige linjesettene. Det er introdusert mellom overskriften og den første linjen. Denne typen fordeling av rommet har forbedret presentasjonen, utseendet og utseendet til innholdet dramatisk. Siden dette innlegget er et tekstinnlegg og ikke handler om et merkevarebilde, er bruken av makromellomrom mindre relevant her.
Noen av misoppfatningene som har ført til at mange tviler på verdien av mellomrom i webdesign dreier seg om antakelser om rulleadferd. Det antas at brukere ikke blar nedover hele lengden på en nettside, og derfor er bruken av mellomrom bortkastet. Dette resulterer i at designere fyller siden med tettpakket tekst. Forskning motbeviste dette. Brukere sjekker ofte ut hele nettsiden. Det er derfor ingen grunn til ikke å bruke mellomrom effektivt i webdesign.
Levende eksempler
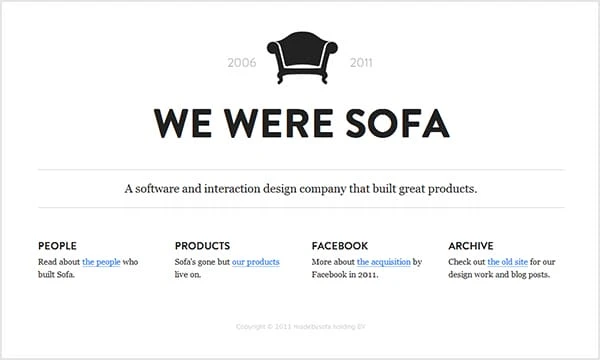
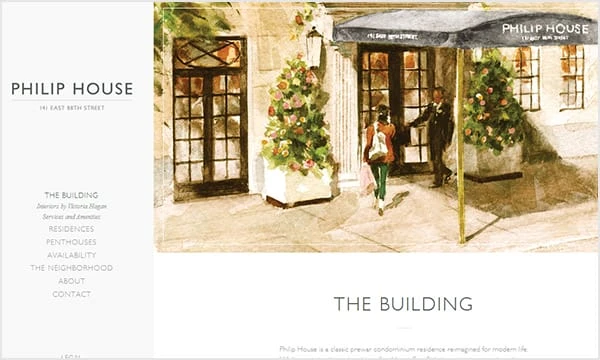
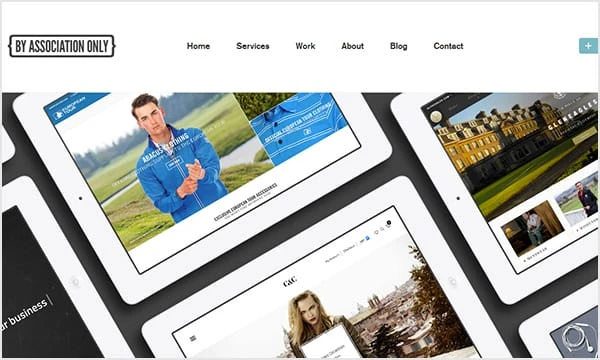
Nedenfor er noen av eksemplene på nettsteder som drar nytte av mellomrom og som gir oppsett som utforsker rommet mellom tekst, bilder, marginer, menyer og andre elementer.