Mobilvennlig og nettstedshastighet – to viktige ting å vurdere når du designer et nettsted?
I dagens web 2.0-verden dreier alt seg om Internett. Hvis du leter etter en rørlegger går du til nettet. Hvis du leter etter lokal restaurant, går du til nettet. Hvis du vil kjøpe bolig, gjett hva? Du går til nettet.
Det er ikke lenger folk som bruker de gule sidene for å finne en bedrift for et behov eller behov. De går til nettet fordi det gir den mest nøyaktige og raskeste informasjonen.
For å få denne informasjonen for fem til syv år siden, ville en person gå til hjemmet eller bedriftens stasjonære eller bærbare datamaskin, hente en nettleser og søkemotor og gjøre et søk.
I dag har landskapet endret seg fullstendig ettersom folk ikke bare går til bærbare og stasjonære datamaskiner for å få informasjon – de bruker mobile enheter, inkludert smarttelefoner og nettbrett.
Er nettstedet ditt mobilvennlig?
Det betyr at et nettsted som ser bra ut på en stasjonær eller bærbar datamaskin sannsynligvis ikke ser veldig bra ut når det vises via en håndholdt mobilenhet. Kopien er for liten, lenkene er små og du må bla sidelengs for å se alt innholdet. Ikke bare er nettstedet ikke brukervennlig, men det kan nå også ha en innvirkning (en svært viktig – potensielt ekstremt negativ innvirkning) på søkemotorene – spesielt Google.
Hva betyr det egentlig også? I utgangspunktet hvis nettstedet ditt ikke er tilpasset for en mobilenhet, kan det miste organiske rangeringer med søkemotorene. Det betyr at når noen besøker Google på telefonen eller nettbrettet og søker etter en rørlegger, er det en god sjanse for at du ikke kommer opp, og hvis du gjør det, vil den mest sannsynlig ikke være på førstesiden av resultatene.
I tillegg setter Google nå en «mobilvennlig» etikett på sine mobilsøkeresultater. Et nettsted er kvalifisert for denne etiketten hvis det oppfyller følgende kriterier som oppdaget av Googles algoritme:
- Unngå programvare som ikke er vanlig på mobile enheter som Adobe Flash.
- Bruk tekststørrelser som er lesbare uten å zoome.
- Lenker er plassert langt nok fra hverandre slik at den riktige enkelt kan trykkes for brukeren.
- Innholdet passer til skjermen, så bruk trenger ikke å rulle horisontalt for å se.
Den mobilvennlige testen
En nettredaktør eller bedriftseier kan sjekke hvor mobilvennlig nettstedet deres er ved å besøke Googles mobilvennlige testside. Hvis nettstedet ikke består testen, vil Google gi deg informasjon og tips om hvordan du kan gjøre nettstedet mobilvennlig.
Mange innholdsstyringssystemer (CMS) som WordPress, Drupal og Joomla tilbyr nå hjelp til hvordan du kan migrere ditt skrivebordsvennlige nettsted til et adaptivt, mobilvennlig nettsted.
Før du gjør dette, vil du imidlertid forsikre deg om at du sikkerhetskopierer ditt nåværende nettsted og oppdaterer ditt nåværende CMS til den nyeste versjonen. I noen situasjoner vil en oppdatering til den nyeste versjonen automatisk bruke nødvendige sikkerhetsoppgraderinger og gjøre nettstedet ditt mobilvennlig. Hvis prosessen ikke utløses automatisk, sørg for å skyve oppdateringen manuelt for å forhindre sikkerhetsbrudd.
Hvis CMS-en du bruker tilbyr tilpassede temaer, sørg for at versjonen du velger er mobilvennlig. Hvis ikke, må du kanskje begynne på nytt.
Hvor raskt lastes nettstedet ditt?
I tillegg til å gjøre nettstedet ditt mobilvennlig, er en annen viktig ting å vurdere når du designer nettstedet ditt. Hvis en nettside tar for lang tid å laste, er det mulig at brukeren spretter av og går til en som laster raskere. Faktisk, ifølge en rekke undersøkelser og studier, forventer nesten halvparten av nettbrukerne at et nettsted skal lastes på to sekunder eller mindre. De samme personene vil forlate et nettsted som ikke er lastet inn innen tre sekunder. For å gjøre saken enda større, sier 79 % av nettkundene som har problemer med nettstedets ytelse at de ikke vil gå tilbake til nettstedet for å kjøpe igjen, og rundt 44 % av dem ville fortalt det til en venn hvis de hadde en dårlig opplevelse med å handle på nettet.
I tillegg til å miste potensielle kunder fordi lastetiden din er lang, kan en treg nettside faktisk også skade rangeringen din hos Google. Det er fordi Google har indikert at nettstedshastighet er et av signalene som brukes av algoritmen for å rangere sider. En lav nettsidehastighet betyr også at søkemotoren kan gjennomsøke færre sider, noe som kan bety at færre sider blir indeksert av Google. I hovedsak betyr dette at du mister virksomheten hvis nettstedet ditt laster sakte.
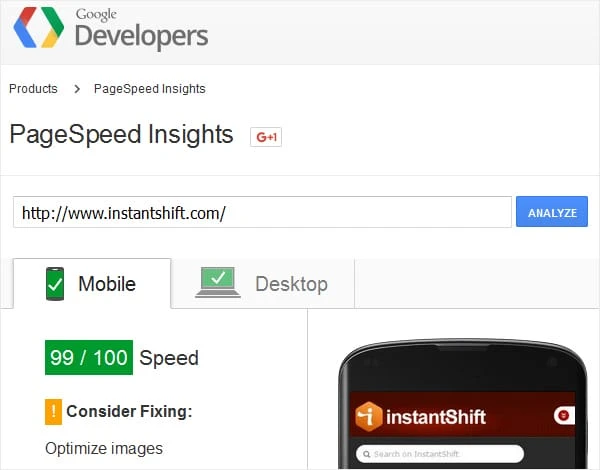
Googles Page Speed Insights-test
I likhet med den mobilvennlige testen tilbyr Google et gratis Page Speed Insights-verktøy. Dette verktøyet måler ytelsen til en nettside for både stasjonære og mobile enheter.
Når du kopierer og limer inn URL-en i verktøyet, vises en poengsum mellom null og hundre poeng. Jo høyere poengsum, desto bedre er nettstedet ditt for Googles algoritme, og en poengsum på 85 eller høyere indikerer at siden gir gode resultater.
Med Page Speed Insights lærer du hvordan nettstedet ditt kan forbedres på ulike nøkkelaspekter, inkludert tiden fra det øyeblikket en bruker ber om en ny side til det øyeblikket innholdet på den synlige delen av den nye siden gjengis av nettleseren. Den måler også tiden som har gått fra det øyeblikket en bruker ber om en ny side til det øyeblikket siden er fullstendig gjengitt av nettleseren.
Siden brukernes nettverk kan ha stor innvirkning på denne hastigheten, vurderer Page Speed Insights bare de nettverksuavhengige aspektene ved sideytelsen. Det inkluderer serverkonfigurasjon, HTML-struktur og bruk av eksterne ressurser som bilder, CSS og JavaScript.
For eksempel, ved å optimalisere koden (inkludert å fjerne mellomrom, komma og andre unødvendige tegn), kan du dramatisk øke sidehastigheten. Fjern også kodekommentarer, formatering og ubrukt kode. Google anbefaler å bruke YUI Compressor for både CSS og JavaScript.
Reduksjonen av omdirigeringer vil også forbedre nettstedets hastighet. Det er fordi hver gang en side omdirigerer til en annen side, møter besøkende ekstra tid på å vente på at HTTP-forespørsel-svar-syklusen skal fullføres. Hvis for eksempel mobilviderekoblingsmønsteret ditt ser slik ut: «ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home», gjør hver av disse to ekstra omdirigeringene siden din last langsommere.
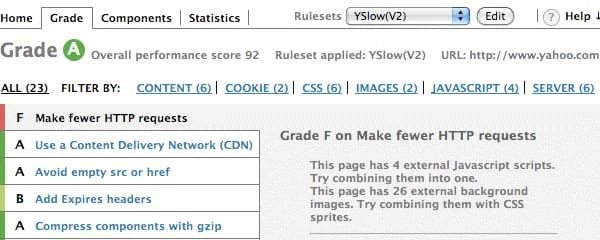
Webmastere bør alltid utnytte nettleserbufring. Det inkluderer elementer som bilder, stilark og andre. Dette skjer slik at en besøkende som kommer tilbake til nettstedet ditt ikke trenger å laste hele siden på nytt. Ved å bruke et verktøy som YSlow kan du se om du allerede har angitt en utløpsdato for cachen din. Når det er funnet ut, kan du angi en «utløper»-overskrift for hvor lenge du vil at informasjonen skal bufres. Med mindre nettstedet ditt endres ofte, er et år en rimelig tid å sette den på.
Se alltid etter måter å forbedre serverens responstid på. For å gjøre dette, se på ulike flaskehalser i ytelsen som trege databasespørringer, langsom ruting eller mangel på tilstrekkelig minne. Optimale serverresponstider bør være under 200 millisekunder.
Bilder kan også spille en stor rolle i hastigheten på nettstedet ditt.
PNG-er er vanligvis det beste filformatet for grafikk med færre enn 16 farger. JPEG-er er generelt det ideelle formatet for bilder. Sørg for at de også er komprimert for nettet og er helt ikke nødvendig for å laste opp 200 og 300 DPI bilder.
Et tips du kanskje vil prøve er å bruke CSS-sprites for å lage en mal for bilder som du bruker ofte, for eksempel ikoner, logoen din og andre ofte brukte knapper. CSS sprites vil kombinere bildene dine til ett større bilde som lastes inn på en gang. Det betyr færre HTTP-forespørsler, noe som tilsvarer å spare på lastetid ved ikke å tvinge brukere til å vente på at flere bilder skal lastes.
Til slutt, et annet alternativ for å øke lastehastigheten til nettstedene dine er ved å bruke et innholdsdistribusjonsnettverk eller CDN. Disse nettverkene av servere brukes til å fordele belastningen med å levere innhold. I utgangspunktet betyr dette at kopier av nettstedet ditt er lagret i flere, geografisk forskjellige datasentre, slik at brukerne har raskere og mer pålitelig tilgang til nettstedet uansett hvor i verden de fysisk befinner seg.
Selv om det kan være spennende og givende å lage et flott nettsted, bør du sørge for at det er riktig optimalisert. Det inkluderer å sørge for at den er mobilvennlig og nettstedshastighetsvennlig. Hvis ikke er det stor mulighet for at du kan miste potensielt nye og gjentatte forretninger.