10 tips for å gjøre WordPress-vedlikehold smidig
Hvis du tror at nettsider når de er opprettet vil fungere effektivt i hele livet, kan du ikke ta mer feil. Alle nettsteder, spesielt de som er basert på WordPress, krever hyppig vedlikehold. Enten du ønsker å publisere eksempler på bokrapporter eller skrive blogger på nettstedet, må du fikse feil, oppdatere eller håndtere redigering fra tid til annen.
Du må huske at du har et av de kraftigste innholdsstyringssystemene med åpen kildekode i hånden. Hvis du ønsker å få mest mulig ut av det, må du ha visse triks i ermet, slik at du kan spare penger til vedlikeholdsformål.
Jeg har håndtert forskjellige nettstedsutviklingsprosjekter i seks år. Dermed tror jeg at jeg har en del erfaring innen WordPress utvikling, tilpasning og vedlikehold. Jeg skal belyse noen av nødvendighetene for å administrere dette ekstremt fleksible systemet.
1 Utfør regelmessige sikkerhetskopier
Hvis du ikke ønsker å la flaks avgjøre skjebnen din, må du ta en regelmessig sikkerhetskopi av WordPress-siden din. Dette er det mest grunnleggende, men likevel avgjørende aspektet du må følge hvis du vil ha et jevnt fungerende nettsted til din disposisjon. Du kan sikkerhetskopiere dataene dine på fysiske steder som en datamaskin eller ekstern harddisk og også ha en ekstra sikkerhetskopi på skyen.
Men hvis tiden din er for verdifull for deg, kan du velge WordPress backup-plugins, som gir automatisk sikkerhetskopiering på en egen plass på datamaskinen din. Når sikkerhetskopien er sortert, kan du fortsette til andre handlingsformer. I tillegg hjelper sikkerhetskopiene med å hente bestemte data når du trenger det på et bestemt tidspunkt.
2 Reparer 404-sidene og ødelagte koblinger
Det første er først. Hvis du utfører vedlikeholdet på en ekstern server, må du stoppe det umiddelbart. Siden personvern er av ytterste essens, ønsker du ikke å eksponere dataene dine for en uautorisert tredjepart. Etter dette må du fikse 404-sidene. Hvis du ikke ønsker å mate de besøkende med ikke-eksisterende sider, må du overvåke 404-siders trafikk.
Det er en enkel løsning på problemet. Alt du trenger å gjøre er å omdirigere de besøkende til riktig side gjennom 301 omdirigeringer. Du kan også ta hjelp av Google Analytics eller plugins som Redirection-plugin (spesielt hvis du er ny på konseptet). På samme måte, for å forbedre SEO-faktoren, må du fikse de ødelagte koblingene. Du kan fullføre redigeringsoppgaven din via plugins eller verktøy som Broken Link Checker.
3 Slett unødvendige filer og plugins
Ofte blir nettstedet tregt på grunn av at unødvendige filer, plugins eller koder hoper seg opp. Med tiden akkumuleres disse filene. Hvis du setter deg ned for å fjerne disse filene etter 6 måneder; det blir ekstremt vanskelig å spore disse pluginene.
Derfor er det viktig at du fjerner uønskede filer så snart du er ferdig med det. Sørg for at hvis noen andre utviklere bruker nettstedet ditt, gjør de det samme. PHP-filer, ubrukte mediefiler fyller opp ‘wp-content’-mappen. Dette hindrer det vanlige arbeidet ettersom nettstedet må laste inn alle eksisterende filer, noe som til slutt fører til at nettstedet går langsommere.
Hvis du ønsker å forenkle prosessen, kan du ta hjelp av plugins som Media Cleaner. Programtillegget består av en intern søppelkasse, hvor du kan lagre filene du jobber med. Når du er sikker på at du ikke trenger bestemte filer, sletter du dem.
4 Bli vant til «Git’ing.»
Hvis du eller teammedlemmene dine er motvillige til å sette opp det, bare gjør det, det er verdt det. Versjonskontrollen hjelper til med å spore endringene du gjør, skille grener for uavhengige oppgaver osv. Prosessen blir enklere hvis du bruker Git.
Når du har satt opp Git på den eksterne serveren, bruk grenene. Ideelt sett er to grener nok til å opprettholde utviklings- og produksjonsprosessen. Du må gjøre alt arbeidet på utviklingsgrenen, og når oppgaven er fullført, går du videre til produksjonsgrenen. Sørg for at alt på live-siden fungerer som det skal.
5 Innlemme kommentarer
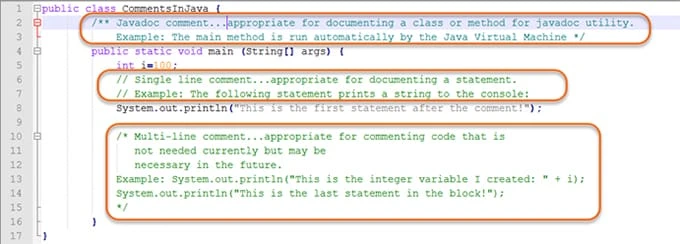
Vet du at du kan redusere arbeidsmengden i løpet av redigeringstiden ved bare å innlemme en sunn vane med å «kommentere»? Hvis du og teamet ditt legger til en kommentar ved siden av kodeblokken, vil det hjelpe deg senere når du prøver å finne ut formålet med koden. For eksempel kan du skrive en funksjon med en detaljert spesifikasjon for å forstå dens rolle som:
function heapsorting (int) {
return int;
}Her betyr blokken at du er i ferd med å sortere et bredt spekter av data. På samme måte kan du kommentere som:
6 Bruk Linting for å formatere kode
Hvis du har som mål å kjøre WordPress-nettstedet sømløst, hvorfor ikke ta passende tiltak mens du koder? Hvis du ikke er kjent med Linting, bør du venne deg til det. Det er en dynamisk funksjon som fastsetter visse regler (WordPress Coding Standards) for måten vi koder på. Dessuten hjelper det også med å formatere selve koden.
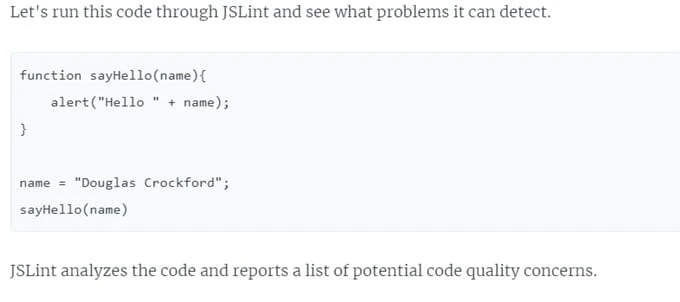
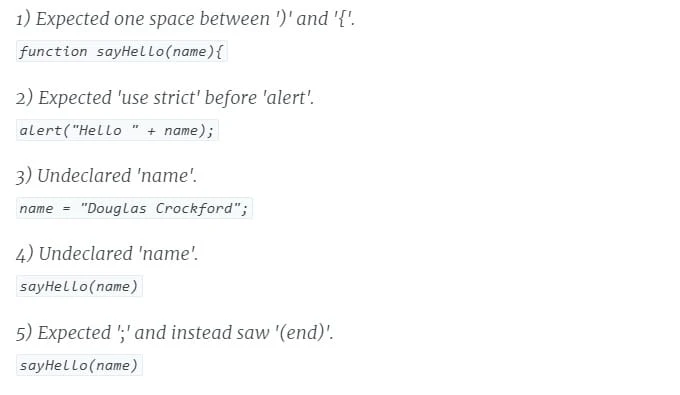
Vi har lov til å sette opp Linting for PHP, HTML, CSS og JavaScript. Dermed kan du stort sett skrive presise koder for effektive resultater på disse plattformene. For eksempel, hvis du bruker JavaScript, kan du bruke linters som JSHint eller JSlint for å oppdage kodefeilene. Sjekk ut koden nedenfor.
Vi er alltid på utkikk etter snarveier og måter å redusere arbeidsmengden på. For å gjøre vedlikeholdsprosessen enklere, kan du komme opp med et effektivt navnesystem for å unngå forvirring mens du håndterer filene eller kodene. Det er bedre hvis du holder deg til ett standard nomenklatursystem.
I henhold til konvensjonene bør du holde filen, funksjonen, medienavnene entydige og presise. En annen nyttig måte å navngi filene på kan være å bruke filtypen. For eksempel, hvis filen består av et skjermbilde av en blogg med tittelen ‘Generedigering’, kan du gi filen navnet ‘geneeditsrceen. png.’ På denne måten vil det hjelpe deg å bla gjennom mappen og finne filen. Arbeidsflyten vil bli jevn og også hjelpe på vedlikeholdstidspunktet.
8 Sjekk hvilke skjemaer som fungerer bra
I den praktiske verden utgjør en liten endring hele forskjellen. Hvis du ønsker å sikre flere engasjementer på WordPress-siden din, må du se etter kontaktskjemaet, e-postabonnementsskjemaet osv. Skjemaene må være attraktive, spesielt hvis du driver en bedrift gjennom nettstedet ditt.
Utenom dette må du sjekke om skjemaene fungerer som de skal. Du og teamet ditt kan for eksempel prøve å sende e-post til hverandre for å se om det fungerer nøyaktig. Du må kanskje endre det ganske mange ganger, men det er greit. Det er bedre å bruke tid på testing i stedet for å dele en levende dysfunksjonell form.
9 Strukturer effektivt for å redigere umiddelbart
Fruktbar redigering avhenger av stilen og innrykket til kodeblokkene. Det hjelper deg med rask identifikasjon av blokkene du ønsker å redigere etter at du har skrevet hele koden. Dermed må du ta hensyn til CSS i stedet for å være bundet til JS, PHP hele tiden. Jeg kan si det fra min egen erfaring at CSS kan by på mye trøbbel hvis du ikke er forsiktig fra begynnelsen.
Du må unngå å bruke inline-styling og implementere en god navngivningspraksis som BEM (Block Element Modifier). Videre er bruk av vanlige mønstre en effektiv måte å stilisere CSS på. Men hvis du er bekymret for lasteytelsen, kan du enkelt løse problemet ved å bruke en caching-plugin, som vil romme flere filer i en enkelt fil. Sjekk ut eksempelet nedenfor.
10 Sjekk nettstedindeksering og SEO
Mitt siste forslag er opptatt av nettstedtrafikk og SEO. Begge disse kriteriene utgjør en vesentlig del av vedlikeholdsprosessen. Du må sjekke om nettstedet ditt er indeksert i søkemotorer som Google eller Yahoo. Du kan ganske enkelt gjøre det ved å skrive ‘site:mysite.com’ der ‘mysite’ refererer til navnet på nettstedet ditt.
Bortsett fra dette, må du sjekke rangeringen av nettstedet ditt i søkemotorene etter et jevnt intervall. Hvis nettstedet vises øverst i søkeresultatene, har du ingenting å bekymre deg for. Hvis det ikke gjør det, må du overvåke SEO. Ved å inkludere pitch-perfekte søkeord, hjelper PPC (betal per klikk) på siden deg med å forbedre synligheten. Du kan også bruke WordPress-plugins som Yoast SEO for å skanne innholdet ditt raskt.
WordPress-vedlikehold tar ikke lang tid hvis du har alle nødvendige verktøy og strategier på plass. Du må sette en regelmessig vedlikeholdsplan, der du vil utføre alle nødvendige aktiviteter som dataredigering, sikkerhetskopiering, SEO-overvåking osv. I tilfelle problemer, søk hjelp fra andre utviklere som har hatt sin del av erfaringen på dette feltet.
Bruk tipsene som er foreslått ovenfor for å få nettstedet ditt i gang og engasjere flere besøkende. Med tiden vil du forbedre og bruke WordPress til sitt fulle potensial. Hvis du vil dele forslag eller din vedlikeholdserfaring, kommenter gjerne nedenfor.