Topp 10 UI/UX-designtrender for e-handelsbedrifter
2019 er allerede over, og vi må takke det for mange trender som festet seg i år. Spesielt er det én trend som er kommet for å bli på lang sikt. I hvert fall innen e-handel.
Det er brukeropplevelse.
Flere og flere e-handelsmerker gjør det til sin prioritet å investere i brukergrensesnitt og design, og det er ikke lenger bare et innfall. Det er et must.
Her sier statistikken. I følge Sagipl:
- 82 % av Alexas topp 100 nettsteder bruker adaptiv design. Så investeringen din i UI- og UX-design er en forutsetning for å forbli konkurransedyktig.
- Shoppere forlater et nettsted etter 0,05 sekunder hvis de synes det ikke er interessant eller de har et problem med grensesnittet – et problem som UX-design kan fikse.
- Siden flere og flere kjøpere foretrekker å kjøpe produkter fra mobile enheter (67 %), kan det å ha nettsiden/tjenesten din, å ikke ha en brukervennlig nettside/app koste deg mer enn halvparten av publikummet ditt.
E-handel har sett noen viktige UI- og UX-designtrender etablere seg i år. Disse trendene er opptatt av å skape en sømløs brukeropplevelse og øke engasjement, trafikk, konverteringer, salg og tiltrekke potensielle kunder av høy kvalitet som et resultat.
Disse trendene er kommet for å bli, og å følge dem er avgjørende hvis du vil at e-handelsvirksomheten skal forbli konkurransedyktig.
La oss se nærmere på disse trendene og analysere noen få eksempler på e-handelsmerker.
1 En oppfordring til minimalisme
En trend som skjøt fart i år viser den økende tendensen til å gjøre nettsider mer minimalistiske.
Hvorfor minimalisme?
Denne trenden innen UI- og UX-design er reaksjonen på kompleks og «fylt» design. Og siden det er en økende tendens til å forenkle brukergrensesnittet, tilbyr minimalisme alt for å oppnå det.
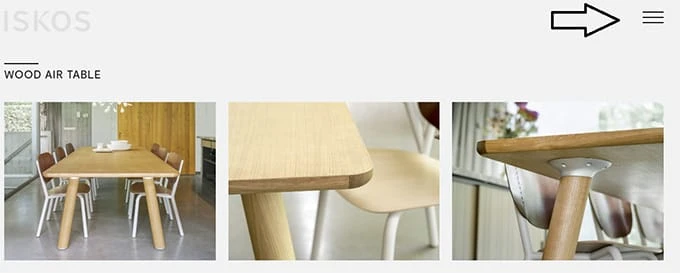
La oss ta en titt på eksemplet på en dansk-basert nettside til Iskos, møbelprodusenten:
Ved første øyekast kan du allerede se hovedattributtene til minimalistisk webdesign, nemlig:
- Negativt mellomrom – hvitt mellomrom eller bakgrunn på hjemmesiden
- Flat tekstur – alle bilder og UI-elementer bruker ikke 3D eller andre teknikker for å skille seg ut fordi de allerede gjør det takket være negativ plass.
- Kontrasterende (harde) bilder – i stedet for de lyse fargene på bakgrunns- og brukergrensesnittelementer, bruker den minimalistiske designen bilder for å få de essensielle elementene til å skille seg ut (i dette tilfellet viser produsenten produktene deres).
- Minimalistisk typografi – denne nettsiden er et godt eksempel på minimalistisk design, ettersom den bruker anstendig skriftstørrelse og rolig, men kontrasterende skriftfarge.
Du kan også legge merke til et begrenset fargevalg generelt. Denne tilnærmingen skaper et flott brukergrensesnitt siden det trekker oppmerksomheten til en bruker direkte til poenget.
Nettsiden er delt inn i seksjoner kun ved hjelp av en enkel overskrift og bilder av produktet.
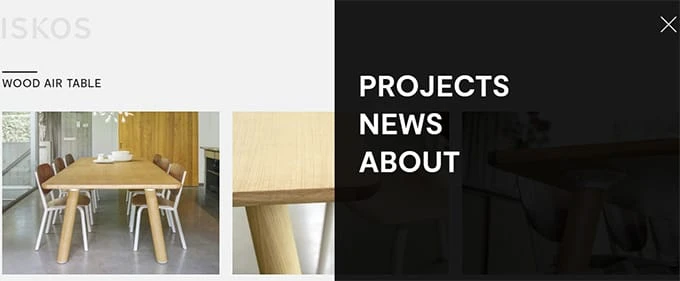
Et kontrasterende UI-element på denne nettsiden er et popup-menyvindu i hjørnet av skjermen:
Det er ikke nødvendig å legge til flere seksjoner til denne menyen siden de alle allerede er på hjemmesiden, så denne menyen fungerer som en ekstra informasjonskilde for brukeren som ønsker å samhandle mer med merkevaren.
Slike design, med enkel navigering og produktet som hovedfokus, er perfekte for å oppnå UI/UX-design fortreffelighet.
2 Legge vekt på merkevarebygging
En annen trend innen UI- og UX-design handler om å styrke sammenhengen mellom brukeropplevelse og merkevarebygging.
Brukeropplevelse er definert av hvor nærme brukeren kan nærme seg merkevaren, og dette ble poenget for UI- og UX-designere å fokusere på. Dessuten, et design sentrert på merkevarebygging, gjør hvert trinn i brukeropplevelsen fokusert på å introdusere denne brukeren til merkevaren.
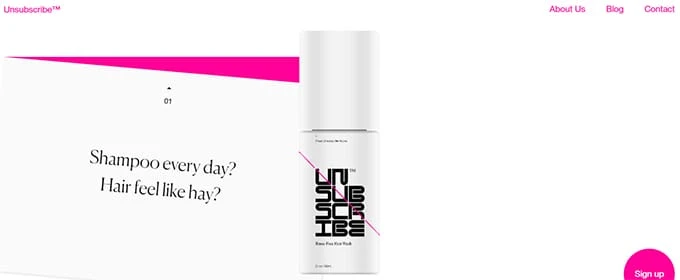
Et godt eksempel på å legge vekt på merkevarebygging i UI- og UX-design er Unsubscribe, e-handelsmerke for hårpleieprodukter.
Nettstedet deres er et mesterverk som kombinerer brukeropplevelse og merkevarebygging hvert trinn på veien. Ved å rulle gjennom denne nettsiden vil en bruker komme over forskjellige elementer, som bidrar til å oppnå en fullstendig interaksjon med en merkevare:
I tillegg til å se ordet «unsubscribe» i slagordene deres, som tilsvarer navnet på merkevaren, gjør de også målet deres til et fokuspunkt på nettstedet, som er å hjelpe aktive mennesker til å ta vare på håret bedre:
Og selvfølgelig er nettstedet laget med den beste minimalistiske praksisen, noe som bidrar til å skape et enkelt, men allsidig brukergrensesnitt og en generell positiv brukeropplevelse.
3 Blir modigere
I år har designere observert en økende trend med dristigere, men enklere fonter. Denne tendensen faller sammen med minimalisme-trenden, nevnt ovenfor.
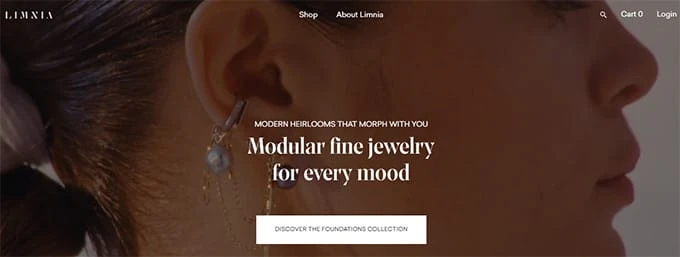
I e-handel brukes fet skrift for å fokusere brukerens oppmerksomhet på en melding som vanligvis er plassert midt på siden. Her er et eksempel på Limnia, et e-handelsmerke som selger fine smykker:
Selv om nettstedet bruker en video av en modell som viser frem produktet i bakgrunnen, trekkes ikke oppmerksomheten vår av den, men snarere av meldingen plassert i midten av siden med fete bokstaver.
Blant de mest brukte skriftene foretrekker UI- og UX-designere Helvetica, Sans og Univers. Du kan imidlertid ikke tilfeldig velge fonten for UI/UX-design. Dette valget avhenger av flere forskjellige faktorer, nemlig:
- Grad av dristighet i kontrast til resten av designet.
- Størrelse på skriften og hvordan den oppfattes i motsetning til resten av designet.
- Type, grad av dristighet, størrelse og farge på skrifttypen i forhold til merkevarens estetikk.
Alle disse faktorene påvirker hvordan en bruker oppfatter og samhandler med merkevaren din, så valget av fonter bør bidra til konsistensen i UI- og UX-design.
4 Tilpasning for mobil
Vi nevnte i introduksjonen til denne artikkelen at mer enn halvparten av kundene dine foretrekker å handle via mobile enheter. Og siden e-handelsmerker hovedsakelig opererer på nettet (med bare noen av dem som har fysiske utstillingslokaler), er det obligatorisk å investere i mobil UX-design.
I følge Interaction Design Foundation er mobil brukeropplevelse rettet mot å skape positive mobilopplevelser via nettsider, applikasjoner og andre tjenester som brukes på mobile enheter. Nøkkelmålene for mobil UX er effektivitet og oppdagbarhet.
For et e-handelsmerke betyr mobil UX først og fremst full tilgjengelighet til alle elementene på nettstedet og enkelheten til grensesnittet.
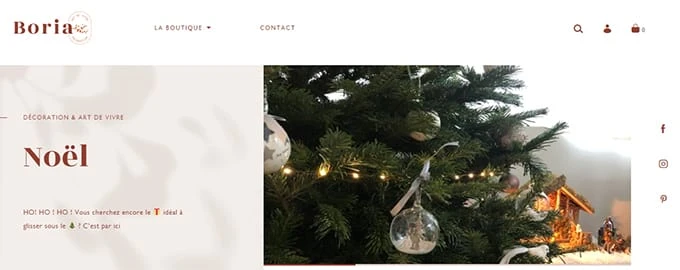
Et godt eksempel på å tilpasse et nettsted for både stasjonære og mobile enheter er Boria, et fransk e-handelsmerke som selger hjemmeinnredning:
Mobilversjonen av Borias nettside har færre designelementer. Imidlertid bevarer den alle nøkkelseksjonene som er nødvendige for kundene å handle via mobile enheter:
Å investere i mobil UX er ikke bare en forutsetning for god brukeropplevelse. Det er også viktig for SEO-rangeringen av e-handelsmerket ditt.
Google rangerer merkevarer med nettsider av høy kvalitet tilpasset mobile enheter svært høyt. Men det er flere regler som gjør en mobilside flott. Det er grunnen til at Google i 2015 la ut designtips for mobil UX for utviklere, og oppdaterte disse tipsene jevnlig etter hvert som nye trender dukker opp. Blant disse tipsene kan du finne:
- Undersøk før du prototyper. Siden UX-designere er partiske, anbefaler Google å ikke gå inn i prototyping med en gang, men først undersøke målgruppen ved hjelp av heuristisk analyse og AB-testing.
- Arbeid med berøringsmål. Selv om grensesnittet til et mobilnettsted er brukervennlig og nettstedet laster raskt på mobile enheter, vil brukere fortsatt forlate nettstedet hvis det har elementer som ikke reagerer på berøringen. Dette betyr at disse elementene har berøringsmål som er for små, og Google anbefaler å gjøre dem minst 7-10 mm brede.
- Mindre rot. Synonymt med minimalisme-trenden i UI- og UX-design, indikerer dette tipset at Google rangerer rotete mobilnettsteder lavere, siden de er vanskelige å samhandle med.
Med andre ord, e-handelsmerker bør være like oppmerksomme på funksjonaliteten til nettsidene deres både på stasjonære og mobile enheter for å levere hele merkeopplevelsen.
5 Fokus på hastighet
I begynnelsen av artikkelen nevnte vi også at kunder bestemmer seg for om de vil samhandle med merkevaren din i løpet av de første 0,05 sekundene av å besøke nettstedet ditt.
For e-handelsmerker kan lav sideinnlastingshastighet være skadelig. Siden det er en svært konkurranseutsatt bransje, er det ikke noe problem for en bruker å gå og finne et annet e-handelsmerke med et lignende produkt, men et nettsted som laster raskt.
Ytelse er også en del av brukeropplevelsen, og det sier mye om hvordan du verdsetter de besøkende som e-handelsmerke.
Så, hva er målet for en UX-designer når det kommer til en perfekt sidelasthastighet?
Ifølge Unbounce tar det i gjennomsnitt 15,3 sekunder for en landingsside å laste. Dette er imidlertid allerede veldig lenge hvis målet ditt er å skape en positiv brukeropplevelse.
Dermed hevder Unbounce at den beste sideinnlastingshastigheten er fra 2,4 til 3,21 sekunder, men nettsteder som laster inn på fem sekunder får også lengre gjennomsnittsøkter (70 % lengre ifølge kilden).
Dermed er det endelige målet for positiv brukeropplevelse å oppnå en sideinnlastingshastighet på 3 sekunder i gjennomsnitt.
6 Skape en garderobeopplevelse
La oss nå bytte fra den tekniske delen av diskusjonen vår til trendene innen tjenester som e-handelsmerker kan tilby for å forbedre brukeropplevelsen og brukerinteraksjonen med merkevaren.
En av de økende trendene innen UI- og UX-design i år har vært introduksjonen av virtuelle garderober.
Online garderobeopplevelse kom som et svar på de økende kravene fra forbrukere om å samhandle mer med produktene og prøve dem. Vi vet alle at vi kjøper en gris hvis vi ikke kan røre produktet fysisk. Dette gjelder spesielt når det kommer til e-handelsmerker som selger klær eller tilbehør.
Et av slike e-handelsmerker er Warby Parker, et nettselskap som selger briller, som svarte på dette problemet ved å lansere en mobilapp, der brukere kan prøve forskjellige brilleformer ved å ta et bilde:
Denne appen har vært veldig nyttig for kundene som ønsker å kjøpe briller, men som er nølende med hvilken form på brillene som passer til ansiktet deres.
Denne trenden er sammenslåingen mellom UX og AR (augmented reality), ettersom kunder samhandler med virkelige objekter, som er forbedret av datagenererte sensoriske modaliteter, for å få fullstendig brukeropplevelse med merkevaren.
7 Fortelle en historie gjennom bilder
En annen trend som tar sikte på å forbedre brukeropplevelsen via innholdet på nettsiden er visuell historiefortelling.
Rollen til historiefortelling i markedsføring er enorm. Undersøkelsen viser at markedsføringsmeldinger levert som historier er opptil 22 ganger mer engasjerende og minneverdige. Historiefortelling betyr mer verdi, og det er grunnen til at det vellykket migrerte til UX-design og ble visuell historiefortelling.
For et e-handelsmerke er visuell historiefortelling avgjørende for brukeropplevelsen, siden den bringer kundene nærmere merkevaren og tilbyr dem eksklusiv deltakelse i å definere denne merkevaren.
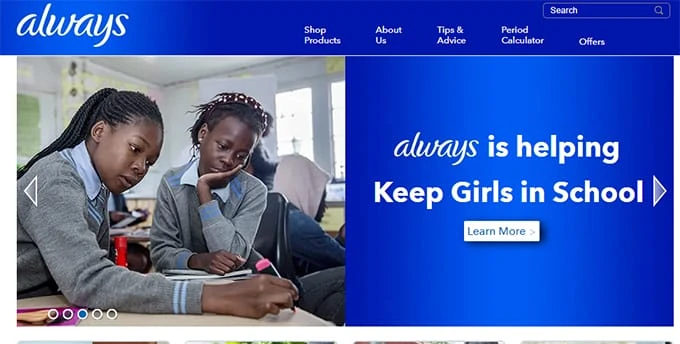
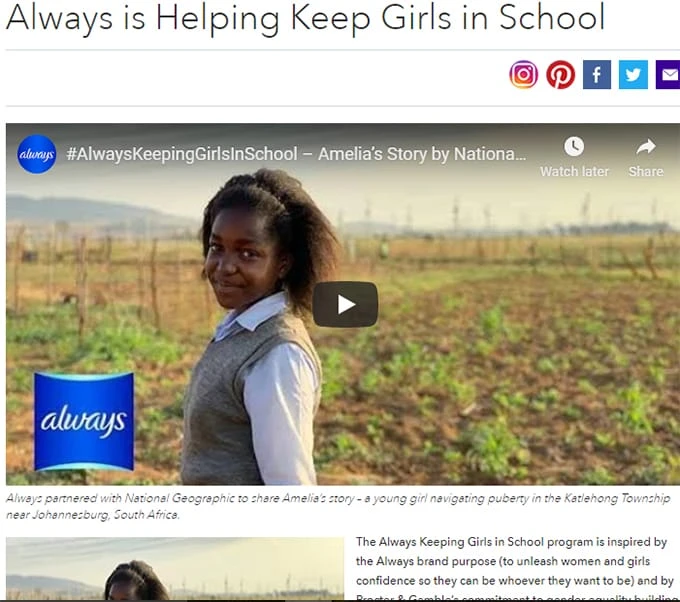
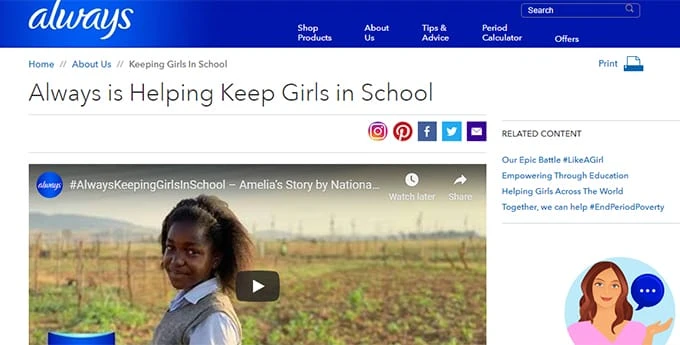
Et av merkene som vellykket kombinerer visuell historiefortelling og positiv brukeropplevelse er Always, P&Gs merkevare for personlig hygiene:
Ved hjelp av visuell historiefortelling forteller Alltid hvordan merkevaren deltar i en rekke sosiale årsaker, og avslører historiene, hvordan folk samhandler med merkevaren og dets produkt gjennom deres personlige synspunkt:
Det er imidlertid et problem med innholdsplassering når det gjelder visuell historiefortelling i UX-design. Avhengig av hvilket språk målgruppen snakker og i hvilken retning de leser (venstre-til-høyre eller høyre-til-venstre), vil innholdet plasseres annerledes.
For eksempel, for publikum som leser fra venstre til høyre, bør innholdet plasseres i midten eller til venstre og med rundt 75 tegn per linje:
Visuell historiefortelling er en underliggende metodikk i UX-design, som er essensielt for e-handelsmerker, siden de baserer hele opplevelsen med kunden på nettopplevelser.
8 Gjør kassen uanstrengt
En annen trend fra krevende kunder er å gjøre kassen mer uanstrengt. Uanstrengt utsjekking er også en av de største utfordringene innen UX-design.
I følge den nylige statistikken fra InvestCRO er den gjennomsnittlige avbruddsraten for handlekurven 65,23 %, som følgende årsaker utgjør et betydelig bidrag:
- 14 % – ingen mulighet for gjestekasse
- 11 % – kompleks betalingsprosess
- 7 % – ikke nok betalingsalternativer
Siden fullføring av betalinger og utsjekking tilhører brukeropplevelsen, er UX-designer den som bør være opptatt av å gjøre det mer uanstrengt.
Hvis nettstedet sliter med høy avbruddsrate for handlekurven, er det en oppgave for en UX-designer å:
- Finn ut hvorfor dette skjer ved hjelp av brukervennlighetstesting (gjennom brukerintervjuer og data mottatt fra kundestøtte).
- Kartlegg kundereisen med hensyn til data samlet fra brukertesting.
- Gjør AB-testing for å se hvordan løsningen fungerer.
Siden suksessen til et e-handelsmerke avhenger mye av en kundes opplevelse med utsjekking, er det å gjøre denne prosessen mer uanstrengt med UX-design et viktig bidrag til positiv brukeropplevelse.
9 Fokus på personlig tilpassede tilbud
Personalisering er trenden som er kommet for å bli. Og UX kan ta det til et nytt nivå ved å designe personlige tilbud.
Mange e-handelsmerker gjør allerede mye bruk av det.
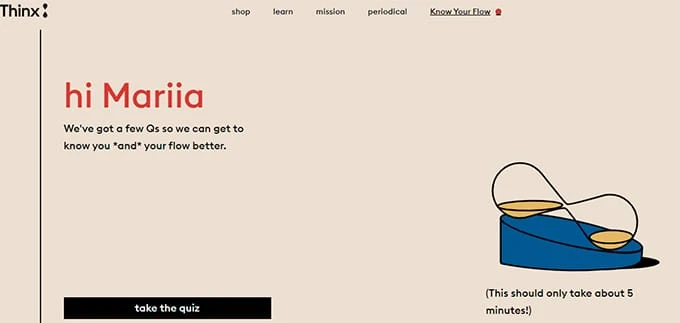
For eksempel har Thinx, et e-handelsmerke som selger undertøy og produkter for personlig hygiene, laget en undersøkelse for å hjelpe til med å velge produkter som passer behovene til en bruker:
Etter resultatene av undersøkelsen lager merket personlige tilbud, som er perfekt for førstegangskunder.
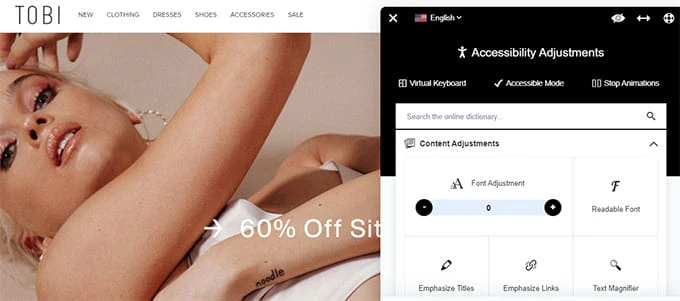
Et annet selskap, Tobi, et e-handelsmerke som selger klær, har fokusert på inkludering ved å designe et popup-vindu for å hjelpe funksjonshemmede med å justere nettsiden for å gjøre brukergrensesnittet mer behagelig for dem å bruke:
Disse UI- og UX-designbidragene har som mål å tilpasse hver brukers opplevelse med merkevaren, og anerkjenne hver brukers unike egenskaper og atferd.
10 Samtale med kunden
I e-handel spiller chatbots en viktig rolle, og gir kundestøtte. De er også en del av brukeropplevelsen, uansett om de bruker grafisk UI-design eller stemme UI-design.
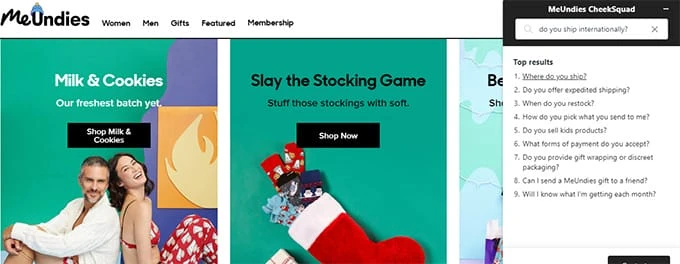
UI-design tilbyr stor allsidighet til e-handelsmerker når det kommer til å lage chatbots. For eksempel, MeUndies, et e-handelsmerke som selger undertøy, bruker chatboten deres for å svare på de mest søkte spørsmålene:
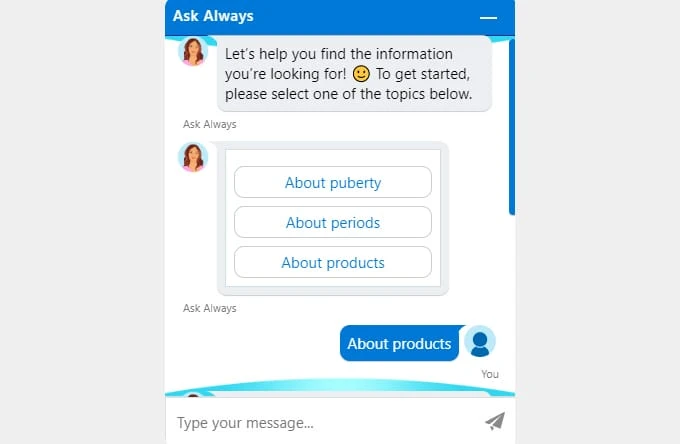
Noen merker går for en mer interaktiv chatbot-opplevelse. Gjør for eksempel alltid en samtale med chatboten deres til en naturtro interaksjon med mennesker:
Å velge en chatbot avhenger av hvordan du vil at den skal representere merkevaren din. Men det er ingen tvil om at chatbot-trenden vil forbli en del av UI- og UX-design siden den har en direkte innvirkning på kvaliteten på brukeropplevelsen.
Ikke glem verdien
Hver trend som vi har snakket om i denne artikkelen har et sterkt fokus på å levere verdi til kunden. De fokuserer på designet som ikke skader, men legger vekt på verdi i stedet. Disse trendene tar også sikte på å bringe e-handelsmerket ditt nærmere kundene gjennom visuell historiefortelling, konversasjons-AI-design og UX-merkevarebygging.
Å følge med på disse UI/UX-trendene kan hjelpe e-handelsmerker med å bringe brukeropplevelse i forkant, og sikre at de forblir suksessrike i denne svært konkurranseutsatte bransjen.