7 UI-tips som vil forbedre UX-skrivingen din
UX-skriving går alltid hånd i hånd med UI-design. UX-kopier skal alltid matche UI-designelementer og det overordnede konseptet. Det er den eneste riktige måten å skape en jevn brukerflyt og sikre produktsuksess.
Som UX-forfatter kan du lære mye av UI-eksperter. Denne artikkelen deler de mest effektive UI-tipsene – bruk dem gjerne til å utvide kunnskapen din, forbedre skrivingen din og vokse som profesjonell.
Streb for enkelhet
Enkelhet er en nøkkelegenskap for et brukergrensesnitt av høy kvalitet. Som eksperter sier, «et ideelt grensesnitt» er nesten usynlig for brukerens øyne.
De fleste UI-utviklere streber etter å lage forenklede design. De unngår å bruke unødvendige elementer for å sikre jevn brukerinteraksjon.
Enkelhet i UX-skriving er like viktig som enkelhet i UI-design. Hvis du vil lage effektive UX-kopier, bør du fokusere på enkle formuleringer. Her er noen regler du bør følge:
- Unngå sjelden brukte ord. Bruk enkle ord som målgruppen din bruker i hverdagen. På en slik måte vil du vise brukerne at du «snakker samme språk».
- Ikke legg til for mange detaljer i én UX-kopi. Fokuser på nøkkelbudskapet ditt og hold det enkelt.
- Skriv setninger med aktiv stemme.
- Unngå å bruke sofistikerte ord der et enklere synonym kan brukes. Erstatt for eksempel verbet «forringes» med «forverres».
- Ikke bruk slang og sjargong. Det vil gjøre kopiene dine vanskelige å lese og vanskelige å forstå for et generelt publikum. Det eneste unntaket er hvis produktet ditt skal brukes av fagfolk innen et spesifikt felt. Du kan bruke bransjesjargong hvis du vet sikkert at det appellerer til målbrukerne.
Hvis du bruker disse prinsippene på skrivingen din, vil du oppnå følgende resultater:
- Gjør kopiene dine enkle å se gjennom og lese gjennom.
- Forbedre tekstens tilgjengelighet for ikke-engelsktalende.
- Eliminer distraksjoner som påvirker brukerflyten negativt.
Hold det kort
I første kvartal 2021 har mobil internettrafikk utgjort 54,8 % av den totale globale nettrafikken. Siden mobilt internett blir rimeligere og raskere, kan vi forutsi at dette antallet vil fortsette å vokse i årene som kommer.
I dag bruker de aller fleste UI-utviklere en «mobil-først»-tilnærming. De starter designprosessen med de minste skjermstørrelsene og tilpasser deretter produktene til større skjermer.
Du bør bruke samme tilnærming når du jobber med skriveprosjektene dine. Du bør lage kortest mulig UX-kopier for å få dem til å passe til mobilskjermer.
- Prøv å formulere nøkkelbudskapet med så få ord som mulig.
- Velg kortere ord der det er mulig. Bruk for eksempel verbet «rotere» i stedet for «veksle».
- Ikke bruk to eller flere ord der ett ord kan brukes. Du kan for eksempel skrive det korte ordet «pleie» i stedet for det modale verbet «å passe på».
UX-kopiene dine vil fungere effektivt på alle skjermer hvis du holder skrivingen kort og konsist. Ta en titt på følgende skjermbilde: en hjemmeside til Upwork-nettstedet og dens mobilversjon. Selv om størrelsen på skjermen er drastisk forskjellig, forblir nøkkelmeldingen (de viktigste UX-kopiene) på siden uendret.
Gjør skrivingen din konsistent
God UI-design handler om konsistens. Konsistens i stiler og farger bidrar sterkt til brukervennlighet og skaper et intuitivt grensesnitt.
Hvordan utvikler UI-designere integriteten til et produkt? De velger et sett med farger, fonter og ikoner og bruker dem gjennom hele produktet. For eksempel lager de en CTA-knappdesign og bruker den på hele nettstedet/appen. Uansett hvor mange nye CTA-knapper som legges til senere, vil alle se like ut.
Som UX-forfatter bør du også gjøre skrivingen mer konsistent. Det vil øke innsatsen din og gjøre UX-kopiene mer overbevisende. For å oppnå konsistens skriftlig, gjør følgende:
- Sett grunnregler. Du bør bestemme om du vil bruke forkortelser, forkortelser, slang og sjargong. Hvis du velger å unngå slike ord, må du unngå dem gjennom hele arbeidet med prosjektet.
- Definer skrivetonen som samsvarer med markedsføringsstrategien. Tonen kan være profesjonell eller vennlig, ekspert eller engasjerende, formell eller uformell. Velg en spesifikk tone og hold deg til den.
- Tilstrebe å opprettholde konsistens i ordlyden. Fokuser på spesifikke ord og setninger som gir gjenklang med målgruppen din, og bruk dem gjennom produktet. Ikke overbruk synonymer – det kan ødelegge integriteten til produktet.
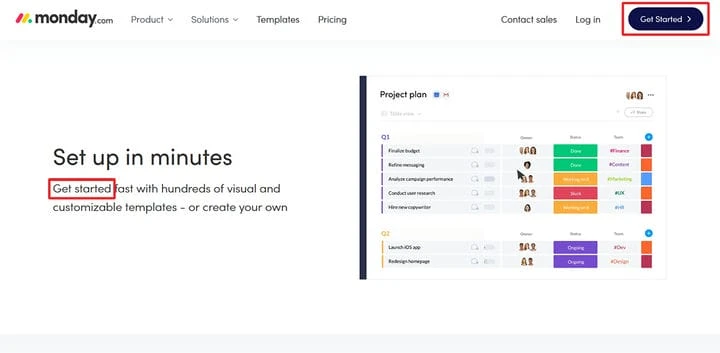
Her er et eksempel. UX-forfattere på Monday.com brukte uttrykket «kom i gang» som hoved CTA-knappen og som en nøkkelfrase andre UX-kopier på siden. De prøvde ikke å omskrive det. Hvorfor? Når informasjon presenteres på denne måten, blir det lettere å overbevise en besøkende på nettstedet til å fullføre ønsket handling – å begynne å bruke verktøyet.
Tenk som en bruker
Profesjonelle UI-utviklere streber ikke etter å lage et produkt som «ser visuelt tiltalende ut». Hovedoppgaven deres er å designe produkter som oppfyller målbrukernes forventninger og preferanser.
Før prosjektet starter, utfører UI-designere brukeropplevelsesundersøkelser. De gjør det for å forstå hvem som skal bruke produktet og til hvilket spesifikt formål. Jo mer brukerinnsikt designere får, jo bedre resultater oppnår de.
UI/UX-design handler om å forstå brukernes behov og preferanser. Så hvis du ønsker å bli en bedre UX-forfatter, bør du fokusere på brukerne, ikke produktet ditt. Før du begynner å skrive, se for deg selv som bruker og still deg selv følgende spørsmål:
- Hvordan vil dette produktet hjelpe meg med å løse X-problemet mitt?
- Hvilke av produktets funksjoner vil ha størst nytte av meg?
- Hvilken informasjon om dette produktet vil overbevise meg om å begynne å bruke det med en gang?
- Hvis jeg begynner å bruke dette verktøyet, hvilke funksjoner vil jeg prøve ut først og sist?
- Jeg har aldri brukt programvareprodukter som dette før. Vil det være vanskelig for meg å lære å bruke denne programvaren?
Når du har vurdert produktet ditt fra brukernes perspektiv, vil du kunne skrive mer overbevisende tekster. Du vil legge vekt på de riktige sidene ved produktet og velge ord på en klokere måte. Denne tilnærmingen vil tillate deg å manipulere brukerens beslutninger og øke konverteringene.
Ikke gjenoppfinn terminologien
UI-utviklere er kreative mennesker, men de prøver ikke å gjenoppfinne eksisterende designmønstre. For eksempel plasserer de logoen øverst i venstre hjørne og «registrer deg»-knappen øverst i høyre hjørne. De eksperimenterer ikke med plassering av designelementer fordi det kan påvirke brukerflyten negativt.
Standardmønstre er kjent for brukere, og de skaper en jevn brukerflyt. Ikke-standardiserte mønstre utfordrer brukerne og påvirker brukeropplevelsen.
Hvorfor skjer det? Ubevisst har mennesker en tendens til å unngå ting de ikke er kjent med. Når brukere kommer over en app som ser veldig annerledes ut enn andre apper, bestemmer de seg for å ikke bruke den – de prøver ikke engang å finne ut hvordan appen fungerer.
Ta en titt på følgende skjermbilde. Denne nettsiden ble bygget med bruk av en standard layout. UI-eksperter bestemte seg for ikke å bryte designkonvensjoner for å forhindre brukerfrustrasjon.
Dette prinsippet kalles prinsippet om minste overraskelse. Den konkluderer med at alle elementer i produktet skal oppføre seg på en måte som de fleste brukere forventer at de skal oppføre seg.
Dette prinsippet gjelder ikke bare for UI-design, men også for UX-skriving. Når du skriver UX-kopier, bør du bruke standard termer og fraser som brukere allerede kjenner. Du bør ikke prøve å gjenoppfinne terminologien.
Ord som registrere deg, kjøp, handlekurv, start, velg, godta, vokse, koble til, automatisere og synkronisere er kjent for alle brukere. Ikke erstatt dem med andre sjeldent brukte ord, prøv å få kopien din til å skille seg ut. Det vil ikke fungere i din favør.
Gjennomføre A/B-testing
Uansett hvor kvalifiserte UI-designere er, vet de aldri med sikkerhet hvilke av designideene deres som vil vise seg å være de mest effektive. For å skape et ideelt brukergrensesnitt gjennomfører utviklere A/B-testing og analyserer hvilke designelementer som gir bedre resultater.
De tester ett element om gangen. For eksempel sammenligner utviklere effektiviteten til forskjellige CTA-knapper med spesifikke parametere som størrelse eller farge (for eksempel liten vs stor knapp, grønn vs oransje knapp).
UX-forfattere kan også dra nytte av delt testing. Her er en trinn-for-trinn-guide å følge:
- Identifiser et prosjektmål. Tenk på spesifikke resultater teamet ditt har som mål å oppnå (generere flere potensielle salg, forbedre betalingskonverteringsfrekvensen osv.)
- Lag en hypotese. Definer et problem, og tenk på hvordan du kan løse det ved å justere UX-kopien.
- Problem: Brukere nøler med å klikke på «Start nå»-knappen.
- Hypotese og mulig løsning: Sannsynligvis har brukerne ennå ikke bestemt seg for om de er klare til å betale for produktet. Vi bør bruke den nye knappen «Start en gratis prøveperiode» for å tiltrekke oss pengebevisste brukere.
- Sett opp og kjør en test ved å bruke UX-testverktøyet du velger.
- Sammenlign resultatene og se om hypotesen din har fungert.
- Implementer endringene, og begynn å teste den neste UX-hypotesen.
Sørg for klarhet i skrift
Velvalgte bilder driver brukeropplevelsen og bidrar til å øke konverteringsfrekvensen. Ved å være klar over dette faktum, streber designere etter å bruke bilder og visuelle symboler som brukerne enkelt kan tolke. Designere unngår også visuelle elementer som har uklar betydning eller kan forvirre brukere.
Ta en titt på følgende skjermbilde. Kan du gjette hva dette programvareproduktet handler om? Fra å se på disse bildene kan du forutsette at dette produktet er relatert til markedsføring og e-post, og du vil ha rett. Det er et eksempel på hvordan riktig visuell design hjelper deg med å forstå produktet bedre.
Hvordan kan du bruke dette prinsippet i skrivingen din? Du bør strebe etter å oppnå klarhet i UX-kopiene dine. Du bør ikke bruke ord som har doble betydninger eller setninger som kan mistolkes. For eksempel bør du unngå å bruke idiomer fordi de fleste som ikke har morsmål ikke vet hva de betyr.
Når det kommer til UX-skriving, kan unøyaktighet i formuleringer påvirke brukeropplevelsen betydelig. Det er viktig å forstå at selv ett dårlig valgt ord kan få brukere til å slutte å bruke produktet.
Gjør det til en vane å lese alle tekstene dine på nytt før du publiserer dem. Sørg for at hver UX-kopi er skrevet på en klar og kortfattet måte og at hver bruker, uavhengig av hans kulturelle og tekniske bakgrunn, vil være i stand til å tolke den riktig.
For å konkludere
Det godt koordinerte arbeidet til UI/UX-teamet definerer produktets suksess. UX-forfattere må forstå prosessene bak UI-designet.
Vi oppfordrer deg til å bruke disse UI-tipsene i praksisen din. Det er en fin måte å øke skriveferdighetene dine på og oppnå nye enestående resultater.