Teknikker for å håndtere navigasjon i responsive design
Navigasjon er et kritisk element i responsiv design. Dette er fordi målet på hvor nyttig et responsivt nettsteddesign er, i stor grad er den enkle overgangen mellom mobil- og skrivebordsoppsett.
Effektiv responsiv navigering vil kreve jevn endring av størrelsen til lavere oppløsninger og deretter oppskalering til større skjermer som for stasjonære datamaskiner.
Hva slags navigasjon er nyttig for responsive design?
Det er ulike trender og teknikker innen styring av navigasjon på nettsider.
Denne tilnærmingen til navigering anses for å være minimalistisk ettersom det er minimalt med arbeid på navigasjonen for å sikre en jevn, ren bryter. Byttingen i navigasjonen er ikke brå; ganske delikat utført ettersom skjermstørrelsen endres. Derfor er tilnærmingen slik at minimumstypen for omarbeiding av navigasjonselementer gjøres for å få til maksimale, elegante og subtile effekter. Navigasjonslenkene er dimensjonert og holdt på et minimum, og passer fint inn på siden. Denne tilnærmingen kan brukes for nettsteder som ønsker å holde fokus på elegant og enkelhet og som velger å markedsføre noen utvalgte funksjoner. For eksempel nettstedet CrossTreesviser en veldig enkel navigasjonsmeny, med fokus på det vesentlige og holder hovedplassen for utstilling av bildeinnhold. Den flytter brukerens fokus til hovedtemaet som er det de ønsker å formidle, og lar ikke brukeren miste fokus. I tillegg til eiendomssider kan blant annet kunstnere, designere og fotografer bruke slike nettsteder.
Som du kan se legger denne nettsiden vekt på minimalisme; fokuset er på bildet og slagordet som er «Townhouse Office Space To Let in Glasgow». Enkel tilgang til navigasjonslinjen er minimal, men likevel tydelig.
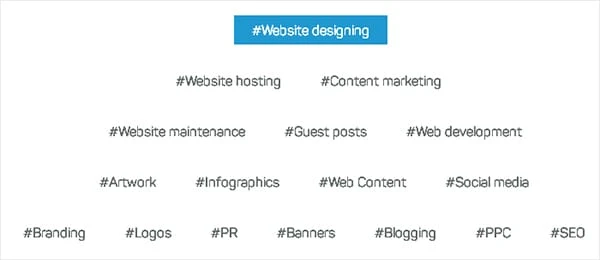
Et annet eksempel er et webdesign nettsted Hashtag17 som også tilbyr flere andre tjenester. Utfordringen er å vise frem alle tjenestene som tilbys på én enkelt side, uten å rote siden. Teknikken tilpasset av byrået var å vise et øyeblikksbilde av alle tjenestene nederst på nettstedet mot en hvit bakgrunn som vil hjelpe brukeren med å navigere til en av de 17 sidene fra dette enkeltområdet.
Fordelen her er at et enkelt blikk vil vise seeren alle de 17 tjenestene som tilbys av dette selskapet. Den hvite bakgrunnen gir en tilnærming uten distraksjon, og brukere kan umiddelbart oppdage området de leter etter hjelp med.
De fleste responsive nettsteder plasserer navigasjonsmenyen øverst. Det er klare fordeler ved å gjøre dette som enkel implementering, ingen JavaScript-avhengighet og enkel CSS. Dette er imidlertid ikke den optimale posisjoneringen for mobiler hvor eiendom er en utfordring. En interessant måte å håndtere navigasjon i responsivt nettsteddesign er å skyve den til bunnen av nettstedet, som foreslått av forfatteren Luke Wroblewski. En navigasjonslinje tar mindre plass på skrivebordet og kan derfor plasseres på toppen. Dessuten er det her brukerne vil se etter det også. Men på mindre enheter er det ideelt å skyve den til bunnen der den ikke tar mye plass. Navigasjonslisten er plassert i bunnteksten på nettsiden eller rett over bunnteksten. Det er en ankerlenke til den i overskriften på nettstedet.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}Fordelen med dette er plass til mer innhold i den over folddelen av nettstedet; samtidig er navigeringen enklere og tilgjengelig og diskret. En ekstra fordel er at brukeren kan lese hele innholdet og bla til bunnen av siden der de finner navigasjonslinjen. Dette vil gi dem flere alternativer å klikke på. Andre fordeler er at denne tilnærmingen ikke krever bruk av JavaScript og er derfor lettere å administrere og feilsøke. Denne metoden er enklere for å designe responsive nettsteder, da plasseringen av topp- og bunnteksten (som er faste) muliggjør enkel overgang.
Den vanskelige delen av denne typen arrangement av navigasjonselementet er at en person trenger å hoppe frem og tilbake for å få tilgang til lenkene. Derfor er det en vanskelig type interaksjon, som kan være ganske tungvint på mobil og kan hindre smidigheten til mobilnavigering. En annen ulempe er at hvis en bruker ikke leser innholdet, kan det hende at han ikke ruller til bunnen av skjermen og kan derfor gå glipp av navigasjonslinjen, og nå vet hvor han skal lete etter den.
Dette kan rettes opp ved å bruke vekslemenyen
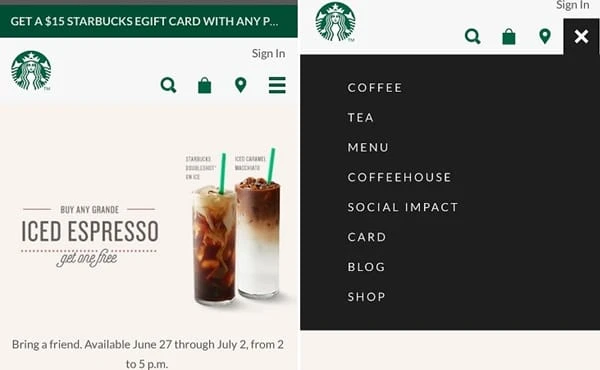
Her glir menyen opp i selve overskriften og gir et rent, elegant utseende med en vis/skjul-funksjon. Det er enkelt å kode og er en jevn overgang. Men utfordringen er at Android kanskje ikke gir en så jevn overgang med CSS-animasjoner.
Et godt eksempel på bruk av Toggle er Starbucks :
Dessuten, hvis menyen er stor, kan den fortsatt ta mye plass. Dette problemet kan rettes ved å lage forskjellige menyer for forskjellige enheter. En effektiv måte å gjøre dette på er å bruke Responsive Select Menu-plugin.
En annen metode er å bruke tilnærmingen Velg meny.
I motsetning til de andre navigasjonsmetodene, innebærer denne teknikken bruk av Javascript. Det gjør oss til formegenskapen. Den konverterer menylisten til et utvalgt element. Selv om det kan være det beste elementet i hver nettleser, ettersom de er avledet fra rullegardinmenyer, kan designere finne dem begrensende på grunn av vanskeligheter med å tilpasse på tvers av forskjellige nettlesere. De største fordelene med disse menyene i responsivt nettsteddesign er at de fungerer. Et annet positivt poeng er at de kan brukes til å kontrollere navigasjonslenkene når de er i overkant; dette kan være et problem for TopNav-tilnærmingen. De frigjør også mye plass på weblayouten, som kan brukes til webdesign. Utvalgte menyer kan skreddersys til de forskjellige enhetene – forskjellige mobilnettlesere vil håndtere utvalgte menyer på forskjellige måter.
En enkel måte å bruke Select Menu på er gjennom TinyNav, en JQuery-plugin.
Inkluder JS-filen etter at du har lastet inn versjonen av jQuery, og skriv deretter følgende kode:
Legg til noen linjer i CSS-en din. Skjul tinynav-klassen. Still den til å vises ved hvilket bruddpunkt du vil:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}Ulempen er at de kanskje ikke er like pene og estetiske som andre navigasjonsmenyteknikker. De er best på enkle sider med enkeltsideoppsett, slik som ApacheCoube.
Innholdsstyring er avgjørende for effektiv navigering av responsive nettsteder. Under planleggingen av wireframe for responsive nettsider, avgjør hvilket innhold som kreves for skrivebordet og hvilken type innhold som er mer foretrukket for mobiloppsettet. Sørg for at kun innholdet som oppfyller de spesifikke målene plasseres. I denne forbindelse kan navigasjonen følge en lignende tilnærming. For å strømlinjeforme de responsive navigasjonsmenyene for mobiler, sørg for at mobilnavigasjonsmenyen kun viser de viktigste koblingene; mindre viktige må utelates. Derfor kan mobilbrukere bare se hva de vil ha på nettsidene deres.
Du må finne ut hvilket innhold som er helt avgjørende for å plasseres i den delen av nettstedet som observeres maksimalt av folk, enten det er på datamaskin eller mobil, og gjør det.
Det er visse nøkkelpunkter å huske på når du arbeider med et responsivt nettsted for å sikre jevn navigering:
- Ensartet design: Noen typer design forblir enhetlige på tvers av enheter og skjermstørrelser. Å velge et slikt design er problemfritt og du får jevn navigering og kan likevel være responsiv. Flip, et kroatisk selskap bruker et slikt design.
- Rullegardinmenyer: Rullegardinmenyer, spesielt med en flerlagseffekt, er enkle og effektive. De tar opp minimalt med skjermeiendom, og å klikke på en knapp åpner de andre underknappene på en lagdelt, rullegardin måte. Denne stilen brukes av Microsoft.
- Prioriter innhold: Vis kun hva som er nødvendig og hva som virkelig er viktig. Hopp over innhold som ikke er nyttig eller kan være distraherende på små skjermer.
- Bruk ikoner: Bruk av rene og enkle ikoner kan eliminere bruken hvis stor klumpete tekst.
-
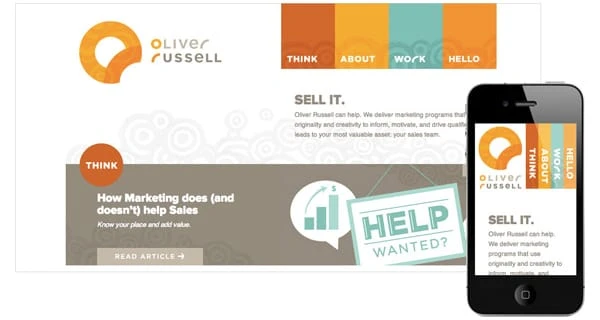
Tilpass designet ditt: Designet ditt skal kunne tilpasses estetisk til forskjellige skjermstørrelser, selv om det betyr at plasseringen av designet vil variere basert på enheten. Den eldre versjonen av Oliver Russell hadde et fleksibelt design som tilpasset seg etter skjermstørrelsen.
Hva er utfordringene med å håndtere responsive design på store nettsider?
Store nettsteder gir en annen type utfordring for responsive design. De enkle alternativene er ikke mulige ettersom navigering er ganske komplisert ettersom mengden innhold som skal presenteres er ganske stor. I tillegg er det lag med navigasjon som skal administreres og det er mange skjermer som skal administreres. Å utvikle navigasjon for responsiv navigasjon på komplekse nettsteder krever omfattende diskusjon med personalet og trenger mer finjustering og diskusjon om alle aspekter med kundene. Trinnene for å bryte ned dette dreier seg om å forstå hva et komplekst nettsted trenger for å gi sin målgruppe. Derfor inkluderer trinnene å gjøre publikumsundersøkelser for å bestemme publikums forventninger til hva de ønsker å se på nettstedet. Dette kan komme til en stor mengde innhold, og hva slags innhold som skal presenteres må velges nøye. Denne typen studier og arbeid ble utført i utformingen av det komplekse nettstedet for sykehus.
En måte å designe et responsivt design for store nettsteder på er å bruke maler og komponenter. Dette kan gjøres ved å dele opp funksjonaliteten og innholdsvariasjonene i mindre komponenter og deretter teste hvordan hver komponent ville se ut på den lille skjermen. Denne designmetoden ble tilpasset av Quidco som brukte 40 komponenter for å rasjonalisere innholdsvariasjonene. Nettsteder i stor skala må være smidige med funksjonene sine. For eksempel endrer chat-ruten i Facebook sin posisjon basert på visningsportens størrelse.
Netthandelsnettsteder, spesielt store, står også overfor en utfordring med å sikre jevn navigering. Å følge visse nøkkeltrinn kan bidra til å forbedre brukeropplevelsen på slike nettsteder. Et slikt trinn er å lage et visuelt hierarki av produkter slik at brukerne tydelig kan se produkter som interesserer dem. Bruk av flere hvite områder med minimalt rot er viktig. Bruk klare skrifttyper og riktige skriftstørrelser. Avstå fra å bruke lange tekstblokker. Prioriter viktige funksjoner og legg dem på toppen som søkefeltet og handlekurven. Sortering av produkter basert på pris, relevans eller vurdering bør også være lett tilgjengelig. Legg også vekt på områder kundene sannsynligvis trenger, for eksempel detaljene i kundebehandling.
Håndtering av navigasjon er et område som designere og utviklere kan fortsette å perfeksjonere for å forbedre brukeropplevelsen. Det som er avgjørende er at du velger stilen du ønsker basert på bransjen du er i og basert på demografien til kjøperne dine.