7 funksjoner ved minimalistisk webdesign
Minimalisme er en velkjent kunstteknikk som passer perfekt til behovene og ideene til moderne nettsteddesign.
Med sin offisielle doktrine "less is more", er minimalisme ivrig etter å gi brukerne akkurat det de trenger uten å legge til et eneste overflødig element på siden.
Det er en slags taktikk som gjør minimalisme svært brukervennlig, som er midtpunktet i dagens webdesign. I følge nyere studier:
- Nesten 80 % av folk som ikke liker det de finner på ett nettsted, vil gå tilbake og søke etter et annet nettsted
- Omtrent 40 % av brukerne vil slutte å engasjere seg hvis de finner innholdet eller utformingen av et nettsted lurvete og slitent
Under slike omstendigheter bør det endelige målet med nettstedet ditt være å gjøre det enkelt og intuitivt i målgruppens øyne. Minimalisme kan like godt hjelpe deg med det, men du må forstå hvordan det fungerer og lære det grunnleggende om denne stilen.
Innlegget vårt vil presentere deg konseptet minimalisme, dets fordeler og ulemper, samt syv funksjoner ved minimalistisk nettsteddesign. La oss begynne!
Minimalisme: Definisjon, fordeler og ulemper
Hva er minimalisme? Per definisjon er det en stil eller teknikk (som i musikk, litteratur eller design) som er preget av ekstrem sparsomhet og enkelhet. Med andre ord, målet med denne strategien er å oppnå maksimal effekt ved å bruke et minimum av elementer.
En så drastisk tilnærming til design kommer imidlertid ikke uten noen fordeler og ulemper. De viktigste fordelene med minimalisme er disse:
- Kvalitetsbrukeropplevelse: Besøkende på nettstedet blir ikke overbelastet med for mange komponenter, slik at de kan nyte tiden som brukes på siden.
- Innholdsfokusert: Minimalisme legger vekt på innhold, og tvinger brukerne til å konsentrere seg om hovedfunksjonene.
- Raskere lastetid: Jo færre elementer på nettstedet ditt, desto raskere kan det lastes. Denne fordelen er ekstremt viktig fordi den gjennomsnittlige brukeren forventer at en nettside skal lastes innen tre sekunder.
- Eksklusivitet: Minimalistiske nettsider ser ofte unike og eksklusive ut, noe som gjør at merket ser mer attraktivt ut.
- Minneverdig: En annen fordel med denne stilen er at den alltid ser annerledes ut og derfor minneverdig.
- Evergreen: Minimalisme er ikke en ny trend. Det har eksistert i flere tiår og ser ikke ut til å falme, så du trenger ikke å bekymre deg for å endre utseendet på nettstedet innimellom.
- Enkelt vedlikehold: Nok en gang betyr færre elementer at du ikke trenger å jobbe så hardt for å holde nettstedet funksjonelt.
Du har sett fordelene med en godt utformet minimalistisk designstrategi, men her er hva som skjer i tilfelle noe går galt:
- Begrenset kommunikasjon: Minimalisme tvinger deg til å fjerne alt annet enn det grunnleggende. Dette betyr at du ikke kan kommunisere mange interessante nettsideelementer.
- Ingen skaleringsmuligheter: Bedrifter vokser og utvikler seg, så noen ganger er det nødvendig å legge til nye funksjoner på hovedsiden. Med minimalisme fungerer dette vanligvis ikke så bra.
- Mangel på kreativitet: Noen mennesker anser minimalisme for å være en ekte kreativitetsdreper. Selv om dette kan være sant på en måte, gjenstår det faktum at kreative designere ikke har problemer med å jobbe i det minimalistiske miljøet.
Hovedtrekk ved minimalistisk webdesign
Du kjenner nå de grunnleggende egenskapene til minimalisme, men det er på tide å gå gjennom hovedkarakteristikkene mer grundig. Vi valgte ut de syv viktigste egenskapene til denne designformen:
1 begrenset fargepalett
Farger spiller en stor rolle i alle webdesignprosjekter, men de gjør en enda større innflytelse på minimalisme. I denne stilen oppfyller farger ikke bare det estetiske formålet, men fungerer også som interesseforsterkere med målet å inspirere brukernes interesse og fange oppmerksomheten deres.
Med tanke på innholdsmangelen er det naturlig å la fargene gjøre jobben sin og gjøre de gjenværende få elementene merkbare. Dette kan betraktes som en genuin lettelse sammenlignet med prangende farger som dominerte Internett de siste par tiårene.
En smart bruk av kontrast er avgjørende for suksessen til den minimalistiske designen. Selv om målet ditt er å eliminere alt annet enn viktige innholdselementer, må du ikke redusere synligheten til de gjenværende elementene. Tvert imot bør du velge riktige nyanser og fargetoner for å fremheve hovedtrekkene.
Du kan også dra nytte av aksentfarger, men gjør det med måte. På den måten kan du understreke viktige funksjoner enda mer uten å forlate den minimalistiske designideen.
2 Negativt mellomrom
Ingen slår minimalister når det kommer til negativ plassutnyttelse. Minimalister er eksperter på å finne alternative måter å utnytte negativ plass på fordi det betyr mye mer for dem enn for andre webdesignere. De maksimerer avstanden mellom innholdet for å fremheve betydningen av hver komponent.
Under slike omstendigheter er det mye lettere å organisere elementer og lage en enkel og intuitiv nettsidestruktur. Utenom det skaper minimalistiske nettsteder vanligvis forestillingen om luksus, spesielt hvis du velger hvit eller svart som bakgrunnsfarge.
Negativ plass er en av de definerende egenskapene til minimalisme, men du må fortsatt være forsiktig før du legger til for mye av det på nettstedet. Hvorfor er det slik?
Først av alt må du forutsi hvordan negativ plass påvirker hele nettsidestrukturen. Vil du være i stand til å kommunisere alle elementer på en vellykket måte? Hvis ja, er du klar.
For det andre bør du ikke la negativ plass forstyrre innholdet på sidefoldingen. Tanken er ikke å tvinge brukere til å rulle ned for å finne innholdet de trenger, men snarere å legge merke til det umiddelbart på grunn av den negative plassen du har laget.
Et stort flertall av minimalistiske designere bruker den såkalte hamburgermenyen til å organisere og strukturere nettsidene sine. De gjør det fordi de ønsker å skjule global navigasjon og plassere alt på ett sted. På den måten setter ikke navigasjonsmenyen hele ideen bak den minimalistiske layouten i fare.
Noen designere anser imidlertid hamburgermenyer for å være gamle og utdaterte. Årsaken er åpenbar – den skjuler viktige funksjoner fra landingssiden og senker navigasjonen. Som en konsekvens er ikke brukeropplevelsen så enkel som den burde være.
På den annen side har vi stor tro på at hamburgermenyer representerer en verdifull løsning av flere årsaker:
- Besøkende på nettstedet forstår allerede hvordan det fungerer og har ingen problemer med å bruke det
- Hamburgermenyer begrenser alternativene og forenkler derfor prosessen med å finne ønsket innhold
- Funksjonen oppfordrer til direkte tilgang. Brukere trenger ikke gå gjennom flere stadier for å nå målet
4 Effektiv typografi
Typografi er ett element som kan hjelpe deg med å lage et mer tiltalende nettsted. Dette er generelt tilfellet med alle nettsteder, men det blir betydelig hvis du bruker den minimalistiske strategien. Det er den enkleste måten å øke merkevaregjenkjenningen og avsløre stilen uten å måtte legge til mange andre funksjoner.
Hvordan kan du gjøre typografi så effektiv? Målet er å leke med forskjellige fonter, dimensjoner og vekter. Du kan også lage en kontrast mellom liten og stor tekst, som er nok et triks for å fremheve de viktigste komponentene på nettsiden.
Samtidig forbedrer bruk av imponerende typografi i stedet for tyngre visuelle elementer sidens lastetid og den generelle nettsidens funksjon. Det er en vinn-vinn-situasjon både når det gjelder teknisk og estetisk ytelse, så ikke vær redd for å bruke den.
Det eneste unntaket oppstår når du ikke kan lage en kopi som fortjener så mye plass. I dette tilfellet er det bedre å unngå stor typografi og gå for de mer standardvariantene av minimalistisk design.
5 Store bilder
Vi nevnte nettopp kraften i typografi, men det gjør ikke store bilder mindre interessante og attraktive når det gjelder minimalistisk design. Tvert imot kan godt planlagte bilder være like imponerende som typografi. De dominerer hele grensesnittet, og fremkaller følelser av varme og fortrolighet.
Minimalistiske bilder er både enkle og rike fordi de skaper en spesifikk atmosfære som matcher livsstilen til målgruppen. Dette lar deg nå ut til brukere og styrke båndene til de besøkende, men det tvinger deg likevel ikke til å overfylle nettstedet.
Du må imidlertid være forsiktig med store og dominerende bilder. Hvis du velger denne taktikken, sørg for å respektere alle andre funksjoner ved minimalistisk design, inkludert fargevalg, kontraster og negativ plassbruk. Dette er den eneste måten å komme opp med en overbevisende løsning som ikke gjør nettstedet komplekst og overbelastet.
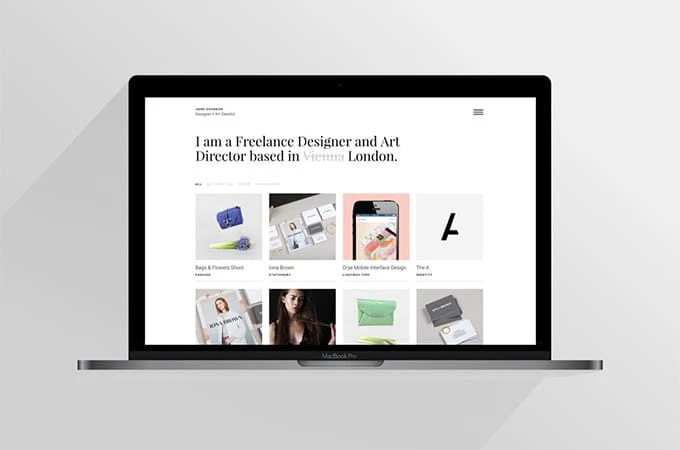
6 Rutenettoppsett
Hvis du vil sikre en sømløs brukeropplevelse, kan rutenettoppsett like godt være den beste løsningen. Hvorfor det? Vel, rutenett organiserer innhold på en svært intuitiv måte og lar besøkende skanne innhold raskt. Dette er spesielt viktig for bildedrevne nettsteder med tonnevis av visuelt innhold. Det er mange måter å ordne rutenett på:
- Horisontale linjer: Det er det vanligste formatet der du deler bilder i horisontale rader
- Puslespillrutenett: I dette tilfellet danner et sett med bilder ett større bilde
- Diagonal layout: Visningene dine krysser hverandre og danner diagonaler
Antallet alternativer er nesten utallige, da alt avhenger av stilen din, forretningspreferanser og inspirasjonen din. Men du må huske på at rutenettoppsett krever en del negativ plass for å holde hele strukturen funksjonell og minimal.
Målet er ikke å vise for mange elementer samtidig, men heller å vise flere komponenter samtidig som du opprettholder enkelheten til nettstedet ditt. Samtidig bør du holde deg til én fargepalett og bruke samme filter for å skape følelsen av ensartethet og visuell konsistens.
7 Flat design
Flat design er den siste, men absolutt ikke den minst viktige egenskapen til minimalisme. Faktisk er dette mønsteret så utbredt at det med rette representerer et ekte symbol på den minimalistiske designen. I sin essens fjerner det flate mønsteret komplekse elementer som 3D-variasjoner eller gradienter.
Hensikten med flat design er å forenkle innholdet i størst mulig grad. Selv om dette gjør nettsteder enkle å navigere, hindrer det deg også i å avsløre klikkbare elementer. Dette betyr i utgangspunktet at du ikke kan gi besøkende den nyeste navigasjonsopplevelsen.
Selv om flat design ikke vil (og bør) forsvinne helt, mener vi at den må oppgraderes. Hvis du ønsker å trene flate mønstre, ikke glem å utvide det ved å legge til klikkbare elementer for å hjelpe brukerne med å finne veien gjennom nettstedet.
Konklusjon
Minimalisme har en lang historie med innvirkning på ulike kunstformer, men den blir nå stadig mer populær også innen webdesign. "Less is more" representerer det offisielle mottoet til denne doktrinen, som ser ut til å stemme perfekt med behovene og forventningene til brukere over hele verden.
Det er nettopp derfor mange enkeltpersoner og organisasjoner bygger strenge, men skarpe og imponerende nettsider. I artikkelen vår forklarte vi konseptet minimalisme og beskrev syv funksjoner ved minimalistisk webdesign.
Vi håper innlegget vårt inspirerte deg til å omfavne minimalisme og designe nettstedet ditt deretter, men gi oss gjerne beskjed i kommentarer hvis du trenger flere forklaringer om dette emnet – vi er her for å hjelpe deg med å svare deg!