Problèmes de référencement WordPress les plus courants (et comment les résoudre)
Presque tous les blogs et boutiques en ligne dans le monde fonctionnent sur WordPress. En fait, ce CMS alimente désormais plus de 30% du Web, ce qui prouve sans doute qu’il s’agit de la solution Web la plus puissante et la plus polyvalente du marché.
En raison de sa flexibilité d’utilisation en tant que CMS, vous pourriez être tenté de négliger ses aspects techniques et les éléments qui peuvent engendrer une myriade de problèmes, y compris des erreurs de référencement qui peuvent faire baisser votre entreprise dans les classements de recherche et diminuer vos chances de croissance dans le traiter.
Oui, en tant que plate-forme évolutive avec d’innombrables fonctions, WordPress présente le composé parfait qui vous permet d’optimiser votre site Web pour les moteurs de recherche. Mais cela ne signifie pas que WordPress est automatiquement optimisé dès que vous l’installez et publiez votre site Web. Ce n’est pas comme ça que le SEO fonctionne !
En tant que plate-forme de moteur de recherche, WordPress est un excellent point de départ pour l’optimisation du contenu, cependant, si vous ne faites pas attention aux aspects techniques de votre contenu et à la façon dont vous utilisez vos mots-clés, il n’y a pas un seul plugin au monde qui puisse sauver vos classements de recherche.
Il ne s’agit pas d’une tâche de type « réglez-la et oubliez-la ». Les problèmes de référencement sont une constante et vous devez prendre toutes les mesures du livre pour vous assurer que vous anticiperez et résoudrez les problèmes de référencement dans le CMS, qui est notre principal sujet de discussion dans cet article.
Site Web à chargement lent
Le classement de votre site Web dépend fortement de la vitesse de votre site Web. Plus votre site WordPress est rapide, plus les utilisateurs sont satisfaits lorsqu’ils le parcourent.
Si vous avez un site Web lent, Google ne manquera pas l’occasion de vous pénaliser et de vous faire glisser jusqu’en bas des SERP. En fait, si votre site Web prend plus de 2 secondes à se charger, Google diminuera le nombre d' »araignées » qui explorent votre site et, par conséquent, moins de votre site Web sera indexé.
En 2018, la vitesse des pages est passée d’importante à l’un des facteurs de référencement dont on parle le plus. La société de développement WordPress White Label Agency a expérimenté ce changement de première main. « Après que Google a mis à jour ses algorithmes de recherche en 2018, presque toutes les agences Web avec lesquelles nous travaillons ont commencé à placer la vitesse des pages au sommet de leurs exigences », déclare Daniel Corin Stig, PDG.
Il existe de nombreuses raisons pour lesquelles votre site Web WordPress fonctionne lentement :
-
Trop de plugins: Bien sûr, l’une des choses les plus impressionnantes à propos de WordPress sont les plugins. Avec eux, vous pouvez personnaliser votre site d’innombrables façons. Mais cela peut facilement vous amener à exagérer et à installer tout ce dont vous avez besoin et dont vous n’avez pas besoin sur votre site.
Ces plugins ajoutent une charge supplémentaire sur votre site et par conséquent, le ralentissent.
-
Render-Blocking JavaScript: Il s’agit d’un problème qui survient lorsque les utilisateurs tentent de rendre une page et rencontrent un script qui doit être exécuté avant que le site Web ne continue à se charger. Encore une fois, cela entraîne une augmentation du temps de chargement du site Web.
-
CSS et JavaScript longs: De nombreuses lignes de code CSS et JavaScript comportent des espaces supplémentaires, des sauts de ligne et d’autres informations/commentaires que votre site WordPress n’a même pas besoin de charger. En fonction du nombre de ces lignes inutiles, le temps de chargement de votre site est progressivement augmenté.
-
Images non compressées: Un beau site web doit avoir des images de qualité. Mais, selon la taille des fichiers image, cela peut être dommageable ou bénéfique pour votre site WordPress. 5800 x 3400 doit être une image de grands détails et de qualité, cependant, vous devriez les reconsidérer car la plupart des écrans de bureau ont une largeur de 1920px et les écrans mobiles ne dépassent pas 700px.
-
Temps de réponse du serveur paresseux: Parfois, la faute n’est pas dans votre site Web WordPress. Vous utilisez peut-être un service d’hébergement qui rend difficile l’augmentation du temps de réponse du serveur. Vous aurez besoin d’un hébergement avec une puissance de traitement appropriée qui sera dédiée uniquement à votre site Web.
-
Redirections de page inutiles: Si vous utilisez WordPress depuis assez longtemps, vous avez peut-être supprimé certaines pages, effectué des modifications de liens ou les pages qui vous ont lié ont d’anciennes URL. Ces URL peuvent pointer vers 301 Moved Permanently ou 302 Found.
Les serveurs doivent d’abord accéder à ces pages avant de pouvoir accéder à la vraie page. Cela nécessite une opération supplémentaire et par conséquent, augmente le temps de chargement de la page.
Commencez à accélérer votre site WordPress avec quelques tests d’abord. L’un des meilleurs outils pour diagnostiquer votre page est Google PageSpeed Insights, un outil qui suit et mesure les performances de votre site Web pour la version de bureau et la version mobile.
La meilleure chose est qu’il vous fournit des conseils pratiques sur la façon de résoudre les problèmes qui ralentissent le chargement de votre site Web.
En parlant de résoudre le problème, voici quelques conseils qui vous aideront à accélérer votre site WordPress :
Choisissez un bon fournisseur d’hébergement
Dans la plupart des cas, moins l’hébergement est bon marché, plus il y a de sites Web qui y sont attachés, ce qui signifie que vous pouvez le partager avec d’autres sites Web WordPress. Cela se traduit par des sites Web plus lents et souvent par des temps d’arrêt en raison de pics de trafic élevés.
Si vous avez un contenu viral sur votre site Web mais que vous rencontrez des temps d’arrêt à une période de la journée où les gens sont plus susceptibles de lire le contenu, tout à coup, la solution rentable ne ressemble pas à une telle aubaine à tout.
C’est pourquoi il est recommandé d’utiliser un hébergement WordPress dédié ou géré pour s’assurer que l’hébergeur sera dédié uniquement à votre site Web et détectera et résoudra les problèmes tels que la vitesse et la sécurité 24h/24 et 7j/7.
Avoir un plugin de mise en cache efficace
Si vous souhaitez gérer rapidement une grande quantité de trafic, vous aurez besoin d’un plugin de mise en cache approprié. Un plugin de mise en cache améliorera considérablement la vitesse de votre page et réduira le nombre de requêtes HTTP entre les serveurs et les navigateurs.
Certains des meilleurs plugins de mise en cache sur le marché sont WP Rocket et W3 Total Cache.
Installez-les et activez-les et les utilisateurs remarqueront l’amélioration la prochaine fois qu’ils chargeront votre site.
Envisagez d’utiliser un réseau de diffusion de contenu (CDN)
Les sites Web populaires qui utilisent WordPress tels que TechCrunch ou The New Yorker utilisent un CDN – un ensemble de serveurs répartis dans le monde entier pour accélérer la diffusion de contenu pour les utilisateurs proches d’eux.
Un CDN permet à vos visiteurs Web de télécharger rapidement chaque fichier statique de votre site WordPress et de le servir aussi rapidement que possible dans le navigateur. Certains des CDN les plus renommés aujourd’hui sont :
- Cloud Flare
- EdgeCast
- CDN maximal
- Microsoft Azure
- CléCDN
Optimisez vos images
Comme indiqué par l’archive HTTP, les images représentent plus de 54 % du poids du contenu de votre site Web. C’est pourquoi il est vital d’optimiser et de compresser les images de votre site WordPress.
Cela améliorera non seulement la vitesse de votre site Web, mais également le référencement global de votre page. De plus, les tailles d’image compressées utilisent beaucoup moins de bande passante et, par conséquent, non seulement les moteurs de recherche, mais aussi les réseaux et les navigateurs apprécieront les fichiers d’image optimisés sur votre site Web. Les meilleurs outils gratuits pour compresser vos images avant de les insérer dans votre site Web sont :
- MinusculePng
- Redimensionner l’image
- Compresseur d’images en ligne
- Optimiseur JPEG
Liens brisés
Si vous avez plus d’une centaine de pages et de messages sur votre site Web WordPress, vous rencontrerez probablement un lien brisé ici et là. Cependant, si votre site Web contient plus d’une douzaine de liens brisés, vous vous exposez à un sérieux problème de référencement.
Lorsque les utilisateurs ouvrent un lien brisé, le point de vue positif qu’ils avaient auparavant peut disparaître à jamais. Les robots d’exploration des moteurs de recherche qui rencontrent un lien brisé, ils redirigent immédiatement vers d’autres pages et sites Web, ce qui laisse votre site non indexé et l’autorité de domaine de votre site Web est réduite.
Dans la plupart des cas, des liens rompus sont créés lorsqu’une certaine page à laquelle les utilisateurs souhaitent accéder est supprimée, supprimée ou a une URL modifiée.
Heureusement, réparer les liens brisés sur votre WordPress n’est pas difficile du tout. Oui, vous pouvez parcourir chaque page manuellement et la rediriger, mais le plus simple est d’installer un plugin appelé Broken Link Checker.
Ce plugin analysera l’intégralité de votre site Web et affichera une liste de vos liens brisés. Vous obtiendrez un aperçu de chaque lien brisé et des URL, de son statut, du texte d’ancrage et de l’emplacement. Pour réparer votre lien brisé, survolez simplement l’URL et accédez à Modifier le lien. Ici, vous pouvez choisir de dissocier ou de modifier le texte d’ancrage ou l’URL.
Contenu dupliqué
C’est l’un des plus gros pièges du référencement sur le Web. Selon vous, que se passe-t-il lorsqu’un utilisateur averti rencontre les mêmes mots répétés dans plusieurs de vos pages et sur un autre site ?
Google le déteste aussi, et l’entreprise n’aura aucun doute pour détruire votre classement de recherche lorsqu’elle le verra.
Mais quand on parle de WordPress, la duplication de contenu est bien plus que les mêmes lignes de mots :
- URL en double: plusieurs URL qui conduisent les utilisateurs au même contenu entraîneront un contenu en double sur votre site Web.
- Balises et catégories: elles peuvent comporter plusieurs messages regroupés sur une seule page. Les extraits des messages et les pages archivées sont créés avec chaque nouvelle balise et catégorie, ce qui entraîne un contenu dupliqué.
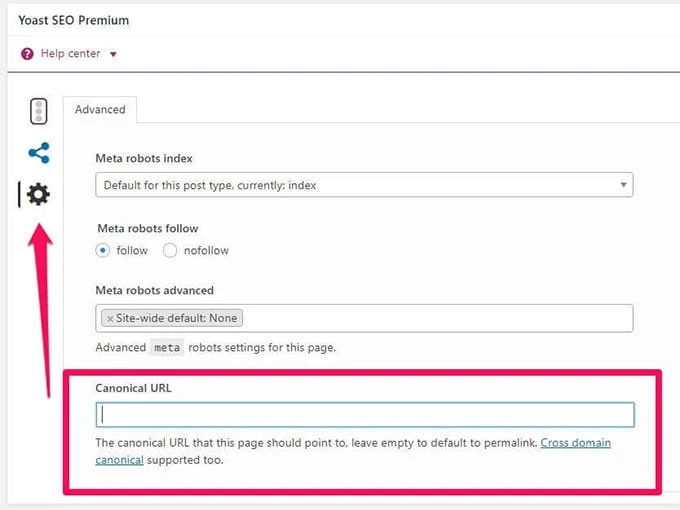
Pour corriger le contenu dupliqué sur votre site WordPress, assurez-vous d’abord de l’originalité de votre contenu avec Copyscape. Lorsque vous rencontrez une version dupliquée de votre contenu, assurez-vous d’abord que vous utilisez Google Webmasters pour indiquer à Google quelle est la version canonique du contenu qui doit être explorée.
Avec cela, vous indiquez au moteur de recherche quelle version du contenu peut être préférée pour l’indexation.
Pour vous protéger des différents liens qui partagent le même contenu que le vôtre, vous devez utiliser une balise canonique en ajoutant la ligne de code ci-dessous au contenu original et dupliqué.
Si vous utilisez le plugin Yoast SEO, vous devrez peut-être également insérer la balise canonique dans la méta description.
Pour éviter les URL en double sur votre site Web WordPress, ne laissez jamais une page et une publication partager le même titre. Si vous utilisez le plugin Duplicate Post, n'oubliez pas de toujours changer l'URL de la page clonée pour qu'elle soit différente de l'original.
Pour les balises et les catégories en double, vous devez utiliser des balises dofollow sans index de méta-robots et fournir des noms uniques pour chacune des catégories de publication qui seront pertinentes pour les publications que la catégorie enveloppe.
Pas de balises Alt et d'images cassées
La balise alt représente l'attribut HTML de l'image et fournit des détails sur son contenu. Si l'image ne se charge pas sur votre site WordPress, la balise alt décrira le contenu de l'image et sa fonction.
Les balises Alt sont également utiles pour renforcer les mots clés de votre page, ce qui aide les moteurs de recherche à mieux comprendre les informations de la page.
Inclure les balises alt n'est pas difficile. Trouvez le code HTML de votre image et ajoutez la balise en incluant le code suivant :

URL peu claires
Nous avons tous rencontré une URL telle que :
www.adomainname.com/index.php?584458
Cette URL ne dit absolument rien aux utilisateurs, encore moins aux moteurs de recherche. Ça a l’air mauvais, ça fait mal et c’est mauvais pour votre référencement. Les pratiques suivantes vous aideront à disposer d’URL conviviales pour les utilisateurs et les moteurs de recherche :
-
Gardez-les courts: N’incitez pas les gens à utiliser des raccourcisseurs d’URL pour partager votre contenu sur les réseaux sociaux. Au lieu de cela, ayez un titre de page concis et laissez les utilisateurs comprendre de quoi parle le lien simplement en regardant l’URL.
-
Rendez-les lisibles: Si vos URL sont faciles à lire pour les utilisateurs, elles le seront encore plus pour les robots des moteurs de recherche.
-
Utiliser des mots-clés: Si le mot-clé cible est inclus dans votre URL, vous augmenterez vos chances de cliquer sur l’URL et renforcerez en outre votre mot-clé cible pour un meilleur classement dans le SERP.
-
Ne dupliquez pas: si au moins deux de vos URL WordPress mènent au même contenu, vous diviserez votre jus de référencement et réduisez votre potentiel de trafic Web dans le processus. Vous devez implémenter le rel=canonical si l’une des pages complète l’autre ou la redirection 301 si l’autre page a une valeur inférieure à l’original.
-
N’utilisez pas de traits de soulignement: Google lui-même a demandé aux développeurs d’utiliser des traits d’union (-) à la place. Alors, pourquoi continueriez-vous à utiliser des traits de soulignement (_) pour vos URL ? Les traits d’union facilitent toujours le travail des robots des moteurs de recherche.
-
Débarrassez-vous des mots vides: tels que a, le, mais, d’autres, ou, ne sont vraiment pas obligatoires dans vos URL car ils peuvent accidentellement allonger votre URL.
Selon Yoast, la structure d’URL parfaite que vous devriez viser est la suivante :
/%category%/%postname%/
Pour éviter les erreurs de structure d’URL, assurez-vous que vous avez une structure de permaliens à aligner avec ce qui précède avant de créer vos pages ou d’écrire vos messages.
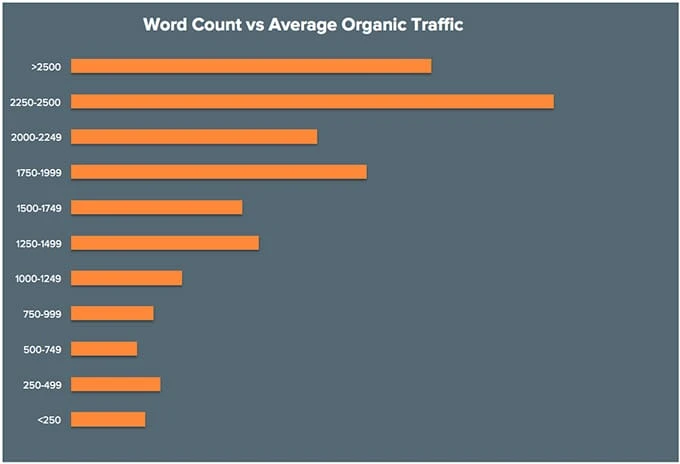
Contenu abrégé
Il était une fois, à l’aube du référencement, vous pouviez facilement vous en tirer avec un article de blog de 200 mots et vous classer dans le premier SERP. Mais ces jours sont révolus depuis longtemps et tout ce qui contient moins de 1 500 mots est considéré comme un contenu mince qui ne mérite pas d’être classé comme le résultat de recherche le plus pertinent.
De plus, HubSpot a constaté que leur meilleur contenu faisait au moins 2 500 mots.
Selon Ahrefs, la page classée numéro un sera au moins classée pour 1 000 mots-clés, ce qu’un contenu abrégé ne peut pas fournir.
La façon évidente de résoudre ce problème est de commencer à écrire un contenu long de valeur et de réécrire votre contenu court en y ajoutant plus de «viande ». Pour y parvenir, vous devez savoir comment effectuer des recherches approfondies sur un sujet de publication avant de commencer à l’écrire.
Vous devez également utiliser des mots-clés à longue traîne tout au long de votre copie dans presque tous les paragraphes et sous-titres pour renforcer votre copie et fournir plus de structure pour le contenu long.
Mauvaise expérience mobile
Avec le lancement de l’index mobile-first de Google, le moteur de recherche a promis que les sites Web seraient mieux classés ou punis en fonction de leur expérience mobile.
Être adapté aux mobiles est un conseil assez simple si vous voulez réussir en 2018 et au-delà, selon. L’utilisation mobile d’Internet a déjà dépassé l’utilisation d’Internet de bureau, avec des visites d’Internet mobile de 63 %.
En 2017, le nombre d’utilisateurs de smartphones aux États-Unis était de plus de 224 millions ! Plus de 40 % des utilisateurs ignoreront votre site Web s’il n’est pas adapté aux mobiles.
Si votre site Web WordPress n’offre pas une bonne expérience mobile, vous obtiendrez également une mauvaise expérience client, ce qui signifie que vous devrez commencer à le réparer comme, dès maintenant :
- Stop Blocking JavaScript et CSS: Google les utilise pour savoir comment classer et présenter correctement vos images et éléments visuels sur mobile.
- Évitez le contenu Flash : une évidence, et il n’est pas non plus conseillé d’utiliser ce type de contenu sur un site Web de bureau.
- Éléments facilement cliquables: Il y a des humains avec des doigts plus gros/gros, c’est une réalité dont vous devez tenir compte lorsque vous développez la version mobile de votre site WordPress.
- Ne vous arrêtez jamais aux tests : testez régulièrement la version mobile de votre site Web avec Google PageSpeed Insights, Pingdom et GMetrix.
Erreurs de plan de site XML
Le sitemap XML existe pour informer Google du sujet de votre site Web WordPress. Si vous n’avez pas de sitemap ou si vous en avez un qui est sujet aux erreurs, vous distribuerez continuellement de faux signaux à Google, ce qui rendra plus difficile pour les moteurs de recherche de découvrir de quoi parle le contenu de votre page.
Les erreurs de sitemap XML les plus courantes sont :
- Ne pas utiliser le format URL: Le sitemap utilise en fait le même protocole que l’URL du site WordPress. Pour corriger cette erreur, vous devez aller dans Admin > Paramètres > Général et modifier les URL du site selon le bon protocole.
- Sitemap est un Header sans URL: Ici, vous avez un fichier XML invalide. Utilisez ce guide de Yoast pour en savoir plus sur les fichiers XML invalides et comment les corriger.
- Le plan du site ne fonctionne pas sur Apache/NGINX: Cela signifie que vous devez implémenter les règles de réécriture.
- Déclaration XML uniquement au début du document: cela se produit probablement parce que vous avez des lignes d’espace supplémentaires qui précèdent la balise.
- URL bloquée par robots.txt: cette erreur empêche Google d’explorer votre URL. Vérifiez quelle restriction est implémentée et corrigez-la en conséquence.
- Pas de balise XML: Ce type d’erreur existe car vous n’avez aucun élément dans votre sitemap. Dans ce cas, vous devez créer du contenu pour le sitemap.
Emballer
Que cela vous plaise ou non, votre site WordPress sera toujours confronté à des problèmes de référencement à mesure que vous évoluez pour un trafic plus important. Ce n’est pas un processus ponctuel, et cela nécessite une attention constante et sérieuse qui ne laissera aucun segment de votre site WordPress soigneusement construit glisser.
Pour vous assurer que le référencement de votre site Web est toujours au point, résolvez les problèmes immédiatement et lorsque vous mettez en œuvre les pratiques de référencement que nous avons mentionnées dans cet article, gardez à l’esprit que le référencement ne fonctionne pas instantanément.
Donnez à Google un peu de temps pour explorer et rattraper les changements, pour lesquels vous serez récompensé par une meilleure position dans les SERP.