65 formulaires de connexion HTML5 et CSS3 gratuits, formulaires d’inscription pour votre site Web
L’industrie du design est probablement l’une des plus dynamiques. De nouveaux sites Web créatifs sont créés chaque jour, repoussant les limites du HTML et du CSS dans toutes les directions.
CSS a parcouru un long chemin depuis le formatage du contenu structuré. Il a été utilisé pour contrôler précisément la mise en page des documents et pour appliquer différentes mises en page aux types de supports. Les sites Web modernes sont conçus pour fournir divers types d’interactions avec les utilisateurs. Les effets CSS3 sont utilisés dans la plupart de ces situations.
Pour donner aux concepteurs plus de flexibilité et d’interopérabilité, CSS3 est proposé comme prochaine révision majeure de CSS. Dans cette vitrine ci-dessous, vous trouverez certains des meilleurs formulaires de connexion HTML5 et CSS3 gratuits triés sur le volet, qui pourraient être utiles pour vos projets de conception ou votre propre site Web.
Connexion HTML5 et CSS3 gratuite, formulaires d’inscription
Vous pouvez trouver de nombreux éléments de conception gratuits en ligne. Trouver des extraits de code gratuits n’est pas non plus très difficile, mais il faut beaucoup de temps pour trouver l’élément de conception correct qui suit les tendances de conception actuelles. Cette liste peut vous aider à enrichir vos connaissances ainsi que l’expérience utilisateur de votre site.
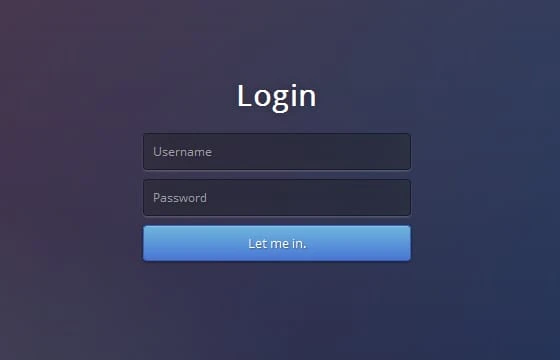
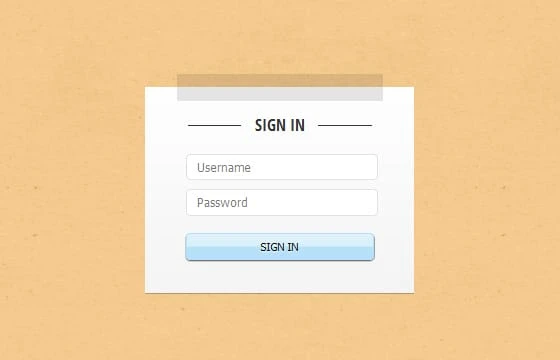
01 Formulaire de connexion simple
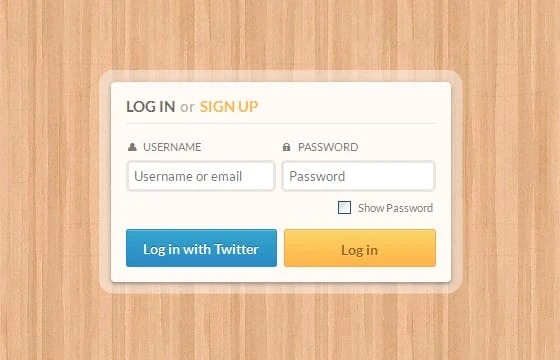
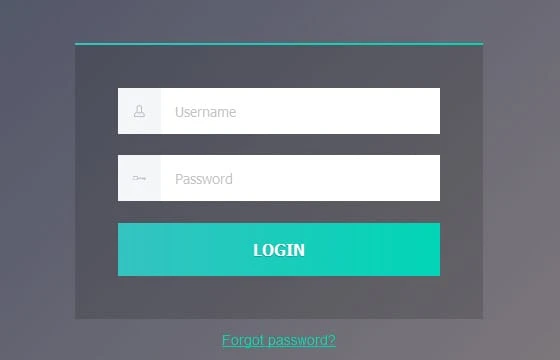
02 Formulaire de connexion
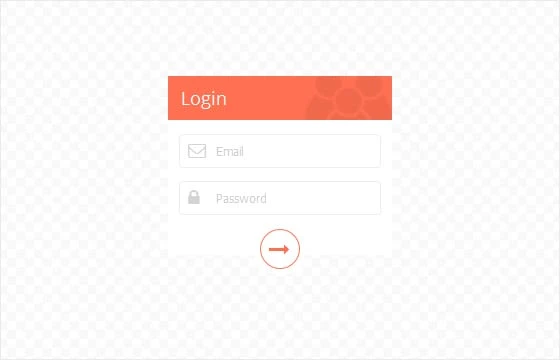
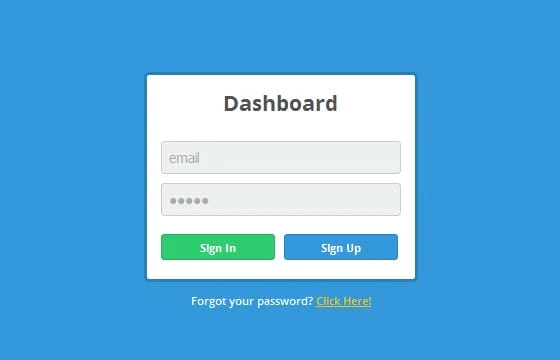
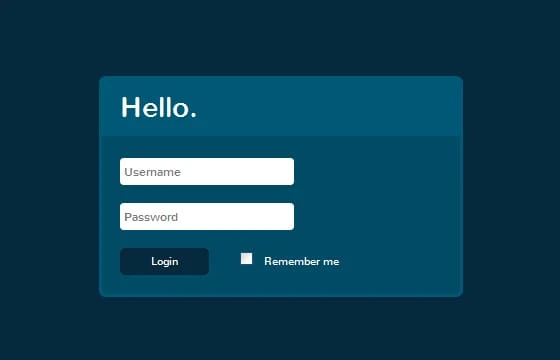
03 Formulaire de connexion à l’application Web
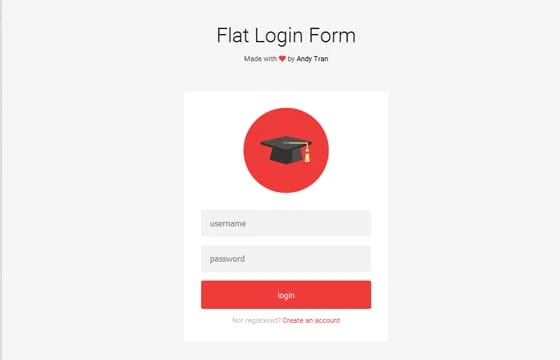
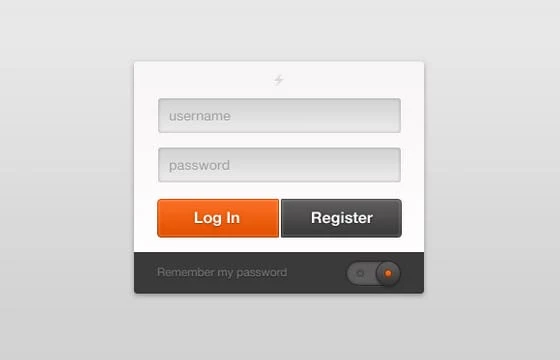
04 Formulaire d’inscription/de connexion
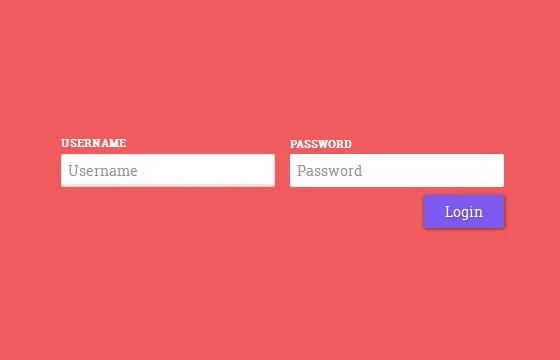
05 Formulaire de connexion coloré
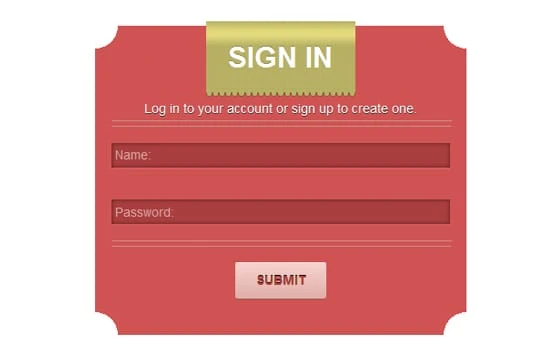
06 Formulaire d’inscription
07 Formulaire de connexion cool
08 Formulaire de connexion personnalisé
09 Formulaire de connexion Facebook
10 Formulaire de connexion élégant
11 Formulaire de connexion utilisant HTML5 et CSS3
12 Formulaire de connexion plat
13 Formulaire de connexion au matériel
14 Formulaire de connexion HTML et CSS simple
15 Formulaire de connexion et d’inscription
16 Formulaire de connexion plat
17 Formulaire de connexion élégant
18 Interface de connexion dynamique
19 Formulaire de connexion animé
20 Formulaire de connexion sombre
21 formulaire de connexion aux kits d’interface utilisateur à la mode
22 Formulaire de connexion animé
23 Formulaire de connexion
24 Log’n Load
25 Formulaire de connexion Facebook
26 Formulaire de connexion rouge
27 Formulaire de connexion Alian
28 Formulaire de connexion avec conception plate
29 CSS3 Animation Cloud et formulaire de connexion
30 Connexion élégante
31 Formulaire de connexion plat
32 Formulaire de connexion caché
33 Formulaire de connexion personnalisé
34 Effet de tremblement du formulaire de connexion
35 Formulaire de connexion CSS
36 Effet de tremblement du formulaire de connexion
37 Formulaire de connexion rapide
38 Formulaire de connexion simple
39 Bootstrap – Formulaire de connexion
40 Formulaire de connexion fantaisie
41 Formulaire d’inscription
42 Formulaire de connexion
43 Nouveau formulaire de connexion
44 Formulaire de connexion coulissant
45 Nettoyer le formulaire de connexion
46 Formulaire de connexion papier
47 Connexion/Connexion
48 Formulaire de connexion aléatoire
49 Formulaire de connexion à l’interface utilisateur plate
50 Formulaire de connexion de carte d’identité
51 Formulaire de connexion vert
52 Formulaire de connexion simple
53 Formulaire de connexion plat
54 Forme plate simple avec chargeur rotatif
55 Formulaire de connexion transparent
56 Widget de connexion simple
57 Formulaire de connexion simple
58 Connexion Boxy
59 Formulaire de connexion protégé par mot de passe
60 Formulaire de connexion
61 Formulaire de connexion au ruban papier
62 Formulaire de connexion réactif
63 Formulaire de connexion YouTube
64 STARK INDUSTRIES Formulaire de connexion
65 Formulaire de connexion sur iPhone
Conclusion
Si vous possédez un site Web ou un blog et que vous souhaitez des formulaires de connexion ou d’inscription plus attrayants, les formulaires HTML5 et CSS3 gratuits mentionnés ci-dessus vous aideront certainement à atteindre votre objectif de la manière la plus efficace et la plus efficace possible.