Création d’une info-bulle à l’aide de CSS
Vous savez probablement déjà ce qu’est une info-bulle.
Une info-bulle est une icône ou un texte qui, lorsqu’il est survolé, nous donne plus d’informations dans une bulle ou une fenêtre contextuelle.
Vous trouverez normalement des info-bulles dans les formulaires, mais vous pouvez les placer là où les utilisateurs ont besoin de plus d’informations.
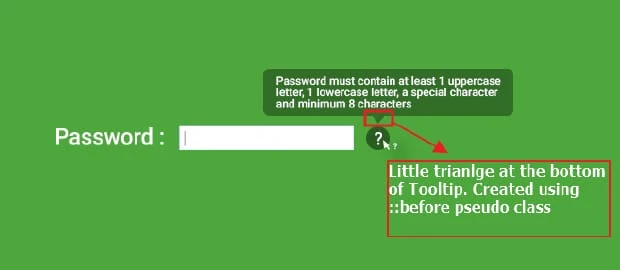
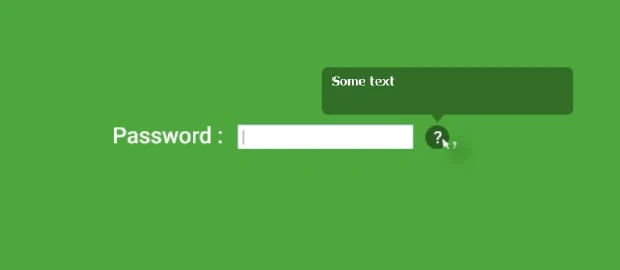
Dans l’image ci-dessus, le cercle contenant le point d’interrogation affiche une info-bulle. Au survol, cette info-bulle donne plus d’informations sur les types de caractères que votre mot de passe doit inclure.
Vous pouvez obtenir des frameworks pour implémenter des info-bulles sur votre site Web, mais la plupart du temps, ces frameworks utilisent JavaScript pour y parvenir.
Dans cet article, nous allons apprendre à créer des info-bulles en utilisant uniquement CSS de manière relativement simple.
Avant de commencer, le fichier HTML et CSS final pour la mise en œuvre de l’info-bulle est disponible à la fin de ce blog. Nous avons décrit en détail chaque élément utilisé en HTML et CSS pour implémenter l’info-bulle de la manière la plus simple possible.
Vous pourrez implémenter la fonctionnalité d’info-bulle sur n’importe quel site Web en utilisant uniquement HTML et CSS, après avoir complètement parcouru cet article.
Alors commençons…
Nous allons commencer par créer une simple page HTML demandant un mot de passe.
Étape 1 : Création d’une page HTML simple pour afficher l’info-bulle
Voici le code HTML de base pour la page de formulaire ,
Comme vous pouvez le voir, nous avons lié notre fichier « style.css » dans le code HTML ci-dessus.
Nous allons créer l'info-bulle à l'aide de ce fichier CSS.
Nous utilisons un formulaire simple pour essayer la fonction d'info-bulle. Ce formulaire ne comporte qu'un seul champ intitulé " Mot de passe ", car nous l'utilisons uniquement pour illustrer le fonctionnement des info-bulles.
Nous avons utilisé la classe « info-bulle» pour implémenter la fonctionnalité d'info-bulle à l'aide de CSS. Nous en discuterons dans la section suivante.
Étape 2: Styles CSS de base pour notre page HTML
Avant de créer le CSS pour «tooltip », nous devons créer quelques styles CSS de base pour notre page html.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}Cela donnera une page html avec un joli fond vert. Nous avons également sélectionné la police verdana et la couleur de police en blanc.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Nous avons positionné le formulaire « relativement », avec une largeur maximale de 600 pixels et une marge de 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}La classe d’étiquette de formulaire permet de spécifier la taille de la police et l’espacement des lettres pour le texte de l’étiquette que nous utiliserons.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Ici, nous avons les styles pour le champ de formulaire. Il n’y a rien de compliqué dans ce style. Nous avons donné une marge et un rembourrage appropriés ainsi que la taille et la couleur de la police pour les champs de formulaire.
Il s’agit donc de nos styles CSS par défaut pour notre page de formulaire que nous utiliserons pour montrer comment implémenter la fonctionnalité d’info-bulle à l’aide de CSS.
Créons une info-bulle en utilisant CSS
Étape 4: Style CSS pour l’info-bulle
Vous avez peut-être remarqué que nous avons utilisé la classe «tooltip» dans notre fichier html. C’est le style que nous allons appliquer pour le signe de point d’interrogation (« ? ») qui agira comme notre info-bulle.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Il faut d’abord positionner l’infobulle relativement en appliquant «position: relative ; » style. La raison du positionnement relatif de l’info-bulle est que nous utiliserons des pseudo-éléments plus tard dans cette méthode qui peuvent être positionnés « absolument ». Nous voulons donc que ces pseudo classes soient « absolues » positionnées relativement à cet élément.
Ensuite, nous donnons une couleur de fond noire pour l’info-bulle en utilisant la méthode rgba(),
background: rgba(0,0,0,0.3);
dans lequel r,g,b signifie rouge, vert et bleu et a signifie ‘ alpha ‘ qui contrôle l’opacité.
Nous allons donner un fond noir à notre cercle d’infobulle et réduire son opacité à 0,3 pour le faire ressembler à une couleur vert foncé.
Ensuite, nous allons appliquer des styles de base de rembourrage et de rayon de bordure au signe de point d’interrogation (« ? ») Pour que notre info-bulle soit belle.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;Avec le CSS ci-dessus, nous appliquons un rembourrage au cercle entourant le « ? », Et faisons du border-radius 100 % pour en faire un cercle complet.
Font-size détermine la taille de « ? » sign, que nous utilisons comme info-bulle dans cet exemple.
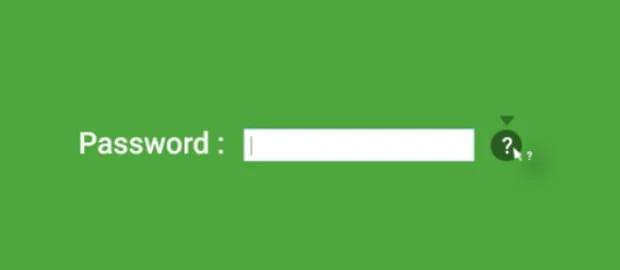
Nous ajoutons également «cursor:help ; » dans le CSS, cela donnera un signe de point d’interrogation sous le pointeur de la souris lorsque vous survolez cet élément, comme indiqué dans l’image ci-dessous.
L’info-bulle contient du contenu (dans cet exemple, nous donnons plus d’informations sur les caractères qui doivent être inclus dans le champ « mot de passe »).
Étape 5 : Donnez le contenu de l’info-bulle dans le code HTML
Le prochain défi qui nous attend est de savoir où placer ce contenu dans l’info-bulle ?
Pour accomplir cette tâche, nous allons ajouter un attribut dans le fichier HTML que nous avons créé auparavant.
?Ici, nous ne voulons pas ajouter de balisage supplémentaire, comme créer une autre étendue pour ajouter le contenu à l’intérieur de l’info-bulle.
Nous pouvons inclure le contenu de l’info-bulle dans cet intervalle.
Nous allons le faire en ajoutant un attribut «data ». Le nom de l’attribut de données ici va être » info-bulle « .
?data-tooltip est notre attribut de données à l’aide duquel nous ajoutons le contenu qui doit être affiché dans l’info-bulle.
Ensuite, nous allons ajouter les instructions concernant le caractère qui doit être présent dans le mot de passe, à l’intérieur de notre attribut data-tooltip.
?Nous avons maintenant ajouté le texte qui devrait apparaître dans l’info-bulle. Ensuite, nous allons apprendre à faire apparaître ce texte dans l’info-bulle lorsque les utilisateurs survolent le point d’interrogation.
Étape 6 : Création d’un conteneur d’info-bulles à l’aide de pseudo-éléments
Tout d’abord, nous devons créer les conteneurs à l’intérieur desquels le contenu de l’info-bulle doit être affiché.
Pour ce faire, revenons au fichier style.css et créons des pseudo-éléments pour la classe .tooltip.
Nous allons créer des pseudo-classes ::after et ::before pour faire apparaître le contenu de notre infobulle.
Fondamentalement, en utilisant une pseudo classe comme » :: après « , vous pouvez cibler une position juste après l’élément qui utilise la classe principale et styliser cette position.
De même, en utilisant la pseudo classe :: avant, vous pouvez styliser la position juste avant l’élément où la classe principale est utilisée (dans ce cas, « ? » est cet élément).
C’est une pseudo-classe très utile pour injecter du contenu supplémentaire sur une page.
Nous allons créer une pseudo classe pour « tootlip » comme indiqué ci-dessous.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Nous créons une classe commune pour les styles ::before et ::after.
Ici, nous avons absolument positionné les styles ::before et ::after, car nous voulons qu’ils soient positionnés au-dessus du « point d’interrogation » et nous voulons qu’ils soient centrés au-dessus de « ? ».
Pour que l’info-bulle soit centrée au-dessus du « ? » nous devons utiliser le » gauche : 50 % ; » attribut.
Maintenant, nous allons utiliser :: before pour styliser le petit triangle en bas de notre info-bulle.
Le ::after est utilisé pour styliser le contenu à l’intérieur de l’info-bulle.
Voyons comment c’est fait.
Nous allons d’abord créer le petit triangle en bas de l’infobulle.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Nous devrions utiliser le contenu : « » ; attribut pour montrer que cet élément n’a pas de contenu. Puisque nous avons injecté du contenu vide, nous pouvons maintenant le styler.
Nous pouvons créer des triangles en CSS en utilisant l’ attribut border-width.
Par cette ligne,
border-width: 10px 8px 08px;
Nous avons spécifié que la largeur de la bordure en haut est de 10 pixels, à droite de 8 pixels, en bas de 0 pixel et à gauche de 8 pixels.
Cela va créer un triangle pour nous.
Ensuite, nous allons créer une bordure solide pour cette section et rendre transparentes les zones droite, inférieure et gauche, de sorte que seule la zone supérieure du « triangle » soit visible.
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;Après avoir rendu la bordure solide, nous appliquons des couleurs pour les côtés supérieur, droit, inférieur et gauche de la bordure.
Nous devrions utiliser le même «border-color:rgba(); » attribut ici, que nous avons utilisé pour styliser le cercle autour du point d’interrogation.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Ici, nous avons donné la couleur noire (0,0,0) pour la partie supérieure de la bordure et réduit son opacité à 0,3 pour nous donner une couleur vert foncé, tout comme nous l’avons fait pour obtenir le style du cercle autour du « ? ».
Nous avons masqué les parties droite, inférieure et gauche de la bordure en rendant le transparent.
Même si nous avions créé les bordures droite et gauche, elles sont transparentes. La seule bordure colorée est la bordure supérieure. Ce que cela fera, c’est que la bordure cachée à gauche et à droite nous donnera un effet triangle en conjonction avec la bordure supérieure colorée.
Le résultat final ressemblera à ceci.
Si vous faites une recherche Google pour « i », vous en apprendrez plus à ce sujet.
Les attributs «Margin-left» et «top» sont utilisés pour positionner ce triangle centré au-dessus du cercle.
top: -20px;
margin-left: -8px;Nous avons maintenant créé la queue triangulaire au bas de notre info-bulle, qui pointe vers le « ? » pancarte.
Ensuite, nous devons styliser la région rectangulaire arrondie de l’info-bulle où les informations sont affichées. Pour cela, nous utiliserons l’ attribut ::after.
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}C’est pourquoi j’ai utilisé,
content: "some text";
Dans la section d’ouverture de la pseudo classe .tooltip :: after
Nous devons maintenant donner à cette section la même couleur d’arrière-plan que celle que nous avons utilisée pour créer la région du triangle (qui est noire, avec un alpha/opacité de 0,3).
J’ai donc ajouté,
background: rgba(0,0,0,0.3);
Ensuite, j’ai centré cette section avec notre « point d’interrogation », comme avant. J’utilise une largeur de 300 px pour la boîte rectangulaire arrondie et une marge de -150 px pour la centrer par rapport au point d’interrogation.
top: -20px;
width:300px;
margin-left: -150px;Maintenant, nous allons donner un rembourrage et arrondir les bords du rectangle (en appliquant border-radius).
border-radius: 10px;
color: #fff;
padding: 14px;Cela définira également la couleur du texte à l’intérieur du rectangle arrondi en blanc (#fff).
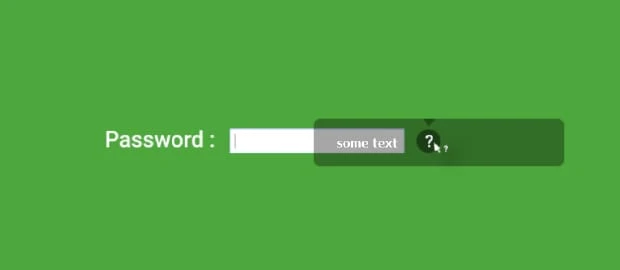
Maintenant, la région rectangulaire arrondie qui affiche le contenu est prête. Mais pourtant, il n’est pas correctement positionné. La page HTML actuelle ressemblera à ce qui est illustré ci-dessous.
Fondamentalement, le rectangle arrondi se superpose au-dessus de la région « triangle » que nous avions créée, puisque ::before et ::after utilisent la même marge et sont placés 20 pixels au-dessus du point d’interrogation.
Nous devons amener la boîte rectangulaire arrondie juste au-dessus de la section triangulaire que nous avons créée précédemment, afin qu’elles apparaissent ensemble comme une boîte de discussion.
Nous ne savons pas quelle est la hauteur exacte du rectangle arrondi pour le placer juste au-dessus du triangle, ce que nous voulons, c’est transformer verticalement 100% de la hauteur du rectangle arrondi afin qu’il soit placé juste au-dessus du triangle.
Étant donné que ces deux éléments (triangle et rectangle arrondi) utilisent, top: -20px;nous avons juste besoin de transformer verticalement le haut du rectangle arrondi en une hauteur de pixel égale à sa propre hauteur.
Pour cela, nous utilisons,transform: translateY(-100%);
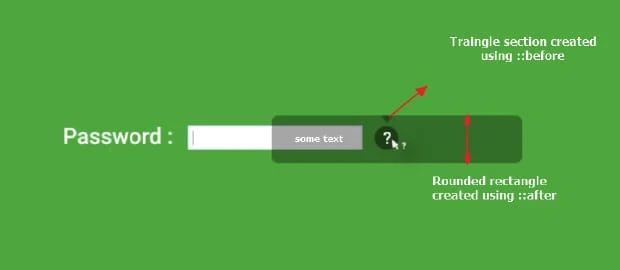
Nous avons maintenant une structure appropriée qui ressemble à une boîte d’information.
Étape 7 : Obtenir les informations réelles dans l’info-bulle
Notre dernier défi ici est d’obtenir le bon contenu, qui contient plus d’informations, à l’intérieur de l’info-bulle.
N’oubliez pas que nous avions placé le contenu qui devrait apparaître à l’intérieur de l’info-bulle dans notre fichier HTML.
?En utilisant CSS, nous pouvons récupérer un attribut à partir d’un élément HTML. Nous allons le faire en utilisant attr() dans le .tooltip::after pseudo CSS.
Ainsi, au lieu de,content: "some text";
Nous allons utilisercontent: attr(data-tooltip);
Ici, » data-tooltip » est notre attribut HTML.
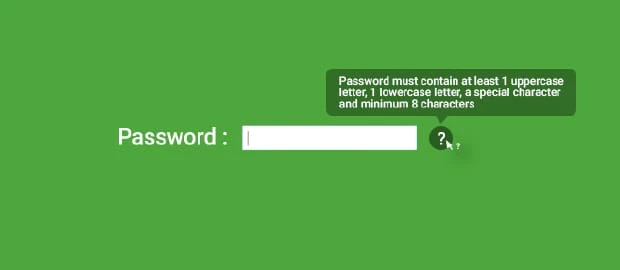
En utilisant l’attribut que nous avons donné pour le contenu en HTML, nous pourrons appeler ce contenu et l’afficher dans notre pseudo CSS. Le résultat de ceci sera comme indiqué ci-dessous,
À présent. tout ce que nous avons à faire est de rendre notre info-bulle invisible au début et de n’apparaître que lorsque les utilisateurs survolent le point d’interrogation (?).
C’est très facile à faire.
Pour rendre l’info-bulle invisible au début, nous rendrons son opacité « 0 » dans le pseudo CSS suivant que nous avons écrit auparavant.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}Pour l’effet Hover nous ajouterons un nouveau pseudo CSS en bas de notre fichier style.css. Définissons l’opacité sur « 1 » pour l’état survolé afin que l’info-bulle ne s’affiche qu’au survol.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}Ce pseudo CSS ne détermine que l’état survolé, puisque nous avons utilisé « :hover » après le CSS principal .tooltip
Maintenant, notre info-bulle CSS est prête.
Mais la transition de l’info-bulle ne sera pas aussi fluide que prévu.
Vous pouvez rendre les effets de transition encore meilleurs en utilisant CSS. Pour cela, il vous suffit d’ajouter la règle de transition ci-dessous en CSS pour les pseudo classes ::before et ::after.
Pour en savoir plus sur les styles de transition réalisables avec CSS, lisez notre article «CSS Animations And Transitions ».
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}Ce processus est beaucoup plus simple et moins compliqué que la mise en œuvre d’une info-bulle à l’aide de JavaScript.
Pour votre référence, trouvez le fichier HTML et CSS final pour vous entraîner.
Fichier HTML final pour tester l’info-bulle
Fichier CSS final Création d'une info-bulle
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Démo en direct
Voir l’ info-bulle CSS en direct en action.