Pensez négatif pour créer une conception Web solide et convaincante
Celui qui a proposé cette citation pourrait être tout sauf un concepteur de sites Web. C’est parce que les concepteurs de sites Web doivent travailler avec des éléments positifs et négatifs lors de la conception d’un site Web.
Les éléments positifs incluent les images, le contenu, la vidéo, la navigation, etc. L’élément négatif est le blanc ou plutôt l’espace blanc que vous avez dû voir dans la plupart des sites Web. Parfois, les concepteurs de sites Web ont tendance à utiliser des éléments positifs inutiles et à bourrer le site Web de jargon. L’espace négatif, en revanche, rend le design plus structuré et authentique.
Par conséquent, la pensée «négative» conduit généralement à une idée créative pour les concepteurs de sites Web comme vous et moi. Il crée la distance indispensable entre les éléments de conception Web. Pas étonnant, il est considéré comme l’un des composants visuels les plus cruciaux de la conception Web. Au cas où vous auriez besoin d’en savoir plus à ce sujet, lisez ce blog pour comprendre ce qu’est l’espace négatif, sa signification et comment implémenter l’espace dans votre conception Web. Commençons.
La négativité est l’ennemie de la créativité.
-David Lynch
Qu’est-ce qu’un espace négatif ou blanc ?
L’espace négatif est la zone de votre site Web qui ne contient aucun texte, contenu, image ou vidéo. En termes simples, il ne s’agit que de l’espace vide du site Web et est généralement utilisé pour séparer les éléments positifs de cette page. Il est souvent appelé espace blanc.
Si vous voulez réussir dans le domaine de la conception Web, vous ne devez pas négliger l’importance de l’espace négatif à tout prix. La meilleure chose à propos de l’espace négatif est qu’il ajoute une symétrie à l’ensemble de la mise en page de votre site Web. Un espace vide approprié donnera à votre site Web une apparence propre et vos visiteurs pourront facilement numériser le site Web.
Que se passe-t-il si votre site Web n’a pas d’espace négatif ?
Imaginez que vous êtes dans une petite pièce sombre sans portes ni fenêtres. Il n’y a pas d’espace pour respirer. Ne vous sentiriez-vous pas claustrophobe même à l’idée d’être coincé quelque part où vous ne pouvez pas respirer? Les sites Web sans espace négatif véhiculent quelque peu la même ambiance puisque l’espace blanc crée un espace de respiration virtuel pour les téléspectateurs.
Voici ce qui se passe si vous ne laissez pas d’espace noir dans votre conception Web.
Pas de sauts dans la page
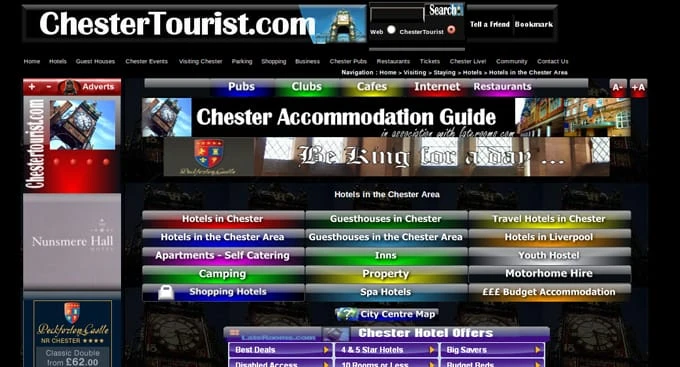
Supposons que vous souhaitiez lire le guide de l’hébergement sur un site Web, ChesterTourist.com. Vous trouvez maintenant le guide remplissant toute la page Web sans aucune interruption. Il n’y a pas de paragraphes ou d’espaces blancs entre les textes. Serait-il alors plus facile pour vous de suivre le guide? De toute évidence, non. Vous pourriez finir par avoir une fatigue oculaire et finalement quitter le site Web pour votre propre bien. Voir l’image ci-dessous.
L’espace blanc empêche votre public cible de distraire. Les lecteurs pourront facilement identifier le but du contenu ou de la page. Supposons que votre page souhaite que le lecteur appuie sur le bouton d’appel à l’action. Que se passe-t-il si vos visiteurs sont incapables d’appuyer sur le bouton car votre page Web est submergée de jargon ?
Votre message principal passe inaperçu
Supposons que vous ayez conçu une page sur votre site Web qui oblige vos lecteurs à appliquer des codes de réduction au moment du paiement. Vos lecteurs peuvent même ne pas remarquer le message central si votre site Web est submergé d’éléments de conception Web positifs. Vous devez guider vos lecteurs vers le message central de votre page Web. L’espace négatif vous aidera à le faire facilement, tout comme l’image ci-dessous.
L’espace négatif aidera vos lecteurs à se concentrer sur des termes spécifiques et à développer une émotion forte avec le but de cette page. Utilisez efficacement l’espace négatif et vous rendrez le contenu de votre site Web lisible en un rien de temps. Plus important encore, vous n’avez pas à modifier le style ou la taille de la police pour attirer vos lecteurs vers le contenu. Tout ce que vous avez à faire est de faire bon usage de l’espace négatif.
Manque de direction dans votre page Web
Chaque page Web se compose d’un motif. Supposons que vous ayez conçu un site Web sur les outils de vérification du plagiat. Vous voulez que vos lecteurs lisent le premier pli de la page, accèdent à une page différente qui a en fait le vérificateur de plagiat et vérifient finalement leur contenu pour le plagiat sur cet outil. Trop d’éléments positifs rendront les lecteurs confus et ils pourraient ne pas être en mesure de suivre le modèle selon vos instructions.
Utilisez l’espace négatif aux bons endroits et guidez vos lecteurs en conséquence, comme indiqué dans l’image ci-dessus. Voulez-vous qu’ils fassent défiler vers le bas pour plus d’informations ? Souhaitez-vous que vos lecteurs regardent certains éléments en particulier ? La bonne utilisation de l’espace négatif fournira une direction solide au flux de votre page Web.
Maintenant, il y a une mince ligne entre les espaces négatifs et les espaces vides qui agissent passivement. Le premier améliore la structure de votre site Web, tandis que le second le ruine. Regardez l’image ci-dessous.
Il s’agit de la conception du site Web d’un atelier de peinture. Comme vous pouvez le constater, la conception Web consiste en un espace négatif correctement placé. Mais, il contient également un espace vide passif. Cet espace vide peut rendre vos lecteurs confus quant à savoir si le site Web présente des problèmes ou s’il contient des informations incomplètes.
Ainsi, les espaces passifs vides créent un élément visuel décalé. En termes simples, il est préférable d’éviter les espaces passifs car ils donnent à votre site Web un aspect peu professionnel et incomplet.
Les 5 meilleures façons éprouvées d’utiliser l’espace négatif pour créer des sites Web attrayants
La mise en œuvre d’un espace négatif dans la mise en page d’un site Web n’est pas aussi simple qu’il y paraît. Vous devez avoir un œil exercé pour trouver des idées réfléchies pour utiliser l’espace négatif sur votre site Web. Vous pouvez même demander une aide à la programmation lors du développement de votre site Web pour vous assurer que l’espace négatif vous aide à mettre en évidence le message principal de cette page. Découvrez les 7 meilleures façons d’utiliser l’espace négatif pour prendre en charge la conception globale de votre page Web.
L’espace négatif n’a pas besoin d’être blanc
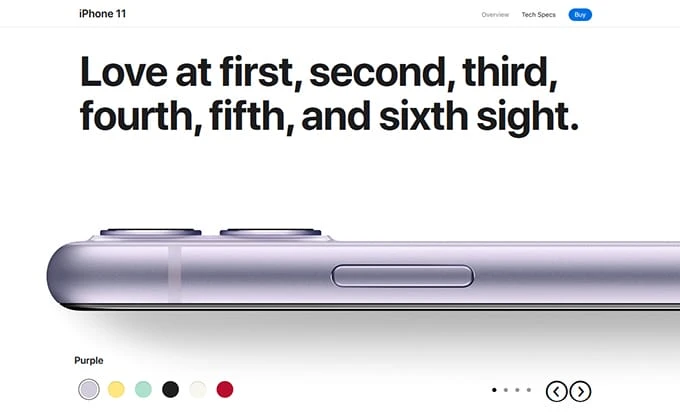
C’est un mythe que l’espace négatif ne peut être que de couleur blanche. Vous pouvez utiliser n’importe quoi, du rouge au noir, tant que la couleur ne viole pas le thème de votre site Web. Découvrez la couleur d’Apple.com et vous trouverez l’espace négatif sur leurs sites Web sous la forme de blanc et de gris clair
L’espace négatif peut être juste au coin de la rue
Les espaces négatifs sont présents dans presque tous les logos, bannières et œuvres d’art que vous pouvez rencontrer dans votre vie quotidienne. Que vous recherchiez un guide de codage pour les débutants.
Il vaut toujours mieux éviter la monotonie
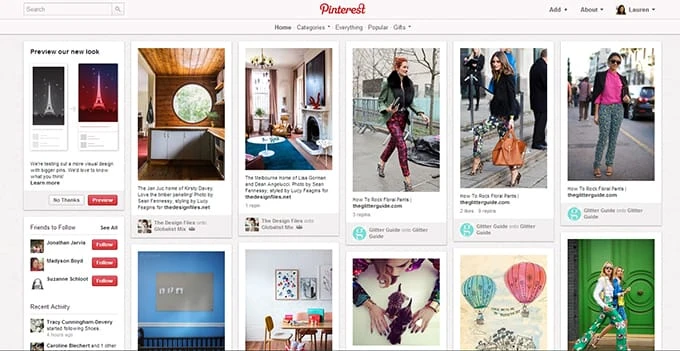
Avez-vous remarqué la disposition des images sur Pinterest? Toutes les images sont de tailles différentes, n’est-ce pas ? En effet, que vous utilisiez un espace négatif ou des blocs d’images, le bon équilibre est crucial plutôt que de maintenir la symétrie dans la page. Les espaces négatifs ne fonctionneront que si vous les utilisez avec des espaces positifs bien définis.
Rester simple
N’utilisez pas les espaces négatifs à n’importe quelle partie aléatoire de la conception de votre site Web. Organisez soigneusement les éléments du site Web pour le laisser se connecter émotionnellement avec vos lecteurs. L’espace négatif, ainsi que d’autres éléments positifs de la page Web, devraient pouvoir obliger vos visiteurs à prendre les mesures que vous souhaitez.
Superposez les éléments en fonction de leur importance
Utilisez les éléments de votre conception Web avec un espace négatif équilibré en fonction de leur importance. Par exemple, vous pouvez conserver les messages clés en haut de votre page Web et utiliser l’espace négatif pour guider votre lecteur dans sa navigation fluide sur la page. L’espace négatif servira de guide aux yeux de votre lecteur.
Certaines personnes considèrent l’espace négatif comme une réflexion après coup dans la conception de sites Web. C’est en effet l’une des méthodes les plus stratégiques pour améliorer la visibilité, la fluidité, la lisibilité et la profondeur de votre site web.
Quels sont les différents types d’espace négatif dans la conception Web ?
Maintenant que vous connaissez les différentes techniques d’utilisation de l’espace négatif dans la conception Web, discutons des deux types d’espace négatif que vous pouvez utiliser.
Espace micro négatif
L’espace présent dans les plus petits segments de votre page est appelé espace micro négatif. Il comprend les marges et les espaces entre les lettres, les caractères ou les mots. Supposons que vous avez prévu d’utiliser une image sur votre page Web et que vous avez également utilisé une légende en dessous. Ainsi, l’espace entre votre image et la légende est le micro-espace négatif.
Vous pouvez utiliser un micro-espace négatif dans les conceptions typographiques car il améliore la lisibilité et la lisibilité de vos textes. Les espaces entre les blocs de contenu de votre page Web doivent être suffisamment serrés pour s’adapter au micro-espace négatif. N’ajoutez pas trop de hauteur de ligne entre vos paragraphes et votre en-tête pour vous assurer que l’espace négatif ne donne pas l’impression que le contenu est encombré.
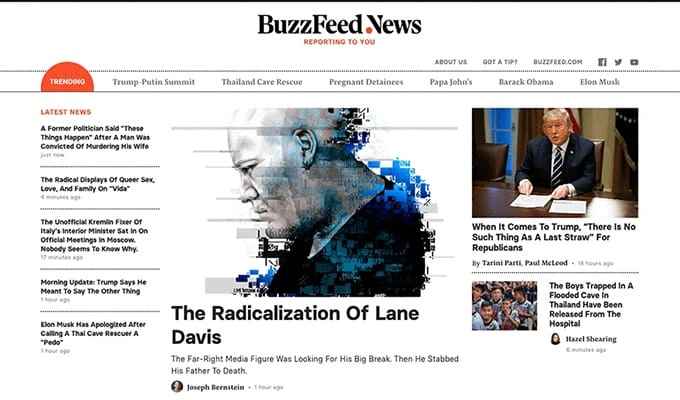
Consultez ce site Web de BuzzFeed ci-dessous pour comprendre la bonne utilisation du micro-espace négatif. Comme vous pouvez le voir, le site Web se compose de nombreux contenus et pourtant la mise en page ne déroute pas les lecteurs.
Espace macro négatif
Les espaces présents entre les principaux éléments de conception Web sont appelés macro-espaces négatifs. Ces espaces sont plus larges et sont donc souvent immédiatement reconnus. L’espace entre les en-têtes, le contenu, la navigation et le pied de page est constitué de l’espace macro négatif. L’espace macro négatif est également utilisé en arrière-plan, dans les barres latérales et dans d’autres parties de la page Web.
L’espace macro négatif vous aide à séparer et à connecter efficacement les différents éléments de conception Web. Par exemple, l’espace plus large vous aidera à séparer les éléments tandis que l’espace plus étroit vous aidera à les connecter. Dans l’ensemble, l’espace macro négatif donnera à votre page Web un aspect compact et gardera tout le contenu de la page uni.
Voici une page de destination de Dropbox qui montre clairement l’utilisation étonnante de l’espace macro négatif. Comme vous pouvez le voir, il y a un espace négatif important autour des call-to-actions. Vérifiez également comment les éléments de navigation sont placés dans l’en-tête en raison de l’utilisation intelligente de l’espace macro négatif.
Exemples d’espace négatif dans la conception Web
J’ai créé cette liste d’exemples étonnants d’espace négatif utilisé dans différentes niches de site Web. Jetez un œil à tous les sites Web et vous verrez comment l’espace négatif fournit
- Hiérarchie visuelle claire
- Un aménagement équilibré
- Typographie efficace
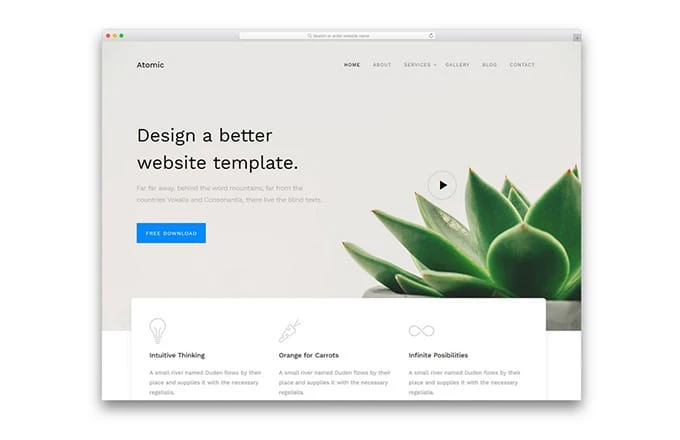
Le grand paysage
L’interface de The Big Landscape est minimaliste et suit les principes d’une hiérarchie visuelle claire, d’un espace négatif, d’une bonne lisibilité et du plaisir esthétique de la perception visuelle.
Hobson Bernardino + Davis LLP
Trusted Advisors utilise l’espace blanc sur la page d’accueil de son site Web pour mettre efficacement en évidence le message central. Du logo à la navigation, tout est clairement visible et compréhensible grâce à l’utilisation intelligente de l’espace blanc.
HDLive 2012
HDLive 2012 montre l’utilisation parfaitement équilibrée de l’espace négatif entre les polices et les en-têtes. Les textes se composent également de beaucoup de hauteur de ligne et de couleurs contrastées sur le fond.
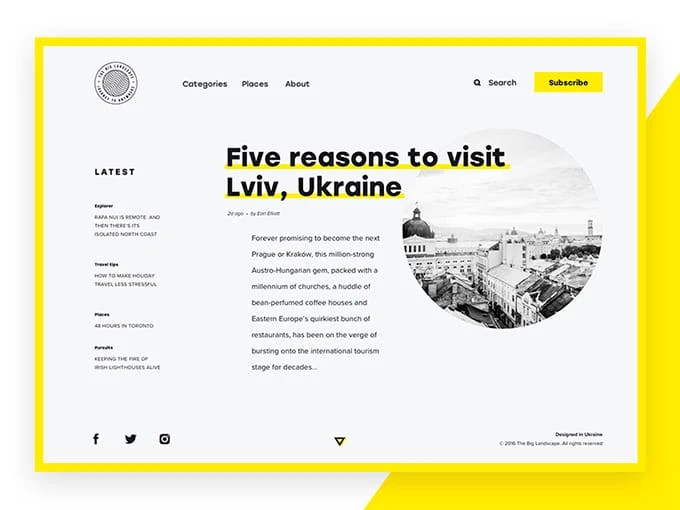
Guide des grandes villes
Big City Guide montre l’utilisation créative de l’espace négatif au niveau macro où le concepteur applique une photo d’arrière-plan et joue le rôle d’espace négatif.
Emballer,
L’espace négatif peut faire toute la différence entre une conception Web robuste et une conception Web médiocre. Utilisez intelligemment l’espace négatif sur tout le site Web pour le rendre suffisamment intéressant pour retenir l’attention de vos visiteurs. L’utilisation de l’espace négatif consiste à maintenir un équilibre parfait entre les différents éléments de votre conception Web.