Que devez-vous savoir sur le modèle de page personnalisé WordPress ?
Nombreux sont ceux qui aiment avoir une configuration confortable pour le développement de leur site Web et de nombreuses sociétés de développement de sites Web sont toujours à la recherche d’une méthode de site Web simple.
Pour tous ces types de personnes, il s’agit d’avoir les fonctionnalités les plus impressionnantes de WordPress.
- Plusieurs nouveaux plug-ins à expérimenter,
- Accès illimité au contrôle,
- Conception sur mesure,
- Fonctionnalité personnalisée,
- Structure et interface flexibles et
- Une structure intégrée de l’ensemble du site Web.
Quels sont les fichiers de modèles dans WordPress ?
Les modèles sont des fichiers qui indiquent au thème WordPress comment afficher différents types de contenu de manière systématique.
Lorsque chaque fois que quelqu’un envoie une demande pour afficher une partie de votre site Web, la plate-forme de pages Web WordPress détermine le contenu qu’elle souhaite voir et comment cette partie spécifique de votre site Web doit être présentée au public.
De plus, WordPress tentera d’utiliser le fichier de modèle le plus approprié présent dans votre thème, qui devrait être décidé sur la base de l’ordre hiérarchique.
- Il est également connu sous le nom de hiérarchie de modèles de page WordPress.
- La hiérarchie des modèles de pages WordPress est une liste complète de plusieurs fichiers de modèles.
- Le WordPress est familier avec cela et ils sont classés pour déterminer quel fichier a priorité sur un autre. Il fonctionne comme n’importe quel type d’arbre de décision.
Lorsque WordPress essaie de décider comment afficher une page donnée de la manière la plus appropriée, il fonctionne selon la hiérarchie des modèles.
Par exemple:
Si quelqu’un veut accéder à l’URL suivante.
Your-site.com/category/news
Ensuite, le thème WordPress personnalisé rechercherait les fichiers de modèle corrects dans l’ordre suivant :
-
category-{slug}.php: dans ce cascategory-news.php -
category-{id}.php: si l’ID de catégorie était 5, WordPress essaierait de trouver un fichier nommécategory-5.php -
category.php -
archive.php -
index.php
À la fin de cette hiérarchie de modèles de pages personnalisées WordPress se trouve le fichier index.php.
Il sera utilisé pour afficher tout type de contenu qui n’a pas de fichier de modèle plus spécifique. Si le fichier de modèles se classe plus haut dans l’ordre hiérarchique, la personnalisation du thème WordPress utilisera automatiquement ce fichier pour afficher le contenu.
Quels sont les modèles de page dans les pages Web WordPress ?
Pour les pages Web WordPress, le plug-in de modèle de page WordPress est généralement nommé page.php. Parfois, un fichier de modèle plus spécifique est disponible, nommé archive.php.
Le thème WordPress personnalisé utilise le même fichier pour afficher le contenu de toutes les pages de votre site Web.
Parfois, il est nécessaire de modifier la conception, l’apparence ou la fonctionnalité de sections individuelles de votre site Web.
C’est l’endroit où les modèles de page entrent en jeu.
Le modèle de page personnalisé WordPress vous permet de standardiser et d’individualiser n’importe quelle partie de votre site Web WordPress sans affecter le reste.
Par exemple, il existe aujourd’hui de nombreux thèmes WordPress qui proposent une option permettant de modifier votre page en pleine largeur, puis d’y ajouter une deuxième barre latérale.
Cela peut également être fait via différents fichiers modèles.
Si vous faites la même chose et que vous travaillez avec différents modèles, cela implique l’édition et la modification de fichiers dans votre thème WordPress actif, alors commencez toujours par un thème enfant lorsque vous effectuez ce type de personnalisations.
Il sera facile à modifier et n’écrasera pas d’autres éléments.
Comment faire la personnalisation des pages dans les modèles de pages personnalisées WordPress ?
Il existe trois manières de base d’utiliser les modèles de pages personnalisées WordPress qui sont décrites comme suit :
- En ajoutant des instructions conditionnelles à une hiérarchie de modèles de page WordPress existante,
- Créez un modèle de page spécifique qui se classe plus haut dans l’ordre hiérarchique, et
- Attribuez directement les modèles aux pages spécifiques.
Explorons tout cela en profondeur.
Utilisation de balises conditionnelles dans le modèle par défaut des pages Web WordPress
Il existe un moyen simple d’apporter des modifications spécifiques à la page dans les balises conditionnelles de la personnalisation du thème WordPress à n’importe quel modèle spécifique déjà utilisé.
Ces balises sont utilisées pour créer des fonctions qui ne sont exécutées que si une certaine condition est remplie en conséquence.
Ensuite, vous ajouterez des balises conditionnelles au fichier page.php de votre thème actif.
Ils vous permettraient d’apporter des modifications limitées à la page d’accueil, à la page d’accueil, à la page de blog ou à toute autre page de votre site Web.
Certaines des principales balises conditionnelles utilisées sont les suivantes :
-
is_page( ): Il est utilisé pour cibler une page spécifique et peut être utilisé avec l’ID, le titre ou l’URL/le nom de la page. -
is_home( ): Il ne s’applique qu’à la page d’accueil. -
is_front_page( ): Il cible avec succès la page d’accueil de votre site Web comme défini dans Paramètres -> Lecture -
is_category( ): C’est une condition pour une page de catégorie. Il peut également utiliser un identifiant, un titre ou une URL/nom commeis_page( )une balise. -
is_single( ): Il est utilisé pour les poteaux simples ou les pièces jointes -
is_archive( ): C’est la condition pour les pages d’archives -
is_404( ): Il ne s’applique qu’aux pages d’erreur 404
– Par exemple, lorsqu’il est ajouté à votre page.php à la place de la get_header( );balise standard, le code suivant chargera un fichier d’en-tête personnalisé nommé header-shop.php lors de l’affichage de la page yoursite.com/product.
Code:
If (is_page ('products')) {
get_header ('shop');
} else {
get_header( );
}– Par exemple, ces deux conditions vont entièrement changer le comportement des différentes pages de votre site internet.
Outre le chargement du fichier d’en-tête spécifique à la boutique susmentionné, il chargerait désormais également un header-about.php sur une page avec l’ID 42.
Pour toutes les autres pages, le fichier d’en-tête standard s’y applique également.
Créez des fichiers spécifiques à la page dans la hiérarchie des modèles de page WordPress
Les balises conditionnelles sont l’un des meilleurs moyens d’introduire de petites modifications dans vos pages Web WordPress.
Cela peut vous aider à créer des personnalisations plus importantes en utilisant plusieurs instructions conditionnelles les unes après les autres.
L’une des meilleures façons de le faire est de déployer la hiérarchie complète des modèles de pages WordPress qui traverserait une liste de fichiers de modèles maximum possibles, puis on peut choisir ce qui leur convient le mieux.
Le modèle de page personnalisée WordPress comprend la hiérarchie suivante :
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Les modèles de page personnalisés sont ceux qui ont été attribués à la page particulière.
Donc, si l’un d’entre eux existe, WordPress l’utilisera, que les fichiers de modèle soient présents ou non. Après cela, WordPress trouvera le modèle de page qui inclut «slug ».
Par exemple : si vous incluez un fichier nommé page-about.php dans le fichier des thèmes, il peut être trouvé dans ce type d’URL yoursite.com/about.
Attribuer les modèles de pages personnalisées WordPress
Il est également possible d’attribuer manuellement les modèles personnalisés aux pages particulières et WordPress peut également l’utiliser sous forme automatique.
Sous la forme d’une hiérarchie de modèles de page WordPress, un fichier de modèle sera présent dans le dossier du thème.
Ainsi, tout comme vous créez un modèle spécifique à une page pour la hiérarchie WordPress, cela vous demandera de fournir un fichier de modèle spécifique, puis de le lier à la page pour laquelle vous souhaitez l’utiliser.
Cela peut être fait de deux manières différentes qui vous seront familières. Certains des détails sont donnés comme suit :
Attribuez des modèles de page personnalisés à partir de l’éditeur WordPress
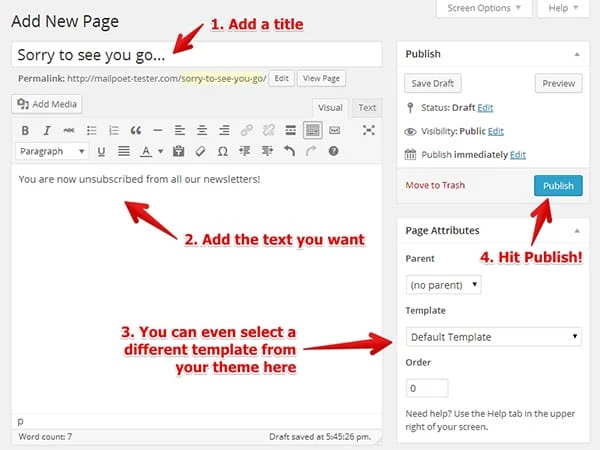
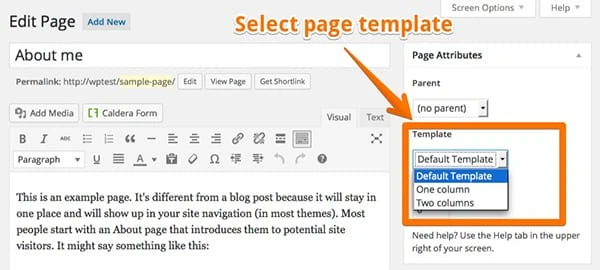
Dans l’éditeur WordPress, vous trouverez un champ d’option appelé « Attributs de la page » qui contient un menu déroulant nommé « Modèle ».
Après avoir cliqué dessus, il vous donnera une liste des différents modèles de page disponibles sur votre site Web à thème WordPress. Choisissez celui que vous aimez, enregistrez-le; mettez-le à jour lorsque vous avez terminé.
Définition d’un modèle personnalisé via une modification rapide
- Accédez à la section « Toutes les pages » et survolez l’un des éléments mentionnés dans la liste.
- Un menu deviendra visible pour vous qui inclura l’élément ‘Quick Edit’.
- Cliquez dessus pour modifier le paramètre de page directement à partir de là.
- Vous y verrez un menu déroulant similaire pour choisir un modèle de page différent.
- Choisissez celui que vous aimez et modifiez-le.
Comment utiliser le modèle de page personnalisé WordPress ?
Les modèles de page WordPress peuvent être utilisés à de nombreuses fins différentes et peuvent être facilement personnalisés en n’importe quoi.
Cela ne nécessite qu’une bonne imagination et un codage bien maîtrisé.
Certaines des principales utilisations sont indiquées ci-dessous :
Il peut être utilisé comme modèle de page pleine largeur.
Tout d’abord, dans ce cas, la barre latérale est supprimée en la supprimant via cette commande,
Ensuite, certaines modifications spécifiques sont apportées au codage CSS, comme indiqué ci-dessous,
.site-content {
Float: left;
Width: 65 %;
}L’attribut width limite l’élément du site Web qui contient notre contenu à 65% de l’espace disponible.
Si nous changeons simplement la taille à 100%, cela affectera également toutes les autres pages de notre site Web, ce qui n’est pas exactement ce que nous voulons.
Ainsi, à cette fin, la classe div dans le modèle de page personnalisée WordPress serait remplacée par class="site-content-fullwidth".
Cela ressemblerait à quelque chose comme ceci, comme indiqué ci-dessous:
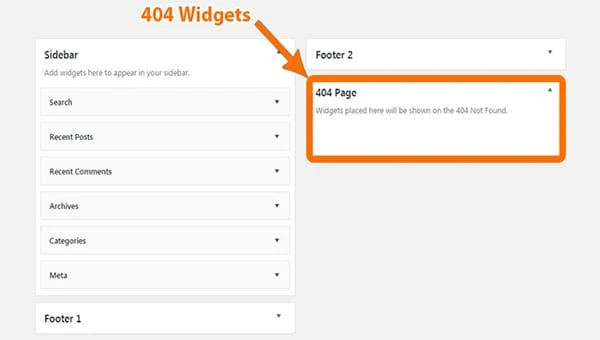
Il peut ajouter les 404 pages avec les barres de widgets
La page d’erreur 404 est cette page particulière qui apparaît lorsque la personne atterrit sur une page d’un site Web qui n’existe pas. Peut-être s’agit-il d’un lien défectueux ou d’une faute de frappe.
Il est vraiment important d’ajouter ces pages sur votre site Web. Cela vous montre responsable envers le public.
Il est difficile de coder une page à partir de zéro si vous ne maîtrisez pas bien vos capacités de codage, il est alors préférable d’ajouter des widgets à vos modèles. Il peut être modifié de manière flexible à l’aide du glisser-déposer.
Cela se ferait à l’aide du fichier 404.php. Il apparaîtrait sur votre site Web en cas de besoin.
Après avoir téléchargé le modèle de pages Web WordPress sur le site Web, passez à la création de la zone de widget.
Il facilite en ajoutant un modèle de page pour afficher les types de publication personnalisés
Les types de publication personnalisés sont l’une des techniques efficaces pour introduire du contenu qui a son propre ensemble de points de données, de conception et d’autres personnalisations similaires.
Tout d’abord, créez un type de publication personnalisé – CPT qui peut être facilement réalisé via un plug-in ou manuellement. Un plug-in nommé « Types » peut être utilisé pour créer des types de publication personnalisés et des champs personnalisés.
Il serait installé et activé pour une personnalisation plus poussée sur vos pages Web WordPress.
Après avoir ajouté quelques éléments dans la section ‘portfolio’, le contenu serait affiché en dessous.
Il n’y a qu’une seule façon de maîtriser le thème WordPress en personnalisant les sites Web qui apprennent à utiliser les modèles de page. Ils peuvent rendre la personnalisation de votre site Web très facile à poursuivre et vous permettre d’attribuer la fonctionnalité et la conception uniques.