Pourquoi penser négativement est réellement bon pour la conception Web
La sagesse conventionnelle dit que « vous devez penser positif, afin d’atteindre un objectif important. » Mais, souvent, trop de pensée positive peut décevoir.
S’il est vrai que les pessimistes (et les sceptiques) ont servi de moteurs à l’amélioration de la race humaine, mais la pensée négative est la principale raison de notre survie dans le monde – cela aide à conjurer tout danger. Il en va de même en cas de conception de sites Web.
Vous vous demandez comment ?
Eh bien, beaucoup d’entre vous (idéalement des concepteurs Web) seront d’accord avec moi pour dire que lorsque nous travaillons sur une conception Web, nous avons tendance à être submergés par des éléments de conception Web positifs (comme la navigation, le contenu, les images, etc.) à tel point que nous finissons par rendant notre conception bourrée de ballonnements inutiles. Cependant, l’espace négatif peut aider à séparer les éléments d’une conception Web, rendant ainsi la conception plus structurée et compréhensible pour les utilisateurs.
L’espace négatif, également appelé espace blanc, est un élément visuel important de la conception Web – qui contribue à augmenter sa convivialité. Une bonne conception Web utilise un espace négatif pour créer une distance entre les éléments de conception Web. Ainsi, l’espace négatif est tout aussi important pour le contenu de votre site Web. Après tout, personne n’aime lire du texte dans des paragraphes – qui sont pressés dans un petit espace.
Cependant, l’utilisation de la bonne quantité d’espace blanc aide à ajouter de la beauté à une conception Web, en créant un équilibre fin entre les éléments et le contenu de la conception.
Qu’est-ce que l’espace négatif dans la conception Web ?
L’espace négatif est, essentiellement, des espaces sans aucun contenu dans une page Web. Pour être plus précis, l’espace négatif est – l’espacement entre le texte, les images et d’autres objets qui évite qu’ils ne se chevauchent. Même si cela s’appelle un espace blanc, mais l’espace négatif ne doit pas nécessairement être blanc, il peut plutôt être de n’importe quelle couleur.
Bien que l’espace négatif soit un facteur de conception important, il est souvent négligé par les concepteurs de sites Web. L’objectif fondamental de l’espace négatif est qu’il aide à ajouter de la symétrie à la mise en page d’une page Web, et donc à rendre la mise en page propre et facile à numériser pour les visiteurs.
Importance de l’espace négatif dans la conception Web
L’espace négatif peut jouer un rôle crucial dans le succès et l’échec de votre conception Web. Vous trouverez ci-dessous quelques exemples qui démontreront à quel point « l’espace négatif est important dans une conception Web »:
Exemple 1 – Effacer la hiérarchie visuelle
Parfois, lorsque vous consultez un site Web que vous trouvez attrayant, vous pouvez avoir l’impression qu’il manque quelque chose. Le site peut avoir des graphismes interactifs, de belles couleurs et un bon contenu, mais il peut toujours vous sembler fade. Ce problème peut être dû à un manque de hiérarchie visuelle dans la mise en page de la conception.
Ne pas être en mesure d’établir une hiérarchie claire dans votre conception visuelle peut rendre difficile la lecture des informations sur la page. D’autre part, une conception visuelle avec une hiérarchie claire des informations et des graphiques peut inciter vos spectateurs à suivre le chemin souhaité – celui que vous avez défini pour vos utilisateurs.
Afin de maintenir la hiérarchie visuelle, vous devrez structurer votre message, ce qui vous oblige à vous concentrer sur les polices que vous utilisez pour afficher le texte sur vos pages Web. Plus important encore, vous devez envisager d’utiliser l’espace blanc correct autour des éléments de votre conception Web.
L’espace négatif (ou espace blanc) aide à augmenter la visibilité d’éléments spécifiques sur la page et évite que ces éléments ne soient entassés. Cela permet non seulement d’organiser les graphiques et le contenu de la conception Web, mais également de faire ressortir l’élément le plus important (par rapport aux éléments moins importants) dans la composition visuelle globale.
Par exemple : le site Web « Hobson Bernardino + Davis LLP » utilise efficacement les espaces blancs – que ce soit au centre de la page, dans le logo, la navigation, etc. se concentrer sur les éléments les plus importants du site et améliore la lisibilité.
Utilisation efficace de l’espace blanc dans le site Web «Hobson Bernardino + Davis LLP ».
Exemple 2 – Créer une mise en page équilibrée
Le maintien de l’équilibre visuel est important pour ajouter un aspect élégant à votre conception Web. En outre, une mise en page équilibrée rend la conception Web simple à utiliser et améliore l’UX (expérience utilisateur). L’espace négatif est considéré comme l’un des moyens les plus efficaces qui peuvent aider à atteindre l’équilibre.
Par exemple : le site Web « Enterprise Foundation » utilise un espace négatif qui aide à créer un équilibre parfait entre les éléments clés du site, y compris l’en-tête, les zones de contenu et le pied de page. Bien que les blocs de texte soient serrés, mais pas encombrés, en raison de la bonne utilisation de l’espace négatif dans la mise en page globale, cela rend la conception esthétiquement équilibrée.
 Espace négatif sur le site Web d’ Enterprise Foundation.
Espace négatif sur le site Web d’ Enterprise Foundation.
De plus, la palette de couleurs alternée (et le bon contraste) utilisée dans l’arrière-plan et le texte crée également une sensation de design spacieux et spacieux. Les zones de contenu intermédiaires dans la conception de la page d’accueil d’Enterprise Foundation semblent larges, car elles utilisent beaucoup d’espace supplémentaire sous forme de rembourrage. Cet espace supplémentaire permet de différencier les zones de contenu.
Vous ne pourrez peut-être pas remarquer l’espace négatif approprié dans une conception Web, mais au cas où il manquerait – les sections de page et les zones de contenu bondées vous feraient sûrement remarquer l’absence d’espace négatif.
En un mot, l’équilibre n’est pas quelque chose qui «se voit à l’œil nu », car il s’agit plutôt d’un sentiment abstrait. Par conséquent, si l’espace négatif n’est pas utilisé correctement dans la mise en page de votre site Web, il semblera instable et inégal à vos téléspectateurs, ce qui rend la lecture difficile pour eux.
Exemple 3 – Créer une typographie efficace
Au cours des deux dernières années, la typographie est devenue l’une des tendances les plus en vogue. Selon The Aesthetics of Reading, un article écrit par Rosalind Picard (MIT) et Kevin Larson (Microsoft), «la typographie influence l’humeur et les performances cognitives d’un lecteur ».
En termes simples: une conception typographique efficace peut vous aider à faire bonne impression auprès de vos utilisateurs.
L’espace négatif joue un rôle essentiel dans la production d’une bonne typographie. N’oubliez pas qu’une bonne conception typographique ne nécessite pas seulement des lettres de grande taille, mais vous oblige également à appliquer l’espace approprié pour créer un sentiment de distinction entre les lettres et les mots.
En fait, la typographie assure également le maintien de la hiérarchie du contenu. Les en-têtes de votre page Web doivent être facilement reconnus comme les composants «déterminants» du contenu de votre page. De plus, les en-têtes doivent être capables de capter immédiatement l’attention des utilisateurs, car ils aident à déterminer de quoi parle le contenu.
De plus, les blocs de texte ou les paragraphes sous les en-têtes doivent être placés plus près de l’en-tête, afin d’aider les lecteurs à comprendre la relation entre eux, et ainsi de suite.
Par exemple : « HDLive 2012 » présente une excellente utilisation de la typographie agrandie et correctement espacée. Lorsque vous faites défiler le site Web ou accédez aux pages intérieures, vous remarquerez que le texte des pages Web contient une grande hauteur de ligne et des couleurs contrastées subtiles par rapport à l’arrière-plan de la page. Ceci est important pour faciliter aux utilisateurs une expérience de lecture améliorée.
 Typographie correctement espacée sur le site Web HDLive 2012.
Typographie correctement espacée sur le site Web HDLive 2012.
Concevoir une typographie avec des éléments bien espacés crée un rythme naturel, ce qui permet à vos visiteurs de vivre une expérience de lecture agréable, quelle que soit la taille de votre page Web.
Comment utiliser l’espace négatif dans le design ?
Pour utiliser correctement l’espace négatif dans une conception Web, vous devrez vous familiariser avec les deux différents types d’espace négatif, à savoir: l’espace micro et macro négatif.
Espace micro négatif
Il s’agit de l’espace à l’intérieur des éléments (de la page) plus petits, tels que les marges (gauche ou droite) autour des éléments d’une page Web ou l’espace entre les mots, les lettres et les caractères. Par exemple: L’espace prévu entre une image et sa légende est un espace micro négatif.
L’espace micro négatif est utilisé dans la conception typographique et contribue à améliorer la lisibilité et la lisibilité du texte. Lorsque vous appliquez un espace micro négatif, vous devez vous assurer que l’espace entre vos blocs de contenu doit être serré, mais cela ne devrait pas les encombrer. Ceci peut être réalisé en vous assurant que vous n’ajoutez pas trop de hauteur de ligne entre votre titre et vos paragraphes. Mais, en même temps, assurez-vous que la hauteur de la ligne ne doit pas non plus être sous-estimée.
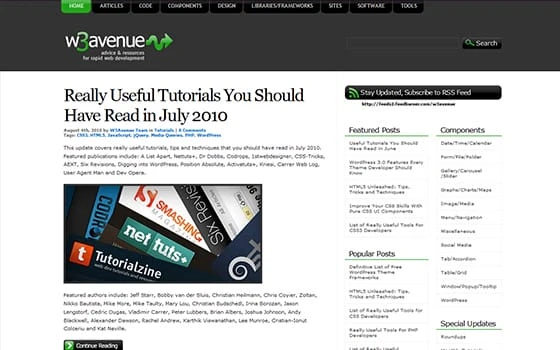
Un excellent exemple d’espace micro négatif est le site Web de W3Avenue ci-dessous. Le site contient beaucoup de contenu (avec plusieurs articles placés dans différentes catégories), mais la mise en page ne déroute pas les utilisateurs. L’espace approprié dans l’en-tête et les éléments correctement espacés dans le contenu au milieu et dans les annonces de la barre latérale rendent la mise en page du site Web propre et structurée.
 Espace micro négatif sur le site W3Avenue.
Espace micro négatif sur le site W3Avenue.
Espace macro négatif
Ce type d’espace négatif crée une distance entre les principaux éléments de conception Web. Ces espaces sont plus larges par rapport aux espaces micro négatifs, et deviennent ainsi immédiatement apparents. Les marges entre les zones d’en-tête, de navigation, de contenu et de pied de page sont appelées macro espace négatif. De plus, l’espace fourni entre les barres latérales, l’arrière-plan et d’autres parties de la page Web est un espace macro négatif.
Ces espaces peuvent fournir un espace abondant entre les éléments de conception (par rapport à l’espace micro négatif), mais ils ne fournissent toujours pas plus d’espace pour respirer.
L’espace est principalement utilisé pour séparer et connecter des éléments de conception Web. Cependant, de nombreux modèles comprennent souvent des boîtes (sous forme de bordures) – qui sont utilisées pour séparer et connecter des éléments. Mais, bien que les boîtes s’avèrent utiles pour séparer les choses, elles peuvent ne pas maintenir l’unité dans la conception. C’est là que l’espace macro vient à votre secours.
L’utilisation d’espaces macro négatifs plutôt que de boîtes peut aider à séparer et à connecter efficacement tous les éléments de votre conception Web. Alors que l’espace plus grand aide à séparer les éléments, un espace plus étroit aidera à les connecter, ce qui aide à maintenir l’unité de la page.
Remarque: La majorité des conceptions Web contenant un espace macro négatif est symétrique – avec un motif rythmique et répétitif.
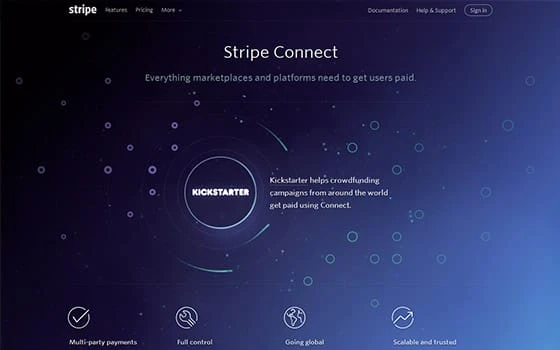
La page de destination Stripe Connect est un exemple parfait d’utilisation de l’espace macro négatif dans une conception Web.
 Espace macro négatif dans la page d’accueil de Stripe Connect.
Espace macro négatif dans la page d’accueil de Stripe Connect.
Dès les éléments de navigation placés dans l’en-tête et une quantité considérable d’espace négatif autour des appels à l’action, la page de destination de Stripe se démarque.
Résumer !
L’espace négatif ou l’espace blanc peut faire ou défaire votre conception Web. Vous pouvez passer du temps à créer un design visuellement attrayant avec des tonnes de fonctionnalités intéressantes, mais comme vous le savez peut-être, trop de choses ne sont pas bonnes. Et donc, pour créer un bon site Web, vous devez vous assurer d’utiliser un espace négatif approprié dans votre conception Web.
L’application d’un espace négatif de la bonne manière permet de créer une hiérarchie visuelle facile à comprendre, une mise en page équilibrée et produit une typographie efficace – tous ces facteurs sont cruciaux pour le succès d’une conception Web. En plus de cela, il existe deux types différents d’espace négatif que vous devez comprendre, afin d’utiliser correctement l’espace négatif, appelé: espace micro et macro négatif. Ces deux concepts sont importants et aident à maintenir un équilibre sain dans une conception Web.
J’espère que la lecture de cet article vous aidera à donner une meilleure idée de la façon dont la pensée négative (dans le contexte de l’espace) peut être bonne dans une conception Web.
