La valeur de la conception Web pour un parcours client fluide
La cartographie du parcours client est une pratique marketing essentielle aux stratégies marketing. Les marques et les entreprises adaptent maintenant cela afin d’obtenir une approche holistique des campagnes. La création d’un parcours client pour les sites Web devrait être un point de départ, car c’est là que la plupart des équipes marketing n’ont pas suivi.
Le parcours client identifiera les points de contact des clients lorsqu’ils visitent le site, et en identifiant ces points de contact et en les corrigeant, s’il y a des problèmes qui doivent être résolus, les améliorer rapprochera votre campagne de la réalisation des objectifs.
La création d’une carte client commence, comme pour toutes les autres activités de marketing, par la recherche. La recherche doit se voir accorder la plus haute priorité dans la hiérarchie des tâches lors de la création d’une campagne. Étant donné que la préoccupation porte principalement sur le parcours client du site, la recherche impliquée ici s’articulera autour du public cible.
Personnalité du client
Créer un Customer Person consiste à donner une représentation visuelle ou graphique des visiteurs du site. Le nombre de personas que vous identifierez variera en fonction du trafic moyen que votre site reçoit. Il est alors important de segmenter avec les bases de la recherche marketing: la démographie et la localisation. Pour améliorer vos profils de clients, vous devez également inclure la psychographie de votre public et les clients entrent vraiment dans les moindres détails de la conception que vous adopterez pour votre site afin de les séduire. Trier les données peut être écrasant et pour vous aider à choisir les outils dont vous avez besoin pour trier les données de votre site, Peter Wayner a dressé une liste d’outils qui vous aideront dans cette tâche.
Identifier les profils de personnalité de votre public est une tâche ardue. Heureusement, Michael King a écrit un excellent article à ce sujet. En gros, il s’agit de faire de la segmentation marketing pour donner une représentation des visiteurs du site, ce qui contribuera à améliorer le parcours de vos clients.
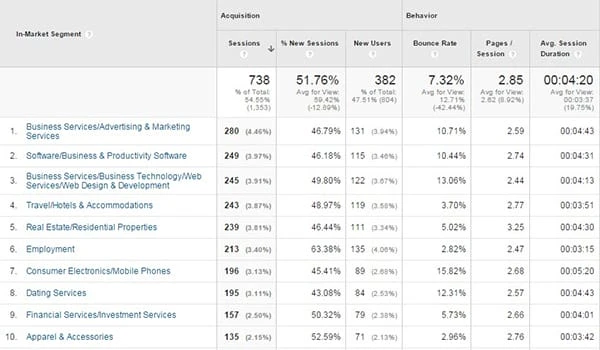
Il est important de noter qu’en créant un personnage client, vous devez également savoir d’où vient votre public. Sachant cela vous donnera une idée plus précise sur les intérêts des visiteurs avant d’aller sur votre site. Google Analytics est un outil évident à utiliser à cet égard. Pour le vérifier, rendez-vous sur le profil Google Analytics de votre site. Cliquez sur Audience > Centres d’intérêt > Segments sur le marché :
Cela vous amènera ensuite à ce tableau de données.
Ces données représentent des catégories de sites que vos visiteurs ont déjà visités. Comme il s’agit de créer des personas client, recherchez les catégories qui reçoivent un trafic de qualité. La détermination du trafic de qualité dépend des objectifs du site. Cela signifie utiliser des métriques ou une combinaison de métriques qui correspondent à la norme à laquelle les objectifs sont adaptés. Normalement, ces mesures incluent le taux de rebond, les nouvelles visites et la durée moyenne du site. Un point important à considérer est le filtrage des données. L’utilisation de données non filtrées provenant du trafic de référence dans la création de personnalités client compliquera les choses, alors soyez prudent en le faisant. Veuillez vous référer à cet article pour filtrer les fausses références dans Google Analytics.
Une fois que vous avez déjà identifié les bonnes sources de votre trafic de référence, celles qui dirigent une quantité importante de trafic vers votre site exécutent les URL vers certains vérificateurs de site populaires disponibles en ligne. Ceux couramment utilisés sont Similarweb et Alexa, mais il y en a d’autres qui font la même chose. Ils peuvent vous donner un aperçu du ou des sites que vous souhaitez vérifier dans leurs versions gratuites, mais pour en savoir plus, vous pouvez avoir la possibilité de passer à leurs comptes premium.
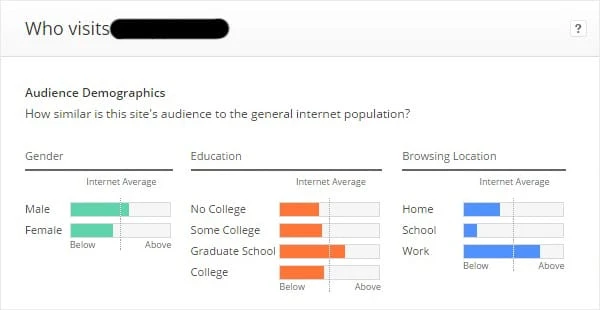
Voici un aperçu démographique de Similarweb.
Alexa :
Comparer et compléter les données de ces 3 outils donnera une estimation plus précise de vos données visiteurs.
Alignement des objectifs
Une fois les personas du client identifiés, l’étape suivante consiste à les aligner sur les objectifs du site par étapes du parcours. Les étapes du parcours au sein du site sont visibles dans le flux de comportement de Google Analytics. Comportement > Flux de comportement :
Le graphique visuel montrera le parcours du visiteur dans le site. À partir de la page d’accueil (et d’autres pages de catégorie), le flux aura plusieurs points de contact avant d’atteindre l’objectif du site.
*Veuillez noter que les objectifs du site doivent être définis dans le profil Analytics pour obtenir une image complète du chemin de conversion des visiteurs.
Prenez note des pages où se produisent la plupart des abandons. Il y a plusieurs raisons pour lesquelles les visiteurs partent. Certaines des raisons courantes sont :
- message de contenu
- expérience utilisateur
- motif
- problèmes techniques
Nous nous concentrerons uniquement sur la question de la conception pour l’instant, mais comme tous ces facteurs sont étroitement liés, nous les aborderons également en relation avec la conception.
Dans un article d’UXMag, des scénarios ont été définis qui conduisent à la déclaration que la conception Web est morte. Presque tous ces points concernent l’émergence de nouvelles technologies et d’innovations dans la conception Web qui ne sont pas nécessaires pour engager le public. En fin de compte, cependant, l’article n’a pas enterré la conception Web en tant que profession, mais plutôt un appel aux concepteurs Web pour qu’ils s’adaptent au paysage actuel. Bien que la plupart des choses énoncées soient pertinentes, il y a une prémisse de l’argument présenté qui a peut-être été mal placée, l’automatisation et l’intelligence artificielle des services de conception Web. Bien que l’automatisation soit un répit bienvenu pour les concepteurs de sites Web, elle ne serait pas si utile dans l’image globale en termes de réalisation des objectifs du site. Avoir un concept de design planifié dans le but d’atteindre les objectifs du site relève toujours de la décision des humains.
Convivialité et design vont de pair. Bien que les deux soient des disciplines distinctes, l’une se complète d’une myriade de façons qu’il est parfois difficile de distinguer l’une de l’autre. Pour réitérer l’intérêt d’utiliser le design pour minimiser les abandons de pages et améliorer le parcours client, voici quelques-unes des erreurs d’utilisabilité courantes dans la conception Web :
-
Le contenu ne transmet pas le message :
Le contenu fait partie de la conception Web. Ceci est communément appelé copie Web. Les graphismes et les visuels donneront une bonne impression aux visiteurs mais ils aiment aussi lire le texte. Des erreurs de conception se produisent lorsque les visiteurs sont distraits par les autres éléments de la page.
- Avoir un point d’attention pour se concentrer sur la copie Web
- Donner des informations concises
- Proposez des paragraphes courts pour des informations faciles à assimiler
La typographie est également un facteur de conception Web. Il ne s’agit pas toujours de titres et de polices de texte. La convivialité doit toujours être une priorité sur l’esthétique, ce qui rend le contenu facile à lire.
-
Les visiteurs n’ont aucun moyen de vous contacter :
Le parcours client doit être interactif et engageant. Si le contenu de votre site accroche vos lecteurs, ils voudront être en contact avec vous. Les formulaires de contact doivent être fonctionnels. Un joli design est également un bonus, mais ne doit pas être prioritaire par rapport à la convivialité.
-
Absence de fonction de recherche :
Les personnes visitant des sites Web ont une tâche particulière à l’esprit. La plupart du temps, ils veulent obtenir des informations. Les sites à fort contenu ont besoin d’une fonction de recherche pour que les visiteurs gagnent du temps à naviguer. Pour les sites de commerce électronique, les gens aimeront connaître les descriptions des produits. Un site qui n’a pas de fonction de recherche peut diminuer la navigabilité du site.
-
Longue procédure d’inscription :
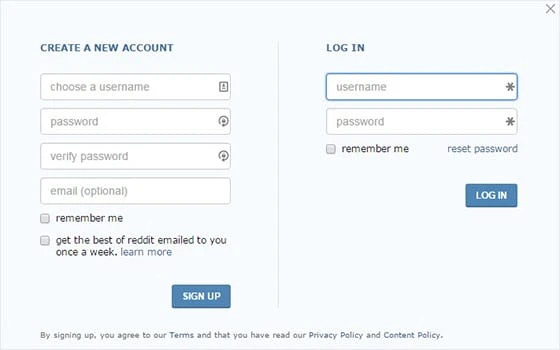
Rien ne peut être plus frustrant que de vouloir s’inscrire sur un site pour voir un long formulaire de contact demandant de nombreux détails inutiles. Jetez un œil au formulaire d’inscription de Reddit.
La simplicité du formulaire d’inscription permet aux nouveaux utilisateurs de rejoindre le site beaucoup plus facilement. La grande chose à ce sujet est que donner votre e-mail est facultatif. Cela ne veut pas dire que chaque site ne devrait pas demander d’e-mails, mais il faut cesser de demander des informations inutiles aux utilisateurs.
-
Incohérence dans la conception :
L’un des principes de conception (pas seulement pour les sites Web) est d’être cohérent. La conception de la page d’accueil doit être la même avec les autres pages. Si le thème de couleur de la page d’accueil est le blanc, la page à propos par exemple ne doit pas retourner le script et aller avec une autre couleur, le noir par exemple. Ce n’est pas seulement la couleur mais aussi la mise en page. La cohérence est la clé.
Points de touche
Les points de contact sont les pages importantes du site. Pour les sites à fort contenu comme les blogs, il s’agit des pages de catégories, des contacts et des pages à propos de nous. Ces pages servent de passerelle pour les visiteurs vers le contenu. Les sites de commerce électronique ont différents points de contact. Il s’agit principalement des pages du catalogue et des descriptions de produits. Pour en savoir plus sur les points de contact, revenez au flux de comportement dans Google Analytics.
Le point de contact du site doit s’adresser aux visiteurs ciblés du site. La phase de conception devra trouver un écho auprès du public visé. C’est là que le persona client qui a été créé servira de guide dans la conception (ou la refonte) des pages.
Pour améliorer l’expérience utilisateur des points de contact, les concepteurs doivent identifier les lacunes en matière d’informations. Enquêter sur ce qui manque dans les pages et remplir les éléments essentiels pour minimiser les abandons. Les écarts sont les informations qui manquent entre les attentes de vos visiteurs sur les pages et les informations disponibles dans la page.
Il existe également des aspects techniques qui peuvent améliorer et atténuer les points faibles des pages. Le référencement sur la page (optimisation pour les moteurs de recherche) peut identifier et résoudre ces problèmes pour une meilleure expérience utilisateur.
-
Vitesse du site/de la page :
Cela devrait être une priorité dans le développement et la conception Web. Rappelez-vous que la fonctionnalité ne doit pas être mise de côté pour des embellissements inutiles. Les fichiers volumineux qui prennent du temps à se charger doivent être compressés et mis dans l’ordre de chargement pour améliorer le temps de chargement. Pour un guide plus détaillé pour améliorer la vitesse du site, consultez cet article sur la vitesse du site.
-
Redirections 301 et 302 :
Des redirections de pages sont nécessaires. Les webmasters ont de nombreuses raisons de rediriger les pages. Le plus courant est qu’une ancienne page est redirigée vers une nouvelle et mise à jour avec un nouveau contenu. La différence entre les deux est qu’un 301 est une redirection permanente alors qu’un 302 n’est que temporaire.
-
Codes d’en-tête HTTP :
301 et 302 sont des exemples de codes d’en-tête. Il y en a pas mal mais nous les limiterons aux plus courants.
200 Succès – la page a été chargée avec succès.
404 Page introuvable – la page n’a pas pu être chargée.
500 Erreur interne du serveur – une page d’erreur générique. peu de détails sont donnés sur la raison pour laquelle cela s’est produit.
Outre les codes d’état 301 et 302, il est important de minimiser l’occurrence des pages 404 car il n’est pas bon pour les utilisateurs de les rencontrer. Une solution simple consiste à créer une page 404 personnalisée qui les ramènera aux bonnes pages.
Hiérarchie visuelle
La hiérarchie visuelle est l’un des principes les plus importants de la conception Web. La hiérarchie visuelle communique le message et le contenu de votre site au public. Il y a des piliers dans la hiérarchie Web qui doivent être pris en compte.
- TAILLE: L’élément de la page web doit être vu. Le texte, les images et les graphiques doivent être vus par le lecteur.
-
COULEUR: Le choix de la couleur sera déterminé par les recherches que vous avez faites lors de la création du profil du persona. Si le site s’adresse à la tranche d’âge des 60 ans et plus, les couleurs flashy ne se traduiront probablement pas par leurs émotions, tandis que les jeunes lecteurs réagiront à ce type de palette de couleurs.
- CONTRASTE: Le contraste est le changement spectaculaire de la taille et de la couleur du texte. Des contrastes efficaces pour les pages Web aideront à attirer l’attention des visiteurs.
-
MISE EN PAGE: En décidant de la mise en page de la conception du site Web, les experts demandent instamment de suivre la loi de Hick en matière de conception de sites Web, qui stipule que plus une personne doit prendre de décisions, plus le processus de prise de décision est long. La mise en page de conception ne doit alors donner que les options essentielles nécessaires au visiteur.
- ALIGNEMENT: C’est l’ordre entre les éléments du dessin. C’est l’organisation du texte dans le contexte et les catégories dans la colonne de la barre latérale. Les éléments tels que les profils, la connexion au compte et le bouton de recherche se trouvent dans la partie supérieure droite de la page. Les visiteurs recherchent généralement ceux qui se trouvent dans cette zone de la page.
-
ESPACEMENT: En ce qui concerne la mise en page, l’espacement transmet le message que vous voulez que vos lecteurs sachent. Le principe de la Gestalt stipule que les gens ont tendance à percevoir des éléments proches les uns des autres ayant des fonctions similaires.
- PROXIMITE: La proximité des éléments d’une page est importante car elle organise ensemble des sous-catégories similaires. La hiérarchie est établie pour que les visiteurs les associent facilement.
- DENSITÉ ET ESPACES BLANC: Personne ne veut voir une page qui est « encombrée ». Avoir trop d’éléments criant à l’attention du lecteur le fera quitter la page. Des designs appropriés rendront la page facile à voir. Un bon équilibre de densité et d’espace mettre les lecteurs à l’aise lors de la navigation.Voici quelques exemples de sites laids qui illustrent l’intérêt d’en avoir trop sur une seule page.
-
STYLE: C’est le principe le plus important ainsi que le plus évident. Le style que vous choisirez déterminera le message et la marque du site. Assurez-vous simplement que, quel que soit le style que vous choisissez, il doit être cohérent sur tout le site.
- REPETITION: Cela s’applique au texte de la copie Web. Bien qu’être cohérent avec la couleur et la conception des paragraphes soit un principe important, changer les couleurs et mettre l’accent sur le message de la conception dans les paragraphes peut attirer l’attention. Casser les styles répétitifs donne du contraste et de la profondeur au texte de la page.
Mettre tous ensemble
Armé de la connaissance du public cible du site et disposant des informations nécessaires pour combler les lacunes nécessaires pour améliorer l’expérience de navigation de l’utilisateur, il est maintenant temps de créer un site Web qui répondra aux besoins de votre public. Votre site Web sera le visuel le plus important que vous utiliserez. Peu importe le nombre de personnes que vous avez identifiées, les visiteurs du site auront toujours un but pour visiter votre site. Ils voudront ;
- Obtenir des informations.
- Vous voulez connaître votre entreprise.
- Vous voulez connaître vos produits.
- Comparer les prix (e-commerce).
- Interagir avec l’équipe ou avec d’autres personnes.
Les raisons peuvent varier, mais le but du site Web est d’être une extension de vous, de votre entreprise et de votre entreprise, quel que soit le cas. Soyez clair, concis et cohérent avec le message et mettez constamment à jour le contenu pour leur donner de nouvelles informations.