9 Hacks de conception graphique qui sont destinés à frapper là où ça fait le plus mal
T’as bien compris mon pote! Argent!
Les superbes conceptions nécessitent votre attention écrasante sur les moindres détails, mais la plupart des concepteurs novices négligent ces détails complexes qui, à leur tour, provoquent des conversions. Cela se produit parce que leur page de destination n’est pas professionnelle ou trop professionnelle, les deux peuvent ruiner l’expérience globale des lecteurs.
Si vous demandez à des professionnels comment ils veulent que leur travail de conception graphique soit fait, vous obtiendrez une réponse parmi les suivants.
L’utilisation d’un design minimaliste et simple est excellente, mais il y a de nombreux autres facteurs à garder à l’esprit lors de la conception, par exemple le placement des CTA, la convivialité, la réactivité, etc.
Il n’y a pas de mise en page idéale pour le faire car elles ont tendance à varier en fonction des besoins de votre entreprise. Cependant, il existe des hacks qui peuvent vous aider à décider ce qui convient le mieux à votre entreprise.
Utilisez ces hacks et vous ne serez jamais à court d’idées.
1 Utilisez des polices qui se complètent
Comme littéralement! Les polices anti-nature peuvent tourner les chances en votre faveur.
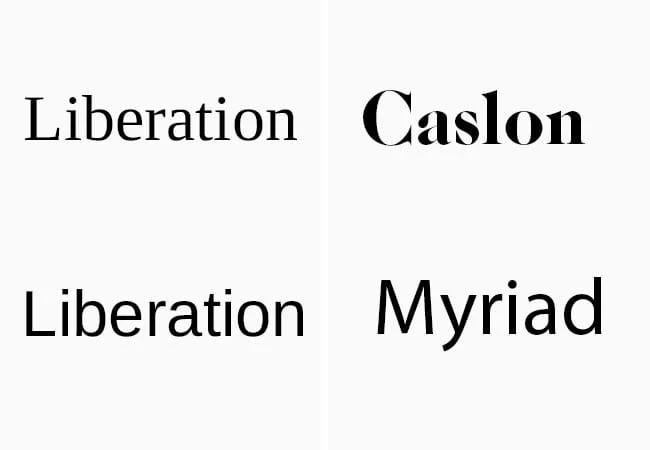
Ces paires sont généralement classées dans la catégorie Serif et Sans Serif, par exemple Caslon et Myriad, Liberation Serif et Liberation Sans, etc.
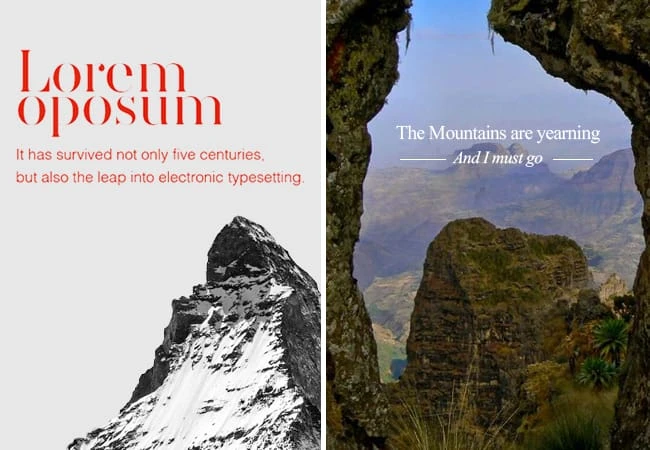
Cependant, il n’est pas impératif d’associer uniquement des polices complémentaires, car vous pouvez également associer des polices contrastées. Par exemple, voyez cette image :
La police Sifonn a été utilisée pour le mot Hawaii et Arvo pour le reste. Et ils se complètent de manière « gentille ».
En outre, utilisez des polices adaptées à la situation, sinon le résultat suivant peut être le résultat.
Après avoir décidé cela, vous vous posez peut-être des questions sur la taille de la police, n’est-ce pas? Eh bien, il est probable d’utiliser 2,5 fois la taille de la police du corps pour le titre. De plus, une hauteur de ligne de 1,6 est recommandée pour tous les corps de texte. Si vous avez un document CSS, vous pouvez le faire en l’ajoutant à tous les éléments p, sinon, pour le papier imprimé, multipliez la taille de la police du corps par 1,6 pour obtenir la hauteur de ligne souhaitée.
La plupart des gens s’arrêtent ici après tous ces efforts, mais c’est à partir de là que commence le vrai voyage, c’est-à-dire les placer. Vous pouvez les placer au centre ou alignés à gauche ou à droite. Cela dépend uniquement de vous et de ce que votre contenu exige. Dans un premier temps, vous pouvez commencer par les aligner et pousser ces images à l’autre extrémité, et tout en utilisant des images d’arrière-plan, optez pour un alignement central, par exemple
2 Ensemble Harmonique de Pensées
Les couleurs que vous utilisez pour les polices et les supports de texte doivent être synchronisées avec l’image d’arrière-plan.
Généralement, la typographie représente 90% de la conception complète, il est donc certainement important de décider de la couleur de police optimale.
Vous pouvez commencer avec deux couleurs au départ, par exemple en utilisant l’orange pour tous les éléments de la marque et le bleu pour tous les CTA, cela semble prometteur. Outre la taille et les couleurs de la police, l’utilisation d’un maximum de 58 caractères par ligne rend le texte plus lisible, ce qui est votre objectif ultime, n’est-ce pas ?
Si vous recherchez les éléments de séparation ou le contenu qui se démarque, il est préférable d’utiliser des soulignements. C’est comme si nous étions transportés dans notre enfance où les enseignants utilisaient des politiques de confrontation strictes pour mettre en gras, mettre en évidence et souligner les points importants. Pour décider d’une bonne écriture, l’espacement était d’une importance primordiale, et il était très difficile de décider de la taille idéale de celle-ci. De même, les espaces blancs que nous utilisons dans notre conception doivent être utilisés de manière subtile et vous ne devez jamais les traiter comme de simples espaces vides. Vous souvenez-vous de la flèche dans le logo FedEx ? C’est ainsi que vous transformez ces blancs en négatifs.
Que de négativité, je vous dis !
3 Utilisez la « transparence iconique »
As-tu compris? La transparence est la nouvelle tendance et l’utilisation d’icônes transparentes peut rendre votre site Web beaucoup plus intéressant. Ces icônes peuvent vous sauver de vos besoins urgents.
Dans l’exemple ci-dessus, la feuille a été rendue un peu plus transparente tout en assombrissant l’arrière-plan pour qu’elle paraisse un peu plus intéressante.
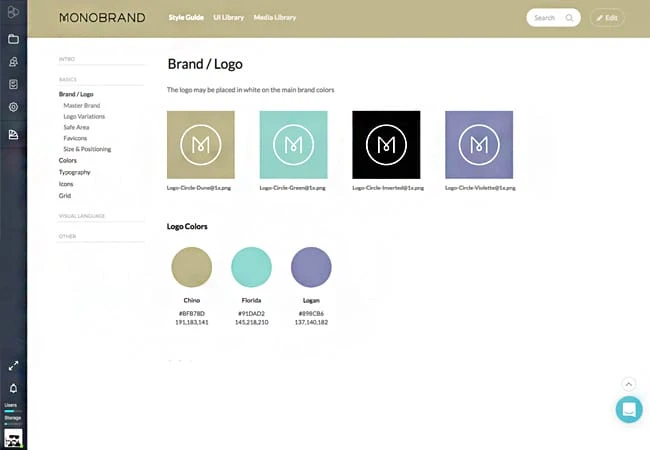
Mais, tout en étant trop soucieux de les rendre transparents, faites aussi un peu attention à leur typographie. Je veux dire leur faire dire des choses qu’ils devraient et ne devraient pas. Vous pouvez utiliser des guides de style pour les concevoir. par exemple
Pendant ce temps, essayez d’être un peu pratique avec le carnet de croquis au lieu de tirer toutes vos flèches créatives vers l’innocent Photoshop. Vous devez avoir l’esprit clair lors de la conception d’icônes, car ce sont les petits trucs graphiques qui attirent le premier regard du spectateur.
En cas de doute, passez simplement à l’état lucide et détendez-vous. Maintenant, essayez à nouveau, je suis sûr que vous réussirez. N’ayez pas peur des échecs, mais ayez très peur des doutes, car les doutes ont tué plus de rêves que les échecs ne le feront jamais.
Non non Non! La procrastination n’est pas ce que je voulais dire! C’est exactement comme la démocratie dont nous « jouissons » en ce moment, c’est-à-dire avoir la liberté de choisir l’entité la plus stupide à laquelle nous puissions penser.
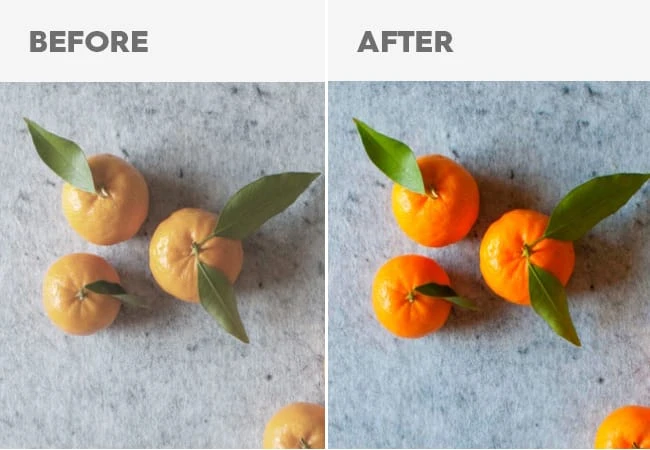
4 Améliorez les couleurs de vos images
Ne vous attardez pas sur les éléments naturels de la photographie, mais améliorez ses couleurs pour qu’elle ressemble un peu plus au travail d’un graphiste.
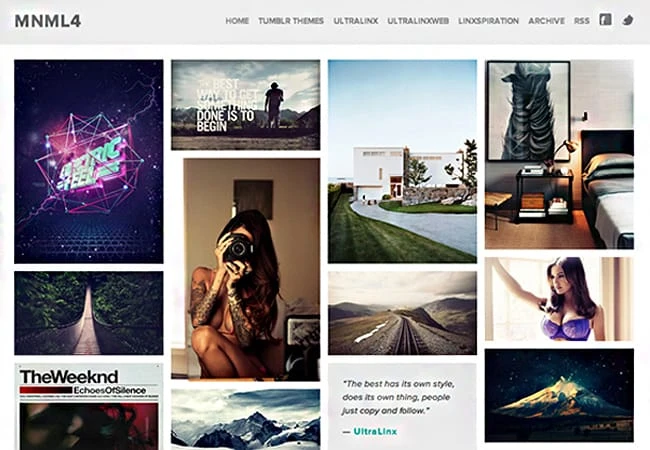
Voyez comment les gens de Pinterest regardent les images, ils peuvent transformer littéralement tout et n’importe quoi en infographie. Ces images ont l’air bien sans entraver l’essence des graphiques. De plus, une dernière chose, si vous trouvez de bonnes mises en page de conception sur Pinterest ou ailleurs, assurez-vous de les mettre en signet car elles peuvent vous être utiles plus tard.
Alors, pour en revenir, apportez ces putains de changements aux images pour les rendre vives et saturées. De plus, lorsque vous recherchez l’image d’arrière-plan, assurez-vous de rechercher celle qui dispose de suffisamment d’espace inutilisé ou de copie. Cet espace peut être utilisé pour écrire une copie qui va avec l’idée de votre marque.
Vous pouvez recadrer les images au lieu d’enregistrer des fichiers JPEG répugnants dans leur état de pleine floraison car ils ajoutent une charge inutile à votre processeur que vous pouvez facilement éviter en utilisant divers logiciels en ligne gratuits pour l’enregistrer en tant que fichier PNG optimisé, un exemple de ces logiciels peut être Tinypng.
Ces logiciels ne font aucun compromis sur la qualité, vous pouvez en être sûr !
5 Soyez un peu ringard
Au sens pictural d’énoncer l’évidence! Par exemple, gros plan de divers meubles exotiques dans l’arrière-plan de votre site Web si vous vendez des trucs «transformez votre maison en maison ».
Les gens aiment ce genre de choses. Vous n’irez nulle part avec ça? Volez les grands designs de votre créneau !
Ne vous inquiétez pas! Volez autant que vous voulez, ils penseront simplement que votre jeu d’imitation est sur le point. Qui voudrait voler l’image de la tour Eiffel quand on est agent de voyages ?
Voir? Personne ne le fait! Aussi, Pablo Picasso a dit que les bons artistes copient, les grands artistes volent. Alors, pourquoi s’embêter? Si un grand homme l’a dit, alors ce doit être vrai, n’est-ce pas ?
Lors de la conception de votre bureau, assurez-vous de poser des affiches de certaines de vos œuvres d’art ou des citations de motivation aléatoires.
Ils pourraient vous inciter à mieux travailler ou vos clients à acheter chez vous ; parmi eux deux, ce dernier est une pensée bien plus édifiante.
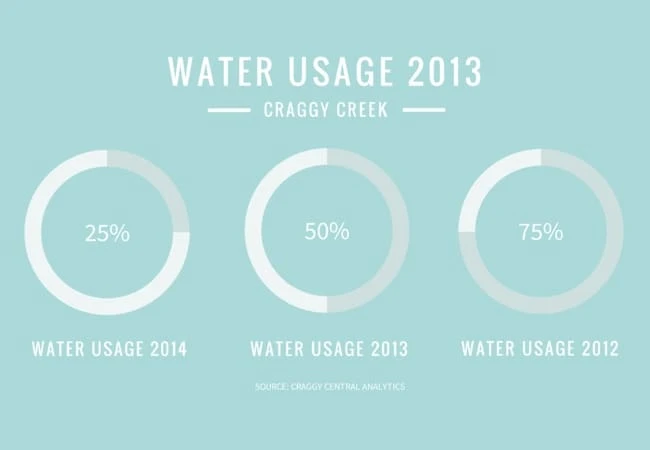
6 Façonnez-les en pourcentages
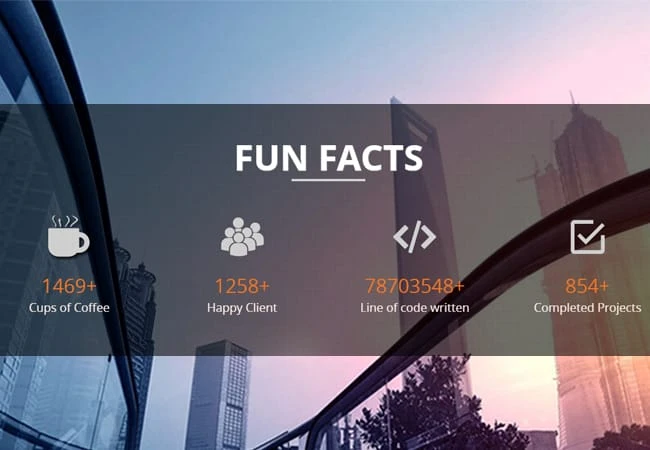
Les chiffres semblent plus attrayants pour les utilisateurs, peu importe à quel point vous détestiez les mathématiques au lycée. Ah, tu as adoré? Peut-être un autre type de « mathématiques ». Les gens sont étonnés de la confiance que cela ajoute à leur marque simplement en utilisant des pourcentages sous forme d’images.
Voir dans l’exemple ci-dessous.
Une fois sur leur site Web, ces chiffres apparaissent dans un format de comptage à partir de zéro. Croyez-moi, j’ai attendu patiemment que le comptage s’arrête et attention, personne ne m’a forcé à le faire.
En outre, vous devez avoir vu des organisations se vanter du succès de leurs clients, par exemple, nous avons aidé la société XYZ à augmenter ses ventes de 200 %. Cela dit simplement qu’ils ont doublé les ventes et cela sans mentionner la période, mais qu’importe? Cela m’a l’air prometteur. S’ils avaient utilisé «doublé» au lieu du pourcentage, cela aurait été moins dommageable pour mon argent.
En bref, les formes, les pourcentages et les camemberts sont quelques-uns des meilleurs moyens de prouver votre métal dans une présentation d’entreprise car ils ont l’air informatifs et intéressants en même temps.
7 Utilisez des grilles pour les images
Les grilles sont le meilleur moyen de créer une mise en page pour vos images. En outre, cela simplifie le processus d’édition de lourd à amusant et amusant.
Il existe de nombreuses grilles disponibles, mais la grille 1170 est considérée comme la meilleure en matière de conception réactive, en particulier pour le cadre Bootstrap. La grille 1140 a été la première introduction qui a ensuite été remaniée pour arriver à la grille 1170. Des grilles de taille supérieure sont recommandées lors de la conception car elles peuvent être ajustées confortablement à des résolutions inférieures. La plupart des concepteurs novices estiment que les grilles limitent leur imagination et essaient de «s’en libérer», mais lorsqu’ils découvrent visuellement ses avantages, ils ont tendance à s’installer avec des points de rupture.
Les grilles sont également un facteur déterminant en matière de typographie. Par exemple, ne commencez jamais à écrire du contenu à partir d’un espace de gouttière, également appelé espace blanc. Les espaces blancs doivent être mieux utilisés pour en tirer le meilleur parti.
La grille 1170 a une disposition en 12 colonnes avec une largeur de 68px et une gouttière de 30px. Le point d’arrêt initial pour les appareils mobiles est de 768 pixels.
8 Voler comme un artiste
Qui ne copie pas? Shakespeare a copié Roméo Juliette d’une autre pièce intitulée « Le conte tragique de Romeus et Juliette », et vous pensiez que copier était une mauvaise chose à faire ! Pas de frère.
Copier, c’est bien, tant que personne ne s’en aperçoit ; au cas où quelqu’un le découvrirait, nous pouvons toujours utiliser un terme politiquement correct « inspiré » pour que cela sonne bien. Vous pouvez voler des conceptions d’autres sites Web, comme choisir l’en-tête de l’un et le pied de page de l’autre ! Non, non, je ne suis pas sceptique quant au goût de vos jus créatifs, mais, quand vous pouvez en faire beaucoup, alors pourquoi le gaspiller pour des choses stupides ?
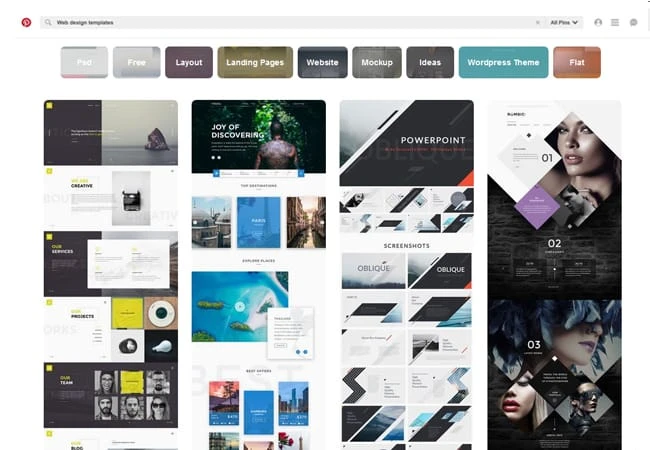
Nous, les humains, avons besoin de nous inspirer mutuellement par la collaboration d’idées, un jour vous serez inspiré par quelqu’un, d’autres jours quelqu’un d’autre sera inspiré par vous et la chaîne continue. C’est comme ça que ça se passe. Il existe des exemples étonnants de modèles gratuits disponibles sur Pinterest qui peuvent accélérer le processus de conception. Voir par vous-même:
9 Dormir comme un bébé
Vous devez laisser libre cours à votre créativité et le stress n’est certainement pas une option. maintenant, que proposez-vous?
Le sommeil est une option considérable, même si certains pourraient croire à l’explosion nocturne de pensées gouvernées par l’apparence des étoiles scintillantes et le calme avant les calamités à venir, mais vous ne faites pas un travail ponctuel, n’est-ce pas ? C’est plus qu’une simple raison pour que vous soyez également prêt pendant la journée.
Certains concepteurs ont du mal à simplement éteindre leur cerveau pendant les périodes d’inactivité, mais pendant le besoin de l’heure, ils se retrouvent infectés par la monotonie des idées. Réfléchissez un instant, combien de ressources vous auriez pu utiliser si vous aviez écrit ces pensées ?
Ce phénomène est largement connu sous le nom de carte mentale, et pour en créer une, vous avez juste besoin d’un stylo et d’un papier. Avec votre carte mentale en main, vous pouvez mettre de côté le blocage de la créativité pour de bon.
La conclusion
Une seule idée constructive du cerveau humain peut construire des villes et une idée destructrice peut les transformer en cendres. Ce n’est pas dans le contexte ici, mais juste pour que vous sachiez!
Maintenant, qu’attendez-vous? Pour résumer ce que nous avons appris jusqu’à présent ? Ça n’arrive pas mon frère ; vous devez parcourir le blog complet car il n’y a pas de raccourcis pour vivre et mourir.
Maintenant, allez, construisez un univers numérique immortel de vos idées comme un homme sage l’a dit un jour, les idées sont à l’épreuve des balles, mais il a oublié de mentionner comment elles sont devenues à l’épreuve des balles, simplement en les intégrant dans le monde numérique.
Existe-t-il un autre moyen de transmettre ces connaissances ? Laissez-moi savoir dans la section commentaire ci-dessous.