25 sites Web moches qui vous donnent envie de pleurer
Parfois, les sites Web sont tellement laids. Vous devez vous demander à quoi ils pensaient quand ils l’ont giflé ensemble. Cependant, si vous souhaitez que les utilisateurs s’intéressent à votre site Web, vous pouvez apprendre de toutes les erreurs des administrateurs de sites Web précédents.
Bien que cela puisse être un peu moche ci-dessous, chaque site Web est une mine d’informations sur la façon de ne pas concevoir un site Web. Lorsque vous assemblez les leçons, vous pouvez déterminer la meilleure façon de concevoir votre propre site.
Liste de 25 sites Web laids
1 Le site Web Big Ugly
Ce site a été conçu par un concepteur de sites Web pour vous montrer exactement ce qu’il ne faut pas faire dans un site Web. Commencez par regarder tous les graphiques animés funky. Ils vous donnent envie de quitter le site dès que vous y arrivez.
Ensuite, examinez l’atroce fond jaune mélangé à beaucoup de texte rouge. C’est un non-non classique pour les sites Web. Cette combinaison rend plus difficile la lecture du texte.
Enfin, évaluez les cases incompatibles qui se chevauchent et le contenu absurde. Mettez tout cela ensemble et, comme l’indique l’URL du site Web, vous avez un site Web volumineux et laid.
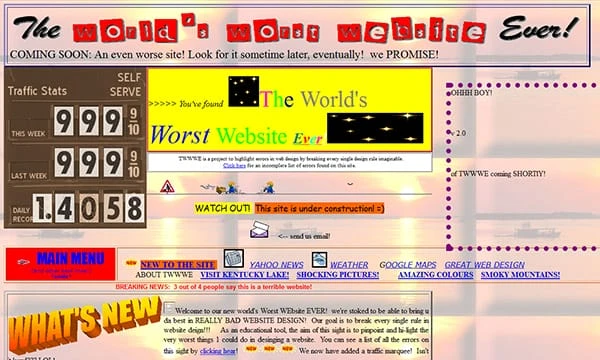
2 Le pire site Web du monde
Un autre site créé pour souligner les pires traits de conception. Remarquez les belles étoiles dans la section surlignée en jaune qui vous donnent l’impression que 1994 est de retour.
Le bloc de texte est un autre complément intéressant pour les personnes qui pourraient avoir du mal à lire ce que vous avez sur votre site Web.
Ensuite, vous devez apprécier la boîte violette inutile sur le côté droit. Un bon rappel que vous pouvez supprimer du contenu de votre site qui ne sert à rien. Surtout si cela vous éloigne de vos objectifs.
Enfin, regardez le fond. L’image n’était pas assez grande pour les dimensions du site, ils en ont donc fait un fond en mosaïque. Cela donne l’impression qu’ils n’ont aucune idée de la conception de leur site Web.
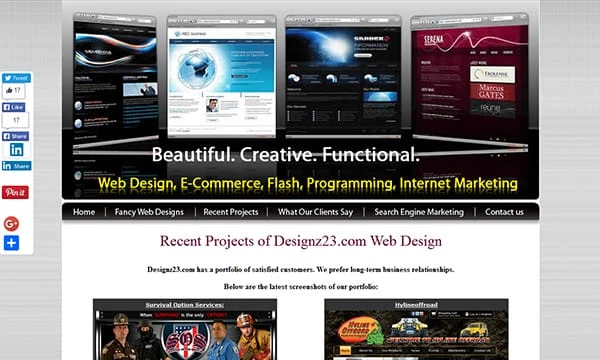
3 DesignZ23
Quand un site de conception de site Web est aussi moche, il suffit de se demander.
Comment diable peuvent-ils vendre des thèmes et des conceptions de sites Web à leurs clients ? Il est déjà assez grave que de nombreux sites répertoriés ici soient tout simplement laids. Cependant, lorsque quelqu’un emballe cette laideur pour que d’autres sites Web l’achètent, DesignZ23 l’amène à un autre niveau.
4 Laboratoire dentaire Thorn Ford
Lorsque votre site Web n’a rien sous l’onglet de navigation, ce n’est pas bon signe. Un gros bouton Facebook désagréable au-dessus du pli n’est pas non plus nécessaire.
Enfin, dire « Bienvenue sur » est un gaspillage d’espace sur le site Web. Utilisez-le plutôt pour parler des avantages du site Web.
5 Centre des os et des articulations
Peut-être pourraient-ils ajouter un en-tête flash plus laid. Vous ne pourrez peut-être pas le dire à partir de l’image, mais l’en-tête clignotant peut provoquer des convulsions avant la réparation de vos os et de vos articulations.
De plus, je ne sais pas exactement quel est l’avantage d’avoir une image de cafétéria en haut de la page.
Enfin, le site Web contient trop d’informations pour déterminer quelles devraient être vos prochaines étapes sur le site.
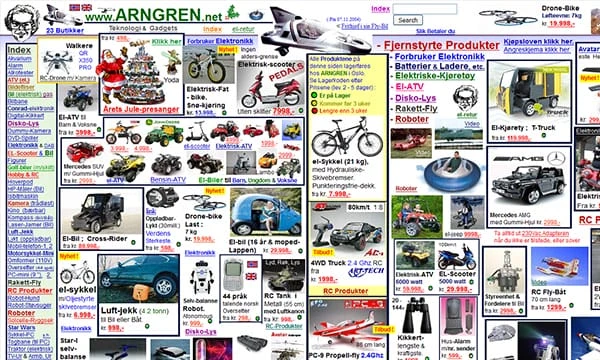
6 Arngr
L’avantage d’un site de commerce électronique est que vous pouvez présenter un certain nombre de produits différents aux clients. Cependant, mettre autant de produits que possible sur une page crie que nous voulons juste votre argent.
Ce n’est pas quelque chose que vous voulez transmettre à une époque où 90% des consommateurs vérifient les avis sur votre site Web avant d’acheter.
Du point de vue de la conversion, ce site Web est un désastre. Considérez la célèbre étude de l’Université de Columbia sur la façon dont les acheteurs achètent différentes saveurs de confiture lors d’une dégustation.
Cela a été fait en direct à deux groupes distincts. Un groupe a vu 24 saveurs de confiture. Un autre présenté avec 6 saveurs. À la fin de l’échantillon, on leur a demandé s’ils voulaient acheter. Seulement 3% des personnes ont présenté 24 saveurs achetées.
A l’inverse, ceux présentés avec seulement 6 saveurs convertis à un taux de 30%. Parfois, trop de choix peut nuire à votre taux de clôture.
Pour mettre cela en contexte, près de 50 produits sont répertoriés sur ce site de commerce électronique. Si 24 saveurs sont converties à 3 %, à quel point le taux de conversion d’Arngren est-il inférieur ?
7 Archéologie Internet
Images clignotantes aléatoires sans but, navigation et très peu de texte. Chargez la page depuis le début pour voir le défilement sans valeur des images. Tu dois aimer les étoiles et les croix qui tournent.
8 Jamilin
S’il ne s’agissait que de la barre de navigation multicolore, ce site pourrait ne pas être si mauvais. Cependant, ajoutez un en-tête qui est partout et vous commencez à voir le problème avec le site.
Gardez à l’esprit que ce site aide les gens à garder l’harmonie dans leur vie grâce au Feng Shui. Pourtant, les propriétaires ont l’impression que l’encombrement de l’en-tête transmet ce message ?
9 Spectacle à la vapeur de Rudgwick
Le gif animé avec les cercles en surbrillance est une belle touche. Le fait qu’il s’agisse d’un salon d’ingénierie vous amène à vous demander quel type d’outils d’ingénierie sont exposés au 30e Rudgwick Country Show.
10 centimes de jus
Quoi de mieux que des polices sans bande dessinée, des onglets arc-en-ciel multicolores et un sou usé qui n’a rien à voir avec le reste du site Web.
Je ne sais toujours pas ce qu’est exactement Penny Juice.
11 Portes N Clôtures
Bien qu’ils aient quelques images, Gates N Fences contient beaucoup trop de texte.
Les visuels sont traités 60 000 fois plus vite que le texte dans votre cerveau. Le volume de texte affiché ici rend difficile le traitement de ces informations.
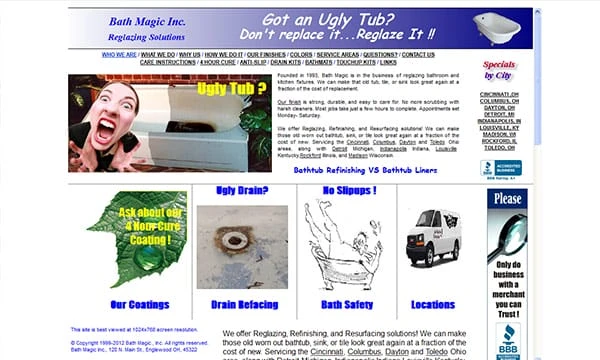
12 baignoire moche
Je ne sais pas ce qu’une femme folle qui crie a à voir avec les baignoires, mais bon sang ! Allons-y! Ce n’est pas comme si le site Web était aussi moche que les baignoires. Hum !
Note latérale: Le gars qui tombe dans la baignoire est un excellent visuel pour la sécurité du bain.
13 Bois de Mortimer
Rien ne dit un bois de qualité comme un portail de site Web surchargé. Mieux encore, cliquez sur le lien du site Web pour voir comment la case de gauche clignote et vous distrait des produits qu’ils vendent.
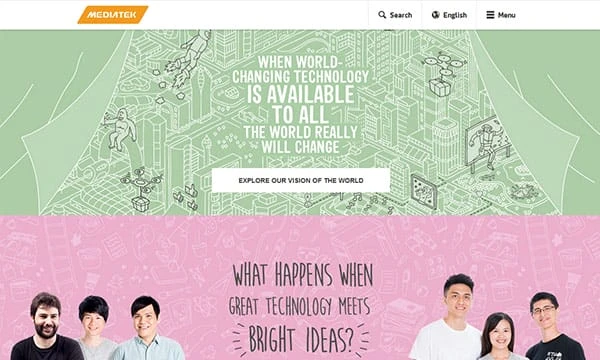
14 Technique des médias
Bien qu’il ne s’agisse pas du site le plus laid de la liste, que font-ils exactement ? Leur site de parallaxe n’explique les services qu’ils fournissent qu’au milieu de la page.
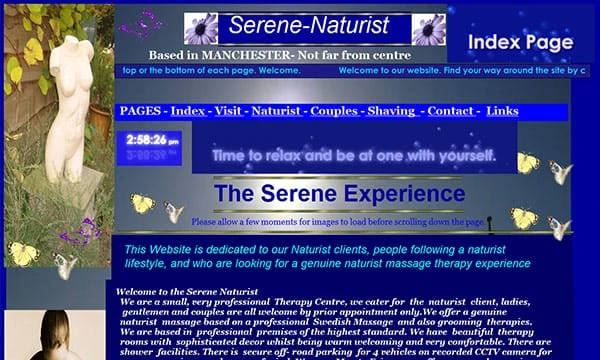
15 Naturiste serein
De beaux papillons animés vous donnent envie d’un massage ?
Sinon, qu’en est-il d’une statue romaine nue? Serene-Naturist est pour un salon de massage, donc je ne sais pas si les femmes nues sont le bon message pour vos clients potentiels.
16 Super vidéo
Si les graphismes mobiles laids et les arrière-plans provoquant des accidents vasculaires cérébraux sont votre tasse de thé, alors vous devriez consulter Super Video.
D’après le texte du site Web, ils fournissent des informations précieuses… je pense! Cela fait partie du problème avec ce site Web. Aucune valeur claire pour le site.
17 ordinateurs P&M, Inc.
Vous souvenez-vous des écrans d’introduction inutiles que de nombreux sites Web utilisaient. Découvrez l’écran d’introduction le plus inutile jamais conçu.
Le temps de chargement ici est extrêmement lent, et quand il se charge enfin, vous voyez essentiellement leur logo. Pourquoi ne pas mettre cela dans l’en-tête et vous débarrasser complètement de cette page.
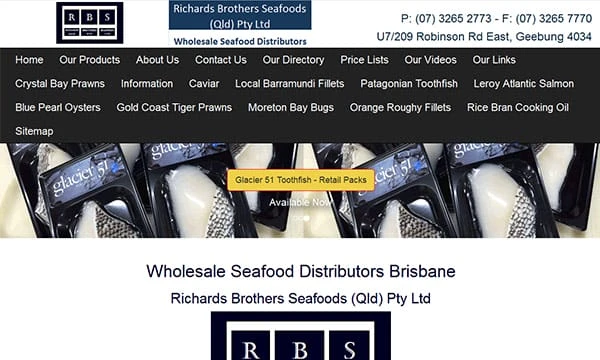
18 Richards Brothers Fruits de mer
Lorsque vous pensez acheter des produits de la pêche, recherchez-vous une barre de navigation qui bloque les images de vos produits ? Heureusement non!
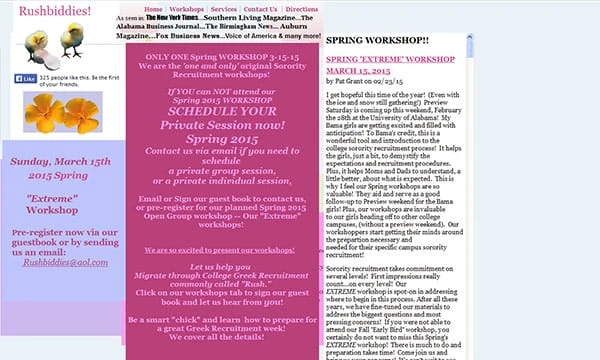
19 Enchérisseurs Rush
Rien n’attire les étudiantes qui cherchent à se précipiter pour une sororité comme un site Web obsolète qui n’est même pas optimisé pour les mobiles. Les sites Web contenant beaucoup de texte pour une génération qui grandit sur YouTube, Instagram et Snapchat ne passeront pas le cap.
20 technologies d’impression
Les entreprises technologiques qui ont une fonction de défilement inadaptée et des arrière-plans déplacés inspirent généralement confiance.
Ajoutez ensuite des couleurs vraiment moches. Un peu de vert mêlé de jaune sur un fond argenté est loin d’être idéal.
Enfin, je veux juste afficher la fonction de défilement une fois de plus. Contrairement à la plupart des sites Web où la fonction de défilement se trouve sur le côté du site Web, la fonction de défilement couvre ici le milieu de la page.
Cela indique plusieurs choses. Tout d’abord, le site Web n’est pas optimisé pour les appareils mobiles. Deuxièmement, le site n’est pas orienté à droite. Au fil du temps, cela pourrait signifier que le site Web peut tomber en panne. Troisièmement, cela ne semble pas professionnel.
21 Centre d’études interdisciplinaires sur les artefacts
Vous cherchez à montrer vos découvertes archéologiques au monde? Ensuite, vous voudrez peut-être envisager de ne pas utiliser un site Web flash qui se déplace lorsque vous regardez les éléments.
Google a officiellement déclaré que les sites Web flash ne sont pas indexés. Par conséquent, il s’agit d’un parfait gaspillage d’un site. Deuxièmement, il est ennuyeux de regarder les artefacts car ils bougent pendant que vous les regardez.
Sur une note positive, au moins l’arrière-plan a beaucoup d’espace blanc (noir).
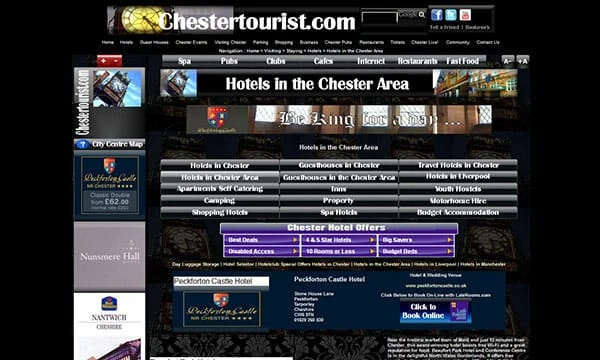
22 Touriste de Chester
Un autre exemple de barre de navigation qui a mal tourné. Vos barres de navigation doivent être sur une ligne et une seule ligne. Sinon, ils sont rebutants.
De plus, si vous commercialisez un lieu touristique, vous devez vous assurer que votre site Web est visuellement attrayant.
23 Fleur des sources de l’ours
Il s’agit d’un site Web à but non lucratif pour encourager le changement environnemental. Bien que le site Web soit clair dans son intention, l’image ovale de la cheminée avec un thermomètre n’inspire pas le changement climatique.
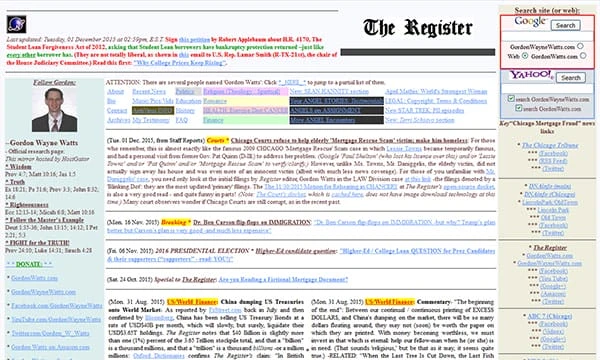
24 Le registre
Nous avons mentionné plus tôt à quel point trop de texte peut être écrasant. Bienvenue à un autre exemple de cela. L’autre problème est que le texte est si serré qu’il est difficile de distinguer des articles spécifiques.
Bien que le contenu du site Web puisse être excellent, le diviser en éléments plus petits peut le rendre plus lisible. C’est le fourrer dans la gorge odieux.
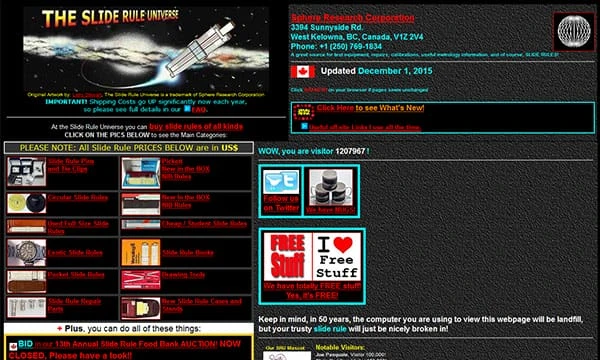
25 L’univers des règles à calcul
Vous souvenez-vous de l’époque où les règles à calcul étaient cool ? Cela a dû être bien avant que Slide Rule Universe ne crée ce site Web épouvantable.
Bien que vous puissiez presque pardonner à un site de créer une conception de site Web obsolète lors de la vente d’un outil archaïque, ce site n’est tout simplement pas convivial. La conception du commerce électronique sous l’image est difficile à suivre. Vous n’obtenez pas une bonne idée de ce que vous achetez.
De plus, l’ajout du bouton Twitter donne l’impression qu’ils l’ont simplement collé au milieu du site Web sans se soucier de son apparence.
Enfin, la chose la plus effrayante est qu’ils ont mis à jour le site Web pour la dernière fois le 16 août 2015. D’après le look, on pourrait penser que ce serait le 16 août 1995.
Dernières pensées
Pourquoi vous montrons-nous des sites Web laids ? Est-ce pour te faire mal aux yeux ?
Non! Comme nous l’avons mentionné précédemment, les sites Web laids sont des leçons sur ce que vous pouvez faire différemment pour vous assurer que votre site Web est plus beau et fonctionne mieux que ceux présentés ci-dessus.
Examinez les éléments de chaque site Web et leur impact négatif sur leur capacité à générer du trafic et des ventes. Commencez ensuite à créer un plan pour créer votre site Web sans aucun de ces éléments harcelants.