40 conceptions de sites Web créatifs à défilement parallaxe
Vous ne pouvez peut-être pas imaginer ce que les designers peuvent faire avec leur esprit créatif, car les designers de l’ère moderne aiment expérimenter des choses et observer comment les gens interagissent avec leur travail.
Le Parallax Scrolling est une tendance complexe qui refuse de disparaître. Même s’il ne s’agit pas d’une tendance courante à suivre, mais à mesure que de nouveaux styles de design apparaissent et que de plus en plus de designers les remarquent et les utilisent dans leur travail, ce type de tendances émerge.
En utilisant Parallax, vous pouvez ajouter un effet 3D et une légère profondeur en provoquant un déplacement plus lent de l’arrière-plan de la page vers l’avant-plan lors du défilement ou du déplacement de la souris.
Conceptions de sites Web créatifs à défilement parallaxe
Épicurence
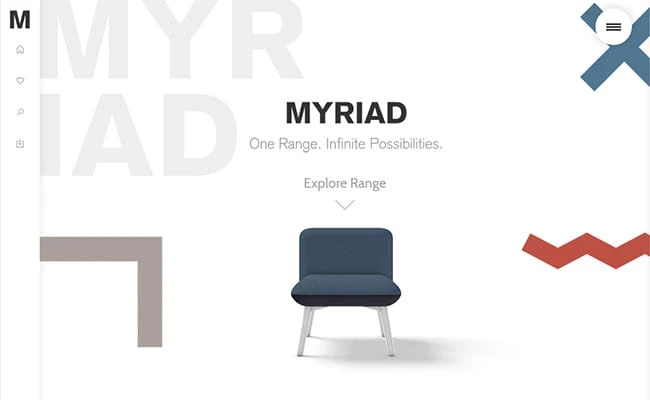
Myriade
Ours Gryll
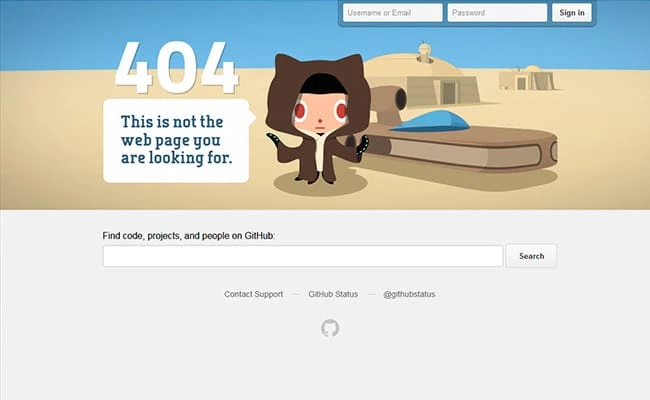
Page Github 404
Madwell
Musique d’avant-garde
Faites en sorte que votre argent compte
Une équipe
Bonjour lundi
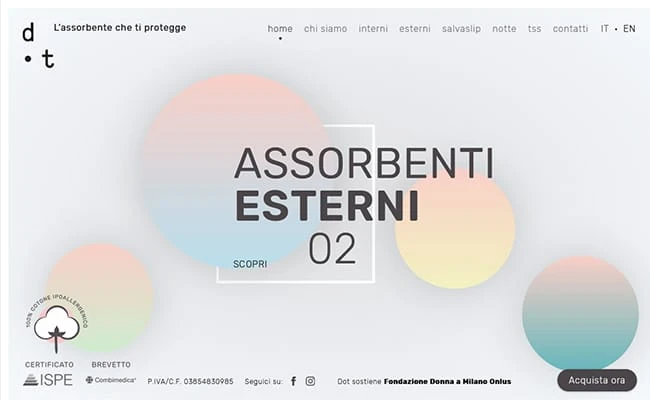
Arrêtez le point
McWhopper
Le mauvais guide
Studio Jardin
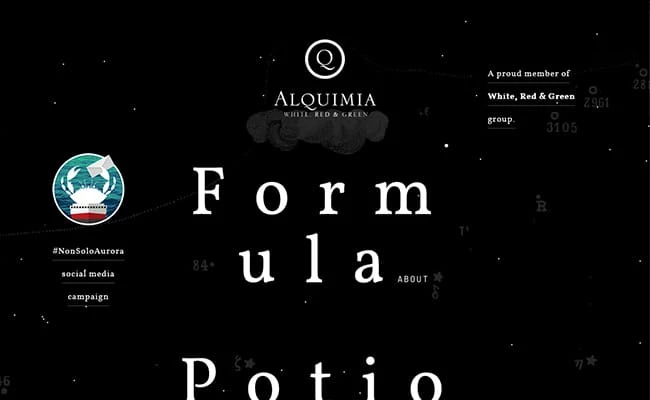
Alchimie WRG
Constolympe
Combat de jouets
Le bateau
Jess et Russe
Grandimage
Peugeot HYbrid4 présente: Le roman graphique hybride
Solutions culturelles
Le passage
Les morts qui marchent
Orus Executive Search
Admir Hadzic
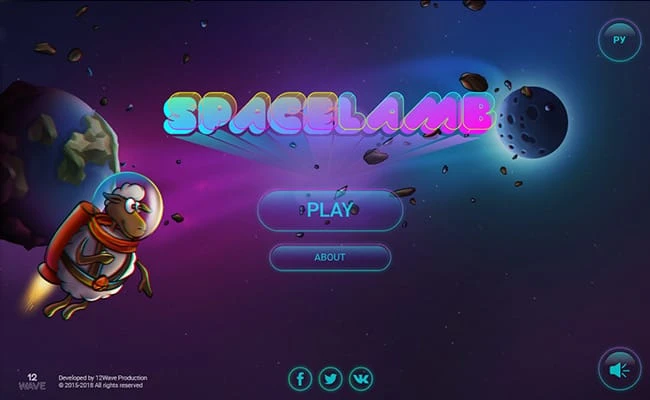
Agneau de l’espace
Conception Melville
Piquet d’incendie
contiducco
Blues de la boîte de tomates
Enfants pour les startups
claquer
Jérémie bataille
Riviera1920
Climatzone
Jaunedechrome
Le dernier gaulois
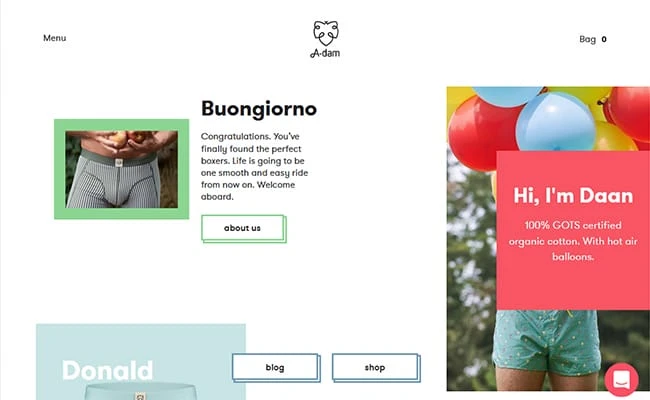
Adam sous-vêtements
HP | Mots magiques
Guides multimédias
Trouver quelque chose qui manque ?
Lors de la compilation de cette liste, il est toujours possible que nous ayons manqué d’autres excellents exemples. N’hésitez pas à nous en faire part.