Kuidas WordPressis erinevaid kategooriaid ainulaadselt kujundada
Disain on alati olnud kasutajaliidese üks olulisemaid aspekte. Hea kasutajaliides toob teie saidile rohkem külastajaid ja lõpuks teie jaoks rohkem tulu.
Tänapäeval on miljoneid aktiivseid veebisaite ja peate muutma oma saidi piisavalt ainulaadseks, et konkurentidest eristuda.
Kui populaarne on WordPress
Veebisaidi loomiseks on palju viise, kuid veebisaidi jaoks valitud platvorm võib olla peamine tegur, mis määrab, kui palju kohandamisvõimalusi saate teha. Saate valida paljude platvormide vahel, kuid WordPress on oma lihtsuse ja kohandamisvõime tõttu üks populaarsemaid CMS-e maailmas. WordPressi kasutamine ei pruugi olla nii lihtne kui Wix või Squarespace, kuid selle kohandamisvõime muudab selle nii populaarseks.
Mis on probleem olla nii populaarne?
WordPressil on tohutu kogukond (väga abivalmis) ja võite leida lahendusi kõikidele probleemidele, millega oma WordPressi teekonnal kokku puutute. Kogukond on täis teavet ja ressursse, üks peamisi ressursse on WordPressi teemad. Wordpess.org -i raamatukogust leiate tuhandeid tasuta teemasid ja nende arv kasvab iga päevaga.
Kuna WordPress on sama populaarne, kui see on, on probleem nii suure populaarsusega erineval viisil, kuna ühte teemat saab erinevatel veebisaitidel mitu korda kasutada ja seda teemat kasutavad saidid näevad mõnevõrra sarnased välja. Seega võib teie saidil puududa unikaalsus, kui kasutate teemat sellisel kujul, nagu see on.
Miks soovite kategooriaid erinevalt kujundada?
Üldiselt jagatakse ajaveebis või sisurikkal saidil erinevad teemad erinevatesse kategooriatesse. See on leht, kust külastaja saab kogu teabe teatud teema kohta ja annab teile võimaluse esitada kategooriaid ainulaadsel viisil, et pakkuda neile suurepärast kogemust.
Seega võib iga kategooria erineva stiili kujundamine anda teile konkurentide ees eelise isegi siis, kui nad kasutavad sama teemat.
Erinevused võivad olla nii lihtsad kui iga kategooria jaoks erinevad värvid ja erinevad paigutused.
Vaatame, kuidas saate seda teha.
Kategooriate kujundamise viisid
Lisaks tasuta teemadele saate osta esmaklassilisi teemasid erinevatelt turgudelt. Üldiselt on need teemad täis kohandatud funktsioone, kuid isegi siis ei anna enamik neist teile võimalust oma kategooriaid erinevalt kujundada.
Kuna üht teemat saab veebisaidil erinevalt kasutada, ei tea teema autor, kuidas te seda teemat kasutama hakkate.
Seega peaksite teadma, kuidas kategooriaid erinevalt stiilida. Seda saate teha kahel viisil.
- Mallidega
- CSS-iga
Nüüd vaatame igaüks neist erinevate kasutusjuhtudega.
Koos mallidega
Kui soovite kujundust muuta, peate kasutama malle. Kas sellel on külgriba või see on täislaiusega leht koos mallidega, saate oma lehe paigutust juhtida.
Peab töötama lapse teemaga
Mallide kasutamise üks eeldus on see, et peate kasutama alamteemasid. Asi pole selles, et see põhiteema puhul ei tööta, kuid põhiteema muutmise probleem on see, et te ei saa seal olevaid faile juhtida, kuna teema värskendamisel lähevad kõik teie muudatused kaotsi.
Võite kasutada mõnda lapseteema jaoks valmis esmaklassilist teemat, kuid kui kasutate tasuta teemasid, mis üldiselt ei sisalda lapseteemasid, peate selle looma. Kui olete lapse teema valmis saanud, saate nüüd luua oma kategooriamalle.
Kuidas luua kategooria malli
WordPress töötab mallisüsteemis, mis järgib teatud hierarhilist järjekorda. Kategooriamallide loomiseks peate teadma seda mallide hierarhiat.
Kategooria hierarhiline järjekord on.
category-slug.php→ category-id.php→ category.php→ archive.php→index.php
Vastavalt järjestusele otsib wordpress, category-slug.phpkus slug tähendab kategooria nime, oletame, et sul on kategooria nimega Photoshop, nii et category-photoshop.phpkui seda faili pole olemas, siis otsib category-id.phpsee näiteks mis tahes faili kategooria ID-ga category-3.phpkui see pole saadaval, otsib see ka category.phpselle faili puudumist, proovib kasutada archive.phpfaili mallina, kui see, mida ei leitud, on hea, siis lõpuks kasutatakse index.phpseda oma põhimallina.
Kategooriamalli loomiseks peate leidma category.phpoma teemast faili, enamikul teemadel on category.phpfail, kuid kui te seda ei leia, otsige archive.php.
Märkus. Mõnes raamistikus ei pruugi te neid faile üldse leida, kui peate järgima konkreetseid raamistike juhiseid.
Nüüd eeldades, et töötate alamteema kallal, kopeerige category.phpvõi archive.php-fail emateemast ja kleepige see alamteemaga samasse kausta.
Näiteks kui leidsite vajaliku faili vanemteema juurkataloogist, peate selle paigutama alamteema juurkataloogi sarnaselt, kui see oli alamkaustas, siis looge sama nimega alamkaust ja kleepige see sinna.
Nüüd öelge, et teil on kategooria nimega Photoshop, pange alamteemas uuele failile ümber nii category-photoshop.phpja see ongi kõik, mida Photoshopi kategooria seda malli kasutab.
Nüüd vaatame seda näite kaudu.
Märkus. Kasutame siin oma näidete jaoks WordPressi kakskümmend seitseteist teemat, protsess töötab mis tahes teemaga, kuid html-i struktuur erineb teemade lõikes.
Nüüd oleme loonud kategooria malli ja teeme kohandusi.
Vaadake, kuidas praegune mall välja näeb.
Seda me püüame saavutada.
Põhistruktuur
Twenty seventeen teemal on kahe veeru paigutus, kuid me tahame ühe veeru paigutust, teeme selle malli täislaiuses ilma külgribata.
Kahekümne seitsmeteistkümnes teemas pole category.phpfaili, seega oleme kasutanud archive.phpoma baasmalli ja andnud sellele nimeks category-photoshop.php.
Vana kood (archive.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Uus kood (category-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Siin näete, et olen eemaldanud, kuna sellel mallil pole külgribasid.
See eemaldab külgriba, kuid paigutus pole ikka veel täislaius, peame tegema mõningaid CSS-i kohandamisi. Pidage meeles, et kõik CSS-i kohandused tehakse alamteemade CSS-failidele, mitte ülemateemadele.
WordPress lisab igale kategooriale unikaalse klassi, mille kehas on selle kategooria nimi. Nii category-photoshopsaate seda klassi sihtida lehe stiili kujundamiseks.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Kasutage media querylihtsalt emateema stiilitabeli sobitamiseks.
Kategooria kirjelduse lisamine
Saate näidata iga kategooria täiendavat kirjeldust, lisades kirjelduse kategooriate jaotisesse. Lisateabe esitamine aitab külastajatel teemat paremini mõista, kuid saate muuta selle jaotise huvitavamaks, andes igale kategooriale ainulaadse välimuse.
Vastavalt meie kujundusele vajame kohandatud pilti vasakul küljel ja kategooria nime koos kirjeldusega paremal.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Näete, et olen page-headerjaotises teinud üsna palju muudatusi, kuid kõige olulisem on see single_term_title(), et ma tahan kategooria:Photoshop asemel kuvada ainult kategooria nime nagu see Photoshop.
Edasi liikudes.
Kasti vaade
Oleme teinud põhilised muudatused, nagu ühe veeru paigutuse loomine, ja muutnud kategooria kirjelduse jaotist, nüüd teeme midagi täpsemat, teisendame postituste loendi loendivaatest vöö- või kastivaateks, kus on 3 üksust veerus.
Nende muudatuste tegemiseks peame muutma get_template_partteed, kuna sisu kutsutakse siin teisest kohast, kuid mõne teema puhul võite leida, et sisu on paigutatud otse põhimalli.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );Nüüd peate selle sisulehe muutmiseks kopeerima faili põhiteemalt alamteemale ja asetama selle samasse kaustastruktuuri, seejärel nimetama selle ümber vastavalt oma soovile.
Siin olen kopeerinud content.phpfaili emateemalt ja kleepinud selle nagu content-photoshop.phpalamteemas. See on ümber nimetatud, kuna kõik siin tehtavad muudatused mõjutavad ainult seda malli.
Kood (content-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>Nüüd tuleb siinkohal märkida mõned asjad, et olen lisanud
one-thirdartikli jaotisesse kohandatud klassi ja muutnudexcerptkastivaate sisutüübiks, muud struktuurilised muudatused on iseenesestmõistetavad.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }Nüüd näeb paigutus välja selline.
Ainult CSS-iga
Kui te ei ole php koodiga rahul isegi siis saate kategoorialehti stiilida ainult CSS-iga, kuid need muudatused on piiratud viisil, et te ei saa koodi lisada ega muuta, saate stiilida ainult olemasolevaid elemente.
Vaatame näidete kaudu, kuidas saate isegi nende piirangutega muuta oma kategooria lehed ainulaadseks.
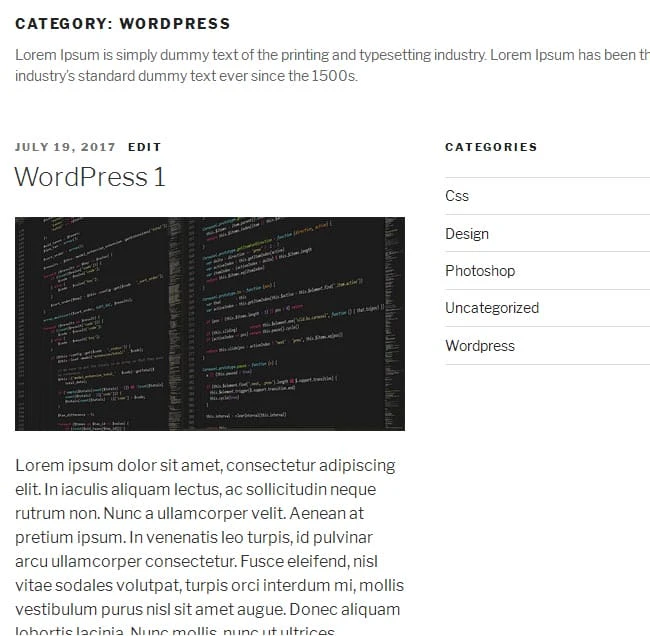
Oletame, et tahame sellest lähtuvalt kujundada oma WordPressi kategooria.
sellele.
Põhiline stiil
CSS-i abil saate taustavärvi väga lihtsalt muuta, sihtides WordPressi pakutava klassi.
Midagi sellist.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Ikooni lisamine kategooria pealkirjale
Saate lisada igale kategooriale unikaalseid ikoone koos taustapiltidega, vastavalt vajadusele lisame ühe ainult oma WordPressi kategooriasse.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Täislaiusega lehe tegemine
CSS-i kaudu saate vähemalt visuaalselt teisendada kaks või enam veergu täislaiuseks leheks.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }Ma tean, et see on CSS-i häkkimine ja see ei ole parim tava, kuid saate oma disainieesmärgi sel viisil saavutada, eriti kui te pole mallidega töötamises piisavalt kindel.
Kuid kui saate mallidega töötada, ei ole see täislaiuse lehe tegemise meetod otseteena soovitatav, sest kõik, mida te teete, on peita seda brauseris kuvamise eest, kuni see jääb DOM-i.
Järeldus
Nagu näete, saate erinevate kategooriate kujundamisel palju ära teha ja ülaltoodud näited on vaid lähtepunktiks, kuid võimalused sõltuvad teie võimest töötada mallide ja CSS-iga. Sõltuvalt oma oskuste tasemest saate valida, kuidas soovite oma kategooriaid kujundada.
Nii et kui teate, kuidas erinevaid kategooriaid erinevalt kujundada, andke meile sellest allpool olevas kommentaaride jaotises teada.
: instantshift.com