Mõelge negatiivsele, et luua tugev ja mõjuv veebikujundus
Kes iganes selle tsitaadi välja mõtles, võib olla kõike muud kui veebidisainer. Põhjus on selles, et veebidisainerid peavad veebisaidi kujundamisel töötama nii positiivsete kui ka negatiivsete elementidega.
Positiivsed elemendid hõlmavad pilte, sisu, videot, navigeerimist jne. Negatiivne element on tühi või pigem tühi ruum, mida olete enamikul veebisaitidel näinud. Mõnikord kipuvad veebidisainerid kasutama tarbetuid positiivseid elemente ja toppima veebisaiti žargooniga. Negatiivne ruum seevastu muudab disaini struktureeritumaks ja autentsemaks.
Seetõttu viib “negatiivne” mõtlemine tavaliselt teie ja minusuguste veebidisainerite jaoks loomingulise ideeni. See loob veebidisaini elementide vahel hädavajaliku vahemaa. Pole ime, seda peetakse veebidisaini üheks kõige olulisemaks visuaalseks komponendiks. Kui teil on vaja selle kohta rohkem teada saada, lugege seda ajaveebi, et mõista, mis on negatiivne ruum, selle tähendus ja kuidas seda ruumi oma veebikujunduses rakendada. Alustame.
Negatiivsus on loovuse vaenlane.
– David Lynch
Mis on negatiivne või valge ruum?
Negatiivne ruum on ala teie veebisaidil, millel pole teksti, sisu, pilti ega videot. Lihtsamalt öeldes on see lihtsalt veebisaidi tühi ruum ja seda kasutatakse tavaliselt sellel lehel positiivsete elementide eraldamiseks. Seda nimetatakse sageli valgeks ruumiks.
Kui soovite veebikujunduse vallas edu saavutada, ei tohi te iga hinna eest tähelepanuta jätta negatiivse ruumi tähtsust. Negatiivse ruumi parim asi on see, et see lisab teie veebisaidi kogu paigutusele sümmeetriat. Sobiv tühi ruum muudab teie veebisaidi puhtaks ja külastajad saavad veebisaiti hõlpsalt skannida.
Mis juhtub, kui teie veebisaidil pole negatiivset ruumi?
Kujutage ette, et olete väikeses pimedas ruumis, kus pole aknaid ja uksi. Teil ei ole ruumi hingamiseks. Kas te ei tunneks klaustrofoobiat isegi mõttest, et takerdute kohta, kus te ei saa hingata? Negatiivse ruumita veebisaidid annavad mõnevõrra sama hõngu, kuna valge ruum loob vaatajatele virtuaalse hingamisruumi.
Siit saate teada, mis juhtub, kui te ei jäta oma veebikujundusse musta ruumi.
Lehel katkestusi pole
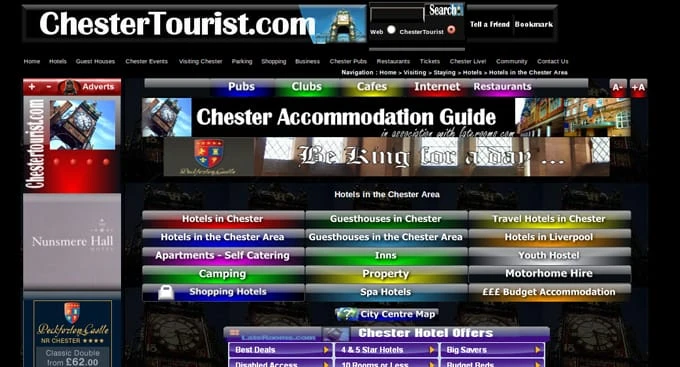
Oletame, et soovite lugeda majutusjuhendit veebisaidil ChesterTourist.com. Nüüd leiate juhendi, mis täidab kogu veebilehe ilma pausideta. Tekstide vahel ei ole lõike ega tühikuid. Kas teil oleks siis lihtsam juhendit järgida? Ilmselgelt ei. Võib juhtuda, et teie silmis on pinge ja lõpuks lahkute veebisaidilt enda huvides. Vaata allolevat pilti.
Valge ruum takistab teie sihtrühma tähelepanu hajutamist. Lugejad saavad hõlpsalt tuvastada sisu või lehe eesmärgi. Oletame, et teie leht soovib, et lugeja vajutaks tegevusele kutsuvat nuppu. Mis siis, kui teie külastajad ei saa nuppu vajutada, kuna teie veebileht on žargooniga ülekoormatud?
Teie peamine sõnum jääb märkamatuks
Oletame, et olete loonud oma veebisaidile lehe, mis sunnib teie lugejaid kassas ostmise ajal sooduskoode rakendama. Teie lugejad ei pruugi keskmist sõnumit isegi märgata, kui teie veebisait on positiivsete veebidisaini elementidega üle koormatud. Peate oma lugejad juhtima oma veebilehe keskse sõnumini. Negatiivne ruum aitab teil seda hõlpsalt teha, nagu alloleval pildil.
Negatiivne ruum aitab teie lugejatel keskenduda konkreetsetele terminitele ja arendada selle lehe eesmärgil tugevat emotsiooni. Kasutage negatiivset ruumi tõhusalt ja muudate oma veebisaidi sisu kiiresti loetavaks. Kõige tähtsam on see, et lugejate sisu meelitamiseks ei pea te muutma fondi stiili ega suurust. Kõik, mida pead tegema, on negatiivset ruumi õigesti kasutada.
Suuna puudumine teie veebilehel
Iga veebileht koosneb motiivist. Oletame, et olete loonud plagiaadikontrolli tööriistade veebisaidi. Soovite, et teie lugejad loeksid lehe esimest volti, läheksid teisele lehele, millel on tegelikult plagiaadikontroll, ja lõpuks kontrolliksid selle tööriista sisu plagiaadi suhtes. Liiga palju positiivseid elemente ajab lugejad segadusse ja nad ei pruugi olla võimelised teie juhiste järgi mustrit järgima.
Kasutage negatiivset ruumi õigetes kohtades ja juhendage oma lugejaid vastavalt, nagu on näidatud ülaltoodud pildil. Kas soovite, et nad keriksid lisateabe saamiseks allapoole? Kas soovite, et teie lugejad vaataksid konkreetselt teatud elemente? Negatiivse ruumi õige kasutamine annab teie veebilehe liikumisele kindla suuna.
Nüüd on õhuke piir negatiivsete ja passiivselt toimivate tühikute vahel. Esimene täiustab teie veebisaidi struktuuri, teine aga rikub seda. Heitke pilk allolevale pildile.
See on värvitöökoja veebisaidi kujundus. Nagu näete, koosneb veebikujundus õigesti paigutatud negatiivsest ruumist. Kuid see sisaldab ka passiivset tühja ruumi. See tühi ruum võib panna teie lugejad segadusse, kas veebisaidil on tõrkeid või kas sellel on puudulik teave.
Seega loovad tühjad passiivsed ruumid nihke visuaalse elemendi. Lihtsamalt öeldes on parem vältida passiivseid ruume, kuna need muudavad teie veebisaidi ebaprofessionaalseks ja ebatäielikuks.
5 parimat tõestatud viisi negatiivse ruumi kasutamiseks köitvate veebisaitide loomiseks
Negatiivse ruumi rakendamine veebisaidi paigutuses ei ole nii lihtne, kui tundub. Veebisaidi negatiivse ruumi kasutamiseks läbimõeldud ideede leidmiseks peab teil olema harjunud silm. Võite isegi paluda programmeerimisabi oma veebisaidi arendamise ajal, et olla kindel, et negatiivne ruum aitab teil esile tõsta selle lehe põhisõnumit. Vaadake 7 parimat viisi, kuidas peaksite kasutama negatiivset ruumi oma veebilehe üldise kujunduse toetamiseks.
Negatiivne ruum ei pea olema valge
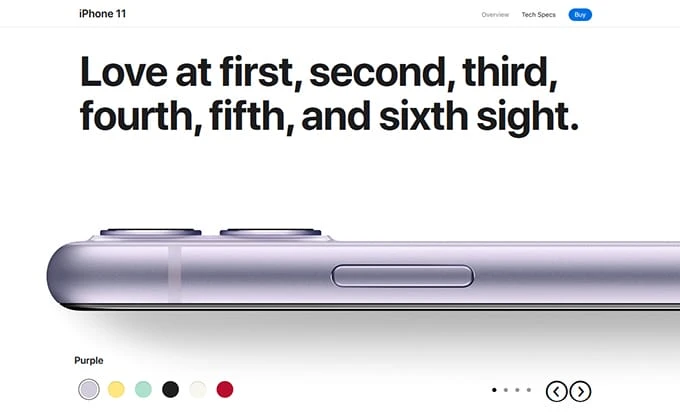
On müüt, et negatiivne ruum saab olla ainult valget värvi. Võite kasutada kõike punasest mustani, kui värv ei riku teie veebisaidi teemat. Vaadake Apple.com-i värvi ja leiate nende veebisaitidelt negatiivse ruumi valge ja helehalli kujul
Negatiivne ruum võib olla otse nurga taga
Negatiivsed ruumid esinevad peaaegu kõigil logodel, bänneritel ja kunstiteostel, millega võite oma igapäevaelus kohata. Olenemata sellest, kas otsite kodeerimisjuhendit algajatele.
Monotoonsust on alati parem vältida
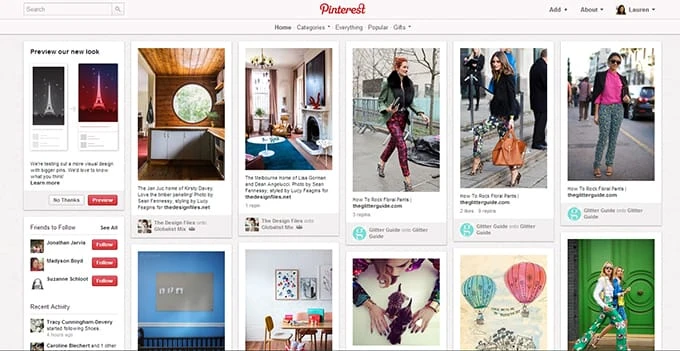
Kas olete Pinterestis piltide paigutust märganud? Kõik pildid on erineva suurusega, eks? Selle põhjuseks on asjaolu, et olenemata sellest, kas kasutate negatiivset ruumi või pildiplokke, on õige tasakaal lehe sümmeetria säilitamise asemel otsustava tähtsusega. Negatiivsed tühikud töötavad ainult siis, kui kasutate seda koos täpselt määratletud positiivsete tühikutega.
Hoidke see lihtsana
Ärge kasutage negatiivseid tühikuid oma veebisaidi kujunduse suvalises osas. Korraldage veebisaidi elemendid hoolikalt, et see saaks teie lugejatega emotsionaalselt suhelda. Negatiivne ruum koos muude veebilehe positiivsete elementidega peaks suutma sundida teie külastajaid tegema soovitud toiminguid.
Kihitage elemendid vastavalt nende tähtsusele
Kasutage oma veebidisaini elemente koos tasakaalustatud negatiivse ruumiga vastavalt nende tähtsusele. Näiteks võite hoida põhisõnumeid otse oma veebilehe ülaosas ja kasutada negatiivset ruumi, et suunata lugejat lehel sujuvalt navigeerima. Negatiivne ruum toimib teie lugeja silmadele juhisena.
Mõned inimesed leiavad, et negatiivne ruum on veebikujunduse järelmõte. See on tegelikult üks strateegilisemaid meetodeid teie veebisaidi nähtavuse, voolu, loetavuse ja sügavuse suurendamiseks.
Millised on veebidisaini negatiivse ruumi erinevad tüübid?
Nüüd, kui teate veebidisainis negatiivse ruumi kasutamise erinevaid tehnikaid, arutleme kahte tüüpi negatiivse ruumi üle, mida saate kasutada.
Mikronegatiivne ruum
Teie lehe väiksemates segmentides olevat ruumi nimetatakse mikronegatiivseks ruumiks. See sisaldab veerisid ja tühikuid tähtede, märkide või sõnade vahel. Oletame, et olete plaaninud oma veebilehel kasutada pilti ja kasutasite selle all ka pealkirja. Seega on teie pildi ja pealkirja vaheline ruum negatiivne mikroruum.
Tüpograafilises kujunduses saate kasutada negatiivset mikroruumi, kuna see parandab teie tekstide loetavust ja loetavust. Veebilehe sisuplokkide vahelised tühikud peaksid olema piisavalt kitsad, et need sobiksid negatiivse mikroruumiga. Ärge lisage lõikude ja pealkirja vahele liiga palju reakõrgust, et negatiivne tühik ei muudaks sisu ülerahvastatuks.
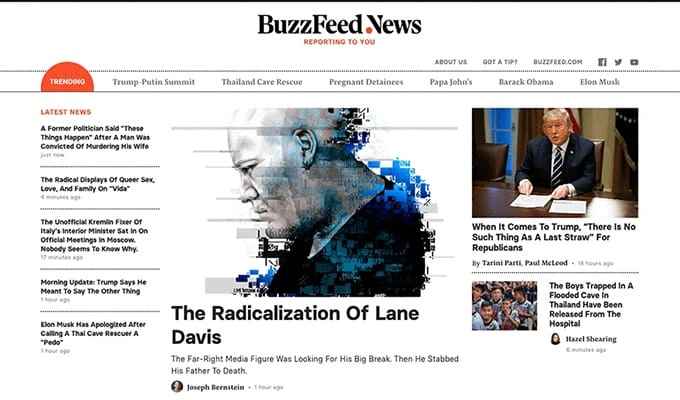
Negatiivse mikroruumi õige kasutamise mõistmiseks vaadake seda BuzzFeedi veebisaiti allpool. Nagu näete, koosneb veebisait mitmest sisust, kuid kujundus ei aja lugejaid segadusse.
Makro negatiivne ruum
Peamiste veebidisaini elementide vahel olevaid tühikuid nimetatakse negatiivseks makroruumiks. Need ruumid on laiemad ja seetõttu tuntakse need sageli kohe ära. Päiste, sisu, navigeerimis- ja jaluse alade vaheline ruum koosneb negatiivsest makroruumist. Makro negatiivset ruumi kasutatakse ka veebilehe taustal, külgribadel ja muudes osades.
Negatiivne makroruum aitab teil erinevaid veebidisaini elemente tõhusalt eraldada ja ühendada. Näiteks aitab laiem ruum elemente eraldada, samas kui kitsam ruum aitab neid ühendada. Kokkuvõttes muudab negatiivne makroruum teie veebilehe kompaktseks ja hoiab kogu lehe sisu ühtsena.
Siin on Dropboxi sihtleht, mis näitab selgelt negatiivse makroruumi hämmastavat kasutamist. Nagu näete, on tegevusele kutsumise ümber märkimisväärne negatiivne ruum. Samuti vaadake, kuidas negatiivse makroruumi nutika kasutamise tõttu navigeerimisüksused päisesse paigutatakse.
Näited negatiivse ruumi kohta veebidisainis
Olen koostanud selle loendi hämmastavatest näidetest negatiivse ruumi kohta, mida kasutatakse veebisaidi erinevates nišides. Vaadake kõiki veebisaite ja näete, kuidas negatiivne ruum pakub
- Selge visuaalne hierarhia
- Tasakaalustatud paigutus
- Tõhus tüpograafia
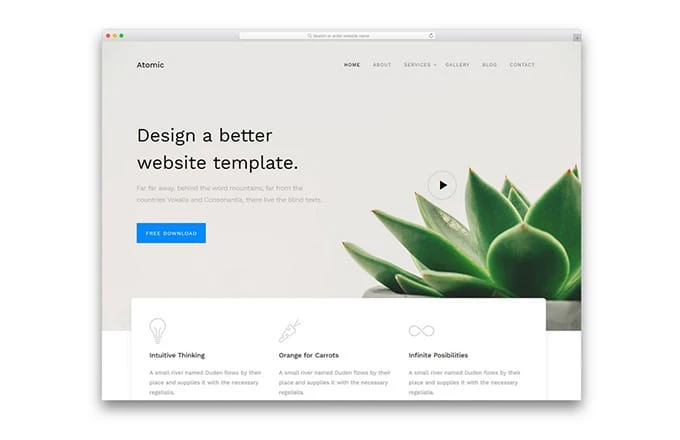
Suur maastik
Big Landscape’i liides on minimalistlik, järgides selge visuaalse hierarhia, negatiivse ruumi, hea loetavuse ja visuaalse tajumise esteetilise naudingu põhimõtteid.
Hobson Bernardino + Davis LLP
Trusted Advisors kasutab keskse sõnumi tõhusaks esiletõstmiseks oma veebisaidi avalehel tühikuid. Alates logost kuni navigatsioonini on tänu tühja ruumi nutikale kasutamisele kõik selgelt nähtav ja arusaadav.
HDLive 2012
HDLive 2012 näitab fontide ja päiste vahelise negatiivse ruumi ideaalselt tasakaalustatud kasutamist. Tekstid koosnevad ka rohkest joonekõrgusest ja kontrastvärvidest taustal.
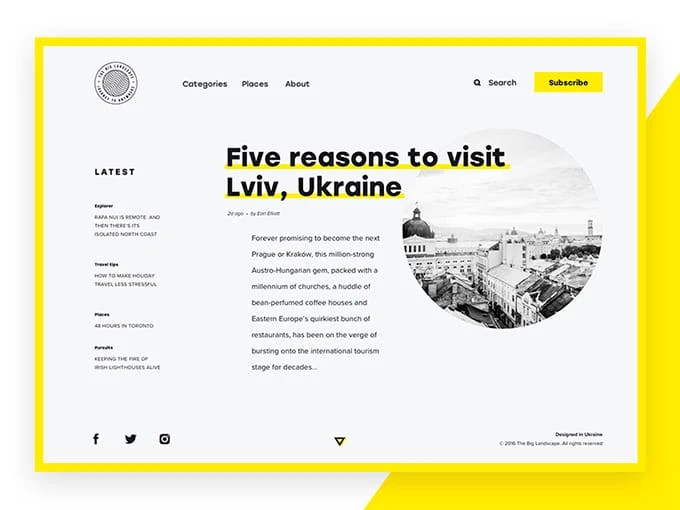
Big City Guide
Big City Guide näitab negatiivse ruumi loomingulist kasutamist makrotasandil, kus disainer rakendab taustafoto ja see mängib negatiivse ruumi rolli.
Kokkuvõttes,
Negatiivne ruum võib muuta tugeva veebidisaini ja kehva veebidisaini. Kasutage kogu veebisaidil nutikalt negatiivset ruumi, et muuta see piisavalt huvitavaks, et hoida oma külastajate tähelepanu. Negatiivse ruumi kasutamine tähendab täiusliku tasakaalu säilitamist teie veebikujunduse erinevate elementide vahel.