Miks on negatiivne mõtlemine veebidisaini jaoks tegelikult hea?
Tavaline tarkus ütleb, et “olulise eesmärgi saavutamiseks peate mõtlema positiivselt.” Kuid sageli võib liiga palju positiivset mõtlemist pettumust valmistada.
Kuigi on tõsi, et pessimistid (ja skeptikud) on olnud inimkonna paremaks muutmise liikumapanev jõud, on negatiivne mõtlemine meie maailmas ellujäämise suurim põhjus – see aitab igasuguseid ohte ära hoida. Sama kehtib ka veebidisaini puhul.
Huvitav, kuidas?
Noh, paljud teist (ideaaljuhul veebidisainerid) nõustuvad minuga, et mis tahes veebidisaini kallal töötades kipume meid positiivsete veebidisaini elementidega (nagu navigeerimine, sisu, pildid jne) nii palju üle koormama, et jõuame lõpuks muutes meie disaini tarbetut punni täis. Negatiivne ruum võib aga aidata veebidisaini elemente eraldada, muutes kujunduse kasutajatele struktureeritumaks ja arusaadavamaks.
Negatiivne ruum, mida nimetatakse ka valgeks ruumiks, on veebidisaini oluline visuaalne komponent – see aitab suurendada selle kasutatavust. Hea veebidisain kasutab veebidisaini elementide vahelise distantsi loomiseks negatiivset ruumi. Seega on negatiivne ruum teie veebisaidi sisu jaoks sama oluline. Lõppude lõpuks ei meeldi kellelegi lugeda teksti lõikudes, mis on väikesesse ruumi surutud.
Õige koguse tühja ruumi kasutamine aitab aga veebikujundusele ilu lisada, luues kujunduse elementide ja sisu vahel peene tasakaalu.
Mis täpselt on negatiivne ruum veebidisainis?
Negatiivne ruum on põhimõtteliselt tühikud, millel puudub veebilehel sisu. Täpsemalt öeldes on negatiivne ruum – teksti, piltide ja muude objektide vaheline kaugus, mis väldib nende kattumist. Kuigi seda nimetatakse valgeks ruumiks, ei pea negatiivne ruum tingimata olema valge, pigem võib see olla mis tahes värvi.
Kuigi negatiivne ruum on oluline disainitegur, kuid veebidisainerid jätavad selle sageli tähelepanuta. Negatiivse ruumi põhieesmärk on see, et see aitab lisada veebilehe paigutusele sümmeetriat ja seeläbi muuta paigutuse puhtaks ja külastajate jaoks hõlpsasti skannitavaks.
Negatiivse ruumi tähtsus veebidisainis
Negatiivne ruum võib teie veebikujunduse õnnestumisel ja ebaõnnestumisel mängida otsustavat rolli. Allpool on mõned näited, mis näitavad, kuidas “negatiivne ruum veebidisainis on oluline”.
Näide 1 – selge visuaalne hierarhia
Mõnikord, kui vaatate veebisaiti, mis teile tundub olevat atraktiivne, võite tunda, et midagi on puudu. Saidil võib olla interaktiivne graafika, suurepärased värvid ja hea sisu, kuid see võib teile siiski tunduda õrn. Selle probleemi põhjuseks võib olla visuaalse hierarhia puudumine kujunduse paigutuses.
Kui visuaalses kujunduses ei ole võimalik luua selget hierarhiat, võib vaatajatel olla raske lehel oleva teabe lugemist. Teisest küljest võib teabe ja graafika selge hierarhiaga visuaalne kujundus sundida teie vaatajaid järgima soovitud teed – seda, mille olete oma kasutajatele määranud.
Visuaalse hierarhia säilitamiseks peate oma sõnumi struktureerima, mis nõuab, et keskenduksite fontidele, mida kasutate oma veebilehtedel teksti kuvamiseks. Kõige tähtsam on see, et peaksite kaaluma õige tühja ruumi kasutamist oma veebikujunduse elementide ümber.
Negatiivne tühik (või tühi ruum) aitab suurendada lehe konkreetsete elementide nähtavust ja väldib nende elementide kokkupakkimist. See mitte ainult ei muuda veebidisaini graafikat ja sisu korrastatuks, vaid aitab ka kõige olulisemat elementi üldises visuaalses kompositsioonis esile tõsta (vähem oluliste vastu).
Näiteks: “Hobson Bernardino + Davis LLP” veebisait kasutab tõhusalt tühikuid – olgu see siis lehe keskel, logol, navigeerimisel jne. See aitab muuta veebisaidi paigutuse visuaalseks selgeks hierarhiaks, mis toob kohe keskenduda saidi kõige olulisematele elementidele ja parandab loetavust.
Tühjade tühikute tõhus kasutamine Hobson Bernardino + Davis LLP veebisaidil.
Näide 2 – looge tasakaalustatud paigutus
Visuaalse tasakaalu säilitamine on oluline veebikujundusele elegantse välimuse lisamiseks. Lisaks muudab tasakaalustatud paigutus veebidisaini kasutamise lihtsaks ja täiustab UX-i (kasutajakogemust). Negatiivset ruumi peetakse üheks kõige tõhusamaks viisiks, mis aitab tasakaalu saavutada.
Näiteks: veebisait „Enterprise Foundation” kasutab negatiivset ruumi, mis aitab luua ideaalse tasakaalu saidi põhikomponentide, sealhulgas pealkirja, sisualade ja jaluse vahel. Vaatamata sellele, et tekstiplokid on kitsad, kuid mitte ülerahvastatud, kuna üldises paigutuses on õigesti kasutatud negatiivset ruumi – see muudab kujunduse esteetiliselt tasakaalustatuks.
 Negatiivne ruum Enterprise Foundationi veebisaidil.
Negatiivne ruum Enterprise Foundationi veebisaidil.
Lisaks loob avara ja ruumika disaini tunde ka taustal ja tekstis kasutatav vahelduv (ja õige kontrastsusega) värvilahendus. Enterprise Foundationi kodulehe kujunduse keskmised sisupiirkonnad näevad välja laiad, kuna see kasutab polsterduse näol palju lisaruumi. See lisaruum aitab sisualasid eristada.
Veebikujunduses ei pruugi te märgata õiget negatiivset ruumi, kuid kui see on puudu, panevad lehe ummikud ja sisualad kindlasti märkama negatiivse ruumi puudumist.
Lühidalt öeldes ei ole tasakaal midagi sellist, mida “palja silmaga näha saab”, sest see on pigem abstraktne tunne. Seega, kui negatiivset ruumi teie veebisaidi paigutuses õigesti ei kasutata, tundub see teie vaatajatele ebastabiilne ja ebaühtlane – see muudab lugemise nende jaoks keeruliseks.
Näide 3 – looge tõhus tüpograafia
Viimase paari aasta jooksul on tüpograafia kujunenud üheks kuumimaks trendiks. Rosalind Picardi (MIT) ja Kevin Larsoni (Microsoft) artikli The Aesthetics of Reading kohaselt mõjutab tüpograafia lugeja meeleolu ja kognitiivset jõudlust.
Lihtsamalt öeldes: tõhus tüpograafiline kujundus võib aidata teil kasutajatele hea mulje jätta.
Negatiivne ruum mängib hea tüpograafia loomisel olulist rolli. Pidage meeles, et suurepärane tüpograafiline kujundus ei vaja mitte ainult suuri tähti, vaid ka õiget ruumi, et luua tähtede ja sõnade eristustunne.
Tegelikult tagab tüpograafia ka sisuhierarhia säilimise. Teie veebilehe päised peavad olema hõlpsasti äratuntavad teie lehe sisu valitsevate komponentidena. Ja päised peavad suutma koheselt kasutajate tähelepanu köita, kuna need aitavad kindlaks teha, millega sisu on tegu.
Lisaks tuleb päiste all olevad tekstiplokid või lõigud asetada päisele lähemale, et aidata lugejatel mõista nende mõlema vahelist seost jne.
Näiteks: “HDLive 2012” tutvustab suurepärast suurendatud ja õigesti paigutatud tüpograafia kasutamist. Veebisaiti alla kerides või siselehtedele sisenedes märkate, et veebilehtede tekst sisaldab lehe taustal palju reakõrgust ja peeneid kontrastvärve. See on oluline kasutajatele parema lugemiskogemuse hõlbustamiseks.
 Õigesti paigutatud tüpograafia HDLive 2012 veebisaidil.
Õigesti paigutatud tüpograafia HDLive 2012 veebisaidil.
Hästi paigutatud üksustega tüpograafia kujundamine loob loomuliku rütmi, mis muudab külastajate jaoks meeldiva lugemiskogemuse lihtsamaks – sõltumata veebilehe suurusest.
Kuidas peaksite disainis kasutama negatiivset ruumi?
Veebikujunduses negatiivse ruumi õigeks kasutamiseks peate tutvuma kahe erineva negatiivse ruumi tüübiga, nimelt: mikro- ja makronegatiivse ruumiga.
Mikronegatiivne ruum
See on ruum väiksemates (lehe) elementides, nagu veerised (vasakule või paremale) veebilehe elementide ümber või sõnade, tähtede ja märkide vaheline ruum. Näiteks: pildi ja selle pealkirja vahele jääv ruum on mikronegatiivne ruum.
Tüpograafilises kujunduses kasutatakse mikronegatiivset ruumi, mis aitab parandada teksti loetavust ja loetavust. Mikronegatiivse ruumi rakendamisel peate tagama, et sisuplokkide vaheline ruum oleks kitsas, kuid see ei tohiks neid ülerahvastada. Seda saab saavutada, tagades, et te ei lisa oma pealkirja ja lõikude vahele liiga palju reakõrgust. Kuid samal ajal veenduge, et joone kõrgus ei oleks samuti alandatud.
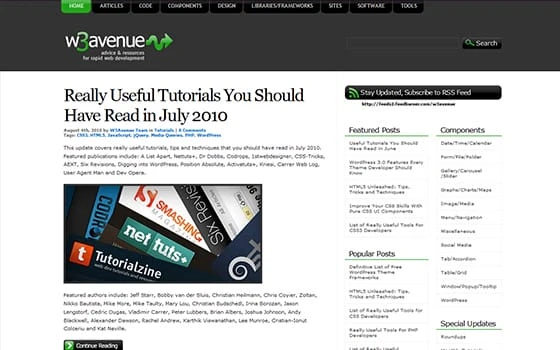
Suurepärane näide mikronegatiivsest ruumist on allpool W3Avenue veebisait. Sait sisaldab palju sisu (mitu artiklit on paigutatud erinevatesse kategooriatesse), kuid paigutus ei aja kasutajaid segadusse. Sobiv ruum päises ja õigesti paigutatud üksused sisus keskel ja küljeriba reklaamides muudavad veebisaidi paigutuse puhtaks ja struktureerituks.
 Mikronegatiivne ruum W3Avenue veebisaidil.
Mikronegatiivne ruum W3Avenue veebisaidil.
Makro negatiivne ruum
Seda tüüpi negatiivne ruum loob distantsi peamiste veebidisaini elementide vahel. Need ruumid on mikro-negatiivsete ruumidega võrreldes laiemad ja muutuvad seega kohe nähtavaks. Päise, navigeerimise, sisu ja jaluse alade vahelisi veerisi nimetatakse makro negatiivseks ruumiks. Lisaks on küljeribade, tausta ja muude veebilehe osade vahel olev ruum makronegatiivne ruum.
Need ruumid võivad anda kujunduselementide vahele küllaldaselt ruumi (võrreldes mikronegatiivse ruumiga), kuid see ei anna siiski rohkem ruumi sissehingamiseks.
Ruumi kasutatakse peamiselt veebidisaini elementide eraldamiseks ja ühendamiseks. Sageli koosnevad paljud kujundused aga kastidest (ääriste kujul), mida kasutatakse elementide eraldamiseks ja ühendamiseks. Kuid kuigi kastid on kasulikud asjade eraldamisel, ei pruugi need säilitada ühtsust kogu kujunduses. Siin tuleb teile appi makroruum.
Makro negatiivse ruumi kasutamine kastide asemel aitab tõhusalt eraldada ja ühendada kõik teie veebikujunduse elemendid. Kui suurem ruum aitab elemente eraldada, siis kitsam ruum aitab neid ühendada, mis aitab säilitada lehe ühtsust.
Märkus. Enamik makro negatiivset ruumi sisaldavaid veebikujundusi on sümmeetrilised – rütmilise ja korduva mustriga.
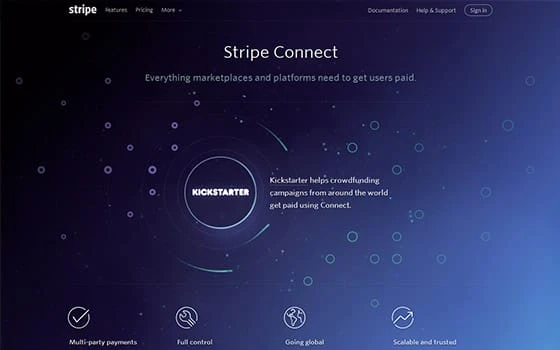
Stripe Connecti sihtleht on suurepärane näide makro negatiivse ruumi kasutamisest veebikujunduses.
 Makro negatiivne ruum Stripe Connecti sihtlehel.
Makro negatiivne ruum Stripe Connecti sihtlehel.
Alates päisesse paigutatud navigeerimisüksustest ja märkimisväärsest negatiivsest ruumist tegevusele kutsete ümber muudavad Stripe’i sihtlehe silma paistma.
Summeerida!
Negatiivne tühik või tühik võib teie veebikujundust muuta või rikkuda. Võite kulutada aega paljude põnevate funktsioonidega visuaalselt atraktiivse kujunduse loomisele, kuid nagu teate, pole liiga palju midagi head. Nii et hea veebisaidi loomiseks peate tagama oma veebikujunduses õige negatiivse ruumi kasutamise.
Negatiivse ruumi õige kasutamine aitab luua hõlpsasti arusaadavat visuaalset hierarhiat, tasakaalustatud paigutust ja tõhusat tüpograafiat – kõik need tegurid on veebidisaini edu jaoks üliolulised. Lisaks sellele on negatiivse ruumi õigeks kasutamiseks vaja mõista kahte erinevat tüüpi negatiivset ruumi, mida nimetatakse mikro- ja makronegatiivseks ruumiks. Mõlemad mõisted on olulised ja aitavad säilitada veebidisainis tervislikku tasakaalu.
Loodame, et selle postituse lugemine aitab teil paremini mõista, kuidas negatiivne (ruumi kontekstis) mõtlemine võib veebikujunduses olla kasulik.
