Veebidisaini väärtus kliendi sujuvaks purjetamiseks
Klienditeekonna kaardistamine on turundusstrateegia, mis on turundusstrateegiate jaoks ülioluline. Brändid ja ettevõtted kohandavad seda nüüd, et saada kampaaniatele terviklik lähenemine. Veebisaitide jaoks klienditeekonna loomine peaks olema lähtepunkt, sest see on koht, kus enamik turundusmeeskondi ei ole suutnud seda jälgida.
Klienditee tuvastab klientide puutepunktid saidi külastamisel ning nende puutepunktide tuvastamise ja parandamisega, kui on probleeme, mis vajavad lahendamist, viib nende täiustamine teie kampaania eesmärkide saavutamisele lähemale.
Kliendikaardi koostamine algab, nagu kõigi teistegi turundustegevuste puhul, uurimistööst. Mis tahes kampaania loomisel tuleks ülesannete hierarhias kõrgeim prioriteet uurimistööle. Kuna mure on eelkõige saidi klienditeekonna pärast, keerlevad siinkohal tehtavad uuringud sihtrühma ümber.
Kliendi persoon
Kliendipersonali loomine seisneb saidi külastajate visuaalse või graafilise esituse andmises. Teie tuvastatavate kliendiisikute arv sõltub teie saidi keskmisest liiklusest. Seejärel on oluline segmenteerida turundusuuringute põhitõdedega: demograafia ja asukoht. Klientide persooniprofiilide täiustamiseks peaksite lisama ka oma vaatajaskonna psühhograafilised andmed ja kliendid tutvuvad nende kujundusega, mida te oma saidi jaoks kasutate, et neile meeldida. Andmete sortimine võib olla üle jõu käiv ja et aidata teil valida oma saidi andmete sortimiseks vajalikke tööriistu, on Peter Wayner koostanud loendi tööriistadest, mis aitavad teil seda ülesannet täita.
Oma publiku isikuprofiilide tuvastamine on hirmuäratav ülesanne. Õnneks on Michael King kirjutanud selle kohta suurepärase kirjatüki. Põhimõtteliselt räägib see turunduse segmenteerimisest, et anda ülevaade saidi külastajatest, mis aitab parandada teie klientide teekonda.
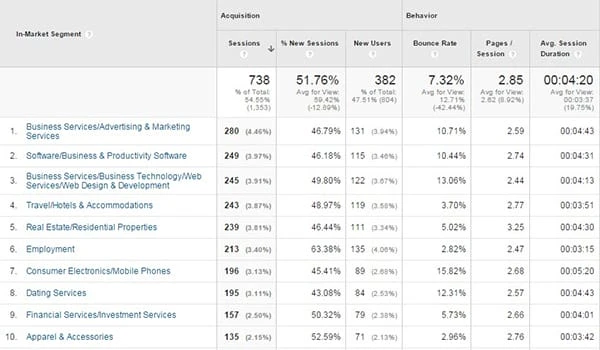
Oluline on märkida, et kliendipersonali loomisel peaksite teadma ka seda, kust teie publik pärit on. Seda teades saate enne saidile minekut täpsema ülevaate külastajate huvidest. Google Analytics on selles osas ilmne tööriist. Selle kontrollimiseks minge oma saidi Google Analyticu profiilile. Klikkige valikutel Vaatajaskond > Huvid > Turusisesed segmendid:
See viib teid selle andmediagrammi juurde.
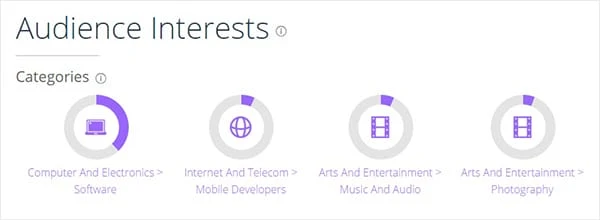
Need andmed esindavad saitide kategooriaid, mida teie külastajad on varem külastanud. Kuna tegemist on kliendiisikute loomisega, otsige kategooriaid, mis saavad kvaliteetset liiklust. Kvaliteetse liikluse määramine sõltub saidi eesmärkidest. See tähendab, et kasutatakse mõõdikuid või mõõdikute kombinatsiooni, mis sobib standardiga, mille jaoks eesmärgid sobivad. Tavaliselt hõlmavad need mõõdikud põrkemäära, uusi külastusi ja saidi keskmist kestust. Oluline punkt, mida tuleb arvesse võtta, on andmete filtreerimine. Viiteliikluse filtreerimata andmete kasutamine kliendiisikute loomisel muudab asja keeruliseks, seega olge seda tehes ettevaatlik. Vaadake seda artiklit võltsitud viidete filtreerimise kohta Google Analyticsis.
Kui olete oma suunamisliikluse õiged allikad juba tuvastanud, juhivad need, mis suunavad teie saidile märkimisväärse hulga liiklust, URL-e mõnele populaarsele veebis saadaolevale saidikontrollijale. Tavaliselt kasutatakse sarnaseid webi ja Alexa, kuid on ka teisi, mis teevad sama asja. Nad võivad anda teile ülevaate saidi(de)st, mida soovite nende tasuta versioonides kontrollida, kuid täpsema teabe saamiseks võite minna üle nende premium-kontodele.
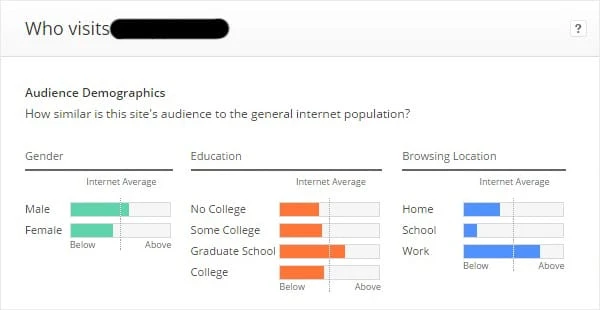
Siin on demograafilise ülevaate sarnasest veebist.
Alexa:
Nende kolme tööriista andmete võrdlemine ja täiendamine annab teie külastajaandmetele täpsema hinnangu.
Eesmärkide joondamine
Kui kliendi isikud on tuvastatud, on järgmine samm viia need saidi eesmärkidega vastavusse teekonna etappide kaupa. Saidisisese teekonna etappe saab näha Google Analyticsi käitumisvoost. Käitumine > Käitumise voog:
Visuaalne graafik näitab külastajate teed saidil. Alates avalehest (ja muudest kategoorialehtedest) on enne saidi eesmärgi täitmist voos mitu puutepunkti.
*Pange tähele, et külastajate konversiooniteest täieliku ülevaate saamiseks tuleb saidi eesmärgid seada Analyticsi profiilis.
Pange tähele lehti, kus enamik väljalangemisi esineb. Külastajate lahkumisel on mitu põhjust. Mõned levinumad põhjused on järgmised:
- sisusõnum
- kasutajakogemus
- disain
- tehnilised probleemid
Keskendume praegu ainult disaini küsimusele, kuid kuna kõik need tegurid on omavahel tihedalt seotud, siis puudutame neid ka seoses disainiga.
Ühes UXMagi artiklis sätestati stsenaariumid, mis viivad veebidisaini surnuks tunnistamiseni. Peaaegu kõik need punktid puudutavad uute tehnoloogiate ja uuenduste esilekerkimist veebidisainis, mis ei ole vaatajaskonna kaasamiseks vajalikud. Lõpuks ei matnud artikkel veebidisaini kui elukutset, vaid pigem kutsutakse veebidisainereid praeguse maastikuga kohanema. Kuigi enamik väidetuid on paigas, on esitatud argumendil üks eeldus, mis võis olla valesti paigutatud, veebidisaini teenuste automatiseerimine ja tehisintellekt. Kuigi automatiseerimine on veebidisaineritele teretulnud puhkehetk, ei oleks see saidi eesmärkide saavutamisel üldpildis nii kasulik. Planeeritud kujunduskontseptsioon, mille eesmärk on saidi eesmärkide saavutamine, on endiselt inimeste otsustada.
Kasutatavus ja disain käivad käsikäes. Kuigi mõlemad on eraldi teadusharud, täiendab üks teist lugematul viisil, nii et mõnikord on raske üht teisest eristada. Kordamaks disaini kasutamise mõtet lehtede väljalangemise minimeerimiseks ja klienditeekonna parandamiseks, on siin mõned veebidisaini levinumad kasutatavuse vead.
-
Sisu ei suuda sõnumit edastada:
Sisu on veebidisaini osa. Seda nimetatakse tavaliselt veebikoopiaks. Graafika ja visuaalid jätavad külastajatele hea mulje, kuid neile meeldib ka teksti lugeda. Kujundusvead tekivad siis, kui külastajad on lehe muudest elementidest häiritud.
- Pöörake tähelepanu veebikoopiale
- Andke lühike teave
- Kergesti seeditava teabe jaoks pakkuge lühikesi lõike
Tüpograafia on ka veebidisaini tegur. See ei puuduta alati teksti pealkirju ja fonte. Kasutatavus peaks alati olema esmatähtis esteetika ees, muutes sisu hõlpsasti loetavaks.
-
Külastajatel pole võimalust teiega ühendust võtta:
Klienditeekond peaks olema interaktiivne ja kaasahaarav. Kui teie saidi sisu köidab teie lugejaid, soovivad nad teiega ühendust võtta. Kontaktvormid peaksid olema funktsionaalsed. Ilus disain on ka boonus, kuid seda ei tohiks eelistada kasutatavusele.
-
Otsingufunktsiooni puudumine:
Veebisaite külastavatel inimestel on teatud ülesanne. Enamasti tahavad nad teavet saada. Sisurikkad saidid vajavad otsingufunktsiooni, et külastajad säästaksid navigeerimise aega. E-kaubanduse saitide puhul meeldib inimestele teada saada toodete kirjeldusi. Sait, millel puudub otsingufunktsioon, võib vähendada saidi navigeeritavust.
-
Pikk registreerimisprotsess:
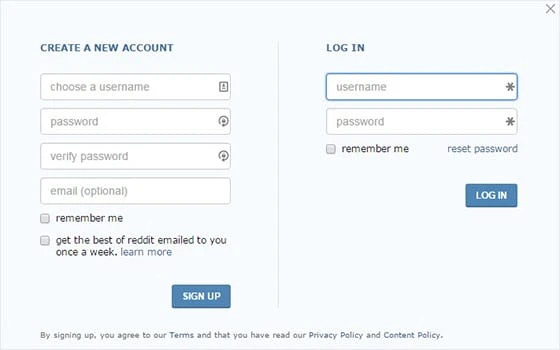
Miski ei saa olla masendavam kui soov registreeruda saidil ainult selleks, et näha pikka kontaktivormi, kus küsitakse palju tarbetuid üksikasju. Heitke pilk Redditi registreerumisvormile.
Registreerumisvormi lihtsus muudab uute kasutajate saidiga liitumise palju lihtsamaks. Suurepärane asi selle juures on see, et meili saatmine on valikuline. See ei tähenda, et iga sait ei peaks e-kirju küsima, kuid kasutajatelt tarbetu teabe küsimine tuleks lõpetada.
-
Disaini ebaühtlus:
Üks disaini põhimõtetest (mitte ainult veebisaitide puhul) on järjepidevus. Avalehe kujundus peaks olema teiste lehtedega sama. Kui avalehe värviteema on valge, ei tohiks näiteks infoleht skripti ümber pöörata ja minna mõne muu värviga, näiteks mustaga. See ei ole ainult värv, vaid ka paigutus. Järjepidevus on võtmetähtsusega.
Puutepunktid
Puutepunktid on saidi olulised lehed. Raske sisuga saitide (nt ajaveebid) puhul on need kategoorialehed, kontaktlehed ja meie kohta käivad lehed. Need lehed on sisu külastajatele väravaks. E-kaubanduse saitidel on erinevad kokkupuutepunktid. Need on enamasti kataloogilehed ja tootekirjeldused. Puutepunktide kohta lisateabe saamiseks minge tagasi Google Analyticsi käitumisvoo juurde.
Saidi puutepunkt peaks kõnetama saidi sihtkülastajaid. Disainietapp peab vastama sihtrühmale. See on koht, kus loodud kliendi isiksus on lehtede kujundamisel (või ümberkujundamisel) juhiseks.
Puutepunktide kasutajakogemuse parandamiseks peavad disainerid tuvastama teabelüngad. Uurige, mis lehtedel puudub, ja täitke hädavajalikud, et minimeerida väljalangemisi. Lüngad on teave, mis puudub teie lehtede külastajate ootuste ja lehel saadaoleva teabe vahel.
Samuti on tehnilisi aspekte, mis võivad parandada ja vähendada lehtede valupunkte. Lehesisene SEO (otsingumootori optimeerimine) suudab need probleemid parema kasutuskogemuse tagamiseks tuvastada ja parandada.
-
Saidi/lehe kiirus:
See peaks olema veebiarenduse ja -kujunduse prioriteet. Pidage meeles, et funktsionaalsust ei tohiks tarbetute kaunistuste jaoks kõrvale jätta. Suured failid, mille laadimine võtab aega, tuleks laadimisaja pikendamiseks tihendada ja seada laadimisjärjekorda. Üksikasjalikuma juhendi saidi kiiruse parandamiseks vaadake seda saidi kiirust käsitlevat artiklit.
-
301 ja 302 ümbersuunamised:
Lehekülgede ümbersuunamised on vajalikud. Veebihalduritel on lehtede ümbersuunamiseks palju põhjuseid. Kõige tavalisem on vana lehe ümbersuunamine uuele ja värskendatud värske sisuga lehele. Nende kahe erinevus seisneb selles, et 301 on püsiv ümbersuunamine, 302 aga ajutine.
-
HTTP päise koodid:
301 ja 302 on päisekoodide näited. Neid on üsna palju, kuid piirdume kõige tavalisematega.
200 õnnestumist – leht on edukalt laaditud.
404 Lehekülge ei leitud – lehte ei saanud laadida.
500 Siseserveri tõrge – üldine vealeht. pole üksikasjalikult kirjeldatud, miks see juhtus.
Peale olekukoodide 301 ja 302 on oluline minimeerida 404 lehekülgede esinemist, kuna kasutajatel ei ole hea nendega kokku puutuda. Lihtne lahendus on luua kohandatud 404 leht, mis juhib need tagasi õigetele lehtedele.
Visuaalne hierarhia
Visuaalne hierarh on veebidisaini üks olulisemaid põhimõtteid. Visuaalne hierarhia on teie saidi sõnumi ja sisu edastamine vaatajaskonnale. Veebihierarhias on sambaid, mida tuleb arvesse võtta.
- SUURUS: Veebilehe elementi tuleb näha. Lugeja peaks nägema teksti, pilte ja graafikat.
-
VÄRV: värvivaliku määrab teie isikuprofiili loomisel tehtud uurimus. Kui sait on mõeldud 60-aastastele ja vanematele inimestele, ei too toretsevad värvid tõenäoliselt nende emotsioone esile, samas kui nooremad lugejad reageerivad sellisele värviskeemile.
- KONTRAST: Kontrastsus on teksti suuruse ja värvi dramaatiline muutus. Veebilehtede tõhusad kontrastid aitavad köita külastajate tähelepanu.
-
PAIGUTUS: Veebisaidi kujunduse kujunduse üle otsustamisel soovitavad eksperdid järgida veebidisaini Hicki seadust, mis ütleb, et mida rohkem otsuseid inimene peab tegema, seda pikem on otsustusprotsess. Disaini paigutus peaks sel juhul pakkuma ainult külastaja jaoks hädavajalikke valikuid.
- JOONDAMINE: see on kujunduse elementide vaheline järjekord. See on teksti korraldus kontekstis ja kategooriates külgriba veerus. Sellised elemendid nagu profiilid, konto sisselogimine ja otsingunupp asuvad lehe paremas ülanurgas. Tavaliselt otsivad külastajad neid, kes asuvad lehe selles piirkonnas.
-
VÄLIK: paigutusega seotud vahekaugused edastavad sõnumi, mida soovite, et teie lugejad teaksid. Gestalti põhimõte ütleb, et inimesed kipuvad tajuma üksteise lähedal asuvaid elemente, millel on sarnased funktsioonid.
- LÄHEDUS: lehe elementide lähedus on oluline, kuna see korraldab sarnaseid alamkategooriaid. Hierarhia on seatud nii, et külastajad saaksid neid hõlpsasti omavahel seostada.
- TIHEDUS JA VALGURUUM: keegi ei taha vaadata lehte, mis on “segi”. Kui lugeja tähelepanu eest karjub liiga palju elemente, siis nad lahkuvad lehelt. Õige kujundus muudab lehe hõlpsaks vaatamiseks. Tiheduse ja ruumi hea tasakaal laseb lugejatel sirvimisel end mugavalt tunda. Siin on mõned näited inetutest saitidest, mis illustreerivad, kui palju ühel lehel on liiga palju.
-
STIIL: see on nii kõige olulisem kui ka kõige ilmsem põhimõte. Teie valitud stiil määrab saidi sõnumi ja kaubamärgi. Lihtsalt veenduge, et olenemata valitud stiilist peab see olema kogu saidil ühtlane.
- KORDAMINE: see kehtib veebikoopia teksti kohta. Kuigi lõikude värvi ja kujunduse järgimine on oluline põhimõte, võib värvide muutmine ja kujunduse sõnumi rõhutamine lõigetes tähelepanu tõmmata. Korduvate stiilide purustamine annab lehe tekstile kontrasti ja sügavust.
Kõike kokku panema
Olles teadlik saidi sihtrühma kohta ja omades teavet kasutaja navigeerimiskogemuse parandamiseks vajalike lünkade täitmiseks, on nüüd aeg luua veebisait, mis vastab teie vaatajaskonna vajadustele. Teie veebisait on kõige olulisem visuaal, mida kasutate. Olenemata sellest, kui palju isikuid olete tuvastanud, on saidi külastajatel alati teie saiti külastamiseks eesmärk. Nad tahavad;
- Infot saama.
- Tahad teada oma ettevõtet.
- Tahad teada oma tooteid.
- Võrdle hindu (e-kaubandus).
- Suhelge meeskonnaga või teiste inimestega.
Põhjused võivad olla erinevad, kuid veebisaidi eesmärk on olla teie, teie ettevõtte ja teie ettevõtte laiendus, olenemata olukorrast. Olge selge, lühike ja sõnumiga kooskõlas ning värskendage pidevalt sisu, et anda neile värsket teavet.