Tööriistaspikri loomine CSS-i abil
Tõenäoliselt teate juba, mis on tööriistavihje.
Tööriistavihje on ikoon või tekst, mille kohal kursorit hõljutades kuvatakse mulli või hüpikaknana rohkem teavet.
Tavaliselt leiate tööriistavihjeid vormidest, kuid võite need paigutada kõikjale, kus kasutajad vajavad lisateavet.
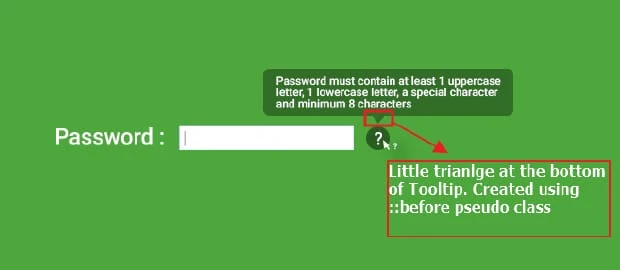
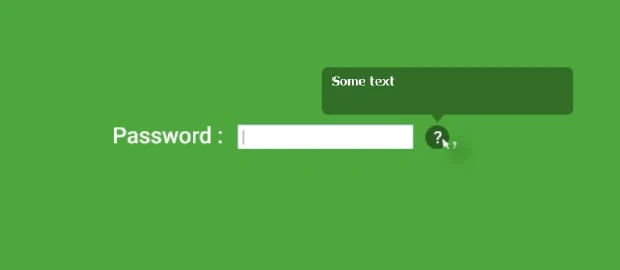
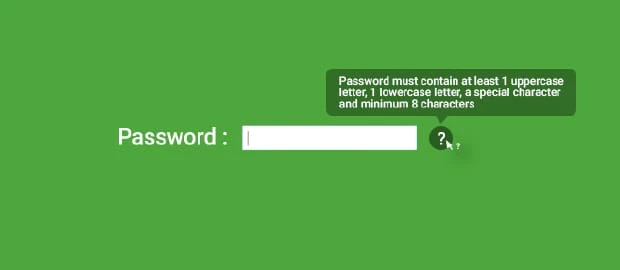
Ülaltoodud pildil näitab küsimärgiga ring kohtspikri. Kui hõljute kursorit, annab see kohtspikker rohkem teavet märkide tüüpide kohta, mida teie parool peab sisaldama.
Saate hankida raamistikke tööriistavihjete juurutamiseks oma veebisaidil, kuid enamasti kasutavad need raamistikud selle saavutamiseks JavaScripti.
Selles artiklis õpime, kuidas luua suhteliselt lihtsal viisil vihjeid, kasutades ainult CSS -i.
Enne alustamist on lõplik HTML- ja CSS-fail tööriistavihje rakendamiseks saadaval selle ajaveebi lõpus. Oleme üksikasjalikult kirjeldanud kõiki HTML-is ja CSS-is kasutatud elemente, et tööriistavihjet võimalikult lihtsal viisil rakendada.
Pärast selle artikli täielikku läbimist saate tööriistavihje funktsiooni rakendada mis tahes veebisaidil, kasutades ainult HTML-i ja CSS-i.
Nii et alustame…
Alustuseks loome lihtsa HTML-lehe, mis küsib parooli.
1 samm: lihtsa HTML-lehe loomine kuvamiseks
Siin on vormilehe põhiline HTML-kood ,
Nagu näete, oleme ülalolevas html-is linkinud faili " style.css ".
Loome selle CSS-faili abil tööriistaspikri.
Kasutame tööriistavihje funktsiooni proovimiseks lihtsat vormi . Sellel vormil on ainult üks väli, millel on silt " Parool ", kuna me kasutame seda ainult tööriistaspikrite toimimise illustreerimiseks.
Oleme CSS-i abil tööriistavihje funktsiooni rakendamiseks kasutanud klassi " kohtspikker ". Seda arutame järgmises osas.
2 samm: meie HTML-lehe põhilised CSS-stiilid
Enne tööriistavihje jaoks CSS-i loomist peame oma html-lehe jaoks looma mõned põhilised CSS-stiilid.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}See annab kena rohelise taustaga html-lehe. Samuti oleme valinud verdana fondi ja fondi värvi valgeks.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Oleme vormi paigutanud “suhteliselt”, maksimaalse laiusega 600 pikslit ja veerisega 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}Vormisildi klass on ette nähtud kasutatava sildi teksti fondi suuruse ja tähtede vahe määramiseks.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Siin on vormivälja stiilid. Selles stiilis pole midagi keerulist. Oleme andnud sobiva veerise ja polsterduse ning määranud vormiväljade fondi suuruse ja värvi .
Nii et need on meie vormilehe vaike-css-stiilid, mida kasutame, et näidata, kuidas CSS-i abil tööriistaspikri funktsiooni rakendada.
Loome CSS-i abil tööriistavihje
4 samm: tööriistavihje CSS-stiil
Võib-olla olete märganud, et oleme oma html-failis kasutanud klassi ” tööriistavihje “. See on stiil, mida hakkame rakendama küsimärgimärgi (?”) jaoks, mis toimib meie tööriistaspikrina.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Esmalt peame kohtspikri suhteliselt positsioneerima, rakendades funktsiooni asukoht: suhteline; ” stiilis. Tööriistavihje suhtelise positsioneerimise põhjus on see, et me kasutame selles meetodis hiljem pseudoelemente, mida saab positsioneerida “absoluutselt”. Seega tahame, et need pseudoklassid oleksid selle elemendi suhtes “absoluutsed”.
Järgmisena anname tööriistaspikrile musta taustavärvi, kasutades meetodit rgba(),
background: rgba(0,0,0,0.3);
milles r,g,b tähistab punast, rohelist ja sinist ning a tähistab ‘ alpha ‘, mis reguleerib läbipaistmatust.
Teeme oma tööriistaspikkeringile musta tausta ja vähendame selle läbipaistmatust 0,3-ni, et muuta see tumerohelise värviga sarnaseks .
Järgmisena rakendame küsimärgimärgile (?”), et meie kohtspikker näeks hea välja.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;Ülaltoodud CSS-iga lisame ringile, mis ümbritseb “?”, ja muudame äärise raadiuse 100%, et muuta see täisringiks.
Fondi suurus määrab “?” suuruse. märk, mida me selles näites oma vihjena kasutame.
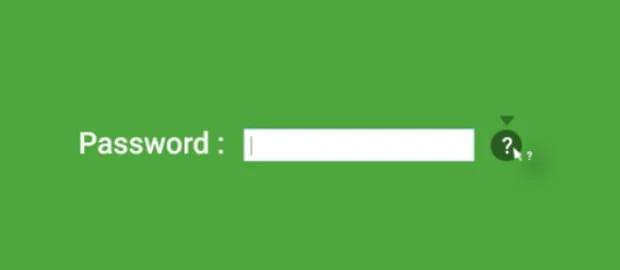
Lisame ka ” cursor:help; ” CSS-is annab see hiirekursori alla küsimärgi, kui hõljutate kursorit selle elemendi kohal, nagu on näidatud alloleval pildil.
Toot-tip sisaldab sisu (selles näites anname rohkem teavet märkide kohta, mis tuleks väljale “parool” lisada).
5 samm: andke tööriistaspikri sisu HTML-i sisse
Järgmine väljakutse meie ees on see, kuhu see sisu kohtspikri sees paigutada?
Selle ülesande täitmiseks lisame varem loodud HTML-faili atribuudi .
?Siin ei soovi me lisada täiendavaid märgistusi, nagu näiteks uue ulatuse loomine, et lisada kohtspikrisse sisu.
Sellesse ulatusse saame lisada kohtspikri sisu.
Teeme seda atribuudi ” andmed ” lisamisega. Andmeatribuudi nimi on siin ” tööriistavihje “.
?data-tooltip on meie andmeatribuut, mille abil lisame kohtspikri sees kuvatava sisu.
Järgmisena lisame oma andmete tööriistavihje atribuudi sisse juhised selle märgi kohta, mis peaks paroolis olema.
?Nüüd oleme lisanud teksti, mis peaks ilmuma kohtspikri sisse. Järgmisena õpime, kuidas muuta see tekst kohtspikris kuvamiseks, kui kasutajad hõljutavad kursorit küsimärgi kohal.
6 samm: tööriistavihje konteineri loomine pseudoelementide abil
Esiteks peame looma konteinerid, milles tuleb kuvada kohtspikri sisu.
Selleks pöördume tagasi faili style.css juurde ja teeme pseudoelemendid klassi .tooltip jaoks .
Loome pseudoklassid ::after ja ::before, et meie kohtspikri sisu ilmuks.
Põhimõtteliselt saate pseudoklassi (nt ” ::after “) kasutades sihtida positsiooni vahetult pärast põhiklassi kasutavat elementi ja selle positsiooni stiili.
Samamoodi saate pseudoklassi ::before kasutades kujundada positsiooni vahetult enne elementi, kus kasutatakse põhiklassi (antud juhul on see element “?”).
See on väga kasulik pseudoklass lehele lisasisu sisestamiseks.
Loome “tootlip” jaoks pseudoklassi, nagu allpool näidatud.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Loome ühise klassi stiilide ::enne ja ::after jaoks.
Siin oleme absoluutselt paigutanud mõlemad stiilid ::enne ja ::after, sest tahame, et need asetseksid küsimärgi kohal ja et need oleksid tsentreeritud tähe “?” kohal.
Tööriistaspikri keskkohaks märki “?” peame kasutama ” vasak:50%; ” atribuut.
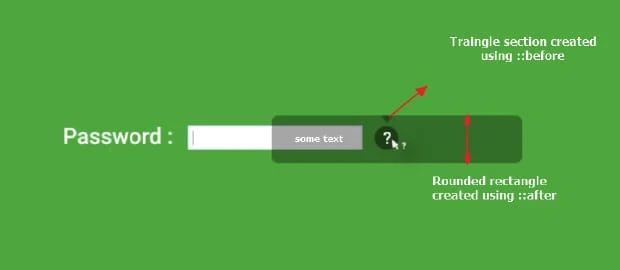
Nüüd kasutame tööriistaspikri allosas oleva väikese kolmnurga kujundamiseks ::enne .
::after kasutatakse kohtspikri sisu stiili kujundamiseks.
Vaatame, kuidas seda tehakse.
Kõigepealt loome tööriistaspikri allosas väikese kolmnurga.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Peaksime kasutama sisu:””; atribuut, mis näitab, et sellel elemendil pole sisu. Kuna oleme lisanud tühja sisu, saame seda nüüd kujundada.
CSS-is saame kolmnurki luua atribuudi border-width abil .
Selle joone järgi,
border-width: 10px 8px 08px;
Oleme täpsustanud, et äärise laius üleval on 10 pikslit, paremal on 8 pikslit, alla 0 pikslit ja vasakul 8 pikslit.
See loob meie jaoks kolmnurga.
Järgmisena loome selle jaotise jaoks kindla äärise ja muudame parema, alumise ja vasakpoolse ala läbipaistvaks, nii et näha on ainult ülemine “kolmnurga” ala.
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;Pärast äärise tahkeks muutmist rakendame värvid äärise ülemisele, paremale, alumisele ja vasakule küljele.
Peaksime kasutama sama ” border-color:rgba(); ” atribuut, mida kasutasime küsimärgi ümber oleva ringi kujundamiseks.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Siin oleme andnud äärise ülemise osa jaoks musta värvi (0,0,0) ja vähendanud selle läbipaistmatust 0,3 -ni, et anda meile tumeroheline värv, täpselt nagu tegime ringi jaoks stiili saamiseks „?”.
Varjasime äärise parema, alumise ja vasaku osa, muutes läbipaistvaks.
Isegi kui oleksime loonud parem- ja vasakpoolsed piirded, on need läbipaistvad. Ainus värviline ääris on ülemine ääris. Selle tulemuseks on see, et peidetud ääris vasakul ja paremal annab meile kolmnurga efekti koos värvilise ülemise äärisega.
Lõpptulemus näeb välja selline.
Kui otsite Google’is “i”, saate selle kohta rohkem teada.
Selle kolmnurga paigutamiseks ringist kõrgemale kasutatakse atribuute ” Veerine vasak ” ja ” ülemine “.
top: -20px;
margin-left: -8px;Nüüd oleme loonud tööriistaspikri allosas kolmnurkse saba, mis osutab märgile „?” märk.
Järgmiseks peame kujundama tööriistaspikri ümardatud ristküliku piirkonna, kus teave kuvatakse. Selleks kasutame atribuuti ::after .
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}Seetõttu olen kasutanud,
content: "some text";
Pseudoklassi avaosas .tooltip ::after
Nüüd peame andma sellele jaotisele sama taustavärvi, mida kasutasime kolmnurga piirkonna loomisel (mis on must, alfa/läbipaistmatusega 0,3).
Seega olen lisanud,
background: rgba(0,0,0,0.3);
Seejärel asetasin selle jaotise keskele meie “küsimärgiga”, nagu varem. Kasutan ümardatud ristküliku kasti laiust 300 px ja selle tsentreerimiseks küsimärgi suhtes veerist -150 px.
top: -20px;
width:300px;
margin-left: -150px;Nüüd teeme polsterduse ja teeme ristküliku servad ümaraks (rakendatud äärise raadiusega).
border-radius: 10px;
color: #fff;
padding: 14px;See määrab ka ümardatud ristküliku sees oleva teksti värviks valge (#fff).
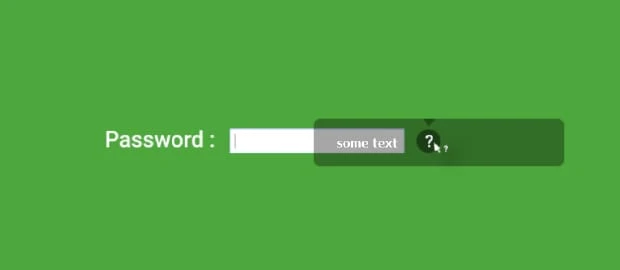
Nüüd on sisu kuvav ümardatud ristkülikuala valmis. Kuid see pole siiski õigesti paigutatud. Praegune HTML-leht näeb välja nagu allpool näidatud.
Põhimõtteliselt on ümardatud ristkülik ülekatted meie loodud “kolmnurga” piirkonna kohal, kuna nii ::enne kui ka ::after kasutavad sama veerist ja on paigutatud 20 pikslit küsimärgist kõrgemale.
Peame tooma ümardatud ristkülikukasti vahetult varem loodud kolmnurkse jaotise kohale, et need mõlemad koos ilmuksid vestluskastina.
Me ei tea, milline on ümardatud ristküliku täpne kõrgus, et asetada see kolmnurga kohale, vaid tahame teisendada 100% ümardatud ristküliku kõrgust vertikaalselt nii, et see asetataks kolmnurga kohale.
Kuna mõlemad need elemendid (kolmnurk ja ümardatud ristkülik) on kasutusel top: -20px;, peame lihtsalt teisendama ümardatud ristküliku ülaosa vertikaalselt piksli kõrguseks, mis on võrdne selle enda kõrgusega.
Selleks kasutame,transform: translateY(-100%);
Nüüd on meil korralik struktuur, mis näeb välja nagu infokast.
7 samm: tegeliku teabe hankimine vihjesse
Meie viimane väljakutse on hankida kohtspikrisse õige sisu, mis sisaldab rohkem teavet.
Pidage meeles, et oleme paigutanud sisu, mis peaks ilmuma meie HTML-faili kohtspikri sisse.
?CSS-i abil saame haarata HTML-elemendist atribuudi. Teeme seda attr() abil .tooltip:: pärast pseudo-CSS-i.
Nii et selle asemel,content: "some text";
Me hakkame kasutamacontent: attr(data-tooltip);
Siin on ” andmete tööriistavihje ” meie HTML-i atribuut.
Kasutades atribuuti, mille me HTML-i sisu jaoks andsime, saame seda sisu nimetada ja näidata oma pseudo-CSS-is. Selle tulemus on selline, nagu allpool näidatud,
Nüüd. kõik, mida me tegema peame, on muuta meie tööriistavihje alguses nähtamatuks ja kuvada ainult siis, kui kasutajad hõljutavad kursorit küsimärgi (?) kohal.
Seda on väga lihtne teha.
Tööriistaspikri alguses nähtamatuks muutmiseks muudame järgmises pseudo-CSS-is selle läbipaistmatuse väärtuseks 0, mille oleme varem kirjutanud.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}Hover-efekti jaoks lisame faili style.css allossa uue pseudo-CSS-i. Teeme kursoriga hõljutatud oleku läbipaistmatuse väärtuseks 1, nii et tööriistavihje kuvatakse ainult hõljutamisel.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}See pseudo-CSS määrab ainult hõljuva oleku, kuna oleme kasutanud peamise CSS-i tööriistavihje järel “:hover”
Nüüd on meie CSS-i tööriistavihje valmis.
Kuid tööriistaspikri üleminek ei ole nii sujuv, kui ootate.
CSS-i abil saate üleminekuefekte veelgi paremaks muuta. Selleks peate lihtsalt lisama CSS-i alloleva üleminekureegli ::enne ja ::after pseudoklasside jaoks.
CSS-i abil tehtavate üleminekustiilide kohta lisateabe saamiseks lugege meie artiklit ” CSS-animatsioonid ja üleminekud “.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}See protsess on palju lihtsam ja vähem keerukas võrreldes JavaScripti abil tööriistavihje rakendamisega.
Selle harjutamiseks otsige üles lõplik HTML- ja CSS-fail.
Lõplik HTML-fail tööriistaspikri testimiseks
Lõplik CSS-fail tööriistaspikri loomine
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Live demo
Vaadake reaalajas CSS -i tööriistavihjet töös.