7 vinget CSS3 tehnikat, mida peaksite proovima
CSS-i (Cascading Style Sheets) areng HTML-iga on olnud uskumatu. Hiljuti tutvustati hulgaliselt funktsioone, nagu Flexbox, CSS Grid ja CSS-i kohandatud atribuudid.
Selle pidev areng ja tohutu potentsiaal köidavad arendajaid uusi CSS-i tehnikaid proovima ja ületama oma võimete piire. Nii HTML 5 kui ka CSS3 tehnoloogia kombinatsioon on kahtlemata flash-killer.
Pole ime, et hästi teostatud CSS-plaan suudab peaaegu juhtida disaini mis tahes tahku ja viia parema kasutajakogemuseni, mis on üsna vajalik. Lõppude lõpuks on külastajatel teatud ootused, kui nad vaatavad teie saiti sülearvuti, lauaarvuti, tahvelarvuti või mõne muu meediumi kaudu.
Kuid millised on trendikad CSS-i tehnikad? Kas pole ilmselge küsimus, mis pähe tuleb, kui räägime atraktiivse kasutajasõbraliku veebisaidi kujundamisest.
Seetõttu oleme välja pakkunud mõned värsked CSS-i tehnikad ja näpunäited teie veebikujundusoskuste valdamiseks. Igaüks neist sisaldab selgitusi ja näidiskoodijuppe.
Nii et asume otse asja juurde!
1 Joondage vertikaalselt Flexboxiga
Varasematel arendajatel oli teksti või mõne muu elemendi vertikaalselt keskele joondamisel palju raskusi. Kuid nüüd, pärast uue CSS3 spetsifikatsiooni Flexbox kasutuselevõttu, on asjad muutunud palju lihtsamaks.
Atribuut Display: flex pakub kasutajatele lihtsat viisi teksti või elemendi keskele joondamiseks. Siin on näidiskood!
HTML:
Vertically centered!
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}Ülaltoodud CSS-koodis kirjeldab display: flex elemendi Flexboxi paigutust, samas kui align-items: center; vastutab teksti vertikaalse tsentreerimise eest.
TULEMUS:
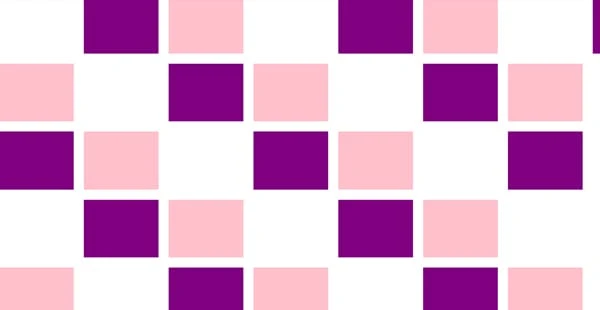
2 Tundlik CSS-võrk
Ärge tehke oma ruudustikust erandit, muutke see ka tundlikuks, nagu kõik muu teie kujunduses.
Saate oma ruudustiku CSS Gridiga tundlikuks muuta paljudel viisidel. Ja selle kasutamise parim osa on see, et saate luua paindlikuma ruudustiku, mis annab teile soovitud välimuse, olenemata seadme suurusest.
Lisaks sellele võimaldab CSS-i ruudustik töötada ka ebavõrdsete ja võrdsete veergude suurustega. See on suurepärane tehnoloogia, mis on täis valikuid, mis annavad kasutajatele vabaduse oma disaini üle kontrollida.
Saate kasutada erinevaid murdepunkte, mitme mõõtme kõrgust ja teha muid paigutusi, nagu on näidatud allolevas näites.
HTML:
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}Ülaltoodud CSS-koodis kasutatav murdühik (fr) on paindlik ühik, mis eraldab avatud ruumi vastavalt teie juhistele. Iga fr lause on veeru jaoks, siis saate lüngad kokku liita ja ruudustiku valmis teha.
TULEMUS:
3 Tekstianimatsioonid
Võib-olla olete loonud taustaanimatsioone CSS-iga, kuid nüüd mõjutab see ka seda, kuidas kasutajad veebisaidi tekstielementidega suhtlevad ja nendega suhtlevad. Alates hõljumise reguleerimisest kuni sõnade õhus hõljumiseni on CCS3 teinud kõik võimalikuks.
Veebisaidid, millel pole kasutajate kaasamiseks palju ahvatlevaid elemente, saavad sellest omadusest maksimumi võtta. Siin on väike näide sellest.
HTML:
-
LIVE LIVE LIVE - LAUGH LAUGH LAUGH
- LOVE LOVE LOVE
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}Nii saate oma veebisaidi jaoks luua ka mitu dünaamilist tekstielementi. Kas pole lõbus?
TULEMUS:
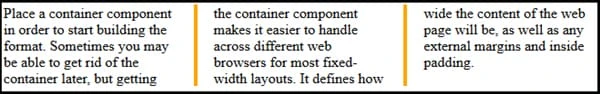
4 veergude paigutus
Tavaliselt luuakse veerupõhised paigutused Javascripti abil, mis on üsna keeruline ja aeganõudev. Kuid CSS on toonud kaasa võimaluse arendajate ja veebidisainerite töö hõlbustamiseks.
Järgmine on CSS-i veerureegel, mille kaudu saate oma veebisaidile veerupõhise paigutuse luua.
HTML:
Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding.
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}TULEMUS:
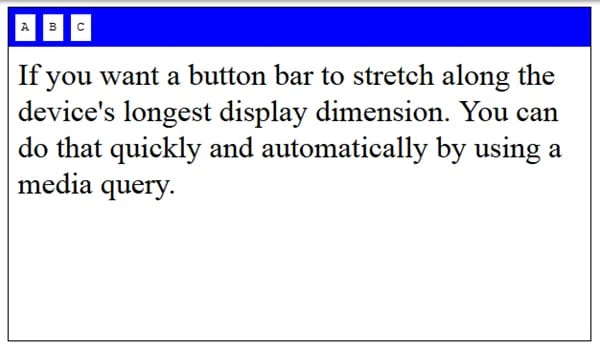
5 Ekraani suund
Paljud inimesed arvavad, et ekraani orientatsioon ja seadme orientatsioon töötavad samal eesmärgil. Aga see pole nii. Ekraani suund on seadme omast veidi erinev.
Isegi kui seade ei suuda oma orientatsiooni tuvastada, suudab ekraan seda alati. Ja kui seade on ka võimeline, siis on hea omada kontrolli ekraani orientatsiooni üle, et saaksid oma veebisaidi liidest hooldada või muuta.
Ekraani orientatsiooni saab käsitleda kahel viisil; CSS või Javascript. Kuid see on lihtne, kui teete seda CSS Orientation Media Query abil. Kuna see võimaldab sisul oma vormingut kohandada, olenemata sellest, kas brauseriaken on rõhtpaigutusrežiimis või portreerežiimis. Et paremini mõista, vaatame järgmist näidet.
HTML:
-
A -
B -
C
If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width: 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin: 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin: 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin: 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}TULEMUS:
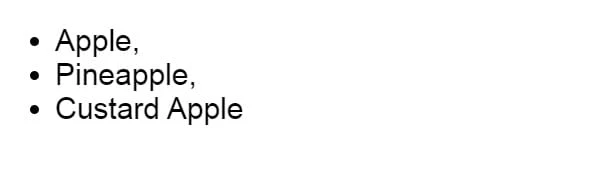
6 komaga eraldatud loendit
Pole kahtlust, et Bullet-loendeid kasutatakse väga sageli kirjalikult, et mis tahes teavet täpsemalt ja selgemalt edastada. Kuid üks asi, millega enamik inimesi vaevab, on lisada koma igasse loendi punkti.
Selle alltoodud koodilõigu abil saate hõlpsasti lisada oma loendisse komasid, välja arvatud viimane.
HTML:
-
Apple -
Pineapple -
Custard Apple
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}TULEMUS:
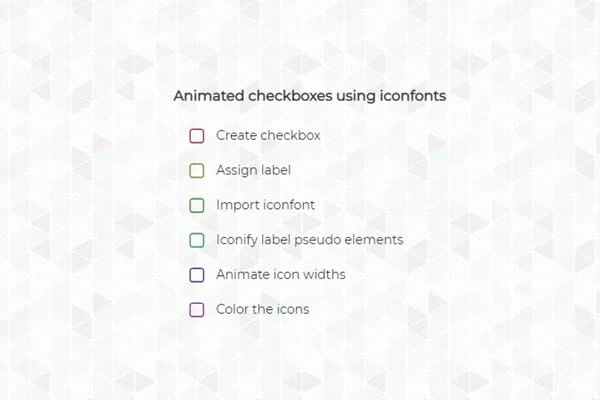
7 Animeeritud märkeruut
Noh, enamik inimesi on CSS-i taustast ja tekstianimatsioonidest väga teadlikud. Kuid paljud ei tea märkeruutude animatsioonidest.
Jah, peale tausta ja tekstide saate ka oma märkeruutude jaotise visuaalselt atraktiivseks muuta. Kas pole suurepärane?
Allpool on näide, millele saate viidata:
HTML:
Animated checkboxes using iconfonts
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: 'f096'; /*unchecked*/
}
label:after {
content: 'f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}TULEMUS:
Ümbrissõnad:
Kui me läheme sügavamale, siis CSS-i ja HTML-i võimalused on lõputud. Seetõttu loodame, et ülaltoodud tehnikad aitavad teil teadmisi omandada ja on teile abiks suurepärase veebisaidi kujundamisel.