9 graafilise disaini häkki, mis on mõeldud tabama just seal, kus see kõige rohkem haiget teeb
Sa said õigesti aru, sõber! Raha!
Suurepärased kujundused nõuavad teie tohutut tähelepanu kõige pisematele detailidele, kuid enamik algajaid disainereid jätavad tähelepanuta sellised keerulised detailid, mis omakorda põhjustavad konversioone. See juhtub seetõttu, et nende sihtleht pole kas professionaalne või liiga professionaalne, mõlemad võivad rikkuda lugejate üldise kogemuse.
Kui küsite spetsialistidelt, kuidas nad soovivad oma graafilise disaini tööd teha, saate vastuse järgmistelt.
Minimalistliku ja lihtsa disaini kasutamine on suurepärane, kuid projekteerimisel tuleb meeles pidada ka palju muid tegureid, nt CTA-de paigutus, kasutajasõbralikkus, reageerimisvõime jne.
Ideaalset paigutust selle tegemiseks pole, kuna need kipuvad varieeruma vastavalt teie ettevõtte vajadustele. Siiski on mõned häkkimised, mis aitavad teil otsustada, mis on teie ettevõtte jaoks parim.
Kasutage neid häkke ja te ei saa kunagi ideedest tühjaks.
1 Kasutage üksteist täiendavaid fonte
Nagu sõna otseses mõttes! Loomuvastased fondid võivad teie kasuks pöörata.
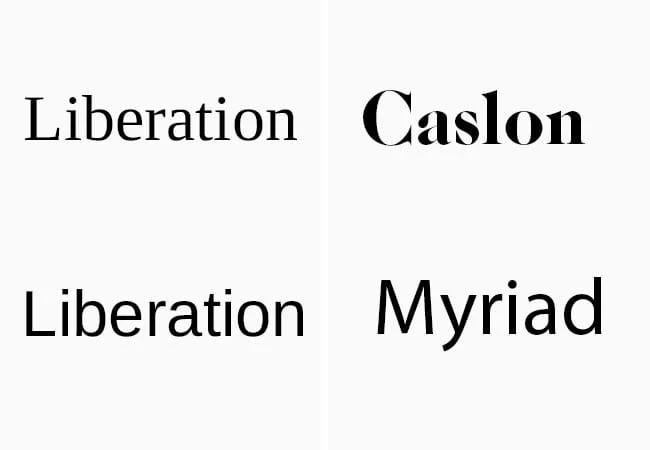
Sellised paarid liigitatakse üldiselt kategooriasse Serif ja Sans Serif, nt Caslon ja Myriad, Liberation Serif ja Liberation Sans jne.
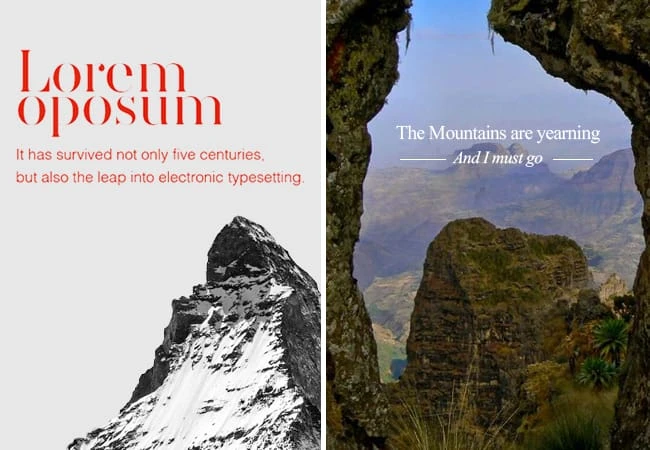
Siiski ei pea tingimata siduma ainult täiendavaid fonte, kuna saate siduda ka kontrastseid fonte. Näiteks vaadake seda pilti:
Font Sifonn on kasutatud sõna Hawaii ja Arvo jaoks ülejäänu kohta. Ja nad täiendavad üksteist “kenal” viisil.
Kasutage ka fonte, mis sobivad vastavalt olukorrale, vastasel juhul võib tulemus olla järgmine.
Pärast selle otsustamist võite küsida fondi suuruse üle, eks? Tõenäoliselt kasutatakse pealkirja puhul 2,5-kordset põhikirja suurust. Samuti on kõigi põhitekstide jaoks soovitatav reakõrgus 1,6. Kui teil on CSS-dokument, saate seda teha, lisades selle kõigile p-elementidele, vastasel juhul korrutage prinditud paberi puhul keha fondi suurus 1,6-ga, et saada soovitud reakõrgus.
Enamik inimesi peatub siin pärast kõiki neid pingutusi, kuid siit algab tõeline teekond ehk nende paigutamine. Saate need asetada keskele või vasakule või paremale joondatud. See sõltub ainult teist ja sellest, mida teie sisu nõuab. Kõigepealt võite alustada nende joondamisest ja lükata need pildid teise otsa ning kasutada taustapilte, kasutada keskjoondust, nt.
2 Harmooniline mõtete kogum
Fontide ja tekstihoidjate jaoks kasutatavad värvid peaksid sünkroonima taustpildiga.
Üldjuhul moodustab tüpograafia 90% kogu kujundusest, seega on kindlasti murekohaks optimaalse fondivärvi otsustamine.
Alustuseks võite alustada kahe värviga, nt kasutades oranži kõigi brändielementide jaoks ja sinist kõigi CTA-de jaoks, näivad kindlasti paljulubavad. Lisaks fondi suurusele ja värvidele muudab maksimaalselt 58 tähemärgi kasutamine rea kohta teksti loetavamaks, mis on teie lõppeesmärk, eks?
Kui otsite eralduselemente või sisu, mis eristub, on parem kasutada allajooni. See on täpselt nii, nagu oleksime viidud tagasi lapsepõlveaega, kus õpetajad kasutasid rangeid vastasseisu poliitikaid, et olulised punktid julgelt esile tõsta ja alla tõmmata. Hea käekirja määramisel oli vahekaugus ülimalt oluline ja selle ideaalse suuruse otsustamine oli varem palju vaeva näinud. Samamoodi tuleks meie kujunduses kasutatavaid tühikuid kasutada peenelt ja te ei tohiks neid kunagi käsitleda kui tühikuid. Kas mäletate FedExi logol olevat noolt? Nii muudad need valged negatiivseteks.
Nii palju negatiivsust, ma ütlen teile!
3 Kasutage ikoonilist läbipaistvust
Kas sa said selle? Läbipaistvus on uus lahe ja läbipaistvate ikoonide kasutamine võib teie veebisaidi palju huvitavamaks muuta. Need ikoonid võivad teid päästa teie hädavajadustest.
Ülaltoodud näites on leht muudetud natuke läbipaistvamaks, samal ajal tumedamaks tausta, et see tunduks veidi huvitavam.
Kuid pöörates liiga palju tähelepanu nende läbipaistvusele, pöörake pisut tähelepanu ka nende tüpograafiale. Ma pean silmas seda, et nad räägiksid asju, mida nad peaksid ja mida mitte. Nende kujundamisel saate kasutada stiilijuhendit (stiilijuhendeid). nt
Samal ajal proovige visandivihikuga veidi käepärast olla, selle asemel, et kõik oma loomingulised nooled süütu Photoshopi poole tulistada. Ikoonide kujundamisel peate olema selge, kuna need on väikesed graafilised asjad, mis vaataja esmapilgul haaravad.
Kahtluse korral minge lihtsalt selgesse olekusse ja lõdvestage. Proovige nüüd uuesti, ma olen kindel, et see õnnestub. Ärge kartke ebaõnnestumisi, kuid kartke väga kahtlusi, sest kahtlused on tapnud rohkem unistusi kui ebaõnnestumised kunagi.
Ei ei ei! Viivitamine pole see, mida ma silmas pidasin! See on täpselt nagu demokraatia, mida me praegu “nautime”, st meil on vabadus valida kõige rumalam entiteet, mida suudame välja mõelda.
4 Täiustage oma piltide värve
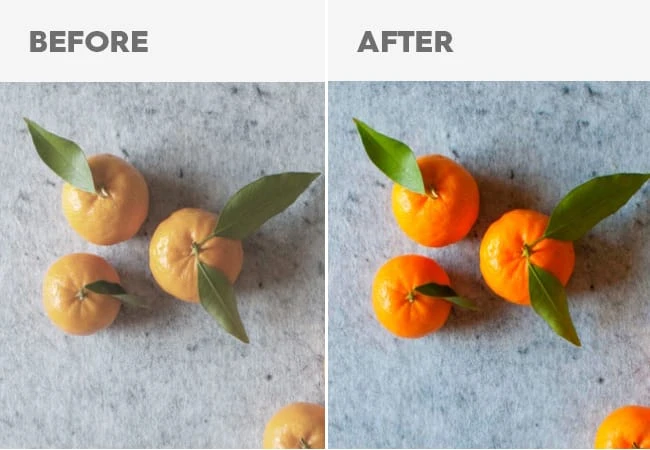
Ärge alandage foto loomulikke elemente, vaid täiustage selle värve, et see näeks välja rohkem graafilise disaineri töö.
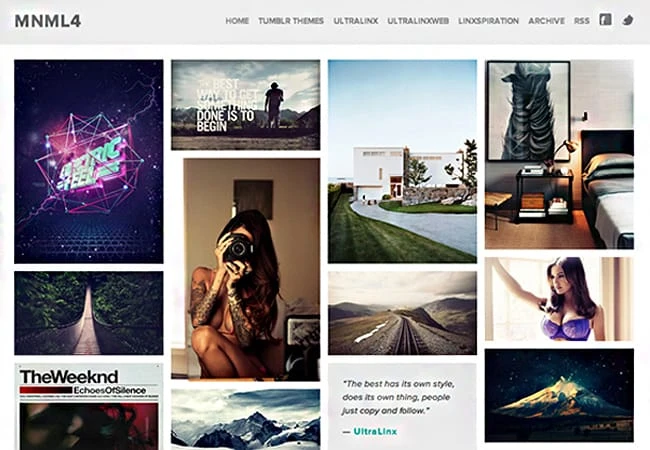
Vaadake, kuidas inimesed Pinterestis pilte vaatavad, nad saavad sõna otseses mõttes kõike ja kõike muuta infograafikaks. Need pildid näevad head välja ilma graafika olemust takistamata. Lisaks veel üks asi, kui leiate Pinterestist või mujalt häid kujunduspaigutusi, lisage need kindlasti järjehoidjatesse, kuna need võivad teile hiljem kasuks tulla.
Kui nüüd selle juurde tagasi tulla, tehke piltides need neetud muudatused, et need näeksid erksad ja küllastunud. Kui otsite taustapilti, siis juurduge kindlasti selle pildi jaoks, millel on palju kasutamata või kopeerimisruumi. Seda ruumi saab kasutada teie kaubamärgi ideega sobiva koopia kirjutamiseks.
Saate pilte kärpida, selle asemel et salvestada mõned vastikud JPEG-failid täielikult õitsevas olekus, kuna need lisavad teie protsessorile tarbetut koormust, mida saate hõlpsasti vältida, kasutades erinevaid tasuta võrgutarkvarasid, et salvestada see optimeeritud PNG-failina, üks näide sellistest tarkvaradest. võib olla Tinypng.
Need tarkvarad ei tee kvaliteedis järeleandmisi, võite selles kindel olla!
5 Ole väike nohik
Piltlikus mõttes ilmselgete väljaütlemises! Nt lähivõte mitmesugusest eksootilisest mööblist teie veebisaidi taustal, kui müüte “muuda oma maja koduks” asju.
Inimestele meeldivad sellised asjad. Ei jõua sellega kuhugi? Varasta oma niši suurepäraste kujunduste eest!
Ärge muretsege! Varasta nii palju kui tahad, nad lihtsalt arvavad, et su matkimismäng on asjakohane. Kes ei viitsiks varastada Eiffeli torni kujutist, kui olete reisibüroo?
Näete? Keegi ei tee seda! Samuti on Pablo Picasso öelnud, et head kunstnikud kopeerivad, suured kunstnikud varastavad. Miks siis vaeva näha? Kui üks suur mees on seda öelnud, siis peab see õige olema, eks?
Kontori kujundamisel pange kindlasti üles mõne oma kunstiteose plakatid või juhuslikud motiveerivad tsitaadid.
Need võivad inspireerida teid paremini töötama või teie kliente teie käest ostma; nende mõlema seas on viimane palju meeliülendavam mõte.
6 Kujundage neid protsentides
Numbrid tunduvad kasutajatele atraktiivsemad, hoolimata sellest, kui väga te keskkooli ajal matemaatikat vihkasite. Oh, kas sa armastasid seda? See võib olla teist tüüpi “matemaatika”. Inimesed on üllatunud, kui palju usaldust see nende kaubamärgile lisab, kui kasutada mõningaid protsente pildivormingus.
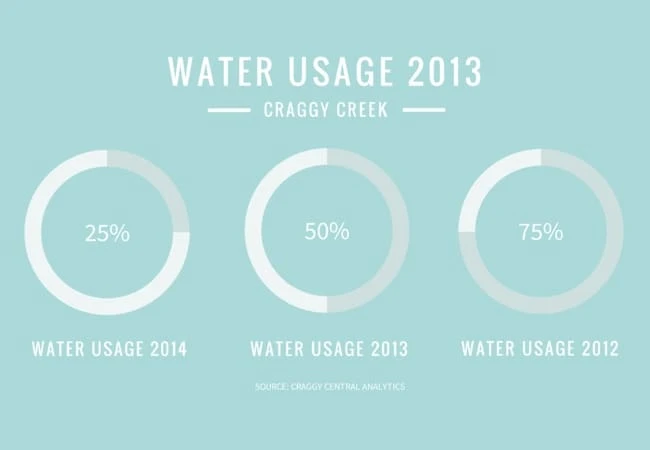
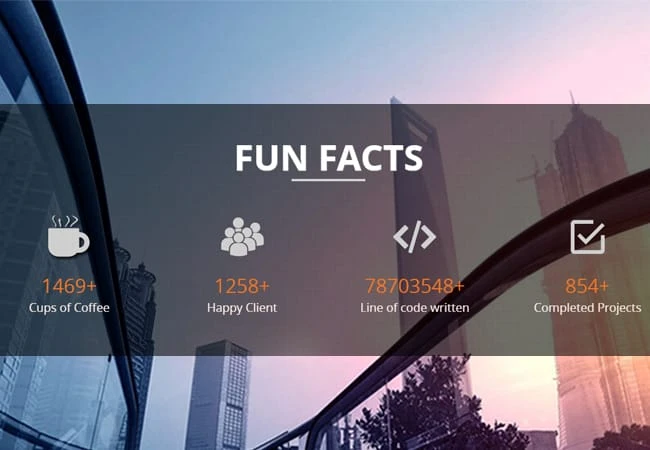
Vaadake allolevat näidet.
Kui olin nende veebisaidil, ilmuvad need numbrid loendamisvormingus alates nullist. Uskuge mind, ma ootasin kannatlikult, kuni loendamine peatub, ja pange tähele, keegi ei sundinud mind seda tegema.
Samuti olete kindlasti näinud organisatsioone, kes kiitlevad oma kliendi eduga, nt aitasime XYZ ettevõttel müüki 200% kasvatada. See lihtsalt ütleb, et nad on müüki kahekordistanud ja ka seda perioodi mainimata, kuid mis sellel on tähtsust? See tundub mulle paljulubav. Kui nad oleks protsendi asemel kasutanud “kahekordistamist”, siis oleks see minu rahale vähem kahjulik olnud.
Lühidalt öeldes on kujundid, protsendid ja sektordiagrammid ühed parimad viisid oma metalli tõestamiseks ettevõtte esitlusel, kuna need näevad välja informatiivsed ja huvitavad samal ajal.
7 Kasutage piltide jaoks ruudustikke
Ruudud on parim viis piltide paigutuse loomiseks. Samuti lihtsustab see redigeerimisprotsessi kopsakast lõbusa ja lõbusana.
Saadaval on palju võre, kuid grid 1170 peetakse tundliku disaini osas parimaks, eriti Bootstrap Frameworki jaoks. Grid 1140 oli esimene sissejuhatus, mida hiljem uuendati, et jõuda 1170 võrguni. Projekteerimisel on soovitatav kasutada suurema suurusega ruudustikke, kuna neid saab mugavalt madalama eraldusvõimega reguleerida. Enamik algajaid disainereid tunneb, et võred piiravad nende kujutlusvõimet ja püüavad neist “vabaneda”, kuid kui nad visuaalselt selle eeliseid avastavad, kipuvad nad murdepunktidega leppima.
Võred on määravaks teguriks ka tüpograafiast rääkides. Nt. Ärge kunagi alustage sisu kirjutamist rennist, mida nimetatakse ka tühjaks. Valgeid ruume tuleb kasutada paremini, et neist parimat kasu saada.
1170 ruudustik on 12 veeru paigutusega 68 piksli laiusega ja 30 piksli renniga. Mobiilseadmete esialgne katkestuspunkt on 768 pikslit.
8 Varasta nagu kunstnik
Kes ei kopeeri? Shakespeare kopeeris Romeo Julia teisest näidendist, mille nimi on “Romeuse ja Julia traagiline lugu”, ja te arvasite, et kopeerimine on halb tegu! Ei, vend.
Kopeerimine on hea seni, kuni keegi sellest teada ei saa; Kui keegi sellest teada saab, võime alati kasutada poliitiliselt korrektset terminit “inspireeritud”, et see kenasti kõlaks. Saate varastada kujundusi teistelt veebisaitidelt, näiteks valida ühelt päist ja teiselt jalust! Ei, ei, ma ei ole skeptiline teie loomingulise mahla maitse suhtes, aga kui sellega saab palju ära teha, siis milleks raisata seda lollidele asjadele?
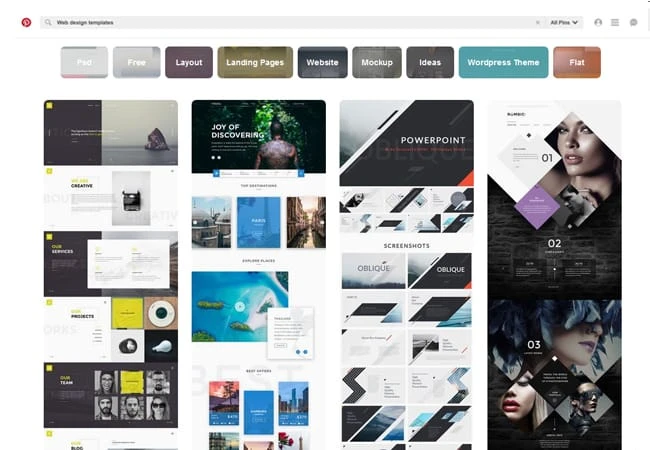
Meie, inimesed, peame üksteist inspireerima läbi ideede koostöö, ühel päeval saad inspiratsiooni kellestki, teisel päeval saab inspiratsiooni sinust keegi teine ja kett jätkub. Nii see käibki. Pinterestis on saadaval hämmastavaid näiteid tasuta mallidest, mis võivad kujundusprotsessi kiirendada. Vaata ise:
9 Magage nagu beebi
Peate oma loovuse tööle panema ja stress pole kindlasti valik; nüüd, mida sa soovitad?
Uni on märkimisväärne valik, kuigi mõned võivad uskuda üleöö toimuvasse mõtete plahvatusse, mida juhivad säravate tähtede pilk ja rahulikkus enne eelseisvaid õnnetusi, kuid te ei tee ühekordset tööd, eks? See on rohkem kui lihtsalt põhjus, miks olete ka päeval üleval ja valmis.
Mõnel disaineril on tühikäigul raske oma aju lihtsalt välja lülitada, kuid tunni ajal tabavad nad end ideede tuhmusest. Mõelge korraks, kui palju ressursse oleksite saanud kasutada, kui oleksite need mõtted kirja pannud?
Seda nähtust tuntakse laialdaselt mõttekaardina ja selle loomiseks vajate lihtsalt pliiatsit ja paberit. Kui mõttekaart käes, saate loovuse blokeeringu lõplikult kõrvale jätta.
Järeldus
Üksainus konstruktiivne idee inimajust võib ehitada linnu ja hävitav idee võib need tuhaks muuta. See pole siin kontekstis, vaid lihtsalt selleks, et teaksite!
Mida sa nüüd ootad? Et võtta kokku see, mida oleme seni õppinud? Seda ei juhtu, vend; peate läbima terve ajaveebi, kuna elamiseks ja suremiseks pole otseteid.
Nüüd, minge, ehitage oma ideedest surematu digitaalne universum, nagu üks tark mees kunagi ütles: ideed on kuulikindlad, kuid ta unustas mainida, kuidas need kuulikindlaks said, lihtsalt digimaailma põimides.
Kas nende teadmiste edasiandmiseks on veel mõni viis? Andke mulle allolevas kommentaaride jaotises teada.