Problemas de SEO de WordPress más comunes (y cómo resolverlos)
Casi todos los blogs y tiendas en línea del mundo funcionan con WordPress. De hecho, este CMS ahora impulsa más del 30% de la web, lo que posiblemente demuestra que es la solución web más poderosa y versátil del mercado.
Debido a su flexibilidad de uso como CMS, es posible que se sienta tentado a pasar por alto sus aspectos técnicos y los elementos que pueden generar una gran cantidad de problemas, incluidos los errores de SEO que pueden hacer que su empresa baje en los rankings de búsqueda y disminuir sus posibilidades de crecimiento en el ranking. proceso.
Sí, como plataforma escalable con innumerables funciones, WordPress presenta el compuesto perfecto que te permite optimizar tu sitio web para los motores de búsqueda. Pero eso no significa que WordPress se optimice automáticamente tan pronto como lo instale y publique su sitio web. ¡Así no es como funciona el SEO!
Como plataforma de motor de búsqueda, WordPress es un excelente punto de partida para la optimización de contenido, sin embargo, si no está prestando atención a los aspectos técnicos de su contenido y cómo usa sus palabras clave, no hay un solo complemento en el mundo que pueda ahorrar. sus clasificaciones de búsqueda.
Esta no es una tarea del tipo «configúrelo y olvídese». Los problemas de SEO son una constante y debe tomar todas las medidas del libro para asegurarse de que anticipará y resolverá los problemas de SEO dentro del CMS, que es nuestro tema de conversación principal en este artículo.
Sitio web de carga lenta
La clasificación de su sitio web depende en gran medida de la velocidad de su sitio web. Cuanto más rápido sea su sitio web de WordPress, más usuarios estarán felices cuando lo naveguen.
Si tiene un sitio web lento, Google no perderá la oportunidad de penalizarlo y deslizarlo hacia abajo en los SERP. De hecho, si su sitio web tarda más de 2 segundos en cargarse, Google disminuirá la cantidad de ‘arañas’ que rastrean su sitio y, como resultado, se indexará menos de su sitio web.
En 2018, la velocidad de la página pasó de ser importante a ser uno de los factores SEO más comentados. La empresa de desarrollo de WordPress White Label Agency experimentó este cambio de primera mano. «Después de que Google actualizó sus algoritmos de búsqueda en 2018, casi todas las agencias web con las que trabajamos comenzaron a colocar la velocidad de la página en la parte superior de sus requisitos», dice Daniel Corin Stig, director ejecutivo.
Existen numerosas razones por las que su sitio web de WordPress funciona lento:
-
Demasiados complementos: claro, una de las cosas más increíbles de WordPress son los complementos. Con ellos, puede personalizar su sitio de innumerables maneras. Pero esto puede llevarlo fácilmente a exagerar e instalar todo lo que necesita y no necesita en su sitio.
Estos complementos agregan carga adicional a su sitio y, en consecuencia, lo ralentizan.
-
Render-Blocking JavaScript: este es un problema que ocurre cuando los usuarios intentan renderizar una página y se encuentran con un script que debe ejecutarse antes de que el sitio web continúe cargándose. Nuevamente, esto hace que aumente el tiempo de carga del sitio web.
-
CSS largo y JavaScript: muchas líneas de código CSS y JavaScript tienen espacios adicionales, saltos de línea y otra información/comentarios que su sitio de WordPress ni siquiera necesita cargar. Dependiendo del número de estas líneas innecesarias, el tiempo de carga de su sitio aumenta gradualmente.
-
Imágenes no comprimidas: un buen sitio web debe tener imágenes de calidad. Pero, dependiendo del tamaño de los archivos de imagen, puede resultar perjudicial o beneficioso para su sitio de WordPress. 5800 x 3400 debe ser una imagen de gran calidad y detalles, sin embargo, debe reconsiderarlos porque la mayoría de las pantallas de escritorio tienen un ancho de 1920 px y las pantallas móviles no superan los 700 px.
-
Tiempo de respuesta del servidor perezoso: a veces la falla no está en su sitio web de WordPress. Quizás utiliza un servicio de alojamiento que dificulta aumentar el tiempo de respuesta del servidor. Necesitarás un hosting con una potencia de procesamiento adecuada que estará dedicado únicamente a tu sitio web.
-
Redireccionamientos de página innecesarios: si usa WordPress el tiempo suficiente, es posible que haya eliminado algunas páginas, haya realizado algunos cambios en los enlaces o que las páginas que se han vinculado a usted tengan URL antiguas. Estas URL pueden apuntar a 301 Movido permanentemente o 302 Encontrado.
Los servidores deben acceder a estas páginas primero antes de poder acceder a la página real. Esto requiere una operación adicional y, como resultado, aumenta el tiempo de carga de la página.
Comience a acelerar su sitio de WordPress con algunas pruebas primero. Una de las mejores herramientas para diagnosticar su página es Google PageSpeed Insights, una herramienta que rastrea y mide el rendimiento de su sitio web para la versión de escritorio y móvil.
Lo mejor es que te brinda consejos prácticos sobre cómo resolver los problemas que hacen que tu sitio web cargue lento.
Hablando de resolver el problema, aquí hay algunos consejos que te ayudarán a acelerar tu sitio web de WordPress:
Elija un buen proveedor de alojamiento
En la mayoría de los casos, cuanto más barato es el alojamiento, más sitios web se adjuntan y eso significa que puedes compartirlo con otros sitios web de WordPress. Esto da como resultado sitios web más lentos y, a menudo, tiempos de inactividad debido a los altos picos de tráfico.
Si tiene una pieza de contenido viral en su sitio web pero experimenta un tiempo de inactividad en un período del día en que es más probable que las personas lean el contenido, de repente, la solución rentable no parece una ganga. todos.
Es por eso que se recomienda utilizar un alojamiento de WordPress Dedicado o Administrado para garantizar que el alojamiento estará dedicado solo en su sitio web y detectará y resolverá problemas como la velocidad y la seguridad las 24 horas del día, los 7 días de la semana.
Tenga un complemento de almacenamiento en caché efectivo
Si desea manejar una gran cantidad de tráfico rápidamente, necesitará un complemento de almacenamiento en caché adecuado. Un complemento de almacenamiento en caché mejorará significativamente la velocidad de su página y reducirá la cantidad de solicitudes HTTP entre servidores y navegadores.
Algunos de los mejores complementos de almacenamiento en caché del mercado son WP Rocket y W3 Total Cache.
Instálelos y actívelos y los usuarios notarán la mejora la próxima vez que carguen su sitio.
Considere usar una red de entrega de contenido (CDN)
Los sitios web populares que usan WordPress, como TechCrunch o The New Yorker, usan una CDN, una colección de servidores que se distribuyen por todo el mundo para acelerar la entrega de contenido a los usuarios que están cerca de ellos.
Un CDN permite a los visitantes de su web descargar rápidamente todos los archivos estáticos de su sitio de WordPress y servirlos lo más rápido posible en el navegador. Algunos de los CDN más reconocidos en la actualidad son:
- Llamarada de la nube
- EdgeCast
- MaxCDN
- microsoft azure
- claveCDN
Optimice sus imágenes
Según lo declarado por el archivo HTTP, las imágenes suman más del 54% del peso del contenido de su sitio web. Por eso es vital optimizar y comprimir las imágenes en su sitio de WordPress.
Esto no solo mejorará la velocidad de su sitio web, sino que también mejorará el SEO general de su página. Además, los tamaños de imagen comprimidos usan mucho menos ancho de banda y, como resultado, no solo los motores de búsqueda sino también las redes y los navegadores apreciarán los archivos de imagen optimizados en su sitio web. Las mejores herramientas gratuitas para comprimir tus imágenes antes de insertarlas en tu sitio web son:
- TinyPng
- Redimensionar imagen
- Compresor de imágenes en línea
- Optimizador de JPEG
Enlaces rotos
Si tiene más de cien páginas y publicaciones en su sitio web de WordPress, probablemente encontrará un enlace roto aquí y allá. Sin embargo, si su sitio web tiene más de una docena de enlaces rotos, se encontrará con un grave problema de SEO.
Cuando los usuarios abren un enlace roto, el punto de vista positivo que tenían anteriormente puede desaparecer para siempre. Los rastreadores de los motores de búsqueda que encontrarán un enlace roto, redirigirán inmediatamente a otras páginas y sitios web, lo que dejará su sitio sin indexar y la autoridad de dominio de su sitio web se reducirá.
En la mayoría de los casos, los enlaces rotos se crean cuando una determinada página a la que los usuarios quieren acceder se elimina, elimina o tiene una URL alterada.
Afortunadamente, arreglar enlaces rotos en tu WordPress no es nada difícil. Sí, puedes revisar cada página manualmente y redirigirla, pero la forma más fácil es instalar un complemento llamado Broken Link Checker.
Este complemento escaneará todo su sitio web y mostrará una lista de sus enlaces rotos. Obtendrá una descripción general de cada enlace roto y las URL, su estado, el texto de anclaje y la ubicación. Para arreglar su enlace roto, simplemente desplace el cursor sobre la URL y vaya a Editar enlace. Aquí, puede optar por desvincular o modificar el texto de anclaje o la URL.
Contenido duplicado
Este es uno de los mayores escollos de SEO en la web. ¿Qué cree que sucede cuando un usuario experto en contenido encuentra las mismas palabras repetidas en más de unas pocas de sus páginas y en otro sitio web?
Google también lo odia, y la compañía no tendrá ninguna duda de destruir su ranking de búsqueda cuando lo vean.
Pero cuando hablamos de WordPress, la duplicación de contenido es mucho más que las mismas líneas de palabras:
- URL duplicadas: varias URL que llevan a los usuarios al mismo contenido darán como resultado un contenido duplicado en su sitio web.
- Etiquetas y categorías: pueden incluir varias publicaciones en una sola página. Los fragmentos de las publicaciones y las páginas archivadas se crean con cada nueva etiqueta y categoría, lo que da como resultado contenido duplicado.
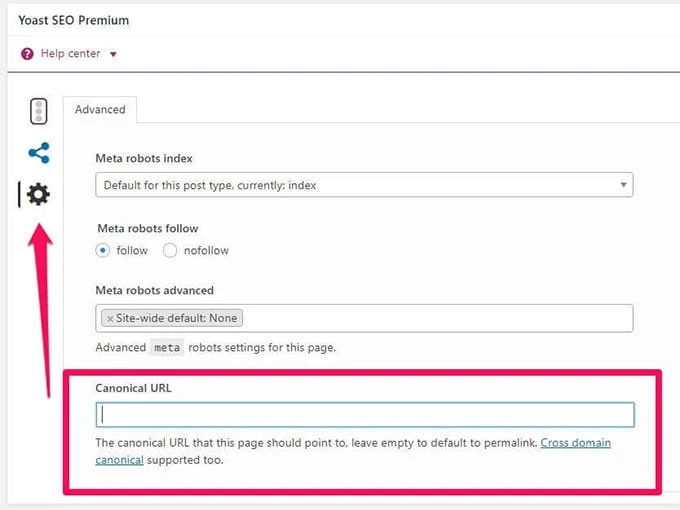
Para corregir el contenido duplicado en su sitio de WordPress, primero, asegúrese de cuán original es su contenido con Copyscape. Cuando encuentre una versión duplicada de su contenido, primero, asegúrese de usar Google Webmasters para informar a Google cuál es la versión canónica del contenido que debe rastrearse.
Con eso, le dices al motor de búsqueda qué versión del contenido se puede preferir para la indexación.
Para protegerse de varios enlaces que comparten el mismo contenido que el suyo, debe usar una etiqueta canónica agregando la línea de código a continuación al contenido original y duplicado.
Si usa el complemento Yoast SEO, también puede necesitar insertar la etiqueta canónica en la meta descripción.
Para evitar URL duplicadas en su sitio web de WordPress, nunca permita que una página y una publicación compartan el mismo título. Si usa el complemento de publicación duplicada, recuerde cambiar siempre la URL de la página clonada para que sea diferente de la original.
Para etiquetas y categorías duplicadas, debe usar etiquetas dofollow sin índice de meta robots y proporcionar nombres únicos para cada una de las categorías de publicaciones que serán relevantes para las publicaciones que envuelve la categoría.
Sin etiquetas Alt e imágenes rotas
La etiqueta alt representa el atributo HTML de la imagen y proporciona detalles sobre su contenido. Si la imagen no se carga en su sitio web de WordPress, la etiqueta alt describirá el contenido de la imagen y su función.
Las etiquetas alt también son útiles para fortalecer las palabras clave de su página, lo que ayuda a los motores de búsqueda a comprender mejor la información de la página.
Incluir etiquetas alt no es difícil. Encuentra el código HTML de tu imagen y agrega la etiqueta incluyendo el siguiente código:

URL poco claras
Todos nos hemos encontrado con una URL como:
www.adomainname.com/index.php?584458
Esta URL no le dice absolutamente nada a los usuarios, y mucho menos a los motores de búsqueda. Se ve mal, se siente mal y es malo para tu SEO. Las siguientes prácticas lo ayudarán a tener URL amigables para los usuarios y los motores de búsqueda:
-
Manténgalos cortos: no presione a las personas para que usen acortadores de URL para compartir su contenido en las redes sociales. En su lugar, tenga un título de página conciso y deje que los usuarios entiendan de qué se trata el enlace con solo mirar la URL.
-
Hágalos legibles: si sus URL son fáciles de leer para los usuarios, serán aún más fáciles para los rastreadores de los motores de búsqueda.
-
Use palabras clave: si la palabra clave objetivo está incluida en su URL, aumentará sus posibilidades de que se haga clic en la URL y, además, reforzará su palabra clave objetivo para una mejor clasificación en SERP.
-
No duplique: si al menos dos de sus URL de WordPress conducen al mismo contenido, dividirá su jugo de SEO y reducirá su potencial de tráfico web en el proceso. Debe implementar rel=canonical si una de las páginas complementa a la otra o redirección 301 si la otra página tiene un valor más bajo que el original.
-
No use guiones bajos: Google mismo pidió a los desarrolladores que usaran guiones (-) en su lugar. Entonces, ¿por qué continuaría usando guiones bajos (_) para sus URL? Los guiones siempre facilitan el trabajo de los rastreadores de motores de búsqueda.
-
Deshágase de las palabras vacías: como a, the, but, other, or, realmente no son obligatorias en sus URL porque accidentalmente pueden hacer que su URL sea más larga.
Según Yoast, la estructura de URL perfecta a la que debes apuntar es la siguiente:
/%category%/%postname%/
Para evitar errores en la estructura de la URL, asegúrese de tener una estructura de enlaces permanentes que esté alineada con la anterior antes de crear sus páginas o escribir sus publicaciones.
Contenido de formato corto
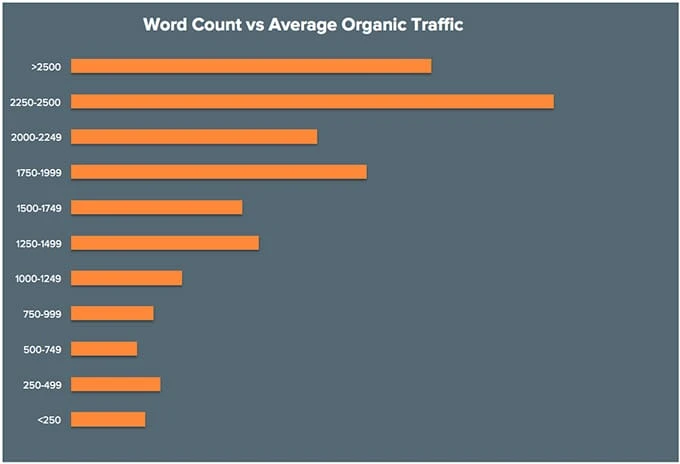
Érase una vez, en los albores del SEO, fácilmente podía salirse con la suya con una publicación de blog de 200 palabras y clasificarse en el primer SERP. Pero esos días quedaron atrás y cualquier contenido inferior a 1500 palabras se considera un contenido escaso que no merece ser clasificado como el resultado de búsqueda más relevante.
Aún más, HubSpot descubrió que su mejor contenido tiene al menos 2500 palabras.
Según Ahrefs, la página clasificada número uno se clasificará al menos para 1,000 palabras clave, que es algo que un contenido de formato corto no puede ofrecer.
La forma obvia de resolver este problema es comenzar a escribir contenido valioso de formato largo y reescribir su contenido de formato corto agregándole más «carne». Para lograrlo, debe saber cómo investigar a fondo el tema de una publicación antes de comenzar a escribirlo.
También necesita usar palabras clave de cola larga a lo largo de su texto en casi todos los párrafos y subtítulos para fortalecer su texto y proporcionar más estructura para la pieza de contenido de formato largo.
Mala experiencia móvil
Con el lanzamiento del primer índice móvil de Google, el motor de búsqueda prometió que los sitios web se clasificarán más alto o serán castigados en función de su experiencia móvil.
Ser compatible con dispositivos móviles es un consejo bastante sencillo si desea tener éxito en 2018 y más allá, según. El uso móvil de Internet ya superó el uso de Internet de escritorio, con visitas de Internet móvil del 63 por ciento.
¡En 2017, la cantidad de usuarios de teléfonos inteligentes solo en los EE. UU. superó los 224 millones! Más del 40% de los usuarios omitirán su sitio web si no responde a dispositivos móviles.
Si su sitio web de WordPress no brinda una buena experiencia móvil, también obtendrá una mala experiencia del cliente, lo que significa que deberá comenzar a arreglarlo ahora mismo:
- Deja de bloquear JavaScript y CSS: Google los utiliza para saber cómo clasificar y presentar correctamente tus imágenes y elementos visuales en el móvil.
- Manténgase alejado del contenido Flash: Obvio, y tampoco es recomendable usar este tipo de contenido en un sitio web de escritorio.
- Elementos en los que se puede hacer clic fácilmente: hay humanos con dedos más grandes/más gordos, es una realidad que debe tener en cuenta cuando desarrolle la versión móvil de su sitio de WordPress.
- Nunca se detenga con las pruebas: pruebe regularmente la versión móvil de su sitio web con Google PageSpeed Insights, Pingdom y GMetrix.
Errores del mapa del sitio XML
El mapa del sitio XML existe para que Google conozca el tema de su sitio web de WordPress. Si no tiene un mapa del sitio o tiene uno que es propenso a errores, distribuirá continuamente señales falsas a Google, lo que dificulta que los motores de búsqueda descubran de qué se trata el contenido de su página.
Los errores de mapa de sitio XML más comunes son:
- No usar el formato de URL: el mapa del sitio en realidad usa el mismo protocolo que la URL del sitio de WordPress. Para corregir este error, debe ir a Admin > Configuración > General y modificar las URL del sitio de acuerdo con el protocolo correcto.
- El mapa del sitio es un encabezado sin URL: aquí tiene un archivo XML no válido. Utilice esta guía de Yoast para obtener más información sobre los archivos XML no válidos y cómo corregirlos.
- El mapa del sitio no funciona en Apache/NGINX: esto significa que debe implementar las reglas de reescritura.
- Declaración XML solo al comienzo del documento: probablemente sucede porque tiene líneas adicionales de espacios en blanco que vienen antes de la etiqueta.
- URL bloqueada por robots.txt: este error impide que Google rastree su URL. Compruebe qué restricción está implementada y corríjala en consecuencia.
- Sin etiqueta XML: este tipo de error existe porque no tiene elementos en su mapa del sitio. En ese caso, debe crear contenido para el mapa del sitio.
Terminando
Le guste o no, su sitio de WordPress siempre enfrentará problemas de SEO a medida que escala para obtener un mayor tráfico. No es un proceso único, y requiere una atención constante y seria que no permitirá que se escape ningún segmento de su sitio de WordPress cuidadosamente construido.
Para asegurarse de que el SEO de su sitio web esté siempre a punto, resuelva los problemas de inmediato y cuando implemente las prácticas de SEO que mencionamos en este artículo, tenga en cuenta que el SEO no funciona instantáneamente.
Dale a Google algo de tiempo para rastrear y ponerse al día con los cambios, por lo que serás recompensado con una mejor posición en los SERP.