El valor del diseño web para un viaje del cliente sin problemas
Mapear el viaje del cliente es una práctica de marketing que es vital para las estrategias de marketing. Las marcas y las empresas ahora están adaptando esto para obtener un enfoque holístico de las campañas. La creación de un recorrido del cliente para los sitios web debe ser un punto de partida porque aquí es donde la mayoría de los equipos de marketing no han podido realizar un seguimiento.
La ruta del cliente identificará los puntos de contacto de los clientes cuando visitan el sitio y, al identificar estos puntos de contacto y corregirlos, si hay problemas que deben abordarse, mejorarlos acercará su campaña a la consecución de los objetivos.
La creación de un mapa de clientes comienza, como con todos los demás esfuerzos de marketing, con la investigación. La investigación debe tener la más alta prioridad entre la jerarquía de tareas en la creación de cualquier campaña. Dado que la preocupación es principalmente con el viaje del cliente del sitio, la investigación involucrada aquí girará en torno a la audiencia objetivo.
Persona del cliente
Crear una personalidad de cliente se trata de dar una representación visual o gráfica de los visitantes del sitio. La cantidad de personas de clientes que identificará variará según el tráfico promedio que reciba su sitio. Entonces es importante segmentar con los conceptos básicos de la investigación de mercados: demografía y ubicación. Para ampliar los perfiles de personalidad de sus clientes, también debe incluir la psicografía de su audiencia y los clientes realmente se adentran en los detalles esenciales del diseño que adoptará para su sitio a fin de atraerlos. Ordenar los datos puede ser abrumador y para ayudarlo a elegir las herramientas que necesita para ordenar los datos de su sitio, Peter Wayner ha elaborado una lista de herramientas que lo ayudarán con esa tarea.
Identificar los perfiles personales de tu audiencia es una tarea abrumadora. Afortunadamente, Michael King ha escrito un artículo excelente al respecto. Básicamente, se trata de realizar una segmentación de marketing para dar una representación de los visitantes del sitio, lo que ayudará a mejorar el viaje de sus clientes.
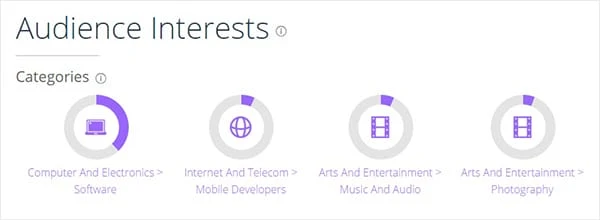
Es importante tener en cuenta que al crear una personalidad de cliente, también debe saber de dónde proviene su audiencia. Saber esto le dará una idea más específica sobre los intereses de los visitantes antes de ir a su sitio. Google Analytics es una herramienta obvia para usar en este sentido. Para comprobarlo, vaya al perfil de Google Analytic de su sitio. Haga clic en Audiencia > Intereses > Segmentos de mercado:
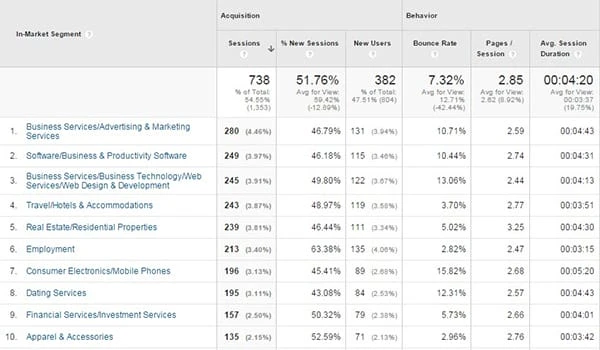
Esto lo llevará a este cuadro de datos.
Estos datos representan categorías de sitios que sus visitantes han visitado previamente. Como se trata de crear personajes de clientes, busque categorías que estén recibiendo tráfico de calidad. Determinar el tráfico de calidad depende de los objetivos del sitio. Esto significa usar métricas o una combinación de métricas que se ajusten al estándar al que se ajustan los objetivos. Normalmente, estas métricas incluyen la tasa de rebote, las nuevas visitas y la duración promedio del sitio. Un punto importante a considerar es el filtrado de datos. El uso de datos sin filtrar del tráfico de referencia en la creación de personajes de clientes complicará las cosas, así que tenga cuidado al hacerlo. Consulte este artículo sobre el filtrado de referencias falsas en Google Analytics.
Una vez que haya identificado las fuentes correctas de su tráfico de referencia, aquellos que están dirigiendo una cantidad significativa de tráfico a su sitio ejecutan las URL en algunos verificadores de sitios populares disponibles en línea. Los que se usan comúnmente son Similarweb y Alexa, pero hay otros que también hacen lo mismo. Pueden brindarle una descripción general de los sitios que desea consultar en sus versiones gratuitas, pero para conocer más detalles, puede tener la opción de actualizar a sus cuentas premium.
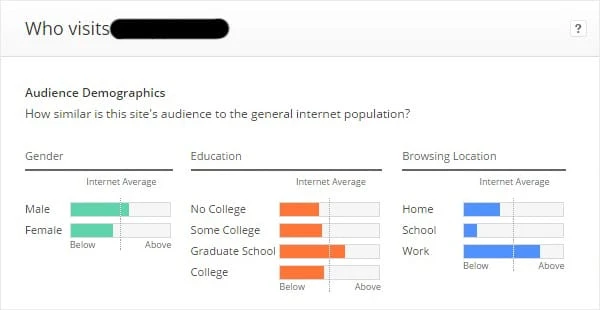
Aquí hay una descripción general demográfica de Similarweb.
Alexa:
Comparar y complementar los datos de estas 3 herramientas le dará una estimación más específica de los datos de sus visitantes.
Alineación de objetivos
Una vez que se han identificado las personas del cliente, el siguiente paso es alinearlas con los objetivos del sitio por etapas del viaje. Las etapas del viaje dentro del sitio se pueden ver en el flujo de comportamiento en Google Analytics. Comportamiento > Flujo de comportamiento:
El gráfico visual mostrará la ruta del visitante dentro del sitio. A partir de la página de inicio (y otras páginas de categorías), el flujo tendrá múltiples puntos de contacto antes de completar el objetivo del sitio.
*Tenga en cuenta que los objetivos del sitio deben establecerse en el perfil de Analytics para obtener una imagen completa de la ruta de conversión del visitante.
Tome nota de las páginas donde se producen la mayoría de las devoluciones. Hay múltiples razones por las que los visitantes se van. Algunas de las razones comunes son:
- mensaje de contenido
- experiencia de usuario
- diseño
- problemas técnicos
Por ahora, solo nos centraremos en el tema del diseño, pero como todos estos factores están estrechamente relacionados, también los abordaremos en relación con el diseño.
En un artículo de UXMag, se establecieron escenarios que conducen a la declaración de que el diseño web está muerto. Casi todos esos puntos se refieren al surgimiento de nuevas tecnologías e innovaciones en el diseño web que no son necesarias para atraer audiencias. Sin embargo, al final, el artículo no enterró al diseño web como una profesión, sino que es un llamado a los diseñadores web para que se adapten al panorama actual. Si bien la mayoría de las cosas mencionadas están en lo cierto, hay una premisa del argumento presentado que puede haber sido fuera de lugar: la automatización y la inteligencia artificial de los servicios de diseño web. Si bien la automatización es un respiro bienvenido para los diseñadores web, no sería tan útil en el panorama general en términos de alcanzar los objetivos del sitio. Tener un concepto de diseño planificado con el objetivo de lograr los objetivos del sitio aún está dentro de la decisión de los humanos.
La usabilidad y el diseño van de la mano. Si bien ambas son disciplinas separadas, una complementa a la otra de muchas maneras, por lo que a veces es difícil distinguir una de la otra. Para reiterar el punto de utilizar el diseño para minimizar las caídas de página y mejorar el recorrido del cliente, estos son algunos de los errores comunes de usabilidad en el diseño web:
-
El contenido no transmite el mensaje:
El contenido es una parte del diseño web. Esto se conoce comúnmente como copia web. Los gráficos y las imágenes darán una buena impresión a los visitantes, pero también les gustará leer el texto. Los errores de diseño ocurren cuando los visitantes se distraen con los otros elementos de la página.
- Tenga un punto de atención para centrarse en la copia web
- Dar información concisa
- Ofrezca párrafos cortos para obtener información fácilmente digerible
La tipografía también es un factor del diseño web. No siempre se trata de títulos y fuentes de texto. La usabilidad siempre debe ser una prioridad sobre la estética, haciendo que el contenido sea fácil de leer.
-
No hay forma de que los visitantes se comuniquen con usted:
El viaje del cliente debe ser interactivo y atractivo. Si el contenido de su sitio engancha a sus lectores, querrán estar en contacto con usted. Los formularios de contacto deben ser funcionales. Un diseño bonito también es una ventaja, pero no debe priorizarse sobre la usabilidad.
-
Falta de función de búsqueda:
Las personas que visitan sitios web tienen una tarea particular en mente. La mayoría de las veces quieren obtener información. Los sitios con mucho contenido necesitan una función de búsqueda para que los visitantes ahorren tiempo de navegación. Para los sitios de comercio electrónico, a la gente le gustará conocer las descripciones de los productos. Un sitio que carece de una función de búsqueda puede disminuir la navegabilidad del sitio.
-
Largo proceso de registro:
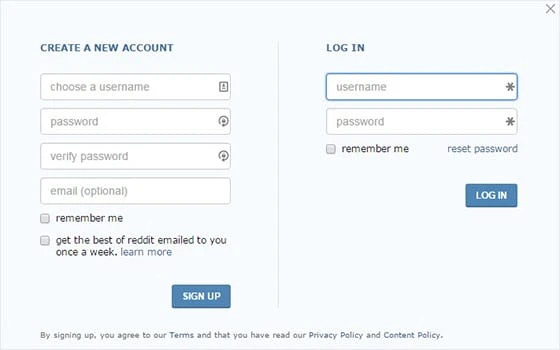
Nada puede ser más frustrante que querer registrarse en un sitio solo para ver un largo formulario de contacto que pide numerosos detalles innecesarios. Eche un vistazo al formulario de registro de Reddit.
La simplicidad del formulario de registro hace que sea mucho más fácil para los nuevos usuarios unirse al sitio. Lo bueno de esto es que dar tu correo electrónico es opcional. Esto no quiere decir que todos los sitios no deban solicitar correos electrónicos, pero se debe suspender la solicitud de información innecesaria a los usuarios.
-
Inconsistencia en el diseño:
Uno de los principios del diseño (no solo para sitios web) es ser consistente. El diseño de la página de inicio debe ser el mismo que el de las demás páginas. Si el tema de color de la página de inicio es blanco, la página Acerca de, por ejemplo, no debe cambiar el guión e ir con otro color, negro, por ejemplo. No es solo el color sino también el diseño. La consistencia es clave.
Puntos de contacto
Los puntos de contacto son las páginas importantes del sitio. Para sitios con mucho contenido como blogs, estas son las páginas de categoría, contacto y sobre nosotros. Estas páginas sirven como puerta de entrada para los visitantes al contenido. Los sitios de comercio electrónico tienen diferentes puntos de contacto. En su mayoría son las páginas del catálogo y las descripciones de los productos. Para obtener más información sobre los puntos de contacto, vuelva al flujo de comportamiento en Google Analytics.
El punto de contacto del sitio debe dirigirse a los visitantes objetivo del sitio. La fase de diseño tendrá que resonar con la audiencia prevista. Aquí es donde el personaje del cliente que se creó servirá como guía para diseñar (o rediseñar) las páginas.
Para mejorar la experiencia del usuario en los puntos de contacto, los diseñadores deben identificar las lagunas de información. Investigar lo que falta en las páginas y completar lo esencial para minimizar las devoluciones. Las brechas son información que falta entre las expectativas de sus visitantes en las páginas y la información disponible en la página.
También hay aspectos técnicos que pueden mejorar y disminuir los puntos débiles de las páginas. El SEO en la página (optimización de motores de búsqueda) puede identificar y corregir estos problemas para mejorar la experiencia del usuario.
-
Velocidad del sitio/página:
Esto debería ser una prioridad en el desarrollo y diseño web. Recuerde que la funcionalidad no debe dejarse de lado por adornos innecesarios. Los archivos grandes que tardan en cargarse deben comprimirse y colocarse en orden de carga para mejorar el tiempo de carga. Para obtener una guía más detallada para mejorar la velocidad del sitio, consulte este artículo sobre la velocidad del sitio.
-
Redirecciones 301 y 302:
Las redirecciones de página son necesarias. Hay muchas razones para que los webmasters redirijan las páginas. Lo más común es que una página antigua sea redirigida a una nueva y actualizada con contenido nuevo. La diferencia entre los dos es que un 301 es una redirección permanente, mientras que un 302 es solo temporal.
-
Códigos de encabezado HTTP:
301 y 302 son ejemplos de códigos de encabezado. Hay bastantes, pero los limitaremos a los más comunes.
200 Éxito: la página se ha cargado correctamente.
404 Página no encontrada: no se pudo cargar la página.
500 Error interno del servidor: una página de error genérica. no se dan muchos detalles de por qué ocurrió esto.
Además de los códigos de estado 301 y 302, es importante minimizar la aparición de páginas 404, ya que no es bueno que los usuarios las encuentren. Una solución simple es crear una página 404 personalizada que los lleve de regreso a las páginas correctas.
Jerarquía visual
La jerarquía visual es uno de los principios más importantes del diseño web. La jerarquía visual comunica el mensaje y el contenido de su sitio a la audiencia. Hay pilares en la jerarquía web que deben ser considerados.
- TAMAÑO: El elemento de la página web necesita ser visto. El texto, las imágenes y los gráficos deben ser vistos por el lector.
-
COLOR: la elección del color estará determinada por la investigación que realizó durante la creación del perfil de persona. Si el sitio está dirigido al rango de edad de 60 años o más, los colores llamativos probablemente no se traducirán en sus emociones, mientras que los lectores más jóvenes responderán a ese tipo de combinación de colores.
- CONTRASTE: El contraste es el cambio dramático en el tamaño y el color del texto. Los contrastes efectivos para las páginas web ayudarán a captar la atención de los visitantes.
-
DISEÑO: al decidir el diseño del sitio web, los expertos recomiendan seguir la ley de Hick en el diseño web, que establece que cuantas más decisiones tenga que tomar una persona, más largo será el proceso de toma de decisiones. La distribución del diseño debe ofrecer solo las opciones esenciales necesarias para el visitante.
- ALINEACIÓN: Este es el orden entre los elementos del diseño. Es la organización del texto en el contexto y las categorías en la columna de la barra lateral. Los elementos como los perfiles, el inicio de sesión de la cuenta y el botón de búsqueda se encuentran en la parte superior derecha de la página. Los visitantes generalmente buscan aquellos en esa área de la página.
-
ESPACIO: cuando se relaciona con el diseño, el espaciado transmite el mensaje que desea que sus lectores sepan. El principio de la Gestalt establece que las personas tienden a percibir elementos que están muy juntos y tienen funciones similares.
- PROXIMIDAD: La cercanía de los elementos de una página es significativa ya que organiza subcategorías similares juntas. La jerarquía está configurada para que los visitantes los asocien fácilmente.
- DENSIDAD Y ESPACIOS EN BLANCO: nadie quiere ver una página que está «desordenada». Tener demasiados elementos que llaman la atención del lector hará que abandone la página. Los diseños adecuados harán que la página sea fácil de ver. Un buen equilibrio de densidad y espacio hacer que los lectores se sientan cómodos al navegar Aquí hay algunos ejemplos de sitios feos que ilustran el punto de tener demasiado en una sola página.
-
ESTILO: Este es el principio más importante y también el más obvio. El estilo que elija determinará el mensaje y la marca del sitio. Solo asegúrese de que, independientemente del estilo que elija, debe ser consistente en todo el sitio.
- REPETICIÓN: Esto se aplica al texto de la copia web. Si bien ser consistente con el color y el diseño de los párrafos es un principio importante, cambiar los colores y enfatizar el mensaje del diseño en los párrafos puede llamar la atención. Romper estilos repetitivos le da contraste y profundidad al texto de la página.
Poniendolo todo junto
Armado con el conocimiento de la audiencia objetivo del sitio y con la información para llenar los vacíos necesarios para mejorar la experiencia de navegación del usuario, ahora es el momento de crear un sitio web que satisfaga las necesidades de su audiencia. Su sitio web será el elemento visual más importante que utilizará. No importa cuántas personas haya identificado, los visitantes del sitio siempre tendrán un propósito para visitar su sitio. Ellos querrán;
- Obtener información.
- Quiere conocer su empresa.
- Quiere conocer sus productos.
- Comparar precios (comercio electrónico).
- Interactuar con el equipo o con otras personas.
Las razones pueden variar, pero el propósito del sitio web es ser una extensión de usted, su negocio y su empresa, cualquiera que sea el caso. Sea claro, conciso y coherente con el mensaje y actualice constantemente el contenido para brindarles información actualizada.