Cómo diseñar de forma única diferentes categorías en WordPress
El diseño siempre ha sido uno de los aspectos más importantes de la interfaz de usuario. Una buena interfaz de usuario generará más visitantes a su sitio y, finalmente, más ingresos para usted.
Hay millones de sitios web en vivo hoy en día y usted tiene que hacer que su sitio sea lo suficientemente único para diferenciarse de sus competidores.
¿Qué tan popular es WordPress?
Hay muchas maneras de crear su sitio web, pero la plataforma que elija para su sitio web puede ser un factor importante para determinar cuánta personalización puede hacer. Hay muchas plataformas entre las que puede elegir, pero wordpress es uno de los CMS más populares del mundo debido a su simplicidad y capacidad de personalización. Es posible que WordPress no sea tan simple de usar como Wix o Squarespace, pero su poder de personalización lo hace tan popular.
¿Cuál es el problema de ser tan popular?
WordPress tiene una gran comunidad (muy útil) y puede encontrar soluciones a cualquier problema que pueda encontrar durante su viaje de wordpress. La comunidad está llena de información y recursos, uno de los principales recursos son los temas de wordpress. Puede encontrar miles de temas gratuitos en la biblioteca de wordpess.org y los números crecen cada día.
Al ser WordPress tan popular, hay un problema con tanta popularidad de una manera diferente, ya que un tema se puede usar muchas veces en diferentes sitios web, los sitios que usan ese tema en particular se verán algo similares. Por lo tanto, su sitio puede carecer de singularidad si solo usa el tema tal como está.
¿Por qué querrías diseñar las categorías de manera diferente?
Generalmente, en un blog o un sitio rico en contenido, los diferentes temas se dividen en diferentes categorías. Esta es la página donde un visitante puede obtener toda la información de un tema determinado y eso le da la oportunidad de presentar categorías de una manera única para brindarles una gran experiencia.
Por lo tanto, diseñar cada categoría de manera diferente puede darle una ventaja sobre sus competidores, incluso si están usando el mismo tema.
La diferencia puede ser tan simple como diferentes colores para cada categoría en diferentes diseños.
Veamos cómo puedes hacer esto.
Formas de diseñar categorías
Además de los temas gratuitos, puede comprar temas premium en diferentes mercados. Por lo general, estos temas están repletos de funciones personalizadas, pero aun así, la mayoría de ellos no le darán las opciones para cambiar el estilo de sus categorías.
Debido a que un tema se puede utilizar de manera diferente de un sitio web a otro, el autor del tema no sabe cómo se va a utilizar el tema.
Por lo tanto, debe saber cómo diseñar categorías de manera diferente, hay dos formas de hacerlo.
- Con plantillas
- Con CSS
Ahora veamos cada uno con diferentes casos de uso.
Con Plantillas
Si está buscando hacer un cambio estructural en el diseño, debe usar plantillas. Ya sea que tenga una barra lateral o una página de ancho completo con plantillas, puede controlar el diseño de su página.
Debe trabajar en el tema infantil
Un requisito previo para usar plantillas es que debe usar temas secundarios. No es que no funcione en el tema principal, pero el problema de modificar el tema principal es que no puede controlar los archivos allí, una vez que se actualice el tema, se perderán todos los cambios.
Puede usar algunos temas premium listos para el tema secundario, pero si está usando temas gratuitos que generalmente no incluyen ningún tema secundario, debe crear uno. Una vez que tenga listo su tema hijo, ahora puede crear sus plantillas de categoría.
Cómo crear una plantilla de categoría
WordPress funciona en un sistema de plantillas que sigue un cierto orden jerárquico. Debe conocer esta jerarquía de plantillas para poder crear plantillas de categoría.
El orden jerárquico de la categoría es.
category-slug.php→ category-id.php→ category.php→ archive.php→index.php
Según el orden, wordpress buscará category-slug.phpdonde slug significa nombre de categoría, supongamos que tiene una categoría llamada Photoshop, por lo que buscará category-photoshop.phpprimero si ese archivo no existe, buscará, category-id.phpes decir, buscará cualquier archivo con ID de categoría, por ejemplo. category-3.phpsi ese no está disponible, buscará category.phpsi este archivo también falta, intentará usar archive.phpel archivo como plantilla, si el que no se encuentra está bien, finalmente lo usará index.phpcomo su plantilla base.
Para crear una plantilla de categoría, debe encontrar category.phpun archivo en su tema, la mayoría de los temas tendrán un category.phparchivo, pero si no lo encuentra, busque archive.php.
Nota: en algunos marcos, es posible que no encuentre estos archivos en absoluto para aquellos casos en los que necesita seguir esa pauta de marcos en particular.
Ahora, suponiendo que está trabajando en un tema secundario, copie el archivo category.phpo archive.phpdel tema principal y péguelo en la misma ubicación de carpeta del tema secundario.
Por ejemplo, si encontró el archivo requerido en el directorio raíz del tema principal, debe colocarlo en el directorio raíz del tema secundario de manera similar si estaba en una subcarpeta, luego cree una subcarpeta con el mismo nombre y péguela allí.
Ahora, supongamos que tiene una categoría llamada Photoshop, cambie el nombre del nuevo archivo en el tema secundario de esta manera category-photoshop.phpy eso es todo, la categoría de Photoshop usará esta plantilla.
Ahora veámoslo a través de un ejemplo.
Nota: Usaremos el tema de wordpress veinte diecisiete aquí para nuestros ejemplos, el proceso funcionará en cualquier tema, pero la estructura html diferirá de un tema a otro.
Ahora que hemos creado una plantilla de categoría, hagamos algunas personalizaciones.
Vea cómo se ve la plantilla actual.
Esto es lo que estamos tratando de lograr.
Estructura basica
El tema Twenty Seventeen tiene un diseño de dos columnas, pero queremos un diseño de una sola columna, haremos esta plantilla de ancho completo sin barra lateral.
En el tema veinte diecisiete no hay ningún category.phparchivo, por lo que lo usamos archive.phpcomo nuestra plantilla base y lo nombramos como category-photoshop.php.
Código antiguo (archivo.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Nuevo código (category-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Aquí puede ver que eliminé porque esta plantilla no tendrá barras laterales.
Esto eliminará la barra lateral, pero el diseño aún no tiene el ancho completo, tenemos que hacer algunos ajustes de CSS. Recuerde que todos los ajustes de CSS se realizarán en los archivos CSS de los temas secundarios, no en el tema principal.
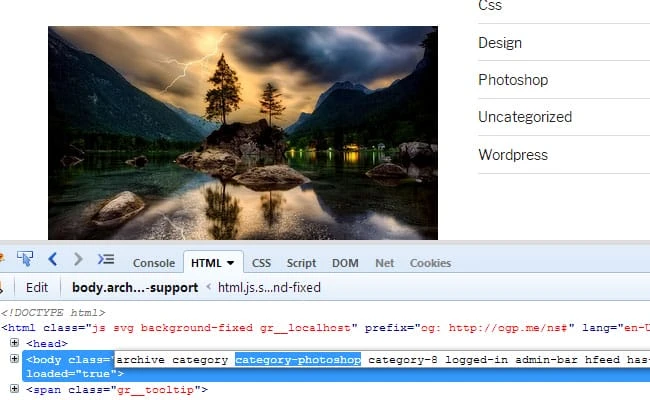
WordPress agrega una clase única a cada categoría con su nombre de categoría en el cuerpo de esta manera category-photoshop, puede apuntar a esa clase para diseñar la página.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Usando media querysimplemente para que coincida con la hoja de estilo del tema principal.
Agregar descripción de categoría
Puede mostrar una descripción adicional de cada categoría agregando la descripción en la sección de categorías. Brindar información adicional ayudará a los visitantes a comprender mejor el tema, pero puede hacer que esta sección sea más interesante al brindar un aspecto único para cada categoría.
Según nuestro diseño, necesitaremos una imagen personalizada en el lado izquierdo y un nombre de categoría con una descripción en el lado derecho.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Puede ver que he realizado bastantes cambios en la page-headersección, pero el más importante es single_term_title()que quiero mostrar solo el nombre de categoría como este Photoshop en lugar de Categoría: Photoshop.
Hacia adelante.
Vista de caja
Hemos realizado los cambios básicos, como hacer un diseño de columna y hemos modificado la sección de descripción de la categoría. Ahora hagamos algo un poco más avanzado, convertiremos la lista de publicaciones de la vista de lista a una vista de cuadrícula o cuadro con 3 elementos por columna.
Para realizar estos cambios, tenemos que modificar get_template_partla ruta porque el contenido se llama desde una ubicación diferente aquí, pero en algunos temas puede encontrar que el contenido se coloca directamente en la plantilla base.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );Ahora, para modificar esa página de contenido, debe copiar el archivo del tema principal al tema secundario y colocarlo en la misma estructura de carpetas y luego cambiarle el nombre que desee.
Aquí copié el content.phparchivo del tema principal y lo pegué como content-photoshop.phpen el tema secundario. Se le cambió el nombre porque cualquier cambio que se haga aquí afectará solo a esta plantilla.
Código (contenido-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>Ahora, algunas cosas que se deben tener en cuenta aquí son que agregué una clase personalizada
one-thirden la sección del artículo y cambié el tipo de contenidoexcerptpara la vista del cuadro, otros cambios estructurales se explican por sí mismos.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }Ahora así es como se ve el diseño.
Solo con CSS
Si no se siente cómodo con el código php, incluso entonces puede diseñar las páginas de categorías solo con CSS, pero estos cambios estarán limitados de manera que no pueda agregar o modificar el código, solo puede diseñar los elementos existentes.
Veamos a través de ejemplos cómo, incluso con estas limitaciones, puede hacer que sus páginas de categoría sean únicas.
Digamos que queremos diseñar nuestra categoría de wordpress a partir de esto.
a esto.
Estilo básico
Puede cambiar el color de fondo muy fácilmente con CSS apuntando a la clase que proporciona wordpress.
Algo como esto.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Agregar icono al título de la categoría
Puede agregar íconos únicos a cada categoría con imágenes de fondo, según el requisito aquí agregaremos uno solo a nuestra categoría de wordpress.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Hacer una página de ancho completo
Puede convertir una página de dos o más columnas en una página de ancho completo al menos visualmente a través de CSS.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }Sé que es un truco de CSS y no es aconsejable como mejor práctica, pero puede lograr su objetivo de diseño de esta manera, especialmente si no tiene la confianza suficiente para trabajar con plantillas.
Pero si puede trabajar con plantillas, este método de hacer una página de ancho completo no es recomendable como atajo porque todo lo que está haciendo es ocultarlo para que no se muestre en el navegador mientras permanece en el DOM.
Conclusión
Como puede ver, puede hacer mucho para diseñar diferentes categorías y los ejemplos mencionados anteriormente son solo un punto de partida, pero las posibilidades dependen de su capacidad para trabajar con plantillas y CSS. Dependiendo de su nivel de habilidad, puede elegir de qué manera desea diseñar sus categorías.
Entonces, ¿conoce otras formas de diseñar diferentes categorías de manera diferente? Háganos saber en la sección de comentarios a continuación.
Fuente de grabación: instantshift.com