Por qué pensar negativamente es realmente bueno para el diseño web
La sabiduría convencional dice que «necesitas pensar en positivo para lograr un objetivo importante». Pero, a menudo, demasiado pensamiento positivo puede decepcionar.
Si bien es cierto que los pesimistas (y los escépticos) han servido como fuerzas impulsoras detrás del mejoramiento de la raza humana, el pensamiento negativo es la principal razón detrás de nuestra supervivencia en el mundo, eso ayuda a evitar cualquier peligro. Lo mismo es cierto en el caso del diseño web.
¿Se pregunta cómo?
Bueno, muchos de ustedes (idealmente diseñadores web) estarán de acuerdo conmigo en que mientras trabajamos en cualquier diseño web, tendemos a abrumarnos con elementos positivos de diseño web (como navegación, contenido, imágenes, etc.) tanto que terminamos haciendo que nuestro diseño esté lleno de hinchazón innecesaria. Sin embargo, el espacio negativo puede ayudar a separar los elementos en un diseño web, lo que hace que el diseño se vea más estructurado y comprensible para los usuarios.
El espacio negativo, también conocido como espacio en blanco, es un componente visual importante del diseño web, que ayuda a aumentar su usabilidad. Un buen diseño web utiliza el espacio negativo para crear distancia entre los elementos del diseño web. Por lo tanto, el espacio negativo es igualmente importante para el contenido de su sitio web. Después de todo, a nadie le gusta leer texto en párrafos, que están comprimidos en un pequeño espacio.
Sin embargo, usar la cantidad correcta de espacio en blanco ayuda a agregar belleza a un diseño web, al crear un equilibrio fino en los elementos y el contenido del diseño.
¿Qué es exactamente el espacio negativo en el diseño web?
El espacio negativo es, básicamente, espacios sin ningún contenido en una página web. Para ser más específicos, el espacio negativo es el espacio entre texto, imágenes y otros objetos que evita que se superpongan entre sí. Aunque se llama espacio en blanco, el espacio negativo no necesariamente tiene que ser blanco, sino que puede ser de cualquier color.
Aunque, el espacio negativo es un factor de diseño importante, pero a menudo los diseñadores web lo pasan por alto. El propósito básico detrás del espacio negativo es que ayuda a agregar simetría al diseño de una página web y, por lo tanto, ayuda a que el diseño sea limpio y fácil de escanear para los visitantes.
Importancia del espacio negativo en el diseño web
El espacio negativo puede desempeñar un papel crucial en el éxito o el fracaso de su diseño web. A continuación se muestran algunos ejemplos que demostrarán cómo «el espacio negativo es importante en un diseño web»:
Ejemplo 1: jerarquía visual clara
A veces, cuando mira un sitio web que le parece atractivo, puede sentir que falta algo. El sitio puede tener gráficos interactivos, excelentes colores y buen contenido, pero aun así puede parecerle insulso. Este problema podría deberse a la falta de jerarquía visual en la disposición del diseño.
No poder establecer una jerarquía clara en su diseño visual puede dificultar que los espectadores lean la información en la página. Por otro lado, un diseño visual con una jerarquía clara de información y gráficos puede incitar a sus espectadores a seguir el camino deseado, el que ha establecido para sus usuarios.
Para mantener la jerarquía visual, deberá estructurar su mensaje, lo que requiere que se concentre en las fuentes que está utilizando para mostrar el texto en sus páginas web. Lo más importante es que debe considerar hacer uso del espacio en blanco correcto alrededor de los elementos de su diseño web.
El espacio negativo (o espacio en blanco) ayuda a aumentar la visibilidad de elementos específicos en la página y evita que esos elementos se amontonen. Esto no solo hace que los gráficos y el contenido del diseño web estén organizados, sino que también ayuda a que el elemento más importante se destaque (frente a los menos importantes) en la composición visual general.
Por ejemplo: El sitio web «Hobson Bernardino + Davis LLP» utiliza el espacio en blanco de manera efectiva, ya sea en el centro de la página, en el logotipo, en la navegación, etc. Esto ayuda a que el diseño del sitio web presente una jerarquía visual clara, lo que atrae inmediatamente la centrarse en los elementos más importantes del sitio y mejorar la legibilidad.
Uso eficaz de los espacios en blanco en el sitio web ‘ Hobson Bernardino + Davis LLP ‘.
Ejemplo 2: crear un diseño equilibrado
Mantener el equilibrio visual es importante para agregar un aspecto elegante a su diseño web. Además, un diseño equilibrado hace que el diseño web sea fácil de usar y mejora la UX (experiencia del usuario). El espacio negativo se considera una de las formas más efectivas que pueden ayudar a lograr el equilibrio.
Por ejemplo: el sitio web de la «Fundación empresarial» utiliza un espacio negativo que ayuda a crear un equilibrio perfecto entre los componentes clave del sitio, incluido el encabezado, las áreas de contenido y el pie de página. A pesar de que los bloques de texto están apretados, pero no de manera abarrotada, debido al uso adecuado del espacio negativo en el diseño general, eso hace que el diseño sea estéticamente equilibrado.
 Espacio negativo en el sitio web de Enterprise Foundation.
Espacio negativo en el sitio web de Enterprise Foundation.
Además, el esquema de color alternativo (y el contraste correcto) utilizado en el fondo y el texto también crea una sensación de un diseño amplio y espacioso. Las áreas de contenido central en el diseño de la página de inicio de Enterprise Foundation parecen amplias, ya que utiliza mucho espacio adicional en forma de relleno. Este espacio adicional ayuda a diferenciar las áreas de contenido.
Es posible que no pueda notar el espacio negativo adecuado en un diseño web, pero en caso de que falte, las secciones de página y las áreas de contenido abarrotadas seguramente le harán notar la ausencia de espacio negativo.
En pocas palabras, el equilibrio no es algo que «se pueda ver a simple vista», porque es más un sentimiento abstracto. Por lo tanto, si el espacio negativo no se usa correctamente en el diseño de su sitio web, se verá inestable y desigual para sus espectadores, lo que les dificultará la lectura.
Ejemplo 3: crea una tipografía efectiva
En los últimos años, la tipografía se ha convertido en una de las tendencias más populares. Según The Aesthetics of Reading, un artículo escrito por Rosalind Picard (MIT) y Kevin Larson (Microsoft), «la tipografía influye en el estado de ánimo y el rendimiento cognitivo del lector».
En pocas palabras: un diseño tipográfico efectivo puede ayudarlo a causar una buena impresión en sus usuarios.
El espacio negativo juega un papel vital en la producción de una buena tipografía. Recuerda que un gran diseño tipográfico no solo necesita letras de gran tamaño, sino que también requiere que apliques el espacio adecuado para crear una sensación de distinción entre letras y palabras.
De hecho, la tipografía también asegura el mantenimiento de la jerarquía del contenido. Se requiere que los encabezados de su página web se reconozcan fácilmente como los componentes «resolutivos» del contenido de su página. Y los encabezados deben ser capaces de captar inmediatamente la atención de los usuarios, ya que ayudan a determinar de qué se trata el contenido.
Además, los bloques de texto o párrafos debajo de los encabezados deben colocarse más cerca del encabezado, para ayudar a los lectores a comprender la relación entre ambos, y así sucesivamente.
Por ejemplo: «HDLive 2012» muestra un excelente uso de la tipografía ampliada y correctamente espaciada. A medida que se desplaza hacia abajo en el sitio web o accede a las páginas internas, notará que el texto dentro de las páginas web contiene mucha altura de línea y sutiles colores que contrastan con el fondo de la página. Esto es importante para facilitar a los usuarios una experiencia de lectura mejorada.
 Tipografía correctamente espaciada en el sitio web de HDLive 2012.
Tipografía correctamente espaciada en el sitio web de HDLive 2012.
El diseño de tipografía con elementos bien espaciados crea un ritmo natural, lo que facilita que sus visitantes tengan una experiencia de lectura agradable, independientemente del tamaño de su página web.
¿Cómo debe usar el espacio negativo en el diseño?
Para hacer el uso correcto del espacio negativo en un diseño web, deberá familiarizarse con los dos tipos diferentes de espacio negativo, a saber: espacio negativo micro y macro.
Espacio Micro Negativo
Es el espacio dentro de los elementos más pequeños (página), como los márgenes (izquierdo o derecho) alrededor de los elementos de una página web o el espacio entre palabras, letras y caracteres. Por ejemplo: el espacio proporcionado entre una imagen y su pie de foto es un espacio micronegativo.
El espacio micronegativo se utiliza en el diseño tipográfico y ayuda a mejorar la legibilidad y legibilidad del texto. Al aplicar el espacio micronegativo, debe asegurarse de que el espacio entre los bloques de contenido sea estrecho, pero no debe abarrotarlos. Esto se puede lograr asegurándose de no agregar demasiada altura de línea entre el encabezado y los párrafos. Pero, al mismo tiempo, asegúrese de que la altura de la línea no debe estar demasiado baja.
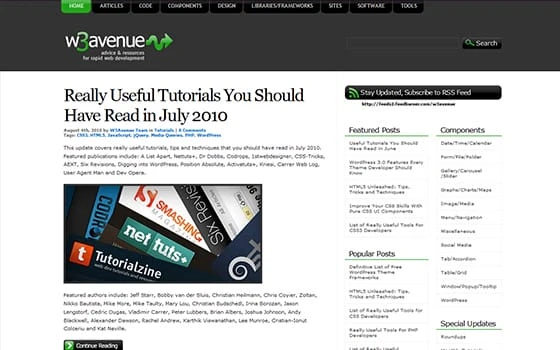
Un gran ejemplo de espacio micro negativo es el sitio web de W3Avenue a continuación. El sitio contiene mucho contenido (con varios artículos colocados en diferentes categorías), pero el diseño no confunde a los usuarios. El espacio apropiado en el encabezado y los elementos debidamente espaciados en el contenido en el medio y en los anuncios de la barra lateral hacen que el diseño del sitio web sea limpio y estructurado.
 Micro espacio negativo en el sitio web de W3Avenue.
Micro espacio negativo en el sitio web de W3Avenue.
Espacio negativo macro
Este tipo de espacio negativo crea una distancia entre los principales elementos del diseño web. Estos espacios son más amplios en comparación con los microespacios negativos y, por lo tanto, se vuelven evidentes de inmediato. Los márgenes entre las áreas de encabezado, navegación, contenido y pie de página se denominan macro espacio negativo. Además, el espacio provisto entre las barras laterales, el fondo y otras partes de la página web es un espacio macro negativo.
Estos espacios pueden proporcionar mucho espacio entre los elementos de diseño (en comparación con el espacio micronegativo), pero aún así no brindan más espacio para respirar.
El espacio se utiliza principalmente para separar y conectar elementos de diseño web. Sin embargo, a menudo muchos diseños se componen de cajas (en forma de bordes), que se utilizan para separar y conectar elementos. Pero, aunque las cajas resultan útiles para separar cosas, es posible que no mantengan la unidad en todo el diseño. Aquí es donde el espacio macro viene a rescatarte.
El uso de espacios negativos macro en lugar de cuadros puede ayudar a separar y conectar todos los elementos en su diseño web de manera efectiva. Mientras que el espacio más grande ayuda a separar los elementos, el espacio más estrecho ayudará a conectarlos, lo que ayuda a mantener la unidad de la página.
Nota: la mayoría de los diseños web que contienen macro espacio negativo son simétricos, con un patrón rítmico y repetitivo.
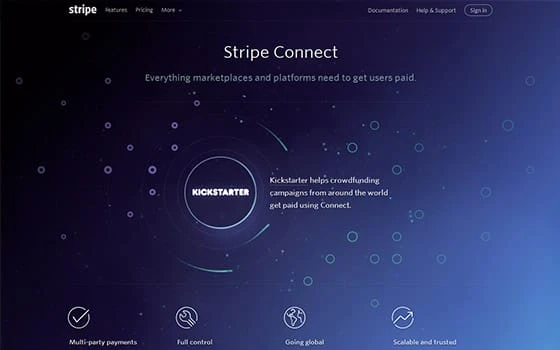
La página de inicio de Stripe Connect es un ejemplo perfecto del uso de espacio macro negativo en un diseño web.
 Espacio macro negativo en la página de inicio de Stripe Connect .
Espacio macro negativo en la página de inicio de Stripe Connect .
Desde los elementos de navegación colocados dentro del encabezado, y una cantidad considerable de espacio negativo alrededor de las llamadas a la acción, hace que la página de destino de Stripe se destaque.
¡Resumiendo!
El espacio negativo o los espacios en blanco pueden hacer o deshacer su diseño web. Puede dedicar tiempo a crear un diseño visualmente atractivo con toneladas de características interesantes, pero como puede saber, demasiado de algo no es bueno. Entonces, para crear un buen sitio web, debe asegurarse de usar el espacio negativo adecuado en su diseño web.
Aplicar el espacio negativo de la manera correcta ayuda a crear una jerarquía visual fácil de entender, un diseño equilibrado y produce una tipografía efectiva: todos estos factores son cruciales para el éxito de un diseño web. Además de esto, hay dos tipos diferentes de espacio negativo que debes comprender para hacer el uso correcto del espacio negativo, llamados: micro y macro espacio negativo. Ambos conceptos son importantes y ayudan a mantener un equilibrio saludable en un diseño web.
Espero que leer esta publicación te ayude a tener una mejor idea de cómo pensar negativamente (en el contexto del espacio) puede ser bueno en un diseño web.
