Piense en negativo para construir un diseño web sólido y convincente
A quien se le ocurrió esta cita podría ser cualquier cosa menos un diseñador web. Se debe a que los diseñadores web necesitan trabajar con elementos tanto positivos como negativos al diseñar un sitio web.
Los elementos positivos incluyen imágenes, contenidos, video, navegación, etc. El elemento negativo es el espacio en blanco o mejor dicho el espacio en blanco que debes haber visto en la mayoría de los sitios web. A veces, los diseñadores web tienden a usar elementos positivos innecesarios y rellenan el sitio web con jerga. El espacio negativo, por otro lado, hace que el diseño parezca más estructurado y auténtico.
Por lo tanto, el pensamiento ‘negativo’ generalmente conduce a una idea creativa para diseñadores web como tú y yo. Crea la distancia tan necesaria entre los elementos de diseño web. No es de extrañar, se considera como uno de los componentes visuales más cruciales en el diseño web. En caso de que necesite saber más al respecto, lea este blog para comprender qué es el espacio negativo, su significado y cómo implementar el espacio en su diseño web. Empecemos.
La negatividad es enemiga de la creatividad.
-David Lynch
¿Qué es el espacio negativo o en blanco?
El espacio negativo es el área de su sitio web, que no tiene ningún texto, contenido, imagen o video. En pocas palabras, es solo el espacio en blanco del sitio web y generalmente se usa para separar los elementos positivos en esa página. A menudo se conoce como espacio en blanco.
Si desea tener éxito en el campo del diseño web, no debe pasar por alto la importancia del espacio negativo a toda costa. Lo mejor del espacio negativo es que agrega simetría a todo el diseño de su sitio web. El espacio en blanco apropiado hará que su sitio web se vea limpio y sus visitantes podrán escanear el sitio web fácilmente.
¿Qué sucede si su sitio web no tiene espacio negativo?
Imagina estar en una pequeña habitación oscura sin ventanas ni puertas. No hay espacio para que respires. ¿No te sentirías claustrofóbico incluso ante la idea de quedarte atrapado en algún lugar donde no puedes respirar? Los sitios web sin espacio negativo transmiten de alguna manera la misma vibra, ya que el espacio en blanco crea un respiro virtual para los espectadores.
Esto es lo que sucede si no deja un espacio en negro en su diseño web.
Sin interrupciones en la página
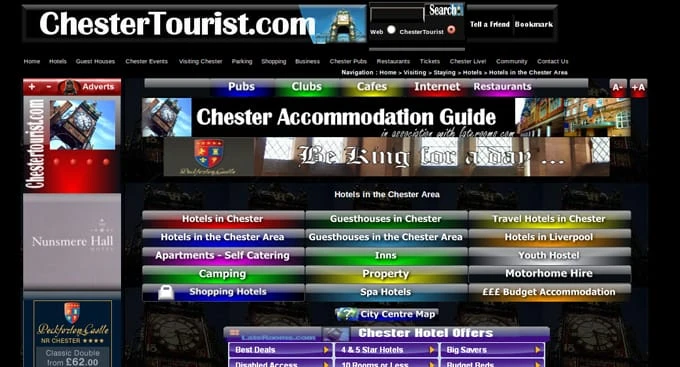
Supongamos que desea leer la guía de alojamiento en un sitio web, ChesterTourist.com. Ahora encontrará la guía llenando toda la página web sin interrupciones. No hay párrafos ni espacios en blanco entre los textos. ¿Sería más fácil para ti seguir la guía entonces? Obviamente no. Puede terminar teniendo tensión en los ojos y finalmente abandonar el sitio web por su propio bien. Vea la imagen a continuación.
El espacio en blanco evita que su público objetivo se distraiga. Los lectores podrán identificar fácilmente el propósito del contenido o de la página. Digamos que su página quiere que el lector presione el botón de llamada a la acción. ¿Qué sucede si sus visitantes no pueden presionar el botón porque su página web está abrumada con la jerga?
Su mensaje principal pasa desapercibido
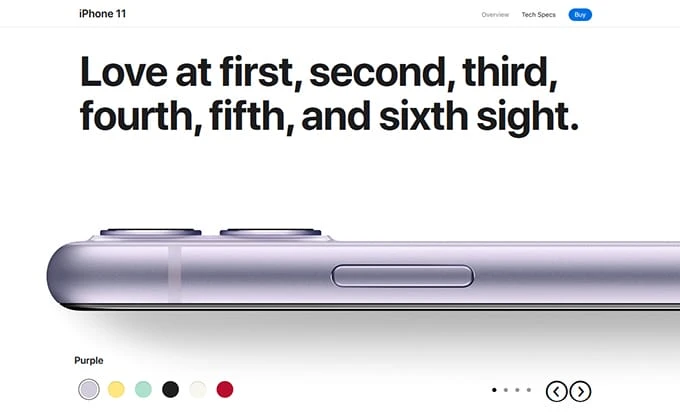
Supongamos que ha diseñado una página en su sitio web que obliga a sus lectores a aplicar códigos de descuento en el momento del pago. Es posible que sus lectores ni siquiera noten el mensaje central si su sitio web está abrumado con elementos de diseño web positivos. Necesitas guiar a tus lectores al mensaje central de tu página web. El espacio negativo te ayudará a hacerlo fácilmente, como en la imagen de abajo.
El espacio negativo ayudará a tus lectores a enfocarse en términos específicos y desarrollar una fuerte emoción con el propósito de esa página. Use el espacio negativo de manera efectiva y hará que los contenidos de su sitio web sean legibles en muy poco tiempo. Lo más importante es que no tiene que cambiar el estilo o el tamaño de la fuente para atraer a sus lectores al contenido. Todo lo que tienes que hacer es hacer el uso correcto del espacio negativo.
Falta de dirección en su página web
Cada página web consta de un motivo. Digamos que ha diseñado un sitio web con herramientas de verificación de plagio. Desea que sus lectores lean el primer pliegue de la página, vayan a una página diferente que en realidad tiene el verificador de plagio y, en última instancia, verifiquen su contenido en busca de plagio en esa herramienta. Demasiados elementos positivos confundirán a los lectores y es posible que no puedan seguir el patrón según sus instrucciones.
Use espacios negativos en los lugares correctos y guíe a sus lectores en consecuencia, como se muestra en la imagen de arriba. ¿Quieres que se desplacen hacia abajo para obtener más información? ¿Quieres que tus lectores miren ciertos elementos específicamente? El uso correcto del espacio negativo proporcionará una dirección sólida al flujo de su página web.
Ahora hay una delgada línea entre los espacios negativos y los espacios vacíos que actúan pasivamente. El primero mejora la estructura de su sitio web, mientras que el segundo lo arruina. Hecha un vistazo a la imagen de abajo.
Es el diseño del sitio web de un taller de pintura. Como puede ver, el diseño web consiste en un espacio negativo colocado correctamente. Pero, también contiene algo de espacio vacío pasivo. Este espacio vacío puede confundir a sus lectores acerca de si el sitio web tiene fallas o si tiene información incompleta.
Así, los espacios pasivos vacíos crean un elemento visual compensado. En pocas palabras, es mejor evitar los espacios pasivos, ya que hacen que su sitio web se vea poco profesional e incompleto.
Las 5 mejores formas comprobadas de usar el espacio negativo para crear sitios web atractivos
Implementar espacios negativos en el diseño de un sitio web no es tan fácil como parece. Debe tener un ojo experto para generar ideas bien pensadas para usar el espacio negativo en su sitio web. Incluso puede solicitar ayuda de programación durante el desarrollo de su sitio web para asegurarse de que el espacio negativo lo ayude a resaltar el mensaje principal de esa página. Consulte las 7 formas principales en las que debe usar el espacio negativo para respaldar los diseños generales de su página web.
El espacio negativo no necesita ser blanco
Es un mito que el espacio negativo solo puede ser de color blanco. Puede usar cualquier cosa, desde rojo hasta negro, siempre que el color no viole el tema de su sitio web. Echa un vistazo al color de Apple.com y encontrarás el espacio negativo en sus sitios web en forma de blanco y gris claro.
El espacio negativo puede estar a la vuelta de la esquina
Los espacios negativos están presentes en casi todos los logotipos, pancartas y piezas de arte que puede encontrar en su vida cotidiana. Ya sea que esté buscando una guía de codificación para principiantes.
Siempre es mejor evitar la monotonía
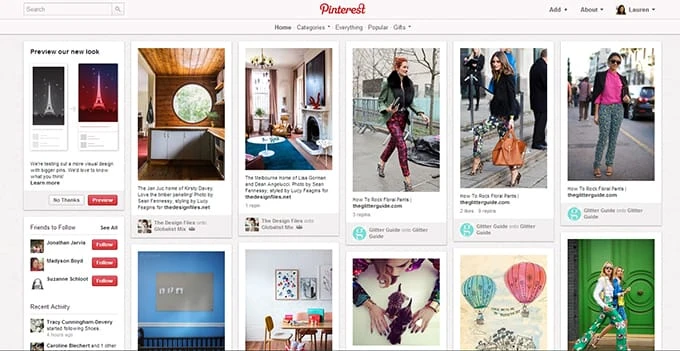
¿Te has fijado en la disposición de las imágenes en Pinterest? Todas las imágenes son de diferentes tamaños, ¿verdad? Es porque ya sea que esté utilizando espacio negativo o bloques de imágenes, el equilibrio correcto es crucial en lugar de mantener la simetría en la página. Los espacios negativos funcionarán solo si los usa con espacios positivos bien definidos.
Mantenlo simple
No utilice los espacios negativos en ninguna parte aleatoria del diseño de su sitio web. Organice los elementos del sitio web con cuidado para permitir que se conecte emocionalmente con sus lectores. El espacio negativo, junto con otros elementos positivos de la página web, debe poder obligar a sus visitantes a realizar la acción que desea que realicen.
Coloque los elementos en capas según su importancia
Utilice los elementos de su diseño web junto con el espacio negativo equilibrado según su importancia. Por ejemplo, puede mantener los mensajes clave justo en la parte superior de su página web y usar el espacio negativo para guiar a su lector a navegar sin problemas por la página. El espacio negativo actuará como una guía para los ojos del lector.
Algunas personas consideran el espacio negativo como una ocurrencia tardía del diseño web. De hecho, es uno de los métodos más estratégicos para mejorar la visibilidad, el flujo, la legibilidad y la profundidad de su sitio web.
¿Cuáles son los diferentes tipos de espacio negativo en el diseño web?
Ahora que conoce las diferentes técnicas para usar el espacio negativo en el diseño web, analicemos los dos tipos de espacio negativo que puede usar.
Espacio Micro Negativo
El espacio presente dentro de los segmentos más pequeños de su página se denomina espacio micronegativo. Incluye los márgenes y espacios entre letras, caracteres o palabras. Digamos que ha planeado usar una imagen en su página web y también ha usado una leyenda debajo. Por lo tanto, el espacio entre la imagen y el pie de foto es el microespacio negativo.
Puedes utilizar el microespacio negativo en los diseños tipográficos ya que mejora la legibilidad y legibilidad de tus textos. Los espacios entre los bloques de contenido de tu página web deben ser lo suficientemente estrechos para que quepan en el microespacio negativo. No agregue demasiada altura de línea entre los párrafos y el encabezado para asegurarse de que el espacio negativo no haga que el contenido se vea abarrotado.
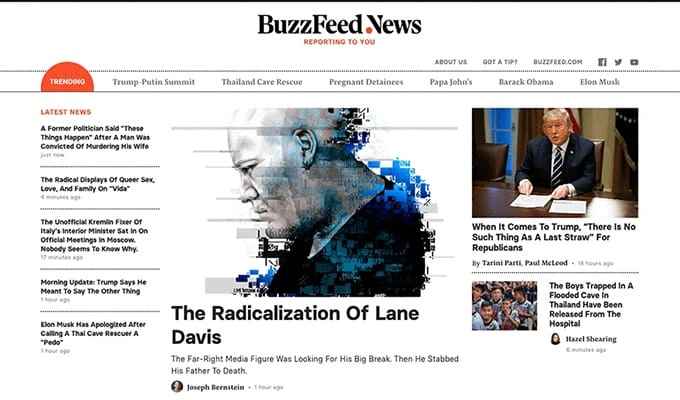
Consulte este sitio web de BuzzFeed a continuación para comprender el uso correcto del microespacio negativo. Como puede ver, el sitio web consta de muchos contenidos y, sin embargo, el diseño no confunde a los lectores.
Espacio negativo macro
Los espacios presentes entre los principales elementos de diseño web se conocen como espacio macro negativo. Estos espacios son más amplios y, por lo tanto, a menudo se reconocen instantáneamente. El espacio entre las áreas de encabezados, contenido, navegación y pie de página consiste en el espacio macro negativo. El espacio macro negativo también se usa en el fondo, las barras laterales y otras partes de la página web.
El espacio macro negativo lo ayuda a separar y conectar los diferentes elementos de diseño web de manera efectiva. Por ejemplo, el espacio más amplio te ayudará a separar los elementos, mientras que el espacio más estrecho te ayudará a conectarlos. Con todo, el espacio macro negativo hará que su página web se vea compacta y mantendrá todos los contenidos de la página unidos.
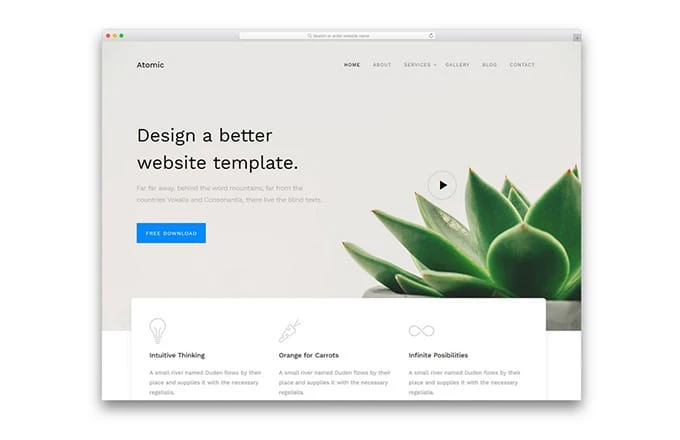
Aquí hay una página de inicio de Dropbox que muestra claramente el sorprendente uso del espacio macro negativo. Como puede ver, hay un espacio negativo significativo alrededor de la llamada a la acción. Además, compruebe cómo se colocan los elementos de navegación dentro del encabezado debido al uso inteligente del espacio macro negativo.
Ejemplos de espacio negativo en diseño web
He elaborado esta lista de ejemplos sorprendentes de espacios negativos utilizados en diferentes nichos de sitios web. Echa un vistazo a todas las webs y verás como el espacio negativo proporciona
- Jerarquía visual clara
- Un diseño equilibrado
- tipografía efectiva
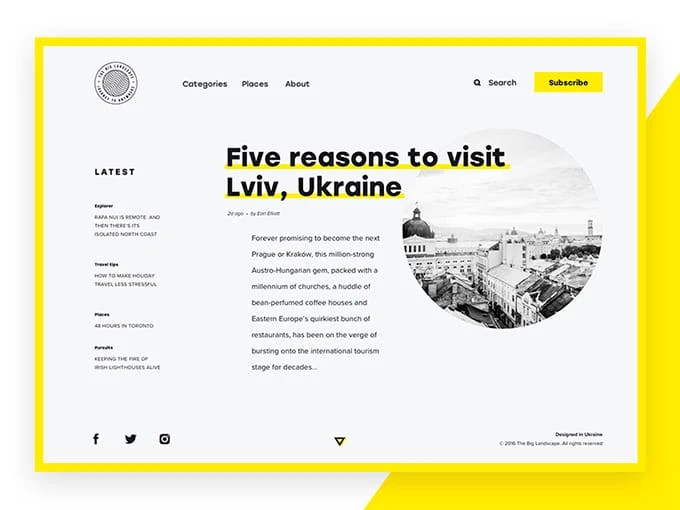
El gran paisaje
La interfaz de Big Landscape es minimalista siguiendo los principios de una clara jerarquía visual, espacio negativo, buena legibilidad y placer estético de la percepción visual.
Hobson Bernardino + Davis LLP
Trusted Advisors utiliza el espacio en blanco en la página de inicio de su sitio web para resaltar el mensaje central de manera efectiva. Desde el logotipo hasta la navegación, todo es claramente visible y comprensible gracias al uso inteligente de los espacios en blanco.
HDLive 2012
HDLive 2012 muestra el uso perfectamente equilibrado del espacio negativo entre fuentes y encabezados. Los textos también constan de mucha altura de línea y colores contrastantes con el fondo.
Guía de la gran ciudad
Big City Guide muestra el uso creativo del espacio negativo a nivel macro donde el diseñador aplica una foto de fondo y juega el papel de espacio negativo.
Terminando,
El espacio negativo puede marcar la diferencia entre un diseño web sólido y un diseño web deficiente. Use el espacio negativo de manera inteligente en todo el sitio web para que sea lo suficientemente interesante como para captar la atención de sus visitantes. El uso de espacio negativo se trata de mantener un equilibrio perfecto entre los diferentes elementos de su diseño web.