Más de 20 hacks de bucle de WordPress más buscados
El bucle es el proceso principal en WordPress, por lo que se encuentra en casi todos los archivos de temas. Esencialmente, es un código PHP utilizado por la plataforma para mostrar publicaciones a través de los archivos de plantilla de un tema. En otras palabras, es enorme. De hecho, es fundamental, porque el sitio no funcionará sin un bucle.
Ajustar este conjunto de características increíblemente poderosas puede mejorar las capacidades de su sitio de WordPress. Por ejemplo, puede cambiar la forma en que se muestran las publicaciones en la página de inicio y clasificarlas utilizando parámetros específicos. Dado que el bucle es lo más fácil de modificar, se pueden obtener trucos bastante impresionantes y creativos.
Vamos a mostrarte más de 20 trucos de bucle que deberías usar ahora mismo para hacerlo realidad, sin necesidad de instalar complementos.
1 Coloque la publicidad después de la primera publicación
Como blogger, sabes muy bien que los anuncios son una de las mejores formas de ganar dinero. Obtener esos clics tan necesarios de los visitantes es ciertamente complicado y muchos blogueros no disfrutan de altas tasas de clics. Colocar anuncios después de la primera publicación puede ser una buena manera de aumentarlos, así que prueba este simple ajuste.
Reemplace su bucle con el de abajo. Presta atención, ya que debes pegar ahí el código del anuncio:
//Insert the code of an ad in this line
2 Mostrar publicaciones obsoletas pero populares de 1 año de antigüedad
Algunas de las publicaciones de su blog, aunque se crearon hace un año, aún pueden ser populares entre sus lectores. Por ejemplo, podría ser un artículo de instrucciones o algún otro tipo de contenido perenne. Para asegurarse de que estas publicaciones sigan siendo populares, puede aplicar este práctico truco.
Inserte este código en el archivo single.php:
3 Muestre las últimas cinco publicaciones fijas en el bucle
La función predeterminada permite pegar una publicación en la página principal. El truco a continuación coloca cinco publicaciones adhesivas.
Muchos bloggers piensan en las publicaciones fijas como publicaciones destacadas porque permiten que una entrada se muestre por encima de otras. Si desea crear su propia categoría de «Selecciones del editor», hay un truco solo para eso. El código a continuación debe insertarse en cualquier parte del tema para que funcione. También puede cambiar el número para mostrar menos publicaciones reemplazando el número en el cuarta línea.
$sticky, 'caller_get_posts' => 1) );
if (have_posts()): while (have_posts()): the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>4 Listar publicaciones de una categoría en particular
Diferencie las publicaciones de la misma categoría con el siguiente truco.
Si por algún motivo necesita diferenciar las publicaciones que comparten la misma categoría (por ejemplo, artículos de procedimientos para escritores de ensayos), inserte el siguiente código en el archivo de bucle.
cat_ID. ' ';
query_posts('child_of='.$thecat);
if (have_posts()): while (have_posts()): the_post();
//Classic WP loop
endwhile;endif;
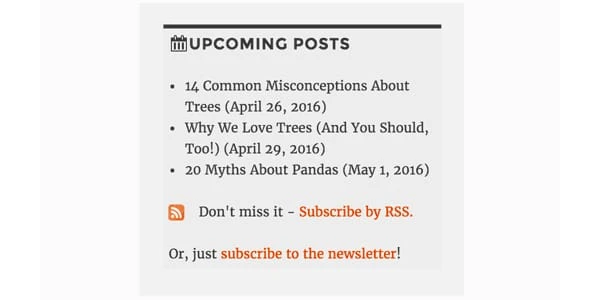
?>5 Proporcionar una lista de publicaciones futuras
Informar a los lectores sobre las próximas publicaciones puede despertar su interés y hacer que regresen a su blog para leerlas. Si esto le parece una gran idea, use el código a continuación para proporcionar una breve lista de las próximas publicaciones en su sitio de WordPress.
No future events scheduled.
6 Haz que las publicaciones se carguen en una fecha específica
Si a menudo tiene problemas para encontrar algunas publicaciones en su feed, puede buscarlas usando un bucle. Es posible insertando el siguiente código que facilita mucho la búsqueda. Específicamente, recupera las entradas publicadas entre dos fechas que usted mismo especifique.
= '2012-08-19' AND post_date 7 Mostrar un bucle de imágenes
La galería de imágenes en la página de inicio de un sitio web de WordPress es una buena idea ya que la mayoría de las personas aprecian las imágenes. Si sus publicaciones contienen una imagen principal, el siguiente código las recuperará para mostrarlas en un bucle.
Inserte el siguiente código en el archivo functions.php:
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('//i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Determines a default image
$first_img = "/images/default.webp";
}
return $first_img;
} 8 Eliminar publicaciones automáticamente estableciendo una fecha de caducidad
Suponga que está organizando un concurso para aumentar el número de lectores en su blog. Cuando finaliza el concurso, publicas los resultados y, lo que es más importante, las respuestas, o sugerencias, y pistas para ellos. Por supuesto, no deberían ser accesibles para los lectores para siempre porque podría realizar otro concurso en el futuro, ¿verdad?
Una buena manera de eliminar publicaciones incluso cuando las olvidaste es programarlas estableciendo una fecha de vencimiento. El bucle a continuación reemplaza el existente y hace precisamente eso.
No olvide usar el formato mm/dd/aaaa 00:00:00 para reemplazar el tiempo de vencimiento.
$expirationtime = get_post_custom_values('expiration');
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ($secondsbetween > 0) {
// For example…
the_title();
the_excerpt();
}
endwhile;
endif;
?>
9 Separe los comentarios de los trackbacks
Una entrada popular en su blog estará vinculada desde muchos otros sitios. Para asegurarse de que los lectores puedan seguir cómodamente la discusión en la sección de comentarios, debe separar los comentarios y los trackbacks.
Todo lo que tienes que hacer es abrir comments.php y buscar lo siguiente:
foreach ($comments as $comment): ?>
// Comments are displayed here
endforeach;¿Lo encontré? Genial, ahora reemplázalo con un nuevo código:
10 Mostrar publicaciones relacionadas
Mostrar publicaciones relacionadas es una buena manera de aumentar el número de lectores. Todo lo que tiene que hacer para lograrlo es pegar un código especial en el archivo single.php.
ID);
$tagIDs = array();
if ($tags) {
$tagcount = count($tags);
for ($i = 0; $i term_id;
}
$args=array(
'tag__in' => $tagIDs,
'post__not_in' => array($post->ID),
'showposts'=>5,
'caller_get_posts'=>1
);
$my_query = new WP_Query($args);
if( $my_query->have_posts()) {
while ($my_query->have_posts()): $my_query->the_post(); ?>
La gran mayoría de los temas de WordPress muestran todas las publicaciones de la misma manera en la página de inicio. Sin embargo, si no le gusta, puede cambiarlo y definir cuáles deben mostrarse completamente y para cuáles solo los extractos son suficientes.
Busque el archivo index.php y busque el bucle allí. El siguiente código lo reemplaza:
12 Mostrar contenido promocional encima de las publicaciones en la página de inicio
Inserte el siguiente código en el archivo index.php para agregar contenido promocional.
13 Lista de todos los autores de un blog en una página
Simplemente pegue este código en cualquier parte del ciclo para mostrar la lista de todos los autores.
14 Use el campo personalizado para mostrar el nombre del autor invitado
Si utiliza autores invitados en su blog, es muy probable que no cree una página separada para ellos. ¿Por qué no mostrar su nombre en su lugar?
Inserta este código en single.php para hacerlo:
ID, "guest-author", true);
if ($author != "") {
echo $author;
} else {
the_author();
} ?>
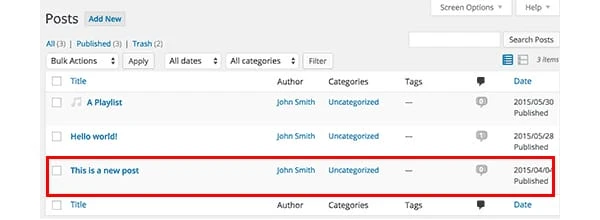
15 Haz que una imagen sea un requisito obligatorio para la publicación
Las publicaciones con imágenes a menudo disfrutan de más vistas que las que no las tienen. Abra su archivo functions.php para que sean obligatorios.
add_action('save_post', 'wpds_check_thumbnail');
add_action('admin_notices', 'wpds_thumbnail_error');
function wpds_check_thumbnail( $post_id) {
// change to any custom post type
if( get_post_type($post_id) != 'post') return;
if (! has_post_thumbnail( $post_id)) {
// set a transient to show the users an admin message
set_transient( "has_post_thumbnail", "no" );
// unhook this function so it doesn't loop infinitely
remove_action('save_post', 'wpds_check_thumbnail');
// update the post set it to draft
ks29so_update_post(array('ID' => $post_id, 'post_status' => 'draft'));
add_action('save_post', 'wpds_check_thumbnail');
} else {
delete_transient( "has_post_thumbnail" );
}
}
function wpds_thumbnail_error() {
// check if the transient is set, and display the error message
if (get_transient( "has_post_thumbnail") == "no") {
echo "You must add a Featured Image before publishing this. Don't panic, your post is saved.
";
delete_transient( "has_post_thumbnail" );
}
}
16 Redirigir a una página específica después del registro
Abra el archivo functions.php y agregue el código a continuación.
function __my_registration_redirect(){
return home_url( '/my-page' );
}
add_filter( 'registration_redirect', '__my_registration_redirect' );
#17. Insert Ads in Post
Use this code in your functions.php file to wrap ads in a post in any place you want.
Hack
function googleadsense($content){
$adsensecode = 'Your Ad Codes Here';
$pattern = '';
$content = str_replace($pattern, $adsensecode, $content);
return $content;
}
add_filter('the_content', 'googleadsense');
18 Use códigos cortos para mostrar anuncios
Seleccione el lugar donde desea insertar un anuncio y pegue el siguiente código en functions.php.
function showads() {
return '
AD'S CODE HERE
';
}
add_shortcode('adsense', 'showads');
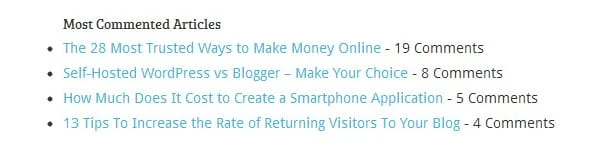
19 Mostrar las publicaciones más comentadas
Agrega el siguiente código al archivo functions.php para mostrar las publicaciones con más comentarios.
function wpb_most_commented_posts() {
ob_start();?>









//Comment code goes here