Creación de información sobre herramientas mediante CSS
Probablemente ya sepa qué es una información sobre herramientas.
Una información sobre herramientas es un icono o texto que, cuando se pasa el cursor sobre él, nos brinda más información en una burbuja o ventana emergente.
Normalmente encontrará información sobre herramientas en los formularios, pero puede colocarlos donde los usuarios requieran más información.
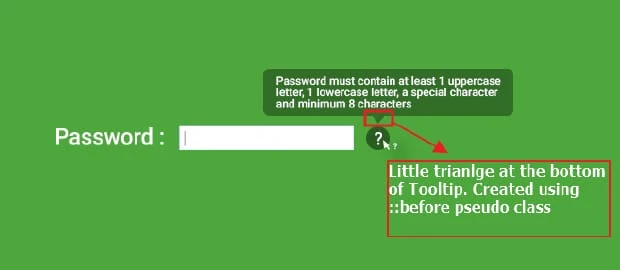
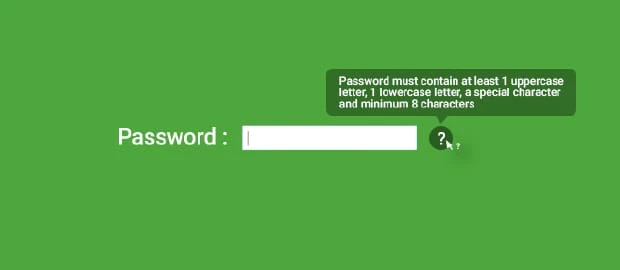
En la imagen de arriba, el círculo con el signo de interrogación dentro muestra una información sobre herramientas. Cuando se pasa el cursor por encima, esta información sobre herramientas brinda más información sobre los tipos de caracteres que debe incluir su contraseña.
Puede obtener marcos para implementar información sobre herramientas en su sitio web, pero la mayoría de las veces, estos marcos usan JavaScript para lograr esto.
En este artículo, aprenderemos cómo crear información sobre herramientas usando solo CSS de una manera relativamente simple.
Antes de comenzar, el archivo HTML y CSS final para implementar la información sobre herramientas está disponible al final de este blog. Hemos descrito en detalle todos y cada uno de los elementos utilizados en HTML y CSS para implementar la información sobre herramientas de la manera más fácil posible.
Podrá implementar la función de información sobre herramientas en cualquier sitio web usando solo HTML y CSS, después de leer este artículo por completo.
Vamos a empezar…
Comenzaremos creando una página HTML simple que solicite una contraseña.
Paso 1: Creación de una página HTML simple para mostrar información sobre herramientas
Aquí está el código HTML básico para la página de formulario ,
Como puede ver, hemos vinculado nuestro archivo " style.css " en el html anterior.
Crearemos la información sobre herramientas utilizando este archivo CSS.
Usamos un formulario simple para probar la función de información sobre herramientas. Este formulario solo tiene un campo etiquetado como " Contraseña ", ya que lo estamos usando solo para ilustrar cómo funciona la información sobre herramientas.
Hemos utilizado la clase " información sobre herramientas " para implementar la función de información sobre herramientas mediante CSS. Esto lo discutiremos en la próxima sección.
Paso 2: Estilos CSS básicos para nuestra página HTML
Antes de crear el CSS para "información sobre herramientas", debemos crear algunos estilos CSS básicos para nuestra página html.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}Esto dará una página html con un bonito fondo verde. También hemos seleccionado la fuente verdana y el color de la fuente como blanco.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Hemos posicionado el formulario «relativamente», con un ancho máximo de 600 píxeles y un margen del 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}La clase de etiqueta de formulario es para especificar el tamaño de fuente y el espacio entre letras para el texto de la etiqueta que usaremos.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Aquí tenemos los estilos para el campo de formulario. No hay nada complicado en este estilo. Hemos proporcionado un margen y un relleno apropiados junto con la especificación del tamaño y el color de la fuente para los campos del formulario.
Esos son nuestros estilos css predeterminados para nuestra página de formulario que usaremos para demostrar cómo implementar la función de información sobre herramientas usando CSS.
Vamos a crear información sobre herramientas usando CSS
Paso 4: Estilo CSS para información sobre herramientas
Es posible que haya notado que hemos utilizado la clase » información sobre herramientas » en nuestro archivo html. Este es el estilo que vamos a aplicar para el signo de interrogación («?») que actuará como nuestra información sobre herramientas.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Primero tenemos que posicionar la información sobre herramientas relativamente aplicando » posición: relativa; » estilo. El motivo del posicionamiento relativo de la información sobre herramientas es que utilizaremos pseudoelementos más adelante en este método que se pueden posicionar de forma «absoluta». Entonces queremos que esas pseudoclases sean «absolutas» posicionadas relativamente a este elemento.
A continuación, le damos un color de fondo negro a la información sobre herramientas usando el método rgba(),
background: rgba(0,0,0,0.3);
en el que r, g, b significa rojo, verde y azul y a significa ‘ alfa ‘, que controla la opacidad.
Le daremos un fondo negro a nuestro círculo de información sobre herramientas y reduciremos su opacidad a 0.3 para que parezca un color verde oscuro.
A continuación, aplicaremos algunos estilos básicos de relleno y radio de borde al signo de interrogación («?») para que nuestra información sobre herramientas se vea bien.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;Con el CSS anterior, estamos aplicando relleno al círculo que encierra el «?», y haciendo que el radio del borde sea del 100 % para que sea un círculo completo.
Tamaño de fuente determina el tamaño de «?» signo, que usamos como información sobre herramientas en este ejemplo.
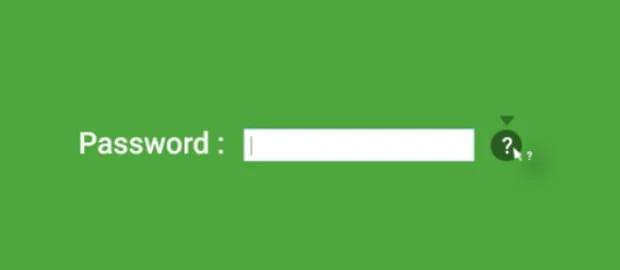
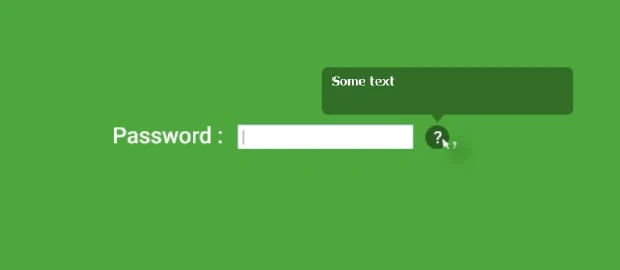
También estamos agregando » cursor:help; » en el CSS, aparecerá un signo de interrogación debajo del puntero del mouse cuando pase el mouse sobre ese elemento, como se muestra en la imagen a continuación.
El toot-tip contiene algo de contenido (en este ejemplo, brindamos más información sobre los caracteres que deben incluirse en el campo «contraseña»).
Paso 5: Proporcione el contenido para información sobre herramientas dentro de HTML
El próximo desafío que tenemos ante nosotros es, ¿dónde colocar este contenido dentro de la información sobre herramientas?
Para realizar esta tarea, agregaremos un atributo en el archivo HTML que creamos antes.
?Aquí, no queremos agregar ningún marcado adicional, como crear otro tramo para agregar el contenido dentro de la información sobre herramientas.
Podemos incluir el contenido de la información sobre herramientas dentro de este lapso.
Vamos a hacer esto agregando un atributo de » datos «. El nombre del atributo de datos aquí será » información sobre herramientas «.
?data-tooltip es nuestro atributo de datos mediante el cual agregamos el contenido que debe mostrarse dentro de la información sobre herramientas.
A continuación, agregaremos las instrucciones sobre el carácter que debe estar presente en la contraseña, dentro de nuestro atributo de información sobre herramientas de datos.
?Ahora hemos agregado el texto que debería aparecer dentro de la información sobre herramientas. A continuación, aprenderemos cómo hacer que este texto aparezca dentro de la información sobre herramientas cuando los usuarios pasen el cursor sobre el signo de interrogación.
Paso 6: crear un contenedor de información sobre herramientas utilizando pseudoelementos
Primero, necesitamos crear los contenedores dentro de los cuales se debe mostrar el contenido de la información sobre herramientas.
Para hacer esto, regresemos al archivo style.css y hagamos pseudo elementos para la clase .tooltip.
Vamos a crear pseudoclases ::after y ::before para que aparezca el contenido de nuestra información sobre herramientas.
Básicamente, al usar una pseudoclase como » ::after «, puede apuntar a una posición justo después del elemento que usa la clase principal y diseñar esa posición.
De manera similar, al usar la pseudo clase ::before puede diseñar la posición justo antes del elemento donde se usa la clase principal (en este caso, «?» es ese elemento).
Es una pseudoclase muy útil para inyectar contenido adicional en una página.
Crearemos una pseudoclase para «tootlip» como se muestra a continuación.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Estamos creando una clase común para los estilos ::antes y ::después.
Aquí, hemos posicionado absolutamente los estilos ::antes y ::después, porque queremos que estén colocados sobre el ‘signo de interrogación’ y queremos que estén centrados sobre «?».
Para hacer que la información sobre herramientas esté centrada sobre el «?» tenemos que usar el » left:50%; » atributo.
Ahora, vamos a usar ::before para diseñar el pequeño triángulo en la parte inferior de nuestra información sobre herramientas.
El ::after se usa para diseñar el contenido dentro de la información sobre herramientas.
Veamos cómo se hace.
Primero crearemos el pequeño triángulo en la parte inferior de la información sobre herramientas.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Deberíamos usar contenido:»»; atributo para mostrar que este elemento no tiene contenido. Como hemos inyectado algo de contenido vacío, ahora podemos diseñarlo.
Podemos crear triángulos en CSS usando el atributo border-width .
Por esta línea,
border-width: 10px 8px 08px;
Hemos especificado que el ancho del borde en la parte superior es de 10 píxeles, el derecho es de 8 píxeles, el inferior de 0 píxeles y el izquierdo de 8 píxeles.
Esto va a crear un triángulo para nosotros.
A continuación, crearemos un borde sólido para esta sección y haremos transparentes las áreas derecha, inferior e izquierda, de modo que solo se vea el área superior del «triángulo».
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;Después de hacer que el borde sea sólido, estamos aplicando colores para los lados superior, derecho, inferior e izquierdo del borde.
Deberíamos usar el mismo » border-color:rgba(); » atributo aquí, que usamos para diseñar el círculo alrededor del signo de interrogación.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Aquí, le dimos color negro (0,0,0) a la parte superior del borde y redujimos su opacidad a 0.3 para darnos un color verde oscuro, tal como lo hicimos para obtener el estilo del círculo alrededor del «?».
Ocultamos las partes derecha, inferior e izquierda del borde haciendo que el archivo sea transparente.
Incluso si hubiéramos creado los bordes derecho e izquierdo, son transparentes. El único borde con color es el borde superior. Lo que esto hará es que el borde oculto a la izquierda y a la derecha nos dará un efecto de triángulo junto con el borde superior coloreado.
El resultado final se verá así.
Si realiza una búsqueda en Google de «i», aprenderá más al respecto.
Los atributos » Margen izquierdo » y » superior » se utilizan para colocar este triángulo centrado sobre el círculo.
top: -20px;
margin-left: -8px;Ahora hemos creado la cola triangular en la parte inferior de nuestra información sobre herramientas, que apunta al «?» señal.
A continuación, debemos diseñar la región del rectángulo redondeado de la información sobre herramientas donde se muestra la información. Para esto, usaremos el atributo ::after .
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}Por lo tanto, he usado,
content: "some text";
En la sección de apertura de la pseudo clase .tooltip::after
Ahora debemos darle a esta sección el mismo color de fondo que usamos para crear la región del triángulo (que es negro, con una opacidad alfa de 0.3).
Así que he añadido,
background: rgba(0,0,0,0.3);
Luego he centrado este apartado con nuestro «signo de interrogación», como antes. Estoy usando un ancho de 300 px para el cuadro de rectángulo redondeado y un margen de -150 px para centrarlo con respecto al signo de interrogación.
top: -20px;
width:300px;
margin-left: -150px;Ahora daremos relleno y haremos que los bordes del rectángulo sean redondeados (aplicando border-radius).
border-radius: 10px;
color: #fff;
padding: 14px;Esto también establecerá el color del texto dentro del rectángulo redondeado como blanco (#fff).
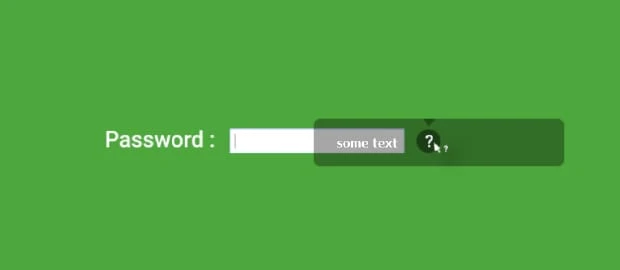
Ahora la región del rectángulo redondeado que muestra el contenido está lista. Pero, sin embargo, no está bien posicionado. La página HTML actual se verá como algo que se muestra a continuación.
Básicamente, el rectángulo redondeado se superpone sobre la región del «triángulo» que habíamos creado, ya que tanto el ::antes como el ::después usan el mismo margen y se colocan 20 píxeles por encima del signo de interrogación.
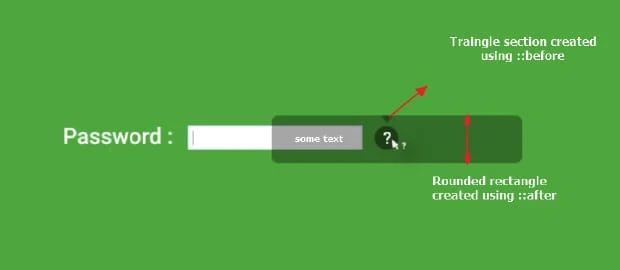
Necesitamos traer el cuadro de rectángulo redondeado justo encima de la sección triangular que creamos anteriormente, para que ambos juntos aparezcan como un cuadro de chat.
No sabemos cuál es la altura exacta del rectángulo redondeado para colocarlo justo encima del triángulo, lo que queremos es transformar el 100% de la altura del rectángulo redondeado verticalmente para que quede justo encima del triángulo.
Dado que ambos elementos (triángulo y rectángulo redondeado) se usan top: -20px;, solo necesitamos transformar la parte superior del rectángulo redondeado verticalmente a una altura de píxel igual a su propia altura.
Para esto usamos,transform: translateY(-100%);
Ahora tenemos una estructura adecuada que parece un cuadro de información.
Paso 7: obtener la información real dentro de la información sobre herramientas
Nuestro desafío final aquí es obtener el contenido correcto, que contiene más información, dentro de la información sobre herramientas.
Recuerde que habíamos colocado el contenido que debería aparecer dentro de la información sobre herramientas en nuestro archivo HTML.
?Usando CSS podemos tomar un atributo del elemento HTML. Vamos a hacer eso usando attr() en .tooltip::after pseudo CSS.
Entonces, en lugar de,content: "some text";
vamos a usarcontent: attr(data-tooltip);
Aquí, » información sobre herramientas de datos » es nuestro atributo HTML.
Usando el atributo que le dimos al contenido en HTML, podremos llamar a ese contenido y mostrarlo dentro de nuestro pseudo CSS. El resultado de esto será como se muestra a continuación,
Ahora. todo lo que tenemos que hacer es hacer que nuestra información sobre herramientas sea invisible al principio y aparezca solo cuando los usuarios pasen el cursor sobre el signo de interrogación (?).
Esto es muy fácil de hacer.
Para hacer que la información sobre herramientas sea invisible al principio, haremos que su opacidad sea «0» en el siguiente pseudo CSS que hemos escrito antes.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}Para el efecto Hover agregaremos un nuevo pseudo CSS en la parte inferior de nuestro archivo style.css. Hagamos que la opacidad sea «1» para el estado flotante para que la información sobre herramientas se muestre solo al pasar el mouse.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}Este pseudo CSS solo determina el estado flotante, ya que hemos usado «: hover» después del CSS principal .tooltip
Ahora nuestra información sobre herramientas de CSS está lista.
Pero la transición de la información sobre herramientas no será tan fluida como cabría esperar.
Puede hacer que los efectos de transición sean aún mejores usando CSS. Para esto, solo tiene que agregar la siguiente regla de transición en CSS para las pseudoclases ::before y ::after.
Para saber más sobre los estilos de transición que se pueden hacer usando CSS, lea nuestro artículo » Animaciones y transiciones CSS «.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}Este proceso es mucho más fácil y menos complicado en comparación con la implementación de la información sobre herramientas mediante JavaScript.
Para su referencia, busque el archivo HTML y CSS final para practicar esto.
Archivo HTML final para probar la información sobre herramientas
Archivo CSS final Creación de información sobre herramientas
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Demo en vivo
Vea la información sobre herramientas de CSS en vivo en acción.