9 trucos de diseño gráfico que están destinados a dar justo donde más duele
¡Has acertado amigo! ¡Dinero!
Los grandes diseños requieren una atención abrumadora a los detalles más pequeños, pero la mayoría de los diseñadores novatos pasan por alto detalles tan intrincados que a su vez provocan conversiones. Esto sucede porque su página de destino no es profesional o es demasiado profesional, ambas pueden arruinar la experiencia general de los lectores.
Si le preguntas a los profesionales cómo quieren que se haga su trabajo de diseño gráfico, obtendrás una respuesta de los siguientes.
Usar un diseño minimalista y simple es excelente, pero hay muchos otros factores a tener en cuenta al diseñar, por ejemplo, la ubicación de los CTA, la facilidad de uso, la capacidad de respuesta, etc.
No existe un diseño ideal para hacerlo, ya que tienden a variar según los requisitos de su negocio. Sin embargo, existen algunos trucos que pueden ayudarte a decidir qué es lo mejor para tu negocio.
Usa estos trucos y nunca te quedarás sin el negocio de las ideas.
1 Usa fuentes que se complementen entre sí
¡Literalmente! Las fuentes que están en contra de la naturaleza pueden cambiar las probabilidades a tu favor.
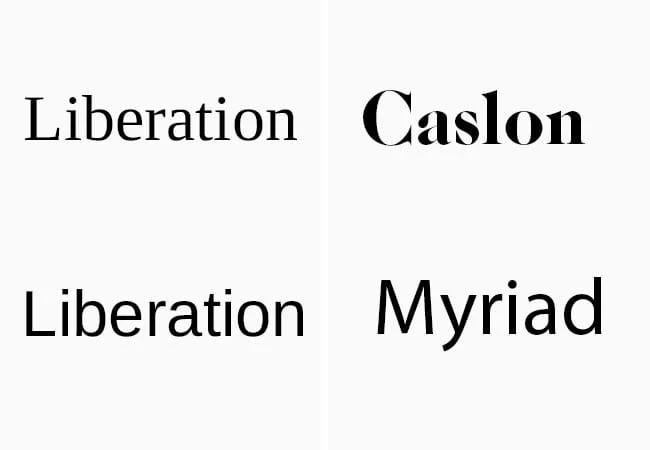
Dichos pares se clasifican ampliamente en la categoría de Serif y Sans Serif, por ejemplo, Caslon y Myriad, Liberation Serif y Liberation Sans, etc.
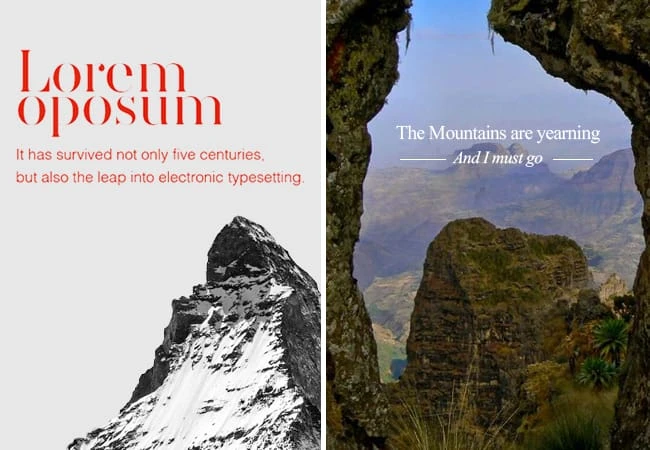
Sin embargo, no es imperativo emparejar solo fuentes complementarias, ya que también puedes emparejar fuentes contrastantes. Por ejemplo, mira esta imagen:
Se ha utilizado fuente Sifonn para la palabra Hawaii y Arvo para el resto. Y se complementan de una manera «agradable».
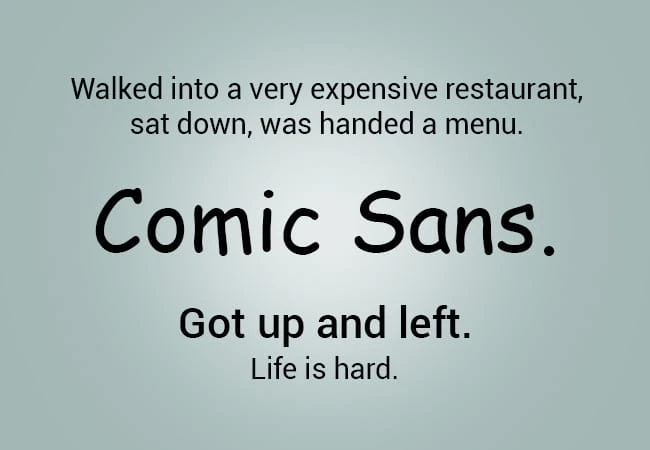
Además, use fuentes que sean adecuadas según la situación; de lo contrario, el resultado puede ser el siguiente.
Después de decidir eso, es posible que se pregunte sobre el tamaño de la fuente, ¿verdad? Bueno, es probable que use 2,5 veces el tamaño de la fuente del cuerpo para el título. Además, se recomienda una altura de línea de 1,6 para todos los textos del cuerpo. En caso de que tenga un documento CSS, puede hacerlo agregándolo a todos los elementos p; de lo contrario, para papel impreso, multiplique el tamaño de fuente del cuerpo con 1.6 para obtener la altura de línea deseada.
La mayoría de la gente se detiene aquí después de todos estos esfuerzos, pero a partir de aquí comienza el verdadero viaje, es decir, colocarlos. Puede colocarlos en el centro o alineados a la izquierda o alineados a la derecha. Depende únicamente de ti y de lo que demande tu contenido. En primer lugar, puede comenzar alineándolos y empujar esas imágenes al otro extremo, y mientras usa imágenes de fondo, vaya con la alineación central, por ejemplo.
2 Conjunto Armónico de Pensamientos
Los colores que usa para las fuentes y los titulares de texto deben sincronizarse con la imagen de fondo.
En general, la tipografía es el 90 % del diseño completo, por lo que definitivamente es motivo de preocupación decidir el color de fuente óptimo.
Puede comenzar con dos colores inicialmente, por ejemplo, usar naranja para todos los elementos de la marca y azul para todos los CTA que seguramente se ven prometedores. Además del tamaño de fuente y los colores, usar un máximo de 58 caracteres por línea hace que el texto sea más legible, que es su objetivo final, ¿verdad?
Si está buscando elementos de separación o contenido que se destaque, es mejor usar subrayados. Es como si fuéramos transportados a nuestros días de infancia, donde los maestros usaban políticas estrictas de confrontación para destacar, resaltar y subrayar los puntos importantes. Al decidir una buena letra, el espacio era de suma importancia, y solía ser muy complicado decidir el tamaño ideal de la misma. Del mismo modo, los espacios en blanco que usamos en nuestro diseño deben utilizarse de manera sutil y nunca debes tratarlos como meros espacios vacíos. ¿Recuerdas la flecha en el logo de FedEx? Así es como conviertes esos blancos en negativos.
¡Cuánta negatividad, les digo!
3 Usa «Transparencia icónica»
¿Lo obtuviste? La transparencia es lo nuevo y el uso de íconos transparentes puede hacer que su sitio web sea mucho más interesante. Estos íconos pueden salvarlo en sus necesidades extremas.
En el ejemplo anterior, la hoja se ha hecho un poco más transparente mientras se oscurece el fondo para que se vea un poco más interesante.
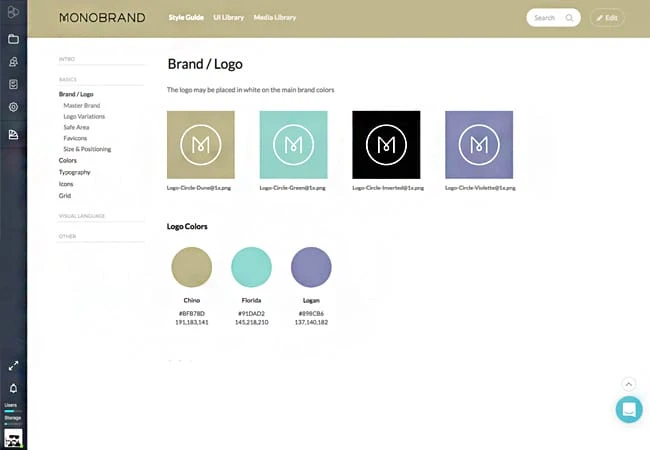
Pero, mientras presta demasiada atención a hacerlos transparentes, preste también un poco de atención a su tipografía. Me refiero a hacerles hablar cosas que deberían y no deberían. Puede usar guías de estilo para diseñarlas. p.ej
Mientras tanto, trate de ser un poco hábil con el cuaderno de bocetos en lugar de disparar todas sus flechas creativas al inocente Photoshop. Debe tener la mente clara al diseñar íconos, ya que son las pequeñas cosas gráficas que captan la primera mirada del espectador.
En caso de duda, simplemente vaya al estado lúcido y relájese. Ahora inténtalo de nuevo, seguro que lo consigues. No tengas miedo de los fracasos, pero ten mucho miedo de las dudas, ya que las dudas han matado más sueños que los fracasos.
¡No no no! ¡La procrastinación no es lo que quise decir! Esto es exactamente como la democracia que estamos «disfrutando» en este momento, es decir, tener la libertad de elegir la entidad más estúpida que se nos ocurra.
4 Mejora los colores de tus imágenes
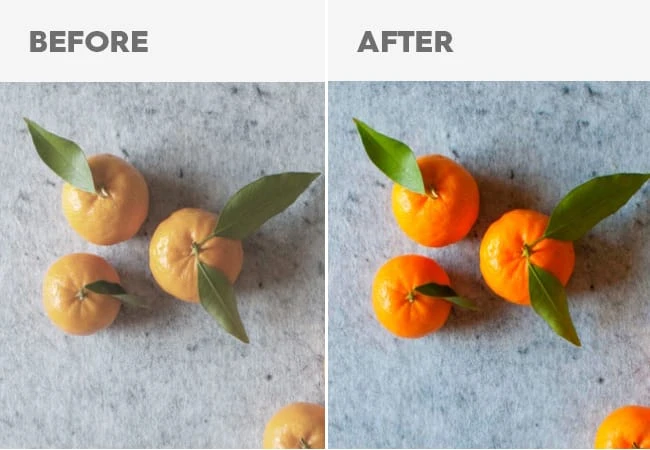
No restes importancia a los elementos naturales de la fotografía, sino que realza sus colores para que parezca un poco más el trabajo de un diseñador gráfico.
Vea cómo las personas en Pinterest miran las imágenes, pueden convertir literalmente cualquier cosa en infografía. Estas imágenes se ven bien sin obstaculizar la esencia de los gráficos. Además, una cosa más, si encuentra buenos diseños de diseño en Pinterest o en cualquier otro lugar, asegúrese de marcarlos como favoritos, ya que pueden serle útiles más adelante.
Entonces, volviendo a eso, haz esos malditos cambios en las imágenes para que se vean vívidas y saturadas. Además, cuando esté buscando la imagen de fondo, asegúrese de buscar la que tenga suficiente espacio sin usar o copiado. Este espacio se puede utilizar para escribir una copia que vaya con la idea de su marca.
Puede recortar las imágenes en lugar de guardar algunos archivos JPEG repugnantes en su estado floreciente completo, ya que agregan una carga innecesaria a su procesador que puede evitar fácilmente utilizando varios softwares gratuitos en línea para guardarlos como un archivo PNG optimizado, un ejemplo de dichos softwares. puede ser Tinypng.
Estos softwares no comprometen la calidad, ¡puede estar seguro de eso!
5 Sé un poco nerd
¡En el sentido pictórico de afirmar lo obvio! Por ejemplo, un primer plano de varios muebles exóticos en el fondo de su sitio web si está en el negocio de vender cosas para «convertir su casa en un hogar».
A la gente le encantan esas cosas. ¿No llegas a ninguna parte con eso? ¡Roba de los grandes diseños de tu nicho!
¡No te preocupes! Roba todo lo que quieras, solo pensarán que tu juego de imitación está en punto. ¿A quién le importaría robar la imagen de la torre Eiffel cuando eres un agente de viajes?
¿Ver? ¡Nadie hace! Además, Pablo Picasso ha dicho que los buenos artistas copian, los grandes artistas roban. ¿Entonces, para qué molestarse? Si un gran hombre lo ha dicho, entonces debe ser correcto, ¿verdad?
Cuando diseñe su oficina, asegúrese de colocar carteles de algunas de sus obras de arte o algunas citas motivacionales al azar.
Pueden inspirarte a trabajar de una mejor manera o a tus clientes a comprarte; entre ambos, el último es un pensamiento mucho más edificante.
6 Formarlos Porcentajes
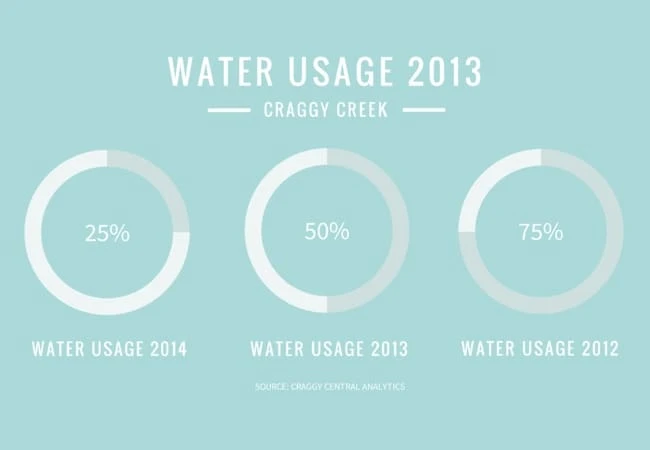
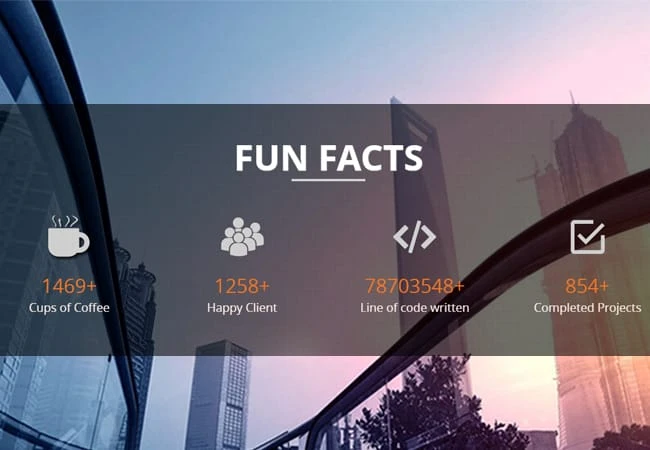
Los números parecen más atractivos para los usuarios sin importar cuánto odiaste las matemáticas durante la escuela secundaria. Ah, ¿te encantó? Podría ser un tipo diferente de «matemáticas». La gente se sorprende por la cantidad de confianza que agrega a su marca con solo usar algunos porcentajes en un formato pictórico.
Ver en el ejemplo a continuación.
Una vez que estuve en su sitio web, estos números aparecen en un formato de conteo a partir de cero. Confía en mí, esperé pacientemente a que se detuviera el conteo y, fíjate, nadie me obligó a hacer eso.
Además, debe haber visto organizaciones que se jactan del éxito de sus clientes, por ejemplo, ayudamos a la empresa XYZ a aumentar sus ventas en un 200%. Eso solo dice que han duplicado las ventas y eso también sin mencionar el período, pero ¿qué importa? Me parece prometedor. Si hubieran usado «duplicado» en lugar del porcentaje, habría sido menos dañino para mi dinero.
En resumen, las formas, los porcentajes y los gráficos circulares son algunas de las mejores formas de demostrar su metal en una presentación de la empresa, ya que parecen informativos e interesantes al mismo tiempo.
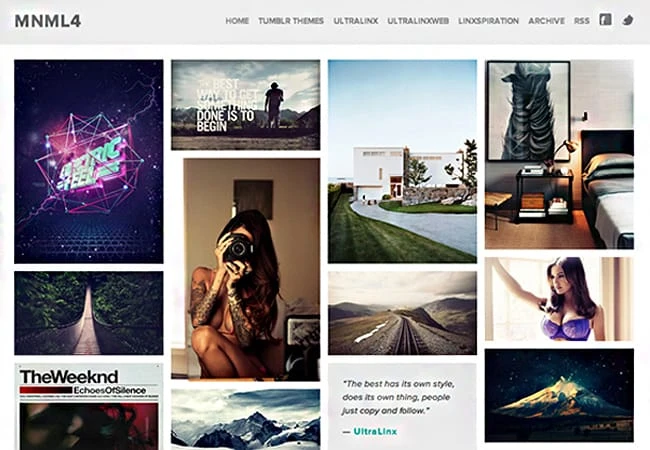
7 Usa cuadrículas para las imágenes
Las cuadrículas son la mejor manera de crear un diseño para sus imágenes. Además, simplifica el proceso de edición de pesado a divertido y divertido.
Hay muchas cuadrículas disponibles, pero la cuadrícula 1170 se considera la mejor en lo que respecta al diseño receptivo, especialmente para Bootstrap Framework. Grid 1140 fue la primera introducción que luego se renovó para llegar a la cuadrícula 1170. Se recomiendan cuadrículas de mayor tamaño durante el diseño, ya que se pueden ajustar cómodamente a resoluciones más bajas. La mayoría de los diseñadores novatos sienten que las cuadrículas son restrictivas para su imaginación y tratan de «liberarse» de ellas, pero cuando ven sus beneficios visualmente, tienden a establecerse con puntos de quiebre.
Las cuadrículas también son un factor definitorio cuando se habla de tipografía. Por ejemplo, nunca comience a escribir contenido desde un espacio intermedio, también conocido como espacio en blanco. Los espacios en blanco deben usarse de una mejor manera para obtener lo mejor de ellos.
La cuadrícula 1170 tiene un diseño de 12 columnas con un ancho de 68 px y una medianera de 30 px. El punto de corte inicial para dispositivos móviles es 768px.
8 Roba como un artista
¿Quién no copia? Shakespeare copió a Romeo Julieta de otra obra llamada «La trágica historia de Romeo y Julieta», ¡y pensaste que copiar era algo malo! No hermano.
Copiar es bueno, siempre y cuando nadie se entere; en caso de que alguien se entere, siempre podemos usar un término políticamente correcto «inspirado» para que suene bien. ¡Puede robar diseños de otros sitios web, como elegir el encabezado de uno y el pie de página de otro! No, no, no estoy siendo escéptico sobre el sabor de tus jugos creativos, pero, cuando hay mucho que puedes hacer con ellos, ¿por qué desperdiciarlos en cosas estúpidas?
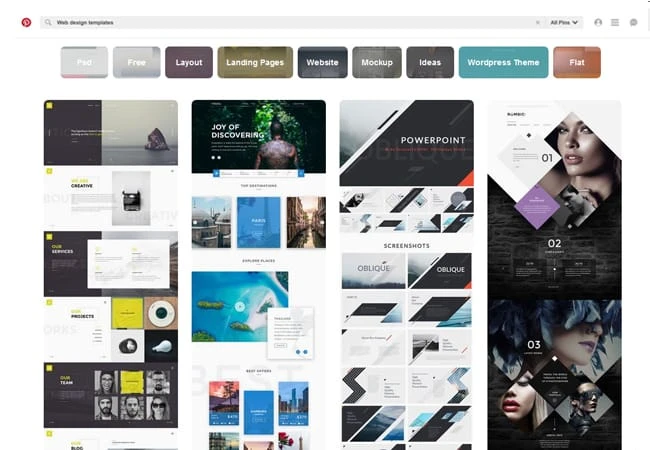
Los humanos necesitamos inspirarnos unos a otros a través de la colaboración de ideas, un día te inspirarás en alguien, otros días alguien más se inspirará en ti y la cadena continúa. Así es como va. Hay algunos ejemplos sorprendentes de plantillas gratuitas disponibles en Pinterest que pueden acelerar el proceso de diseño. Ver por ti mismo:
9 Duerme como un bebé
Necesita poner en marcha su creatividad, y el estrés definitivamente no es una opción; ahora que me sugieres?
Dormir es una opción considerable, aunque algunos pueden creer en la explosión nocturna de pensamientos que se rigen por el aspecto de las estrellas brillantes y la calma ante las próximas calamidades, pero no estás haciendo un trabajo de una sola vez, ¿verdad? Esto es más que solo una razón para que usted también esté despierto y listo durante el día.
A algunos diseñadores les resulta difícil simplemente apagar su cerebro en los momentos de inactividad, pero durante la necesidad del momento, se ven infectados por la monotonía de las ideas. Piensa por un momento, ¿cuántos recursos podrías haber utilizado si hubieras escrito esos pensamientos?
Este fenómeno es ampliamente conocido como mapa mental, y para crear uno solo necesitas un bolígrafo y un papel. Con su mapa mental en la mano, puede dejar de lado el bloqueo de la creatividad para siempre.
La conclusión
Una sola idea constructiva del cerebro humano puede construir ciudades y una destructiva puede convertirlas en cenizas. No está en el contexto aquí, ¡pero solo para que lo sepas!
¿A qué esperas ahora? Para resumir lo que hemos aprendido hasta ahora? Eso no está pasando hermano; necesita pasar por el blog completo ya que no hay atajos para vivir y morir.
Ahora, vaya, construya un universo digital inmortal de sus ideas como dijo una vez un hombre sabio, las ideas son a prueba de balas, pero se olvidó de mencionar cómo se volvieron a prueba de balas, simplemente incrustándolas en el mundo digital.
¿Hay alguna otra forma de transmitir ese conocimiento? Déjame saber abajo en la sección de comentarios.