Дружественность к мобильным устройствам и скорость сайта — два важных элемента, которые следует учитывать при разработке веб-сайта?
В современном мире Web 2.0 все вращается вокруг Интернета. Если вы ищете сантехника вы идете в Интернете. Если вы ищете местный ресторан, вы идете в Интернет. Если вы хотите купить дом, угадайте, что? Вы идете в сеть.
Люди больше не используют желтые страницы, чтобы найти бизнес для нужды или желания. Они идут в Интернет, так как он предоставляет наиболее точную и быструю информацию.
Чтобы получить эту информацию пять-семь лет назад, человек должен был пойти к своему домашнему или рабочему настольному или портативному компьютеру, открыть веб-браузер и поисковую систему и выполнить поиск.
Сегодня ландшафт полностью изменился, поскольку люди не просто используют ноутбуки и настольные компьютеры для получения информации, они используют мобильные устройства, включая смартфоны и планшеты.
Подходит ли ваш сайт для мобильных устройств?
Это означает, что веб-сайт, который отлично выглядит на настольном компьютере или ноутбуке, вероятно, будет выглядеть не очень хорошо при просмотре с портативного мобильного устройства. Копия очень маленькая, ссылки крошечные, и вам нужно прокручивать страницу вбок, чтобы увидеть весь контент. Мало того, что сайт не удобен для пользователя, но теперь он также может оказать влияние (очень важное — потенциально крайне негативное влияние) на поисковые системы, особенно на Google.
Что именно это тоже переводит? По сути, если ваш сайт не адаптирован для мобильных устройств, он может потерять органические позиции в поисковых системах. Это означает, что когда кто-то посещает Google на своем телефоне или планшете и выполняет поиск сантехника, есть большая вероятность, что вы не подойдете, а если вы это сделаете, скорее всего, не окажетесь на первой странице результатов.
Кроме того, теперь Google помечает результаты мобильного поиска как «удобные для мобильных устройств». Веб-сайт может получить этот ярлык, если он соответствует следующим критериям, определенным алгоритмом Google:
- Избегайте программного обеспечения, которое не распространено на мобильных устройствах, например Adobe Flash.
- Используйте размер текста, который читается без увеличения.
- Ссылки расположены достаточно далеко друг от друга, чтобы пользователь мог легко выбрать нужную.
- Содержимое помещается на экране, поэтому пользователям не нужно прокручивать его по горизонтали для просмотра.
Мобильный тест
Веб-мастер или владелец бизнеса могут проверить, насколько их сайт оптимизирован для мобильных устройств, посетив страницу Google Mobile-Friendly Test. Если сайт не пройдет тест, Google предоставит вам информацию и советы о том, как сделать сайт удобным для мобильных устройств.
Многие системы управления контентом (CMS), такие как WordPress, Drupal и Joomla, теперь предлагают помощь в переносе веб-сайта, удобного для настольных компьютеров, в адаптивный, удобный для мобильных устройств.
Прежде чем вы это сделаете, вам нужно убедиться, что вы сделали резервную копию своего текущего сайта и обновили текущую CMS до последней версии. В некоторых случаях обновление до последней версии автоматически применяет необходимые обновления безопасности и делает ваш сайт удобным для мобильных устройств. Если процесс не запускается автоматически, обязательно запустите обновление вручную, чтобы предотвратить нарушения безопасности.
Если используемая вами CMS предлагает настраиваемые темы, убедитесь, что выбранная вами версия адаптирована для мобильных устройств. Если нет, возможно, вам придется начать заново.
Как быстро загружается ваш сайт?
В дополнение к тому, чтобы сделать ваш сайт удобным для мобильных устройств, еще одним важным моментом, который следует учитывать при разработке вашего сайта, является его скорость. Если веб-сайт загружается слишком долго, есть вероятность, что пользователь отскочит и перейдет к тому, который загружается быстрее. На самом деле, согласно многочисленным опросам и исследованиям, почти половина веб-пользователей ожидает, что сайт загрузится за две секунды или меньше. Те же самые люди покинут сайт, который не загружается, в течение трех секунд. Что еще более важно, 79% интернет-покупателей, у которых есть проблемы с производительностью веб-сайта, говорят, что они не вернутся на сайт, чтобы купить снова, и около 44% из них сказали бы другу, если бы у них был плохой опыт покупок в Интернете.
Помимо потери потенциальных клиентов из-за длительного времени загрузки, медленный веб-сайт также может повредить вашему рейтингу в Google. Это связано с тем, что Google указал, что скорость сайта является одним из сигналов, используемых его алгоритмом для ранжирования страниц. Низкая скорость веб-страницы также означает, что поисковая система может сканировать меньшее количество страниц, что может означать меньшее количество страниц, индексируемых Google. По сути, все это означает, что вы теряете бизнес, если ваш сайт загружается медленно.
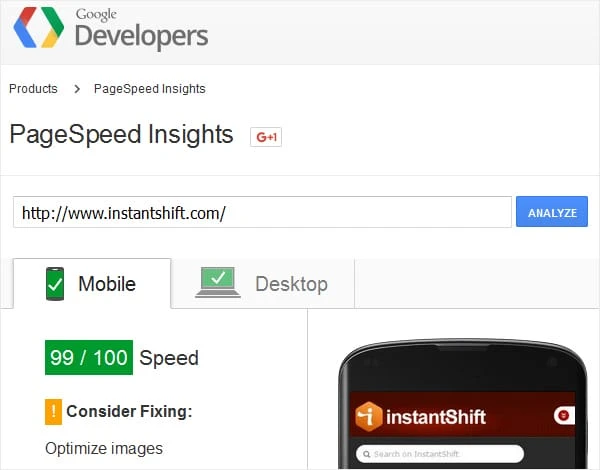
Тест Google Page Speed Insights
Как и в случае с тестом для мобильных устройств, Google предлагает бесплатный инструмент Page Speed Insights Tool. Этот инструмент измеряет производительность веб-страницы как для настольных компьютеров, так и для мобильных устройств.
Как только вы скопируете и вставите URL-адрес в инструмент, появится оценка от нуля до ста баллов. Чем выше оценка, тем лучше ваш сайт соответствует алгоритму Google, а оценка 85 или выше указывает на то, что страница работает хорошо.
С помощью Page Speed Insights вы узнаете, как ваш веб-сайт может улучшить различные ключевые аспекты, включая время, прошедшее с момента, когда пользователь запрашивает новую страницу, до момента, когда вышеприведенное содержимое новой страницы отображается в браузере. Он также измеряет время, прошедшее с момента, когда пользователь запрашивает новую страницу, до момента, когда страница полностью отображается браузером.
Поскольку сеть пользователей может сильно повлиять на эту скорость, Page Speed Insights учитывает только независимые от сети аспекты производительности страницы. Это включает в себя конфигурацию сервера, структуру HTML и использование внешних ресурсов, таких как изображения, CSS и JavaScript.
Например, оптимизировав свой код (в том числе удалив пробелы, запятые и другие ненужные символы), вы можете значительно увеличить скорость страницы. Также удалите комментарии к коду, форматирование и неиспользуемый код. Google рекомендует использовать YUI Compressor как для CSS, так и для JavaScript.
Сокращение редиректов также улучшит скорость сайта. Это связано с тем, что каждый раз, когда страница перенаправляется на другую страницу, посетитель сталкивается с дополнительным временем ожидания завершения цикла HTTP-запрос-ответ. Например, если шаблон переадресации для мобильных устройств выглядит так: «ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home», каждое из этих двух дополнительных перенаправлений делает вашу страницу загружаться медленнее.
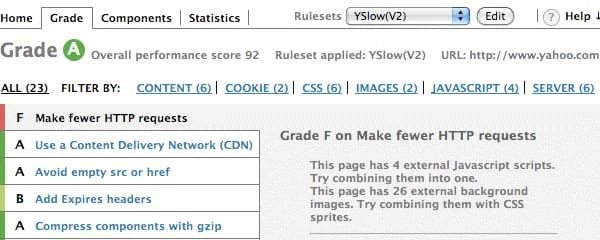
Веб-мастера всегда должны использовать кеширование браузера. Это включает в себя такие элементы, как изображения, таблицы стилей и другие. Это делается для того, чтобы посетителю, который возвращается на ваш сайт, не приходилось перезагружать всю страницу. Используя такой инструмент, как YSlow, вы можете увидеть, установлена ли уже дата истечения срока действия вашего кеша. Как только это будет выяснено, вы можете установить заголовок «expires» для того, как долго вы хотите, чтобы эта информация кэшировалась. Если ваш сайт не меняется часто, год — разумный срок для его установки.
Всегда ищите способы улучшить время отклика вашего сервера. Для этого обратите внимание на различные узкие места производительности, такие как медленные запросы к базе данных, медленная маршрутизация или нехватка памяти. Оптимальное время отклика сервера должно быть менее 200 миллисекунд.
Изображения также могут играть большую роль в скорости вашего сайта.
PNG, как правило, лучший формат файла для графики с менее чем 16 цветами. JPEG, как правило, является идеальным форматом для фотографий. Убедитесь, что они также сжаты для Интернета и совершенно не обязательно загружать фотографии с разрешением 200 и 300 DPI.
Один совет, который вы можете попробовать, — это использовать спрайты CSS для создания шаблона изображений, которые вы часто используете, таких как значки, ваш логотип и другие часто используемые кнопки. CSS-спрайты объединят ваши изображения в одно большое изображение, которое загружается сразу. Это означает меньше HTTP-запросов, что эквивалентно экономии времени загрузки, поскольку пользователям не приходится ждать загрузки нескольких изображений.
Наконец, еще один способ увеличить скорость загрузки ваших сайтов — использовать сеть распространения контента или CDN. Эта сеть серверов используется для распределения нагрузки по доставке контента. По сути, это означает, что копии вашего веб-сайта хранятся в нескольких географически разнесенных центрах обработки данных, чтобы пользователи имели более быстрый и надежный доступ к веб-сайту, где бы они ни находились.
Хотя создание отличного веб-сайта может быть захватывающим и полезным, вы должны убедиться, что он правильно оптимизирован. Это включает в себя обеспечение удобства для мобильных устройств и скорости сайта. Если нет, есть большая вероятность, что вы можете потерять потенциально новый и повторный бизнес.