Wie man verschiedene Kategorien in WordPress einzigartig gestaltet
Design war schon immer einer der wichtigsten Aspekte der Benutzeroberfläche. Eine gute Benutzeroberfläche führt zu mehr Besuchern auf Ihrer Website und letztendlich zu mehr Umsatz für Sie.
Heutzutage gibt es Millionen von Live-Websites, und Sie müssen Ihre Website einzigartig genug gestalten, um sich von Ihren Mitbewerbern abzuheben.
Wie beliebt ist WordPress
Es gibt viele Möglichkeiten, wie Sie Ihre Website erstellen können, aber die Plattform, die Sie für Ihre Website auswählen, kann ein wichtiger Faktor dafür sein, wie viele Anpassungen Sie vornehmen können. Es gibt viele Plattformen, aus denen Sie wählen können, aber WordPress ist aufgrund seiner Einfachheit und Anpassungsfähigkeit eines der beliebtesten CMS der Welt. WordPress ist vielleicht nicht so einfach zu bedienen wie Wix oder Squarespace, aber seine Anpassungsfähigkeit macht es so beliebt.
Was ist das Problem, so beliebt zu sein?
WordPress hat eine riesige Community (sehr hilfreich) und Sie können Lösungen für jedes Problem finden, auf das Sie während Ihrer WordPress-Reise stoßen könnten. Die Community ist voll von Informationen und Ressourcen, eine der Hauptressourcen sind WordPress-Themen. Sie können Tausende von kostenlosen Themen in der Bibliothek von wordpess.org finden und die Zahl wächst jeden Tag.
Da WordPress so beliebt ist wie es ist, gibt es ein Problem mit so viel Popularität auf andere Weise, da ein Thema viele Male auf verschiedenen Websites verwendet werden kann, werden Websites, die dieses bestimmte Thema verwenden, etwas ähnlich aussehen. Daher kann es Ihrer Website an Einzigartigkeit mangeln, wenn Sie das Thema einfach so verwenden, wie es ist.
Warum sollten Sie Kategorien anders gestalten?
Im Allgemeinen werden in einem Blog oder einer inhaltsreichen Website verschiedene Themen in verschiedene Kategorien eingeteilt. Dies ist die Seite, auf der ein Besucher alle Informationen zu einem bestimmten Thema erhalten kann und die Ihnen die Möglichkeit gibt, Kategorien auf einzigartige Weise zu präsentieren, um ihnen ein großartiges Erlebnis zu bieten.
Wenn Sie also jede Kategorie anders gestalten, können Sie sich einen Vorteil gegenüber Ihren Mitbewerbern verschaffen, selbst wenn sie dasselbe Thema verwenden.
Der Unterschied kann so einfach sein wie unterschiedliche Farben für jede Kategorie für unterschiedliche Layouts.
Mal sehen, wie Sie dies tun können.
Möglichkeiten zum Stylen von Kategorien
Neben kostenlosen Themes können Sie Premium-Themes von verschiedenen Marktplätzen erwerben. Im Allgemeinen sind diese Themen mit benutzerdefinierten Funktionen geladen, aber selbst dann bieten Ihnen die meisten nicht die Möglichkeit, Ihre Kategorien anders zu gestalten.
Da ein Thema von einer Website zur anderen unterschiedlich verwendet werden kann, weiß der Autor des Themas nicht, wie Sie das Thema verwenden werden.
Sie sollten also wissen, wie Sie Kategorien unterschiedlich gestalten können. Es gibt zwei Möglichkeiten, wie Sie dies tun können.
- Mit Vorlagen
- Mit CSS
Sehen wir uns nun jeden mit unterschiedlichen Anwendungsfällen an.
Mit Vorlagen
Wenn Sie eine strukturelle Änderung im Layout vornehmen möchten, müssen Sie Vorlagen verwenden. Ob es eine Seitenleiste oder eine Seite in voller Breite mit Vorlagen sein wird, Sie können das Layout Ihrer Seite steuern.
Muss am untergeordneten Thema arbeiten
Eine Voraussetzung für die Verwendung von Templates ist die Verwendung von Child-Themes. Es ist nicht so, dass es im Hauptdesign nicht funktioniert, aber das Problem beim Ändern des Hauptdesigns besteht darin, dass Sie die Dateien dort nicht steuern können. Sobald das Design aktualisiert ist, gehen alle Ihre Änderungen verloren.
Sie können einige fertige Premium-Designs für untergeordnete Themen verwenden, aber wenn Sie kostenlose Themen verwenden, die im Allgemeinen keine untergeordneten Themen enthalten, müssen Sie eines erstellen. Sobald Sie Ihr untergeordnetes Thema fertig haben, können Sie jetzt Ihre Kategorievorlagen erstellen.
So erstellen Sie eine Kategorievorlage
WordPress arbeitet auf einem Template-System, das einer bestimmten hierarchischen Ordnung folgt. Sie müssen diese Vorlagenhierarchie kennen, um Kategorievorlagen erstellen zu können.
Die hierarchische Reihenfolge für die Kategorie ist.
category-slug.php→ category-id.php→ category.php→ archive.php→index.php
Gemäß der Reihenfolge wird WordPress suchen, category-slug.phpwobei Slug Kategoriename bedeutet. Angenommen, Sie haben eine Kategorie namens Photoshop. category-photoshop.phpWenn diese Datei nicht existiert, wird zuerst gesucht, category-id.phpdh es wird beispielsweise nach einer Datei mit der Kategorie-ID gesucht category-3.phpWenn diese Datei nicht verfügbar ist, wird sie suchen, category.phpwenn diese Datei ebenfalls fehlt. Sie wird versuchen, die archive.phpDatei als Vorlage zu verwenden. Wenn die nicht gefundene Datei in Ordnung ist, wird sie schließlich index.phpals Basisvorlage verwendet.
Um eine Kategorievorlage zu erstellen, müssen Sie category.phpeine Datei in Ihrem Thema finden, die meisten Themen haben category.phpeine Datei, aber wenn Sie diese nicht finden, suchen Sie nach archive.php.
Hinweis: In einigen Frameworks finden Sie diese Dateien möglicherweise überhaupt nicht für die Fälle, in denen Sie diese bestimmte Framework-Richtlinie befolgen müssen.
Angenommen, Sie arbeiten an einem Child-Theme, kopieren Sie die Datei category.phpoder archive.phpaus dem Parent-Theme und fügen Sie sie in den gleichen Ordner des Child-Themes ein.
Wenn Sie beispielsweise die erforderliche Datei im Stammverzeichnis des übergeordneten Designs gefunden haben, müssen Sie sie auf ähnliche Weise im Stammverzeichnis des untergeordneten Designs ablegen, wenn sie sich in einem Unterordner befand, dann einen Unterordner mit demselben Namen erstellen und dort einfügen.
Nehmen wir nun an, Sie haben eine Kategorie namens Photoshop, benennen Sie die neue Datei im untergeordneten Thema so um, category-photoshop.phpund das war’s, die Photoshop-Kategorie wird diese Vorlage verwenden.
Sehen wir uns das jetzt anhand eines Beispiels an.
Hinweis: Wir verwenden hier für unsere Beispiele das Thema WordPress Twenty Seventeen, der Prozess funktioniert mit jedem Thema, aber die HTML-Struktur unterscheidet sich von Thema zu Thema.
Jetzt haben wir eine Kategorievorlage erstellt, lassen Sie uns einige Anpassungen vornehmen.
Sehen Sie, wie die aktuelle Vorlage aussieht.
Das versuchen wir zu erreichen.
Grundstruktur
Twenty seventeen Theme hat ein zweispaltiges Layout, aber wir wollen ein einspaltiges Layout, wir werden diese Vorlage in voller Breite ohne Seitenleiste erstellen.
Im Design Twenty Seventeen gibt es keine category.phpDatei, also haben wir es archive.phpals Basisvorlage verwendet und es als category-photoshop.php.
Alter Code (archive.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Neuer Code (category-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Hier sehen Sie, dass ich die entfernt habe, da diese Vorlage keine Seitenleisten haben wird.
Dadurch wird die Seitenleiste entfernt, aber das Layout ist immer noch nicht in voller Breite. Wir müssen einige CSS-Anpassungen vornehmen. Denken Sie daran, dass alle CSS-Anpassungen an den CSS-Dateien des untergeordneten Designs und nicht am übergeordneten Design vorgenommen werden.
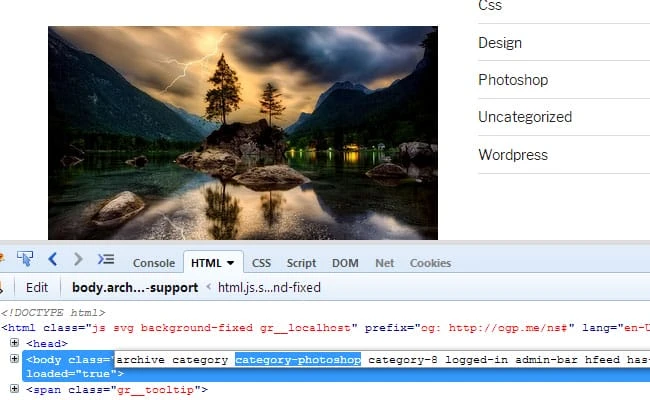
WordPress fügt jeder Kategorie eine eindeutige Klasse mit ihrem Kategorienamen im Hauptteil hinzu. So category-photoshopkönnen Sie diese Klasse als Ziel für die Gestaltung der Seite verwenden.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Verwenden des media queryStylesheets zum einfachen Anpassen des übergeordneten Designs.
Kategoriebeschreibung hinzufügen
Sie können eine zusätzliche Beschreibung jeder Kategorie anzeigen, indem Sie die Beschreibung im Abschnitt „Kategorien“ hinzufügen. Die Bereitstellung zusätzlicher Informationen hilft den Besuchern, das Thema besser zu verstehen, aber Sie können diesen Abschnitt interessanter gestalten, indem Sie jeder Kategorie ein einzigartiges Aussehen verleihen.
Gemäß unserem Design benötigen wir ein benutzerdefiniertes Bild auf der linken Seite und einen Kategorienamen mit Beschreibung auf der rechten Seite.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Sie können sehen, dass ich einige Änderungen in diesem page-headerAbschnitt vorgenommen habe, aber die wichtigste ist, single_term_title()dass ich nur Kategorienamen wie dieses Photoshop anstelle von Kategorie: Photoshop anzeigen möchte.
Weiter gehts.
Box-Ansicht
Wir haben die grundlegenden Änderungen vorgenommen, wie z. B. das Erstellen eines einspaltigen Layouts, und den Abschnitt mit der Kategoriebeschreibung geändert. Lassen Sie uns nun etwas Fortgeschritteneres tun. Wir konvertieren die Beitragsliste von der Listenansicht in eine Gitter- oder Kastenansicht mit 3 Elementen pro Spalte.
Um diese Änderungen vorzunehmen, müssen wir get_template_partden Pfad ändern, da der Inhalt hier von einem anderen Ort aufgerufen wird, aber in einigen Themen finden Sie möglicherweise, dass der Inhalt direkt in der Basisvorlage platziert wird.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );Um diese Inhaltsseite jetzt zu ändern, müssen Sie die Datei vom übergeordneten Thema zum untergeordneten Thema kopieren und in derselben Ordnerstruktur ablegen und dann nach Belieben umbenennen.
Hier habe ich die content.phpDatei aus dem Parent-Theme kopiert und wie im Child-Theme eingefügt content-photoshop.php. Es wird umbenannt, da alle Änderungen, die hier vorgenommen werden, nur diese Vorlage betreffen.
Code (content-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>
one-thirdHier sind nun einige Dinge zu beachten, dass ich eine benutzerdefinierte Klasse im Artikelbereich hinzugefügt und den Inhaltstypexcerptfür die Boxansicht geändert habe, andere strukturelle Änderungen sind selbsterklärend.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }So sieht nun das Layout aus.
Nur mit CSS
Wenn Sie mit PHP-Code nicht vertraut sind, können Sie die Kategorieseiten auch nur mit CSS gestalten, aber diese Änderungen sind so begrenzt, dass Sie den Code nicht hinzufügen oder ändern können, Sie können nur die vorhandenen Elemente gestalten.
Sehen wir uns anhand eines Beispiels an, wie Sie selbst mit diesen Einschränkungen Ihre Kategorieseiten einzigartig machen können.
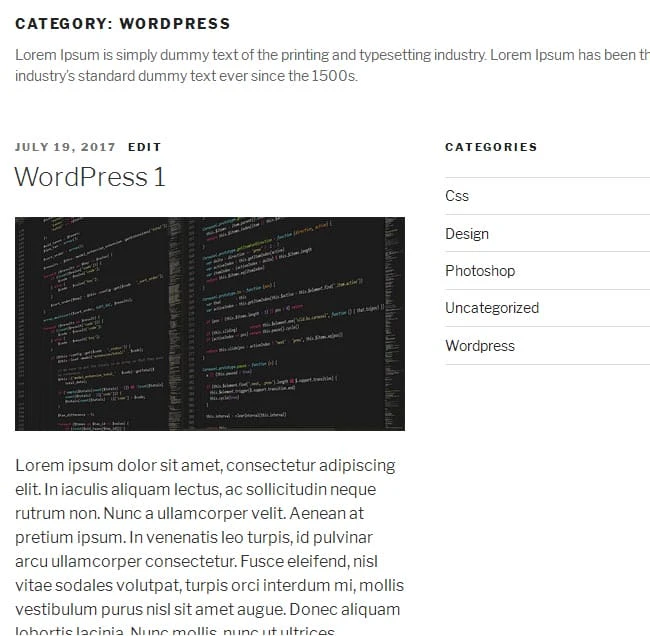
Nehmen wir an, wir möchten unsere WordPress-Kategorie daraus gestalten.
dazu.
Basis-Styling
Sie können die Hintergrundfarbe sehr einfach mit CSS ändern, indem Sie auf die von WordPress bereitgestellte Klasse abzielen.
Etwas wie das.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Symbol zum Kategorietitel hinzufügen
Sie können jeder Kategorie eindeutige Symbole mit Hintergrundbildern hinzufügen, je nach Anforderung werden wir hier nur eines zu unserer WordPress-Kategorie hinzufügen.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Seite in voller Breite erstellen
Sie können zwei- oder mehrspaltige Seiten zumindest visuell durch CSS in eine Seite mit voller Breite umwandeln.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }Ich weiß, es ist ein CSS-Hack und nicht als Best Practice zu empfehlen, aber Sie können Ihr Designziel auf diese Weise erreichen, insbesondere wenn Sie sich im Umgang mit Vorlagen nicht sicher genug fühlen.
Wenn Sie jedoch mit Vorlagen arbeiten können, ist diese Methode zum Erstellen einer Seite in voller Breite als Abkürzung nicht ratsam, da Sie sie lediglich vor der Anzeige im Browser verbergen, während sie im DOM verbleibt.
Fazit
Wie Sie sehen können, können Sie viel tun, um verschiedene Kategorien zu stylen, und die oben genannten Beispiele sind nur ein Ausgangspunkt, aber die Möglichkeiten hängen von Ihrer Fähigkeit ab, mit Vorlagen und CSS zu arbeiten. Abhängig von Ihrem Können können Sie wählen, wie Sie Ihre Kategorien gestalten möchten.
Kennen Sie also andere Möglichkeiten, verschiedene Kategorien anders zu gestalten, lassen Sie es uns im Kommentarbereich unten wissen.
Aufnahmequelle: instantshift.com