Top 10 Plugins, die Ihre Website mobil-responsive machen
Eine responsive Website zu haben, die auf Desktop- und Mobilgeräten funktioniert, war früher nur eine Option, aber heutzutage ist sie absolut notwendig.
Die Leute werden vielleicht zuerst Ihre Website nutzen, aber sie werden zu Ihren Konkurrenten strömen, wenn diese ihnen die Möglichkeit bieten, ihre Website sowohl auf mobilen Geräten als auch auf einem Desktop-Computer zu nutzen. Hier sind die zehn besten Plugins, um Ihre Website responsive zu machen.
1 Jetpack von WordPress
Es gibt über 33 spezifische Funktionen für dieses Plugin, was bedeutet, dass es viel mehr kann, als nur Ihre Website reaktionsschnell zu machen. Sie können mobile Designs verwenden, um Ihre für Mobilgeräte geeignete Website zu erstellen, und Sie können sie an Ihre eigenen Bedürfnisse anpassen. Wenn Sie sich mit PHP und CSS auskennen, können Sie Ihr Design noch weiter ändern.
Die Integration in Ihre Google+ Seite ist sehr einfach, und es gibt Verifizierungstools von Photon, mit denen Sie die Ladegeschwindigkeit Ihrer Website verbessern können.
- Gestalten Sie Ihre Website mobilfreundlich
- Ladezeiten beschleunigen
- Passen Sie Ihr Thema an das Ziel Ihrer Website an
2 MobilePress
Dieses Plugin hilft dabei, Ihre Website durch die Verwendung von responsiven Designs reaktionsschnell zu machen. Installieren Sie benutzerdefinierte Themen mit diesem Plugin und installieren Sie auch mobilfreundliche Einstellungen. Es ist ein sehr einfaches Plugin, das auf der Idee basiert, dass ein einfaches Thema von vielen zukünftigen Mobilgeräten unterstützt wird. Im Kern geht die Idee auf, und selbst dass die Themes ein wenig simpel aussehen, schadet nicht, denn die meisten Smartphone-Designs sind ohnehin sehr simpel. Wenn es eine Verzögerung zwischen der Erkennung eines mobilen Browsers und der Anzeige des richtigen Themas geben würde, dann hätte dieses Plugin keine Verzögerung.
- Hat Themen, die für alle gängigen Betriebssysteme und Webbrowser geeignet sind
- Das Plugin sollte keine regelmäßigen Updates benötigen
- Eine einfache Möglichkeit, Ihre Website mobilfreundlich zu gestalten
3 WPtouch Mobile-Plugin
Ersetzen Sie Ihr aktuelles Design durch ein Design nur für Mobilgeräte. Warum sollten Sie Ihre Website auf ein reines Mobile-Theme umstellen? Es ist eine Entscheidung, die einige Leute treffen, um den Aktualisierungsprozess ein wenig einfacher zu machen.
Ihre Website funktioniert weiterhin auf einem Desktop-Computer, sieht aber genauso aus wie auf einem mobilen Gerät. Dies ist für viele Websites nicht ideal, da viele Websites mehr Optionen und Funktionen auf der Desktop-Website haben. Es gibt jedoch einige Websites und Marken, die davon profitieren, es einfach zu halten. Dies sind Websites, bei denen keine zusätzlichen Funktionen benötigt werden. Wenn die Website eine einfache Nutzung hat, dann reichen ein einfaches Format und Thema aus.
- Verwenden Sie ein Design nur für Mobilgeräte, um die Dinge einfach zu halten
- Die Leute können immer noch zwischen Ihrer regulären Version und der mobilen Version wechseln
- Machen Sie die Aktualisierung Ihrer Inhalte und Ihrer Website viel einfacher
4 Beliebiger Mobile Theme Switcher
Der Name des Plugins ist ein wenig auf der Nase, aber zumindest weiß man, worum es geht, wenn man in einem Plugin-Verzeichnis danach sucht. Richten Sie das Plugin ein und laden Sie Ihre mobilen Designs. Wenn eine Person Ihre Website ansieht, erkennt sie den verwendeten Browser und sendet das richtige Design, um es anzupassen. Außerdem können Sie verschiedene Homepages für verschiedene mobile Geräte anzeigen, was praktisch ist, wenn Sie versuchen, an Apple- oder Blackberry-Benutzer zu verkaufen.
- Funktioniert mit W3 Total Cache
- Mobiles Bookmarken mit QR-Codes
- Zeigen Sie verschiedene Homepages für verschiedene mobile Browser an
5 WP Mobile Detector-Plugin
Dieses Plugin wählt aus, welches Design verwendet werden soll, wenn Personen auf Ihre Website zugreifen. Dieses Plugin tut, was die meisten reaktionsschnellen mobilen Apps tun, es erkennt das Gerät, das auf Ihre Website zugreift, und zeigt ein Thema an, das zu ihrem Gerät passt. Es steht auf dieser Liste, weil es gut darin ist, das richtige Thema auszuwählen. Es identifiziert das verwendete Gerät, indem es mehr als nur den verwendeten Webbrowser verwendet.
Mit anderen Worten, mobile und Desktop-Geräte werden nicht zu einem großen Klumpen zusammengefasst. Es kann allein über 5000 verschiedene mobile Geräte erkennen, was bedeutet, dass es möglich ist, Ihre Website und Ihr Website-Theme individuell an alle anzupassen. Dies ist etwas, was Sie nicht tun sollten, aber es ist sehr gut, um Fehler abzufangen.
Beispielsweise stellen Sie möglicherweise fest, dass ein bestimmtes mobiles Gerät den Zugriff auf Ihre Website einschränkt oder Benutzerfreundlichkeitsfehler verursacht. Mit diesem Plugin können Sie nur auf dieses Gerät abzielen und sicherstellen, dass das kompatibelste Design für dieses Gerät verwendet wird.
Fügen Sie weitere Funktionen hinzu, um Ihre Zuschauer zu beeindrucken, z. B. ausklappbare Menüs, Widgets, dynamisches Laden von Seiten, berührungsoptimierte Layouts und plattformübergreifende Kompatibilität.
- Erkennen Sie über 5000 verschiedene Mobilgeräte
- Senden Sie das richtige Thema an das richtige Gerät
- Fügen Sie weitere Funktionen hinzu, die perfekt funktionieren
6 WordPress Mobile-Paket 2.0+
Dies ist ein Plugin, das sich ein wenig von den anderen unterscheidet, da es Ihnen die Tools gibt, mit denen Sie die Website, die Sie jetzt haben, an mobile Browser anpassen können. Sie können dem Mix, der an den Betrachter gesendet wird, einfach ein neues Design hinzufügen, je nachdem, welcher mobile Browser verwendet wird, oder Sie können Ihre Website mit den Tools ändern, um sie mobilfreundlich und/oder reaktionsschnell zu machen. Es gibt Ihnen ziemlich viel Kontrolle darüber, wie Ihre Website von mobilen Browsern angezeigt wird.
- Wird von allen gängigen Browsern unterstützt
- Ermöglicht es Ihnen, zahlreiche Dinge mit Ihrer Website zu tun
- Viel Kontrolle über Ihre eigene Website
7 Elegante Themes Handheld Mobile Plugin
Dieses Plugin hat Themen, die an Ort und Stelle gehalten werden, bis sie benötigt werden. Angenommen, Sie haben Ihr Desktop-Design und möchten mobil werden. Sie integrieren diese App in Ihre aktuelle Website und wählen ein für Mobilgeräte optimiertes Design aus. Passen Sie die Designs und Layouts Ihren Wünschen an, und das ist alles, was Sie tun müssen.
Sie können das Plugin verwenden, damit alle Inhaltsaktualisierungen auf Ihrer Website auf Ihre mobile Website angewendet werden, ohne das Design oder Layout Ihrer mobilen Website zu ändern. Es gibt viele verschiedene Themen, die Sie verwenden können, was bedeutet, dass Sie, wenn Sie möchten, ein völlig anderes Thema und Gefühl für mobile Kunden haben können als das, was Ihre Desktop-Viewer erhalten. Um Verwirrung zu vermeiden, können Sie auch ein mobiles Thema auswählen, das in Design und Format Ihrer Desktop-Website sehr ähnlich ist.
- Ein einfacher alternativer Themenersteller für Ihr mobiles Gerät
- Lassen Sie das Plugin erkennen, welches Design auf welches Gerät angewendet werden soll
- Es stehen 87 mobile Themen zur Auswahl
8 Mobil Smart
Dies ist ein Plugin, das Ihre Website auf ein mobiles Design umstellt, wenn ein mobiler Browser darauf zugreift. Der Benutzer kann weiterhin zwischen mobilen und Desktop-Versionen wechseln, und es stehen drei Optionen zur Verfügung, um Benutzer wechseln zu lassen, nämlich über ein Widget, ein Vorlagen-Tag oder eine Fußzeilenoption. Es skaliert alle Elemente auf Ihrer Seite neu, einschließlich Ihrer Bilder.
- Es gibt einen manuellen Umschalter, um den Zuschauern mehr Kontrolle darüber zu geben, was sie sehen
- Ein ausgeklügelter Themenumschalter, der in einem einfachen Design verpackt ist
- Es gibt Vorlagen-Tags, die Ihnen helfen
9 WP Mobile-Edition
Dies ist ein weiteres Plugin, mit dem Sie Ihre Website in eine reine mobile Website verwandeln können. Auch hier können Sie auf einem Desktop-Computer auf die Website zugreifen, aber sie sieht genauso aus wie auf einem mobilen Gerät. Und noch einmal, so etwas kann für Ihre Website geeignet sein. Wenn Sie auf Ihrer Desktop-Website nicht viele Funktionen benötigen, ist es eine gute Idee, sie genauso funktionieren zu lassen wie Ihre mobile Website.
Wenn Ihr mobiles Thema derzeit eine abgespeckte Version der größeren Desktop-Website ist (wie die mobile Facebook-Website), dann wird dieses Plugin nicht zu Ihrer Website passen. Wenn Sie sich für eine reine mobile Website entscheiden, vereinfachen Sie den Änderungsprozess Ihrer Website erheblich und es wird ein wenig einfacher, Ihre Website auf zahlreichen Plattformen zum Laufen zu bringen.
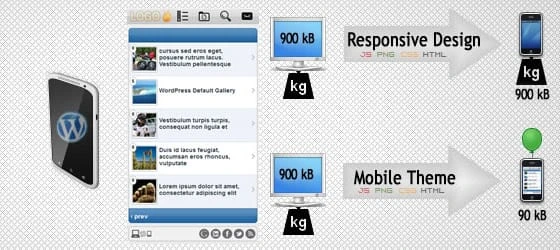
Dieses Plugin steht am Ende der Liste, denn obwohl es ein gutes Plugin ist, enthält es ein paar Fehlinformationen auf der WordPress-Plugin-Verzeichnisseite. Es wird behauptet, dass das Gewicht einer mobilen Website bei Verwendung von Responsive Design auf ein mobiles Gerät übertragen wird, und behauptet, dass die Verwendung eines mobilen Designs sowohl für Ihren Desktop als auch für Ihre mobile Plattform bedeutet, dass weniger Daten an das mobile Gerät gesendet werden. Dies ist nicht wahr, es sei denn, Sie haben ein sehr schlechtes Plugin oder einen schrecklichen Webdesigner. Die Art und Weise, wie die Behauptung präsentiert wird, ist ebenfalls irreführend, daher steht dieses Plugin ganz unten auf der Liste, um absichtlich eine kleine Notlüge zu erzählen.
- Vereinfachen Sie Änderungen an Ihrer Website
- Lassen Sie das gleiche Design sowohl für mobile als auch für Desktop-Geräte funktionieren
- Erlauben Sie Benutzern, zwischen Themen hin und her zu wechseln, wenn Sie dies wünschen
10 iThemes mobil
Dies ist eine Website, die ein Plugin anbietet. Mit dem Plugin können Sie die von Ihnen erstellten Themen für Ihre mobilen Vorlagen verwenden. Wenn der Benutzer Ihre Website besucht, können Sie dem Betrachter das von Ihnen erstellte mobile Design zeigen.
- Sie können Ihre eigenen Themen erstellen
- Übernehmen Sie mehr Kontrolle über Menüs und Navigation
- Unterstützt eine Vielzahl von Plattformen