Der Wert von Webdesign für eine reibungslose Customer Journey
Die Abbildung der Customer Journey ist eine Marketingpraxis, die für Marketingstrategien von entscheidender Bedeutung ist. Marken und Unternehmen adaptieren dies nun, um einen ganzheitlichen Ansatz für Kampagnen zu erhalten. Das Erstellen einer Customer Journey für Websites sollte ein Ausgangspunkt sein, da die meisten Marketingteams dies versäumt haben.
Der Kundenpfad identifiziert die Berührungspunkte der Kunden, wenn sie die Website besuchen, und durch die Identifizierung dieser Berührungspunkte und deren Behebung, wenn es Probleme gibt, die angegangen werden müssen, bringt ihre Verbesserung Ihre Kampagne der Verwirklichung der Ziele näher.
Das Erstellen einer Kundenkarte beginnt, wie bei allen anderen Marketingaktivitäten, mit der Recherche. Der Forschung sollte bei der Erstellung einer Kampagne die höchste Priorität in der Aufgabenhierarchie eingeräumt werden. Da es in erster Linie um die Customer Journey der Website geht, dreht sich die hier durchgeführte Recherche um die Zielgruppe.
Kundenpersönlichkeit
Beim Erstellen einer Kundenpersönlichkeit geht es darum, die Besucher der Website visuell oder grafisch darzustellen. Die Anzahl der zu identifizierenden Kundenpersönlichkeiten hängt vom durchschnittlichen Traffic ab, den Ihre Website erhält. Dann ist es wichtig, mit den Grundlagen der Marktforschung zu segmentieren: Demografie und Standort. Um Ihre Kunden-Persona-Profile zu verstärken, sollten Sie auch die Psychographien Ihres Publikums einbeziehen, damit die Kunden wirklich in die wesentlichen Details des Designs eintauchen, das Sie für Ihre Website übernehmen werden, um sie anzusprechen. Das Sortieren der Daten kann überwältigend sein und um Ihnen bei der Auswahl der Tools zu helfen, die Sie zum Sortieren der Daten Ihrer Website benötigen, hat Peter Wayner eine Liste von Tools zusammengestellt, die Ihnen bei dieser Aufgabe helfen werden.
Das Identifizieren der Persona-Profile Ihres Publikums ist eine entmutigende Aufgabe. Glücklicherweise hat Michael King einen hervorragenden Artikel darüber geschrieben. Im Grunde handelt es sich um eine Marketingsegmentierung, um die Besucher der Website darzustellen, was dazu beitragen wird, die Reise Ihrer Kunden zu verbessern.
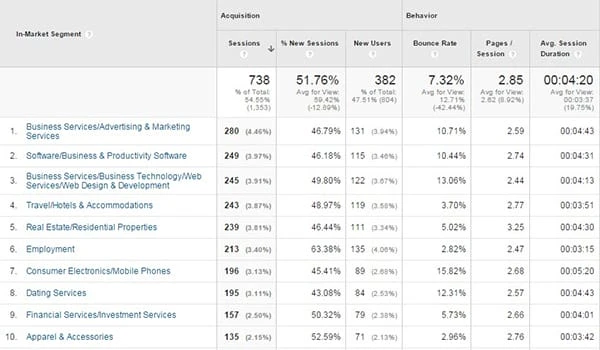
Es ist wichtig zu beachten, dass Sie beim Erstellen einer Kundenpersönlichkeit auch wissen sollten, woher Ihr Publikum kommt. Wenn Sie dies wissen, erhalten Sie eine genauere Vorstellung von den Interessen der Besucher, bevor Sie Ihre Website besuchen. Google Analytics ist in dieser Hinsicht ein naheliegendes Tool. Rufen Sie zum Ausprobieren das Google Analytics-Profil Ihrer Website auf. Klicken Sie auf Zielgruppe > Interessen > Segmente im Markt:
Sie gelangen dann zu diesem Datendiagramm.
Diese Daten stellen Kategorien von Websites dar, die Ihre Besucher zuvor besucht haben. Da es hier um die Erstellung von Kundenpersönlichkeiten geht, suchen Sie nach Kategorien, die qualitativ hochwertigen Traffic erhalten. Die Bestimmung von qualitativ hochwertigem Traffic hängt von den Zielen der Website ab. Das bedeutet, Metriken oder eine Kombination von Metriken zu verwenden, die dem Standard entsprechen, für den die Ziele geeignet sind. Normalerweise umfassen diese Metriken die Absprungrate, neue Besuche und die durchschnittliche Dauer der Website. Ein wichtiger Punkt ist das Filtern von Daten. Die Verwendung ungefilterter Daten aus dem Empfehlungsverkehr bei der Erstellung von Kundenpersönlichkeiten wird die Dinge verkomplizieren, also seien Sie dabei vorsichtig. Bitte lesen Sie diesen Artikel zum Filtern gefälschter Verweise in Google Analytics.
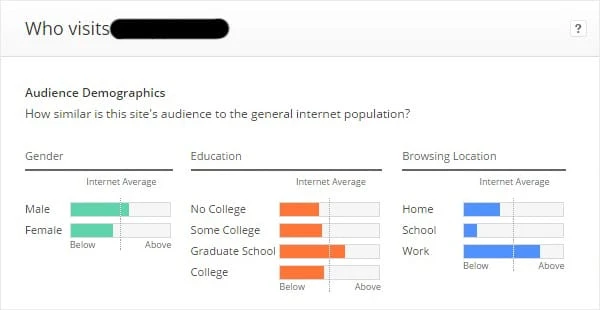
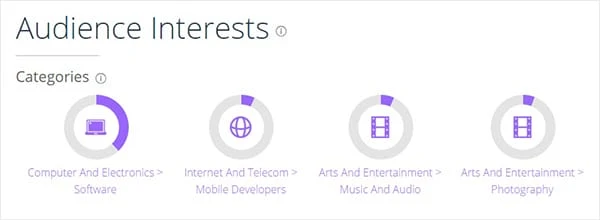
Sobald Sie bereits die richtigen Quellen Ihres Referral-Traffics identifiziert haben, führen diejenigen, die eine erhebliche Menge an Traffic auf Ihre Website leiten, die URLs zu einigen beliebten Website-Prüfprogrammen aus, die online verfügbar sind. Die am häufigsten verwendeten sind Similarweb und Alexa, aber es gibt auch andere, die dasselbe tun. Sie können Ihnen in ihren kostenlosen Versionen einen Überblick über die Website(s) geben, die Sie überprüfen möchten, aber um mehr Details zu erfahren, können Sie die Option haben, auf ihre Premium-Konten zu aktualisieren.
Hier ist eine demografische Übersicht von Similarweb.
Alexa:
Durch den Vergleich und die Ergänzung der Daten aus diesen 3 Tools erhalten Sie eine genauere Schätzung Ihrer Besucherdaten.
Zielausrichtung
Sobald die Kundenpersönlichkeiten identifiziert wurden, besteht der nächste Schritt darin, sie mit den Zielen der Website nach Phasen der Reise in Einklang zu bringen. Die Etappen der Reise innerhalb der Website sind im Verhaltensfluss in Google Analytics zu sehen. Verhalten > Verhaltensfluss:
Das visuelle Diagramm zeigt den Besucherpfad innerhalb der Website. Ausgehend von der Homepage (und anderen Kategorieseiten) hat der Fluss mehrere Berührungspunkte, bevor er das Ziel der Website erreicht.
*Bitte beachten Sie, dass Website-Ziele im Analytics-Profil festgelegt werden müssen, um ein vollständiges Bild des Conversion-Pfads der Besucher zu erhalten.
Notieren Sie sich die Seiten, auf denen die meisten Abbrüche auftreten. Es gibt mehrere Gründe, warum Besucher gehen. Einige der häufigsten Gründe sind:
- inhaltliche Botschaft
- Benutzererfahrung
- Entwurf
- Technische Probleme
Wir werden uns vorerst nur auf das Thema Design konzentrieren, aber da all diese Faktoren eng miteinander verbunden sind, werden wir sie auch in Bezug auf Design ansprechen.
In einem UXMag-Artikel wurden Szenarien skizziert, die dazu führen, dass Webdesign tot ist. Bei fast allen diesen Punkten geht es um das Aufkommen neuer Technologien und Innovationen im Webdesign, die nicht notwendig sind, um das Publikum zu begeistern. Letztendlich hat der Artikel Webdesign jedoch nicht als Beruf begraben, sondern ist vielmehr ein Aufruf an Webdesigner, sich an die aktuelle Landschaft anzupassen. Während die meisten der genannten Dinge zutreffend sind, gibt es eine Prämisse des präsentierten Arguments, die möglicherweise fehl am Platz war, nämlich Automatisierung und künstliche Intelligenz von Webdesign-Diensten. Während Automatisierung für Webdesigner eine willkommene Abwechslung ist, wäre sie im Gesamtbild nicht so hilfreich, um die Ziele der Website zu verwirklichen. Ein geplantes Gestaltungskonzept mit dem Ziel, Standortziele zu erreichen, liegt nach wie vor in der Entscheidung des Menschen.
Benutzerfreundlichkeit und Design gehen Hand in Hand. Während beide getrennte Disziplinen sind, ergänzt die eine die andere auf unzählige Weise, sodass es manchmal schwierig ist, sie voneinander zu unterscheiden. Um den Sinn der Verwendung von Design zur Minimierung von Seitenabbrüchen und zur Verbesserung der Customer Journey zu wiederholen, sind hier einige der häufigsten Usability-Fehler im Webdesign:
-
Inhalt vermittelt die Botschaft nicht:
Content ist ein Teil des Webdesigns. Dies wird allgemein als Webkopie bezeichnet. Grafiken und Bilder vermitteln den Besuchern einen guten Eindruck, aber sie lesen auch gerne den Text. Designfehler treten auf, wenn Besucher von den anderen Elementen der Seite abgelenkt werden.
- Konzentrieren Sie sich auf die Webkopie
- Geben Sie knappe Informationen
- Bieten Sie kurze Absätze für leicht verdauliche Informationen an
Typografie ist auch ein Faktor des Webdesigns. Es geht nicht immer um Überschriften und Schriftarten von Texten. Die Benutzerfreundlichkeit sollte immer Vorrang vor der Ästhetik haben, damit der Inhalt leicht lesbar ist.
-
Es gibt keine Möglichkeit für Besucher, Sie zu kontaktieren:
Die Customer Journey sollte interaktiv und ansprechend sein. Wenn der Inhalt Ihrer Website Ihre Leser anspricht, werden sie mit Ihnen in Kontakt bleiben wollen. Kontaktformulare sollten funktional sein. Ein hübsches Design ist auch ein Bonus, sollte aber nicht über die Benutzerfreundlichkeit gestellt werden.
-
Fehlende Suchfunktion:
Menschen, die Websites besuchen, haben eine bestimmte Aufgabe im Auge. Meistens wollen sie sich informieren. Contentlastige Seiten brauchen eine Suchfunktion, damit Besucher Zeit beim Navigieren sparen. Bei E-Commerce-Websites möchten die Leute die Beschreibungen der Produkte herausfinden. Eine Website ohne Suchfunktion kann die Navigation der Website beeinträchtigen.
-
Langer Registrierungsprozess:
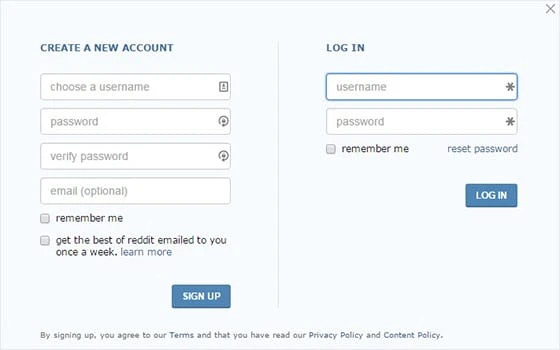
Nichts kann frustrierender sein, als sich auf einer Website anmelden zu wollen, nur um ein langes Kontaktformular zu sehen, in dem zahlreiche unnötige Details abgefragt werden. Werfen Sie einen Blick auf das Anmeldeformular von Reddit.
Die Einfachheit des Anmeldeformulars macht es neuen Benutzern so viel einfacher, sich der Website anzuschließen. Das Tolle daran ist, dass die Angabe Ihrer E-Mail-Adresse optional ist. Das soll nicht heißen, dass nicht jede Website nach E-Mails fragen sollte, aber das Abfragen unnötiger Informationen von Benutzern sollte eingestellt werden.
-
Inkonsistenz im Design:
Eines der Gestaltungsprinzipien (nicht nur für Websites) ist die Konsistenz. Das Design der Homepage sollte mit den anderen Seiten identisch sein. Wenn das Farbthema der Homepage weiß ist, sollte die About-Seite beispielsweise das Skript nicht umdrehen und eine andere Farbe verwenden, beispielsweise schwarz. Es ist nicht nur die Farbe, sondern auch das Layout. Konsistenz ist der Schlüssel.
Berührpunkte
Die Touchpoints sind die wichtigen Seiten der Website. Bei inhaltsintensiven Websites wie Blogs sind dies die Kategorieseiten, Kontaktseiten und „Über uns“-Seiten. Diese Seiten dienen als Tor für die Besucher zu den Inhalten. E-Commerce-Websites haben unterschiedliche Touchpoints. Das sind meistens die Katalogseiten und Produktbeschreibungen. Um mehr über die Touchpoints zu erfahren, gehen Sie zurück zum Verhaltensfluss in Google Analytics.
Der Touchpoint der Seite soll die gezielten Besucher der Seite ansprechen. Die Designphase muss bei der beabsichtigten Zielgruppe Anklang finden. Hier dient die erstellte Kundenpersönlichkeit als Leitfaden für die Gestaltung (oder Neugestaltung) der Seiten.
Um die User Experience für die Touchpoints zu verbessern, müssen Designer die Informationslücken identifizieren. Untersuchen Sie, was auf den Seiten fehlt, und füllen Sie das Wesentliche aus, um Drop-offs zu minimieren. Die Lücken sind fehlende Informationen zwischen den Erwartungen Ihrer Besucher auf den Seiten und den auf der Seite verfügbaren Informationen.
Es gibt auch technische Aspekte, die die Schmerzpunkte der Seiten verbessern und verringern können. On-Page-SEO (Suchmaschinenoptimierung) kann diese Probleme identifizieren und beheben, um die Benutzererfahrung zu verbessern.
-
Website-/Seitengeschwindigkeit:
Dies sollte eine Priorität in der Webentwicklung und im Design sein. Denken Sie daran, dass die Funktionalität nicht für unnötige Verschönerungen beiseite gelegt werden sollte. Große Dateien, die Zeit zum Laden benötigen, sollten komprimiert und in Ladereihenfolge gebracht werden, um die Ladezeit zu verbessern. Eine ausführlichere Anleitung zur Verbesserung der Website-Geschwindigkeit finden Sie in diesem Artikel zur Website-Geschwindigkeit.
-
301- und 302-Weiterleitungen:
Seitenumleitungen sind erforderlich. Es gibt viele Gründe für Webmaster, Seiten umzuleiten. Am häufigsten wird eine alte Seite auf eine neue und aktualisierte mit frischem Inhalt umgeleitet. Der Unterschied zwischen den beiden besteht darin, dass ein 301 eine permanente Weiterleitung ist, während ein 302 nur vorübergehend ist.
-
HTTP-Header-Codes:
301 und 302 sind Beispiele für Header-Codes. Es gibt einige, aber wir werden sie auf die häufigsten beschränken.
200 Erfolg – Seite wurde erfolgreich geladen.
404 Seite nicht gefunden – Seite konnte nicht geladen werden.
500 Interner Serverfehler – eine generische Fehlerseite. Es werden nicht viele Details darüber angegeben, warum dies geschah.
Abgesehen von den Statuscodes 301 und 302 ist es wichtig, das Auftreten von 404-Seiten zu minimieren, da es für Benutzer nicht gut ist, ihnen zu begegnen. Eine einfache Lösung besteht darin, eine benutzerdefinierte 404-Seite zu erstellen, die sie auf die richtigen Seiten zurückführt.
Visuelle Hierarchie
Visuelle Hierarchie ist eines der wichtigsten Prinzipien des Webdesigns. Die visuelle Hierarchie kommuniziert die Botschaft und den Inhalt Ihrer Website an das Publikum. Es gibt Säulen in der Webhierarchie, die berücksichtigt werden müssen.
- SIZE: Das Element der Webseite muss gesehen werden. Texte, Bilder und Grafiken sollen vom Leser gesehen werden.
-
FARBE: Die Wahl der Farbe wird durch die Recherchen bestimmt, die Sie während der Erstellung des Persona-Profils durchgeführt haben. Wenn die Website die Altersgruppe der 60-Jährigen und darüber anspricht, werden auffällige Farben wahrscheinlich nicht zu ihren Emotionen führen, während jüngere Leser auf diese Art von Farbschema reagieren werden.
- KONTRAST: Kontrast ist die dramatische Veränderung von Textgröße und -farbe. Effektive Kontraste für Webseiten helfen, die Aufmerksamkeit der Besucher zu gewinnen.
-
LAYOUT: Bei der Entscheidung über das Layout des Website-Designs raten Experten dazu, Hicks Gesetz im Webdesign zu befolgen, das besagt, dass der Entscheidungsprozess umso länger dauert, je mehr Entscheidungen eine Person treffen muss. Das Design-Layout sollte dann nur die wesentlichen Optionen bieten, die für den Besucher benötigt werden.
- AUSRICHTUNG: Dies ist die Reihenfolge zwischen den Elementen des Designs. Es ist die Organisation des Textes im Kontext und in den Kategorien in der Seitenleistenspalte. Die Elemente wie Profile, Kontoanmeldung und Suchschaltfläche befinden sich oben rechts auf der Seite. Besucher suchen in der Regel nach diesen in diesem Bereich der Seite.
-
ABSTAND: In Bezug auf das Layout vermittelt der Abstand die Botschaft, die Ihre Leser wissen sollen. Das Gestaltprinzip besagt, dass Menschen dazu neigen, nahe beieinander liegende Elemente mit ähnlichen Funktionen wahrzunehmen.
- NÄHE: Die Nähe von Elementen einer Seite ist signifikant, da sie ähnliche Unterkategorien zusammen organisiert. Die Hierarchie ist so eingestellt, dass Besucher sie leicht miteinander in Verbindung bringen können.
- DICHTE UND WEISSRAUM: Niemand möchte eine Seite sehen, die „überladen“ ist. Zu viele Elemente, die die Aufmerksamkeit des Lesers fordern, werden ihn dazu bringen, die Seite zu verlassen. Richtige Designs machen die Seite leicht zu sehen. Eine gute Balance von Dichte und Platz wird es tun sorgen dafür, dass sich die Leser beim Surfen wohlfühlen. Hier sind einige Beispiele für hässliche Websites, die den Sinn veranschaulichen, zu viel auf einer einzigen Seite zu haben.
-
STIL: Dies ist das wichtigste Prinzip und auch das offensichtlichste. Der Stil, den Sie wählen, bestimmt die Botschaft und Marke der Website. Stellen Sie nur sicher, dass der von Ihnen gewählte Stil auf der gesamten Website konsistent sein muss.
- WIEDERHOLUNG: Dies gilt für den Text der Webkopie. Während es ein wichtiges Prinzip ist, mit der Farbe und dem Design von Absätzen konsistent zu sein, kann das Ändern von Farben und das Hervorheben der Botschaft des Designs in Absätzen Aufmerksamkeit erregen. Das Aufbrechen von sich wiederholenden Stilen verleiht dem Text der Seite Kontrast und Tiefe.
Alles zusammenfügen
Ausgestattet mit dem Wissen über die Zielgruppe der Website und den Informationen zum Füllen der Lücken, die zur Verbesserung der Navigationserfahrung des Benutzers erforderlich sind, ist es jetzt an der Zeit, eine Website zu erstellen, die den Bedürfnissen Ihrer Zielgruppe gerecht wird. Ihre Website wird das wichtigste visuelle Element sein, das Sie verwenden werden. Unabhängig davon, wie viele Personas Sie identifiziert haben, haben Website-Besucher immer einen Grund für den Besuch Ihrer Website. Sie werden es wollen;
- Informationen bekommen.
- Ihr Unternehmen kennenlernen möchten.
- Möchten Sie Ihre Produkte kennenlernen?
- Preise vergleichen (E-Commerce).
- Interagieren Sie mit dem Team oder mit anderen Personen.
Die Gründe können unterschiedlich sein, aber der Zweck der Website ist es, eine Erweiterung von Ihnen, Ihrem Unternehmen und Ihrer Firma zu sein, was auch immer der Fall sein mag. Seien Sie klar, präzise und konsistent mit der Botschaft und aktualisieren Sie den Inhalt ständig, um ihnen neue Informationen zu geben.