Brillante Tools für Webdesign und -entwicklung
Wir leben in einer Zeit, in der die Zeit sehr schnell vergeht, ohne es zu merken. Das ist vielleicht der Grund, warum Menschen nicht mehr die nötige Geduld haben, um einige Fähigkeiten zu entwickeln, einschließlich derer im technologischen Bereich.
Daher haben andere darüber nachgedacht und einige wirklich einfache Webentwickler-Tools entwickelt, die keinerlei technisches Wissen erfordern, und wir werden sie Ihnen in diesem Artikel vorstellen.
1 uKit-Website-Builder
Wenn Sie nach einer einfach zu erstellenden Präsentation und einer mobilfreundlichen Website suchen, die nur eine Drag-n-Drop-Oberfläche verwendet, ist uKit der richtige Weg. Es ist der perfekte Weg, um über Ihr Unternehmen zu berichten, da es eine intuitive, gut strukturierte Benutzeroberfläche hat.
Der Website-Builder richtet sich an Benutzer mit unterschiedlichem Hintergrund – von Künstlern, Fotografen und Freiberuflern bis hin zu gemeinnützigen Organisationen. Benutzer können ihre Domains teilen, Produkte online verkaufen und vieles mehr. Außerdem können Sie verschiedene Webdesign-Elemente und Widgets auf Ihre Seite ziehen, wie z. B.: LiveChat, mit dem Sie einfacher mit Ihren Kunden in Kontakt treten können, oder SoundCloud, mit dem Sie Ihrer Website Audiospuren hinzufügen können, um eine angenehme Atmosphäre zu schaffen Atmosphäre. Andere Widgets umfassen MailChimp, Ecwid, Instagram Feed und mehr.
Der beste Teil der Website ist definitiv die Benutzerfreundlichkeit, die es für einen Anfänger wirklich bequem macht, eine Website mit vollem Funktionsumfang zu erstellen und zu betreiben. Dies kann jedoch für die eher technisch versierten Personen mit Webdesign-Erfahrung ein Hindernis darstellen, da sie sich auf nur wenige Stilanpassungsoptionen beschränken müssen. Alles in allem ist uKit eine großartige Wahl für unerfahrene Leute, die einfach nur auf einfache und effiziente Weise für ihr Unternehmen werben möchten.
2 Usersnap.com
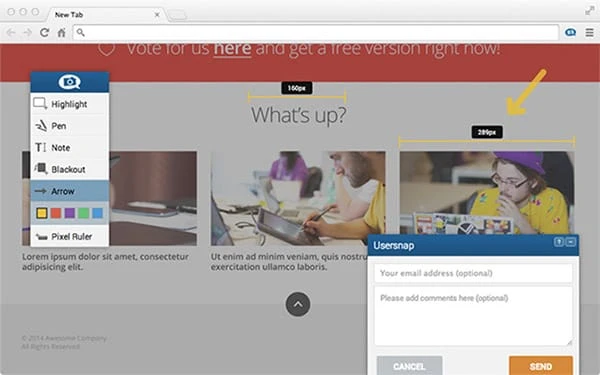
Usersnap ist das beste Tool zur Verbesserung Ihrer Website, indem Sie Feedback von Ihren Benutzern über Browser-Screenshots erhalten. Dies hilft Ihnen, effizienter mit Ihren Besuchern zu kommunizieren und Webprobleme schneller zu lösen, da wir wissen, dass die Arbeit an einem Webprojekt manchmal nicht so einfach ist, wie es scheint.
Probieren Sie es aus und genießen Sie es, Fehler mit dem Usersnap-Dashboard zu verfolgen, Screenshots von dem zu erhalten, was Ihre Benutzer sehen und was sie als unangenehm empfinden, ein Feedback-Widget zu installieren, das in jedem Browser funktioniert, ein Design auszuwählen, das Ihrer Corporate Identity entspricht, und viele andere Funktionen. Auf diese Weise können Sie Ihre Website so verwalten, dass sie für eine Vielzahl von Menschen attraktiv ist, da sie alle unterschiedliche Meinungen und Kommunikationsweisen haben, die durch die Verwendung von Usersnap leichter zu verstehen sind. Die Testversion ist 15 Tage lang kostenlos und die Community wartet auf Sie!
3 Goodbarber.com
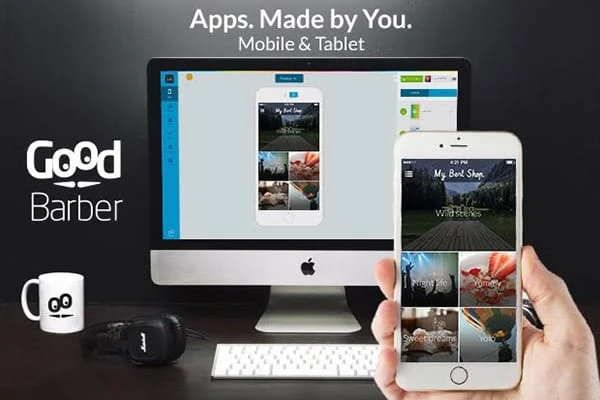
Wollten Sie schon immer Ihre eigene, personalisierte mobile Anwendung erstellen, waren sich aber nicht so sicher in Ihren Programmierkenntnissen? Jetzt ist es Ihre Chance, dank der GoodBarber-Plattform, die die perfekte Alternative zu komplizierten und teuren Entwicklungsprojekten ist. Es bietet Ihnen eine einfache Benutzeroberfläche, die es jedem leicht macht, in vier einfachen Schritten großartige mobile Apps zu erstellen.
Beginnen Sie, indem Sie sich hier anmelden und die 30-tägige kostenlose Testversion ausprobieren, für die keine Kreditkarte erforderlich ist. Beginnen Sie mit der Erkundung von GoodBarber und finden Sie heraus, ob es das ist, was Sie für Ihr Projekt benötigen. Wenn nicht, bleibt nichts weiter zu tun und Ihr Projekt wird nach kurzer Zeit gelöscht. Wenn ja, freuen Sie sich darauf, Ihre schöne App in den Stores zu sehen, die für Benutzer auf der ganzen Welt verfügbar ist.
4 TeamDesk.net
Auch wenn Sie kein Experte auf dem Gebiet der Technologie sind, können Sie jetzt ganz einfach eine Datenbank erstellen, die die Struktur und Informationen Ihres Unternehmens zeigt. Durch die Verwendung von TeamDesk erhalten Sie eine zentralere Quelle genauer Daten, die Sie so anpassen, verwalten und personalisieren können, wie es am besten zu Ihrem Unternehmen passt. Dies wird die Beziehung zwischen Ihnen und Ihrem Team verbessern, indem Sie über eine Online-Datenbank Zugriff auf Echtzeitinformationen erhalten, was die Qualität Ihrer Arbeit und die Leistung des Unternehmens verbessert.
5ThemifyFlow.com _
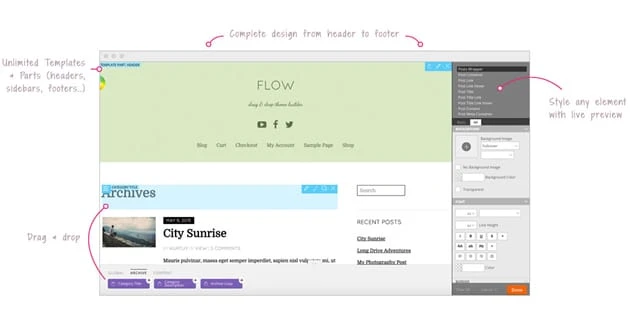
Haben Sie immer noch Probleme damit, untergeordnete WordPress-Themes zu erstellen oder PHP-Vorlagendateien zu bearbeiten, um eine einfache Änderung vorzunehmen, wie z. B. das Verschieben des Beitragstitels über das ausgewählte Bild? Dann müssen Sie sich Themify Flow ansehen, ein kostenloses Open-Source-Framework von Themify. Mit Flow können Sie ein komplettes Design erstellen, das aus Vorlagen, Kopfzeile, Seitenleiste, Fußzeile und Stil in WordPress besteht. Keine PHP- oder CSS-Codierung erforderlich. Sie haben das Schnittstellenkonzept von Themify Builder übernommen, das ziemlich einfach zu erlernen und zu verwenden ist. Wenn Sie einer dieser DIY-Benutzer sind, ist Flow definitiv für Sie.
6 Hotjar.com
Hotjar ist das beste Tool zur Bereitstellung von Website-Analysen, sodass Sie Probleme mit Ihrer Website schnell lösen können. Es macht es dank seiner speziellen Funktionen wirklich einfach, die Benutzeraktivität aufzuzeichnen, und das Beste daran ist, dass Sie einen 6-monatigen kostenlosen Zugangspass erhalten, wenn Sie 5 Freunde in die App einführen.
7Codelobster.com _
Codelobster ist ein wirklich guter Versuch einer PHP-IDE, die viele Vorteile hat, wie z. B. einen HTML/CSS-Inspektor, mit dem Sie Seitenelemente mit dem spezifischen Code korrelieren können, den SQL-Manager, mit dem Sie alle Aktionen mit einer Datenbank ausführen können – Hinzufügen, Bearbeiten und Strukturieren in Tabellen und vieles mehr.
8 Frontify.com
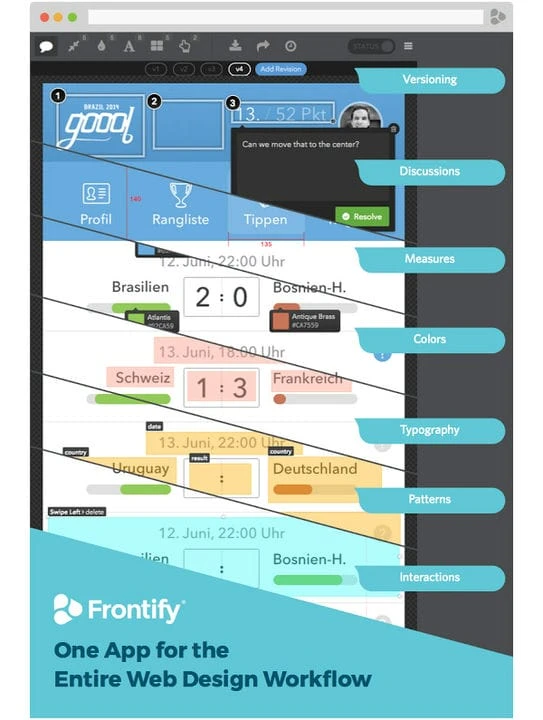
Frontify ist eine Webanwendung, die Kreativteams die Möglichkeit gibt, ihre Konzepte und Designs für Webprojekte zu teilen und alles zu berücksichtigen. Indem Sie es verwenden, können Sie Feedback sammeln, Designs diskutieren und genehmigen, um die Community der Webdesigner zu verbessern.
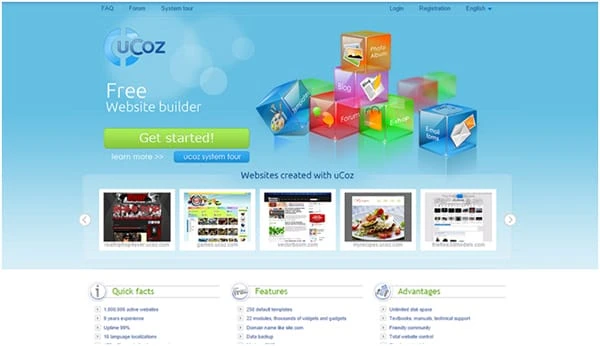
9 uCoz.com
uCoz ist eine ausgeklügelte und komplexe Plattform, die von http://superbwebsitebuilders.com/ als bester Website-Builder bewertet wurde. Es ist für fortgeschrittene Benutzer bestimmt und bietet Ihnen viele Funktionen, wie z. B.: Datensicherung, unbegrenzten Speicherplatz und eine vollständige Website-Kontrolle. Sie können damit eine Menge Website-Personalisierungen vornehmen und vielleicht hier und da einige Side-Server-Skripte hinzufügen.
10 powermockup.com
PowerMock up bietet Ihnen Wireframes und Mockups für PowerPoint, wodurch Ihre Folien und Präsentationen interaktiver werden. Obwohl ihre Bibliothek ziemlich groß ist, können Sie auch Ihr Talent einsetzen, indem Sie neue Formen erstellen und eine benutzerdefinierte Bibliothek erstellen, die Sie mit anderen Benutzern teilen können.
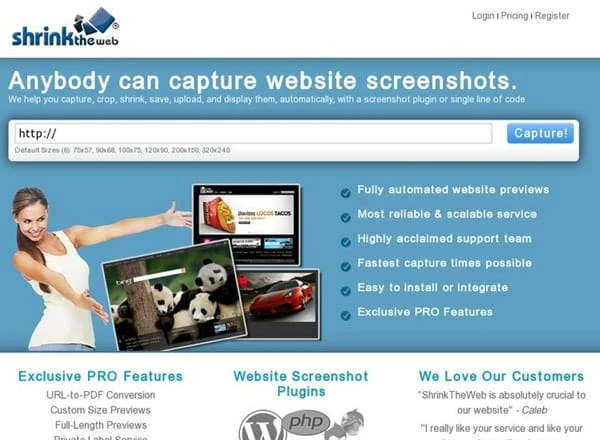
11 Shrinktheweb.com
Das Verweisen auf Websites im Internet hat im Laufe der Jahre einen langen Weg zurückgelegt. Viele Websites haben damit begonnen, Vorschauen von Webseiten auf kreative Weise zu verwenden. Zu diesem Zweck verwenden einige Websites Website-Screenshot-Dienste wie ShrinkTheWeb, um den Prozess der Erfassung und Aktualisierung all dieser Vorschauen zu automatisieren.
Hauptbildnachweise – Goodbarber.com