Was Sie über benutzerdefinierte WordPress-Seitenvorlagen wissen sollten
Es gibt viele, die gerne ein komfortables Setup für ihre Website-Entwicklung haben, und es gibt viele Website-Entwicklungsunternehmen, die immer nach einer einfachen Website-Methode suchen.
Für all diese Leute ist es die tollsten Funktionen von WordPress.
- Mehrere neue Plug-Ins zum Experimentieren,
- Unbegrenzter Zugriff auf Kontrolle,
- Kundenspezifisches Design,
- Benutzerdefinierte Funktionalität,
- Flexible Struktur und Schnittstelle und
- Eine integrierte Struktur der gesamten Website.
Was sind die Vorlagendateien in WordPress?
Die Vorlagen sind Dateien, die dem WordPress-Theme mitteilen, wie verschiedene Arten von Inhalten systematisch angezeigt werden sollen.
Jedes Mal, wenn jemand eine Anfrage zum Anzeigen eines Teils Ihrer Website sendet, ermittelt die WordPress-Webseitenplattform, welche Inhalte sie sehen möchten und wie dieser bestimmte Teil Ihrer Website dem Publikum angezeigt werden soll.
Darüber hinaus wird WordPress versuchen, die am besten geeignete Vorlagendatei in Ihrem Thema zu verwenden, was auf der Grundlage der hierarchischen Reihenfolge entschieden werden sollte.
- Sie wird auch als WordPress-Seitenvorlagenhierarchie bezeichnet.
- Die WordPress-Seitenvorlagenhierarchie ist eine ganze Liste mehrerer Vorlagendateien.
- WordPress ist damit vertraut und sie werden geordnet, um zu bestimmen, welche Datei Vorrang vor einer anderen hat. Es funktioniert wie jede Art von Entscheidungsbaum.
Wenn WordPress versucht zu entscheiden, wie eine bestimmte Seite am besten angezeigt werden soll, funktioniert es gemäß der Vorlagenhierarchie.
Zum Beispiel:
Wenn jemand auf die folgende URL zugreifen möchte.
Your-site.com/category/news
Dann würde das benutzerdefinierte WordPress-Design in der folgenden Reihenfolge nach den richtigen Vorlagendateien suchen:
-
category-{slug}.php: in diesem Fallcategory-news.php -
category-{id}.php: Wenn die Kategorie-ID 5 wäre, würde WordPress versuchen, eine Datei mit dem Namen zu findencategory-5.php -
category.php -
archive.php -
index.php
Am Ende dieser benutzerdefinierten WordPress-Seitenvorlagenhierarchie befindet sich die Datei index.php.
Es wird verwendet, um alle Arten von Inhalten anzuzeigen, die keine spezifischere Vorlagendatei haben. Wenn die Vorlagendatei in der Hierarchiereihenfolge einen höheren Rang einnimmt, verwendet die WordPress-Theme-Anpassung automatisch diese Datei, um den Inhalt anzuzeigen.
Was sind die Seitenvorlagen in WordPress-Webseiten?
Für WordPress-Webseiten wird das Plug-in für WordPress-Seitenvorlagen normalerweise als page.php bezeichnet. Manchmal ist eine spezifischere Vorlagendatei mit dem Namen archive.php verfügbar.
Das benutzerdefinierte WordPress-Design verwendet dieselbe Datei, um den Inhalt aller Seiten Ihrer Website zu rendern.
Manchmal ist es erforderlich, das Design, Aussehen oder die Funktionalität einzelner Bereiche Ihrer Website zu ändern.
An dieser Stelle kommen Seitenvorlagen ins Spiel.
Mit der benutzerdefinierten Seitenvorlage WordPress können Sie jeden Teil Ihrer WordPress-Website standardisieren und individualisieren, ohne den Rest davon zu beeinträchtigen.
Zum Beispiel gibt es heute viele WordPress-Themes, die mit einer Option ausgestattet sind, um Ihre Seite in die volle Breite zu ändern und ihr dann eine zweite Seitenleiste hinzuzufügen.
Dies kann auch über verschiedene Vorlagendateien erfolgen.
Wenn Sie dasselbe tun und mit verschiedenen Vorlagen arbeiten, müssen Sie Dateien in Ihrem aktiven WordPress-Theme bearbeiten und ändern. Beginnen Sie also immer mit einem untergeordneten Thema, wenn Sie diese Art von Anpassungen vornehmen.
Es ist einfach zu bearbeiten und würde andere Dinge nicht überschreiben.
Wie kann man Seiten in benutzerdefinierten WordPress-Seitenvorlagen anpassen?
Es gibt drei grundlegende Möglichkeiten, die benutzerdefinierten WordPress-Seitenvorlagen zu verwenden, die wie folgt beschrieben werden:
- Durch Hinzufügen von bedingten Anweisungen zu einer bestehenden WordPress-Seitenvorlagenhierarchie,
- Erstellen Sie eine bestimmte Seitenvorlage, die in der Hierarchiereihenfolge höher rangiert, und
- Weisen Sie die Vorlagen direkt den jeweiligen Seiten zu.
Lassen Sie uns das alles eingehend untersuchen.
Verwendung von bedingten Tags in der Standardvorlage von WordPress-Webseiten
Es gibt eine einfache Möglichkeit, seitenspezifische Änderungen an den bedingten Tags der WordPress-Theme-Anpassung an einer bestimmten Vorlage vorzunehmen, die bereits verwendet wird.
Diese Tags werden verwendet, um Funktionen zu erstellen, die nur ausgeführt werden, wenn eine bestimmte Bedingung entsprechend erfüllt ist.
Dann würden Sie der page.php-Datei Ihres aktiven Designs bedingte Tags hinzufügen.
Sie würden es Ihnen ermöglichen, Änderungen vorzunehmen, die auf die Startseite, Titelseite, Blog-Seite oder jede andere Seite Ihrer Website beschränkt sind.
Einige der wichtigsten verwendeten Bedingungs-Tags lauten wie folgt:
-
is_page( ): Es wird verwendet, um auf eine bestimmte Seite abzuzielen, und kann mit der ID, dem Titel oder der URL/dem Namen der Seite verwendet werden. -
is_home( ): Gilt nur für die Startseite. -
is_front_page( ): Es zielt erfolgreich auf die Titelseite Ihrer Website ab, wie unter Einstellungen -> Lesen festgelegt -
is_category( ): Es ist eine Bedingung für eine Kategorieseite. Es kann auch ID, Titel oder URL/Name wieis_page( )Tags verwenden. -
is_single( ): Es wird für einzelne Pfosten oder Anhänge verwendet -
is_archive( ): Dies ist die Bedingung für Archivseiten -
is_404( ): Es wird nur auf 404-Fehlerseiten angewendet
– Wenn es beispielsweise anstelle des Standard- get_header( );Tags zu Ihrer page.php hinzugefügt wird, lädt der folgende Code eine benutzerdefinierte Header-Datei mit dem Namen header-shop.php, wenn die Seite yoursite.com/product angezeigt wird.
Code:
If (is_page ('products')) {
get_header ('shop');
} else {
get_header( );
}– Beispielsweise werden diese beiden Bedingungen das Verhalten der verschiedenen Seiten Ihrer Website vollständig ändern.
Neben dem Laden der oben genannten Shop-spezifischen Header-Datei würde es jetzt auch eine header-about.php auf einer Seite mit der ID 42 laden.
Für alle anderen Seiten gilt auch hier die Standard-Header-Datei.
Erstellen Sie einige seitenspezifische Dateien in der WordPress-Seitenvorlagenhierarchie
Die bedingten Tags sind eine der besten Möglichkeiten, um einige kleinere Änderungen an Ihren WordPress-Webseiten vorzunehmen.
Es kann Ihnen helfen, größere Anpassungen zu erstellen, indem Sie viele bedingte Anweisungen nacheinander verwenden.
Eine der besten Möglichkeiten dafür ist die Bereitstellung der vollständigen WordPress-Seitenvorlagenhierarchie, die eine Liste der maximal möglichen Vorlagendateien durchläuft, und dann kann man auswählen, was am besten zu ihnen passt.
Die benutzerdefinierte WordPress-Seitenvorlage enthält die folgende Hierarchie:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Die benutzerdefinierten Seitenvorlagen sind diejenigen, die der jeweiligen Seite zugewiesen wurden.
Wenn also eine davon existiert, wird WordPress sie verwenden, unabhängig davon, ob die Vorlagendateien vorhanden sind oder nicht. Danach findet WordPress die Seitenvorlage, die „slug“ enthält.
Beispiel: Wenn Sie eine Datei mit dem Namen page-about.php in die Themendatei einfügen, kann sie unter dieser Art von URL yoursite.com/about gefunden werden.
Zuweisen der benutzerdefinierten WordPress-Seitenvorlagen
Es ist auch möglich, die benutzerdefinierten Vorlagen manuell den jeweiligen Seiten zuzuordnen, und WordPress kann sie auch in der automatischen Form verwenden.
In Form der WordPress-Seitenvorlagenhierarchie wird eine Vorlagendatei im Themenordner vorhanden sein.
So wie Sie eine seitenspezifische Vorlage für die WordPress-Hierarchie erstellen, werden Sie aufgefordert, eine bestimmte Vorlagendatei bereitzustellen und sie dann mit der Seite zu verknüpfen, für die Sie sie verwenden möchten.
Dies kann auf zwei verschiedene Arten erfolgen, mit denen Sie vertraut sind. Einige der Details sind wie folgt angegeben:
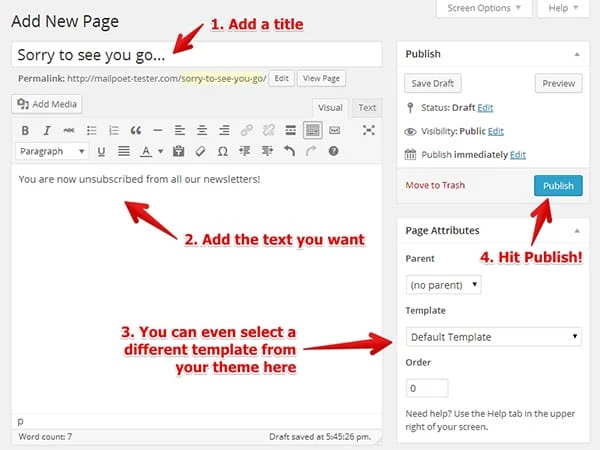
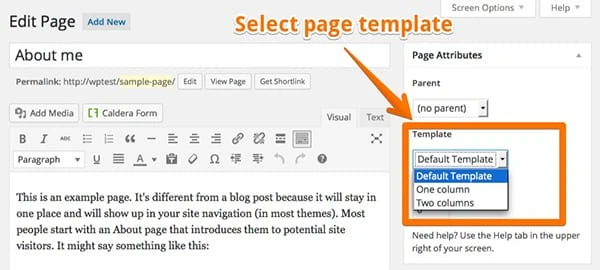
Weisen Sie benutzerdefinierte Seitenvorlagen aus dem WordPress-Editor zu
Im WordPress-Editor finden Sie ein Optionsfeld namens „Seitenattribute“, unter dem sich ein Dropdown-Menü mit dem Namen „Vorlage“ befindet.
Nachdem Sie darauf geklickt haben, erhalten Sie eine Liste mit verschiedenen verfügbaren Seitenvorlagen auf Ihrer WordPress-Theme-Website. Wählen Sie das, was Ihnen gefällt, speichern Sie es; aktualisieren Sie es, wenn Sie fertig sind.
Festlegen einer benutzerdefinierten Vorlage durch Schnellbearbeitung
- Gehen Sie zum Abschnitt „Alle Seiten“ und bewegen Sie den Mauszeiger über eines der in der Liste dort aufgeführten Elemente.
- Ein Menü wird für Sie sichtbar, das den Punkt „Schnellbearbeitung“ enthält.
- Klicken Sie darauf, um die Seiteneinstellung direkt von dort aus zu bearbeiten.
- Dort sehen Sie ein ähnliches Dropdown-Menü zur Auswahl einer anderen Seitenvorlage.
- Wählen Sie die gewünschte aus und bearbeiten Sie sie.
Wie verwende ich eine benutzerdefinierte WordPress-Seitenvorlage?
Die WordPress-Seitenvorlagen können für viele verschiedene Zwecke verwendet und einfach an alles angepasst werden.
Es erfordert nur eine gute Vorstellungskraft und versierte Codierung.
Einige der wichtigsten Verwendungen sind unten aufgeführt:
Es kann als Seitenvorlage in voller Breite verwendet werden.
Erstens wird in diesem Fall die Seitenleiste entfernt, indem sie mit diesem Befehl gelöscht wird.
Dann werden einige spezifische Änderungen in der CSS-Codierung vorgenommen, wie unten gezeigt,
.site-content {
Float: left;
Width: 65 %;
}Das width-Attribut begrenzt das Element der Website, das unseren Inhalt enthält, auf 65 % des verfügbaren Platzes.
Wenn wir nur die Größe auf 100 % ändern, wirkt sich dies auch auf alle anderen Seiten unserer Website aus, was nicht genau das ist, was wir wollen.
Zu diesem Zweck würde also die div-Klasse in der benutzerdefinierten WordPress-Seitenvorlage in geändert class="site-content-fullwidth".
Es würde ungefähr so aussehen, wie unten gezeigt:
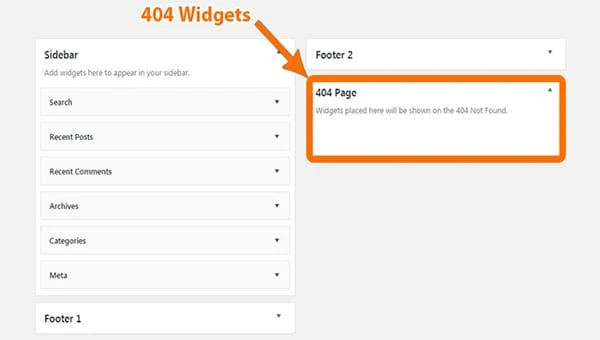
Es kann die 404-Seiten mit den Widget-Leisten hinzufügen
Die 404-Fehlerseite ist die bestimmte Seite, die angezeigt wird, wenn die Person auf einer Seite einer Website landet, die nicht existiert. Vielleicht ist es ein fehlerhafter Link oder ein Tippfehler.
Es ist wirklich wichtig, diese Seiten auf Ihrer Website hinzuzufügen. Es zeigt Ihre Verantwortung gegenüber dem Publikum.
Es ist schwierig, eine Seite von Grund auf neu zu codieren, wenn Sie sich mit Ihren Codierungsfähigkeiten nicht auskennen, dann ist es viel besser, einige Widgets zu Ihren Vorlagen hinzuzufügen. Per Drag and Drop lässt es sich flexibel verändern.
Dies würde mit Hilfe der Datei 404.php erfolgen. Es wird auf Ihrer Website angezeigt, wenn es benötigt wird.
Nachdem Sie die WordPress-Webseitenvorlage auf die Website hochgeladen haben, fahren Sie mit dem Widget-Bereich fort.
Es erleichtert durch Hinzufügen einer Seitenvorlage zum Anzeigen der benutzerdefinierten Beitragstypen
Die benutzerdefinierten Beitragstypen sind eine der effektivsten Techniken, um Inhalte einzuführen, die über einen eigenen Satz von Datenpunkten, Design und andere ähnliche Anpassungen verfügen.
Erstellen Sie zunächst einen benutzerdefinierten Beitragstyp – CPT, der einfach über ein Plug-in oder manuell erstellt werden kann. Ein Plug-in namens „Types“ kann zum Erstellen benutzerdefinierter Beitragstypen und benutzerdefinierter Felder verwendet werden.
Es würde für weitere Anpassungen auf Ihren WordPress-Webseiten installiert und aktiviert.
Nachdem Sie einige Elemente im Abschnitt „Portfolio“ hinzugefügt haben, wird der Inhalt darunter angezeigt.
Es gibt nur eine Möglichkeit, das WordPress-Thema zu beherrschen, indem Websites angepasst werden, die lernen, die Seitenvorlagen zu verwenden. Sie können das Anpassen Ihrer Website sehr einfach machen und Ihnen ermöglichen, die einzigartige Funktionalität und das Design zuzuweisen.