Warum negatives Denken eigentlich gut für das Webdesign ist
Konventionelle Weisheit besagt, dass „man positiv denken muss, um ein wichtiges Ziel zu erreichen.“ Aber zu viel positives Denken kann oft enttäuschen.
Es stimmt zwar, dass Pessimisten (und Skeptiker) als treibende Kräfte hinter der Verbesserung der Menschheit gedient haben, aber negatives Denken ist der Hauptgrund für unser Überleben in der Welt – das hilft, jede Gefahr abzuwehren. Dasselbe gilt für das Webdesign.
Sie fragen sich, wie?
Nun, viele von Ihnen (idealerweise Webdesigner) werden mir zustimmen, dass wir bei der Arbeit an Webdesign dazu neigen, so sehr von positiven Webdesign-Elementen (wie Navigation, Inhalt, Bilder usw.) überwältigt zu werden, dass wir am Ende landen wodurch unser Design mit unnötigem Aufblasen vollgestopft wird. Negativraum kann jedoch dabei helfen, die Elemente in einem Webdesign zu trennen, wodurch das Design für die Benutzer strukturierter und verständlicher aussieht.
Negativraum, auch als Weißraum bezeichnet, ist eine wichtige visuelle Komponente des Webdesigns – das hilft, die Benutzerfreundlichkeit zu erhöhen. Ein gutes Webdesign nutzt den negativen Raum, um Distanz zwischen den Webdesign-Elementen zu schaffen. Daher ist negativer Raum genauso wichtig für den Inhalt Ihrer Website. Schließlich liest niemand gerne Text in Absätzen – die auf wenig Platz gequetscht sind.
Die Verwendung der richtigen Menge an Weißraum trägt jedoch dazu bei, einem Webdesign Schönheit zu verleihen, indem eine feine Balance zwischen den Elementen und dem Inhalt des Designs geschaffen wird.
Was genau ist Negativraum im Webdesign?
Negativer Raum ist im Grunde ein inhaltsloser Raum auf einer Webseite. Genauer gesagt ist negativer Raum – der Abstand zwischen Text, Bildern und anderen Objekten, der verhindert, dass sie sich überlappen. Obwohl es als weißer Raum bezeichnet wird, muss negativer Raum nicht unbedingt weiß sein, sondern kann jede Farbe haben.
Negativraum ist zwar ein wichtiger Designfaktor, wird aber von Webdesignern oft übersehen. Der grundlegende Zweck hinter negativem Raum ist, dass er dabei hilft, einem Webseiten-Layout Symmetrie hinzuzufügen und somit das Layout sauber und für Besucher einfach zu scannen.
Bedeutung des Negativraums im Webdesign
Negativraum kann eine entscheidende Rolle für den Erfolg und Misserfolg Ihres Webdesigns spielen. Im Folgenden finden Sie einige Beispiele, die zeigen, wie „negativer Raum in einem Webdesign eine Rolle spielt“:
Beispiel 1 – Klare visuelle Hierarchie
Manchmal, wenn Sie sich eine Website ansehen, die Sie attraktiv finden, haben Sie möglicherweise das Gefühl, dass etwas fehlt. Die Website kann interaktive Grafiken, tolle Farben und guten Inhalt haben, aber sie kann Ihnen trotzdem langweilig erscheinen. Dieses Problem könnte auf eine fehlende visuelle Hierarchie im Designlayout zurückzuführen sein.
Wenn Sie in Ihrem visuellen Design keine klare Hierarchie festlegen können, kann es für Betrachter schwierig sein, die Informationen auf der Seite zu lesen. Andererseits kann eine visuelle Gestaltung mit einer klaren Hierarchie von Informationen und Grafiken Ihre Betrachter dazu anregen, dem gewünschten Weg zu folgen – dem, den Sie Ihren Benutzern vorgegeben haben.
Um die visuelle Hierarchie aufrechtzuerhalten, müssen Sie Ihre Nachricht strukturieren, was erfordert, dass Sie sich auf die Schriftarten konzentrieren, die Sie für die Anzeige des Textes auf Ihren Webseiten verwenden. Am wichtigsten ist, dass Sie den richtigen Leerraum um die Elemente Ihres Webdesigns verwenden.
Negativraum (oder Leerraum) trägt dazu bei, die Sichtbarkeit bestimmter Elemente auf der Seite zu erhöhen, und verhindert, dass diese Elemente zusammengepfercht werden. Dies organisiert nicht nur die Grafiken und den Inhalt des Webdesigns, sondern trägt auch dazu bei, das wichtigste Element (von weniger wichtigen) in der visuellen Gesamtkomposition hervorzuheben.
Zum Beispiel: Die Website „Hobson Bernardino + Davis LLP“ nutzt Weißraum effektiv – sei es in der Mitte der Seite, im Logo, in der Navigation usw. Dies trägt dazu bei, dass das Website-Layout Funktionen mit einer klaren visuellen Hierarchie aufweist, die sofort die konzentriert sich auf die wichtigsten Elemente der Website und verbessert die Lesbarkeit.
Effektive Nutzung von Leerraum auf der Website von „ Hobson Bernardino + Davis LLP „.
Beispiel 2 – Erstellen Sie ein ausgewogenes Layout
Die Aufrechterhaltung der visuellen Balance ist wichtig, um Ihrem Webdesign ein elegantes Aussehen zu verleihen. Außerdem macht ein ausgewogenes Layout das Webdesign einfach zu bedienen und verbessert die UX (Benutzererfahrung). Negativraum gilt als eine der effektivsten Möglichkeiten, um ein Gleichgewicht zu erreichen.
Zum Beispiel: Die Website „Enterprise Foundation“ verwendet Negativraum, der dazu beiträgt, ein perfektes Gleichgewicht zwischen den Schlüsselkomponenten der Website zu schaffen, einschließlich Überschrift, Inhaltsbereichen und Fußzeile. Obwohl die Textblöcke eng, aber nicht überfüllt sind, weil der Negativraum im Gesamtlayout richtig genutzt wird – das macht das Design ästhetisch ausgewogen.
 Negativer Platz auf der Website der Enterprise Foundation.
Negativer Platz auf der Website der Enterprise Foundation.
Darüber hinaus erzeugt das abwechselnde (und der richtige Kontrast) Farbschema, das im Hintergrund und im Text verwendet wird, auch ein Gefühl von einem großzügigen und geräumigen Design. Die mittleren Inhaltsbereiche im Homepage-Design für Enterprise Foundation wirken breit, da viel zusätzlicher Platz in Form von Padding verwendet wird. Dieser zusätzliche Platz hilft, die Inhaltsbereiche zu unterscheiden.
Möglicherweise können Sie in einem Webdesign keinen angemessenen negativen Raum erkennen, aber falls er fehlt – die überfüllten Seitenabschnitte und Inhaltsbereiche würden Sie sicherlich auf das Fehlen von negativem Raum aufmerksam machen.
Kurz gesagt, Gleichgewicht ist nicht etwas, das man „mit bloßem Auge sehen kann“, weil es eher ein abstraktes Gefühl ist. Wenn Negativraum in Ihrem Website-Layout nicht richtig verwendet wird, wirkt er daher für Ihre Betrachter unsicher und uneben – das erschwert das Lesen.
Beispiel 3 – Effektive Typografie erstellen
Typografie hat sich in den letzten Jahren zu einem der heißesten Trends entwickelt. Laut The Aesthetics of Reading, einem Artikel von Rosalind Picard (MIT) und Kevin Larson (Microsoft), „beeinflusst Typografie die Stimmung und kognitive Leistung eines Lesers“.
Einfach ausgedrückt: Ein effektives typografisches Design kann Ihnen helfen, einen guten Eindruck bei Ihren Benutzern zu hinterlassen.
Negativraum spielt eine wichtige Rolle bei der Erstellung einer guten Typografie. Denken Sie daran, dass ein großartiges typografisches Design nicht nur große Buchstaben erfordert, sondern auch, dass Sie den richtigen Abstand verwenden, um ein Gefühl der Unterscheidung zwischen Buchstaben und Wörtern zu erzeugen.
Tatsächlich sorgt Typografie auch für die Aufrechterhaltung der Inhaltshierarchie. Ihre Webseiten-Header müssen leicht als die „herrschenden“ Komponenten des Inhalts Ihrer Seite erkannt werden. Und die Überschriften müssen in der Lage sein, die Aufmerksamkeit der Benutzer sofort zu erregen, da sie helfen, festzustellen, worum es im Inhalt geht.
Außerdem müssen die Textblöcke oder Absätze unter den Überschriften näher an der Überschrift platziert werden, um den Lesern zu helfen, die Beziehung zwischen ihnen zu verstehen, und so weiter.
Zum Beispiel: „HDLive 2012″ zeigt eine hervorragende Verwendung von vergrößerter und richtig verteilter Typografie. Wenn Sie die Website nach unten scrollen oder auf die Innenseiten zugreifen, werden Sie feststellen, dass der Text auf den Webseiten viel Zeilenhöhe und subtile Kontrastfarben zum Seitenhintergrund enthält. Dies ist wichtig, um Benutzern ein verbessertes Leseerlebnis zu ermöglichen.
 Richtig verteilte Typografie auf der HDLive 2012- Website.
Richtig verteilte Typografie auf der HDLive 2012- Website.
Die Gestaltung von Typografie mit gut platzierten Elementen schafft einen natürlichen Rhythmus und erleichtert Ihren Besuchern ein angenehmes Leseerlebnis – unabhängig von der Größe Ihrer Webseite.
Wie sollten Sie Negativraum im Design nutzen?
Um Negativraum in einem Webdesign richtig zu nutzen, müssen Sie sich mit den zwei verschiedenen Arten von Negativraum vertraut machen, nämlich: Mikro- und Makro-Negativraum.
Mikronegativer Raum
Es ist der Abstand innerhalb der kleineren (Seiten-)Elemente, wie z. B. die Ränder (links oder rechts) um die Elemente einer Webseite oder der Abstand zwischen Wörtern, Buchstaben und Zeichen. Zum Beispiel: Der Raum zwischen einem Bild und seiner Bildunterschrift ist ein Mikronegativraum.
Mikronegativer Raum wird im typografischen Design verwendet und hilft bei der Verbesserung der Lesbarkeit und Lesbarkeit des Textes. Wenn Sie Mikro-Negativraum anwenden, müssen Sie sicherstellen, dass der Abstand zwischen Ihren Inhaltsblöcken eng sein muss, aber er sollte sie nicht überfüllt machen. Dies kann erreicht werden, indem Sie sicherstellen, dass Sie nicht zu viel Zeilenhöhe zwischen Ihrer Überschrift und Ihren Absätzen hinzufügen. Achten Sie aber gleichzeitig darauf, dass auch die Zeilenhöhe nicht unterschritten werden darf.
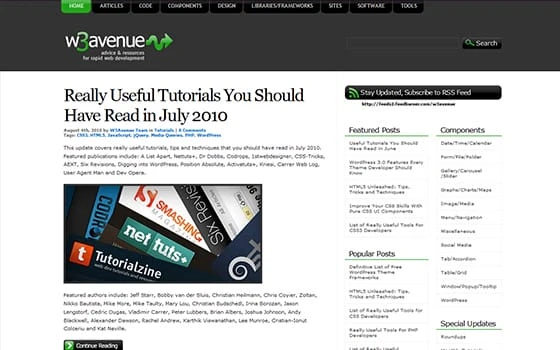
Ein großartiges Beispiel für Mikro-Negativraum ist die Website von W3Avenue unten. Die Website enthält viele Inhalte (mit mehreren Artikeln in verschiedenen Kategorien), aber das Layout verwirrt die Benutzer nicht. Der angemessene Abstand in der Kopfzeile und die richtigen Abstandselemente im Inhalt in der Mitte und in den Seitenleistenanzeigen machen das Website-Layout sauber und strukturiert.
 Mikronegativer Raum auf der W3Avenue- Website.
Mikronegativer Raum auf der W3Avenue- Website.
Makro negativer Raum
Diese Art von negativem Raum schafft eine Distanz zwischen den Hauptelementen des Webdesigns. Diese Räume sind im Vergleich zu Mikro-Negativräumen breiter und fallen dadurch sofort ins Auge. Die Ränder zwischen den Kopf-, Navigations-, Inhalts- und Fußzeilenbereichen werden als Makro-Negativraum bezeichnet. Außerdem ist der Raum zwischen den Seitenleisten, dem Hintergrund und anderen Teilen der Webseite ein makronegativer Raum.
Diese Zwischenräume bieten zwar reichlich Platz zwischen den Designelementen (im Vergleich zum Mikro-Negativraum), bieten aber dennoch nicht mehr Raum zum Atmen.
Der Raum wird hauptsächlich verwendet, um Webdesign-Elemente zu trennen und zu verbinden. Viele Designs bestehen jedoch oft aus Kästen (in Form von Bordüren) – die zum Trennen und Verbinden von Elementen verwendet werden. Obwohl sich Boxen als nützlich erweisen, um Dinge zu trennen, können sie möglicherweise nicht die Einheit im gesamten Design aufrechterhalten. Hier kommt der Makroraum zu Ihrer Rettung.
Die Verwendung von Makro-Negativraum anstelle von Kästchen kann dabei helfen, alle Elemente in Ihrem Webdesign effektiv zu trennen und zu verbinden. Während der größere Abstand beim Trennen der Elemente hilft, hilft der schmalere Abstand dabei, sie zu verbinden, was dazu beiträgt, die Einheit der Seite aufrechtzuerhalten.
Hinweis: Die Mehrheit der Webdesigns, die Makro-Negativraum enthalten, ist symmetrisch – mit einem rhythmischen und sich wiederholenden Muster.
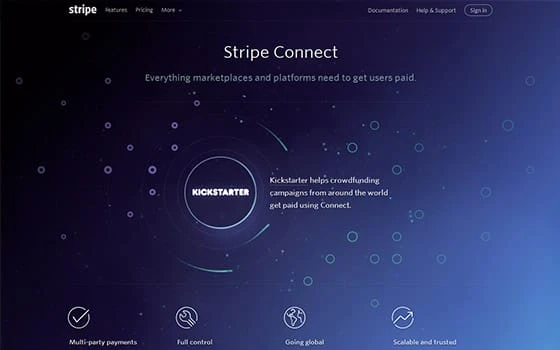
Die Landingpage von Stripe Connect ist ein perfektes Beispiel für die Verwendung von makronegativem Raum in einem Webdesign.
 Negativer Makrobereich auf der Landingpage von Stripe Connect .
Negativer Makrobereich auf der Landingpage von Stripe Connect .
Schon die Navigationselemente in der Kopfzeile und eine beträchtliche Menge an negativem Platz um die Handlungsaufforderungen heben die Landingpage von Stripe hervor.
Zusammenfassen!
Negative Leerzeichen oder Leerzeichen können Ihr Webdesign beeinflussen oder zerstören. Sie können Zeit damit verbringen, ein optisch ansprechendes Design mit unzähligen aufregenden Funktionen zu erstellen, aber wie Sie vielleicht wissen, ist zu viel von allem nicht gut. Um eine gute Website zu erstellen, müssen Sie also sicherstellen, dass Sie in Ihrem Webdesign den richtigen negativen Raum verwenden.
Die richtige Anwendung von Negativraum trägt zu einer leicht verständlichen visuellen Hierarchie, einem ausgewogenen Layout und einer effektiven Typografie bei – all diese Faktoren sind entscheidend für den Erfolg eines Webdesigns. Darüber hinaus gibt es zwei verschiedene Arten von negativem Raum, die Sie verstehen müssen, um den negativen Raum richtig zu nutzen, genannt: Mikro- und Makro-Negativraum. Beide Konzepte sind wichtig und helfen dabei, ein gesundes Gleichgewicht in einem Webdesign aufrechtzuerhalten.
Ich hoffe, dass das Lesen dieses Beitrags Ihnen hilft, eine bessere Vorstellung davon zu bekommen, wie negatives Denken (im Kontext des Weltraums) in einem Webdesign gut sein kann.
