Über 20 der meistgesuchten WordPress-Loop-Hacks
Die Schleife ist der Hauptprozess in WordPress, daher findet man sie fast in jeder Theme-Datei. Im Wesentlichen handelt es sich um einen PHP-Code, der von der Plattform verwendet wird, um Beiträge über die Vorlagendateien eines Themas anzuzeigen. Mit anderen Worten, es ist riesig. Tatsächlich ist es kritisch, weil die Site ohne eine Schleife nicht funktioniert.
Das Optimieren dieser Reihe unglaublich leistungsstarker Funktionen kann die Fähigkeiten Ihrer WordPress-Site verbessern. So können Sie beispielsweise die Darstellung der Beiträge auf der Startseite verändern und nach bestimmten Parametern sortieren. Da die Schleife am einfachsten zu modifizieren ist, kann man ziemlich beeindruckende und kreative Hacks bekommen.
Lassen Sie uns Ihnen mehr als 20 Loop-Hacks zeigen, die Sie sofort verwenden sollten, um dies zu erreichen, ohne dass Plugins installiert werden müssen.
1 Platzieren Sie Werbung nach dem ersten Post
Als Blogger wissen Sie sehr gut, dass Anzeigen eine der besten Möglichkeiten sind, Geld zu verdienen. Diese dringend benötigten Klicks von Besuchern zu bekommen, ist sicherlich eine knifflige Sache, und viele Blogger mögen keine hohen Klickraten. Das Platzieren von Anzeigen nach dem ersten Post kann eine gute Möglichkeit sein, sie zu erhöhen, also versuchen Sie es mit dieser einfachen Optimierung.
Ersetzen Sie Ihre Schleife durch die untenstehende. Achten Sie darauf, dass Sie dort den Code der Anzeige einfügen müssen:
//Insert the code of an ad in this line
2 Zeigen Sie veraltete, aber beliebte 1-jährige Beiträge an
Einige der Beiträge in Ihrem Blog, obwohl sie vor einem Jahr erstellt wurden, sind bei Ihren Lesern möglicherweise immer noch beliebt. Beispielsweise könnte es sich um einen How-To-Artikel oder eine andere Art von Evergreen-Content handeln. Um sicherzustellen, dass diese Posts beliebt bleiben, können Sie diesen praktischen Hack anwenden.
Fügen Sie diesen Code in die single.php-Datei ein:
3 Zeigen Sie fünf neueste Sticky Posts in der Schleife an
Die Standardfunktion erlaubt es, einen Beitrag auf die Titelseite zu kleben. Der folgende Hack platziert fünf Sticky Posts.
Viele Blogger betrachten Sticky Posts als hervorgehobene Posts, weil sie ermöglichen, dass ein Eintrag über anderen angezeigt wird. Wenn Sie Ihre eigene Kategorie „Empfehlungen des Herausgebers“ erstellen möchten, gibt es dafür einen Hack. Der unten stehende Code muss an einer beliebigen Stelle im Thema eingefügt werden, damit er funktioniert. Sie können auch die Zahl ändern, um weniger Beiträge anzuzeigen, indem Sie die Zahl in der vierte Zeile.
$sticky, 'caller_get_posts' => 1) );
if (have_posts()): while (have_posts()): the_post();
the_title();
the_excerpt();
endwhile;
endif;
?>4 Listen Sie Beiträge aus einer bestimmten Kategorie auf
Unterscheiden Sie Posts aus derselben Kategorie mit dem folgenden Hack.
Wenn Sie aus irgendeinem Grund die Beiträge derselben Kategorie unterscheiden müssen (z. B. Artikel mit Anleitungen für Essay-Autoren), fügen Sie den folgenden Code in die Schleifendatei ein.
cat_ID. ' ';
query_posts('child_of='.$thecat);
if (have_posts()): while (have_posts()): the_post();
//Classic WP loop
endwhile;endif;
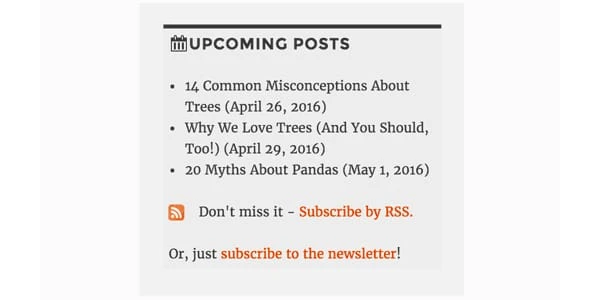
?>5 Stellen Sie eine Liste zukünftiger Posts bereit
Wenn Sie die Leser über die bevorstehenden Posts informieren, kann dies ihr Interesse wecken und sie dazu bringen, zu Ihrem Blog zurückzukehren, um sie zu lesen. Wenn dies für Sie nach einer großartigen Idee klingt, verwenden Sie den folgenden Code, um eine kurze Liste der bevorstehenden Posts auf Ihrer WordPress-Site bereitzustellen.
No future events scheduled.
6 Holen Sie sich Beiträge, die an einem bestimmten Datum hochgeladen werden
Wenn Sie häufig Schwierigkeiten haben, einige Posts in Ihrem Feed zu finden, können Sie mit einer Schleife danach suchen. Es ist möglich, indem Sie den folgenden Code einfügen, der die Suche wirklich einfach macht. Insbesondere werden Einträge abgerufen, die zwischen zwei von Ihnen festgelegten Daten gepostet wurden.
= '2012-08-19' AND post_date 7 Zeigen Sie eine Bildschleife an
Die Bildergalerie auf der Startseite einer WordPress-Website ist eine gute Idee, da die meisten Menschen visuelle Elemente zu schätzen wissen. Wenn Ihre Posts ein Lead-Bild enthalten, ruft der unten stehende Code sie ab, um sie in einer Schleife zu präsentieren.
Fügen Sie den folgenden Code in die Datei functions.php ein:
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('//i', $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Determines a default image
$first_img = "/images/default.webp";
}
return $first_img;
} 8 Automatisches Entfernen von Beiträgen durch Festlegen eines Ablaufdatums
Angenommen, Sie veranstalten einen Wettbewerb, um die Leserschaft Ihres Blogs zu erhöhen. Wenn der Wettbewerb beendet ist, veröffentlichen Sie die Ergebnisse und vor allem die Antworten oder Hinweise und Hinweise darauf. Natürlich sollten sie den Lesern nicht für immer zugänglich sein, da Sie in Zukunft möglicherweise einen weiteren Wettbewerb veranstalten, oder?
Eine gute Möglichkeit, Beiträge zu entfernen, selbst wenn Sie sie vergessen haben, besteht darin, dies zu planen, indem Sie ein Ablaufdatum festlegen. Die folgende Schleife ersetzt Ihre vorhandene und tut genau das.
Vergessen Sie nicht, das Format mm/tt/jjjj 00:00:00 zu verwenden, um die Ablaufzeit zu ersetzen.
$expirationtime = get_post_custom_values('expiration');
if (is_array($expirationtime)) {
$expirestring = implode($expirationtime);
}
$secondsbetween = strtotime($expirestring)-time();
if ($secondsbetween > 0) {
// For example…
the_title();
the_excerpt();
}
endwhile;
endif;
?>
9 Kommentare von Trackbacks trennen
Ein beliebter Eintrag in Ihrem Blog wird von vielen anderen Seiten verlinkt. Damit die Leser der Diskussion im Kommentarbereich bequem folgen können, sollten Sie Kommentare und Trackbacks trennen.
Alles, was Sie tun müssen, ist die comments.php zu öffnen und nach Folgendem zu suchen:
foreach ($comments as $comment): ?>
// Comments are displayed here
endforeach;Fand es? Großartig, jetzt ersetzen Sie es durch einen neuen Code:
10 Verwandte Beiträge anzeigen
Das Anzeigen verwandter Beiträge ist eine gute Möglichkeit, die Leserschaft zu erhöhen. Dazu müssen Sie lediglich einen speziellen Code in die single.php-Datei einfügen.
ID);
$tagIDs = array();
if ($tags) {
$tagcount = count($tags);
for ($i = 0; $i term_id;
}
$args=array(
'tag__in' => $tagIDs,
'post__not_in' => array($post->ID),
'showposts'=>5,
'caller_get_posts'=>1
);
$my_query = new WP_Query($args);
if( $my_query->have_posts()) {
while ($my_query->have_posts()): $my_query->the_post(); ?>
Die allermeisten WordPress-Themes zeigen auf der Startseite alle Beiträge gleich an. Wenn es Ihnen aber nicht gefällt, können Sie es ändern und festlegen, welche vollständig angezeigt werden sollen und für welche nur Auszüge ausreichen.
Suchen Sie die Datei index.php und suchen Sie dort nach einer Schleife. Der folgende Code ersetzt es:
12 Anzeigen von Werbeinhalten über den Posts auf der Homepage
Fügen Sie den folgenden Code in die Datei index.php ein, um Werbeinhalte hinzuzufügen.
13 Alle Autoren eines Blogs auf einer Seite auflisten
Fügen Sie diesen Code einfach irgendwo in die Schleife ein, um die Liste aller Autoren anzuzeigen.
14 Verwenden Sie das benutzerdefinierte Feld, um den Namen des Gastautors anzuzeigen
Wenn Sie Gastautoren in Ihrem Blog verwenden, ist es sehr wahrscheinlich, dass Sie keine separate Seite für sie erstellen. Warum zeigen sie stattdessen nicht einfach ihren Namen an?
Fügen Sie dazu diesen Code in single.php ein:
ID, "guest-author", true);
if ($author != "") {
echo $author;
} else {
the_author();
} ?>
15 Machen Sie ein Bild zur obligatorischen Voraussetzung für die Veröffentlichung
Posts mit Bildern genießen oft mehr Aufrufe als solche ohne. Öffnen Sie Ihre Datei functions.php, um sie obligatorisch zu machen.
add_action('save_post', 'wpds_check_thumbnail');
add_action('admin_notices', 'wpds_thumbnail_error');
function wpds_check_thumbnail( $post_id) {
// change to any custom post type
if( get_post_type($post_id) != 'post') return;
if (! has_post_thumbnail( $post_id)) {
// set a transient to show the users an admin message
set_transient( "has_post_thumbnail", "no" );
// unhook this function so it doesn't loop infinitely
remove_action('save_post', 'wpds_check_thumbnail');
// update the post set it to draft
ks29so_update_post(array('ID' => $post_id, 'post_status' => 'draft'));
add_action('save_post', 'wpds_check_thumbnail');
} else {
delete_transient( "has_post_thumbnail" );
}
}
function wpds_thumbnail_error() {
// check if the transient is set, and display the error message
if (get_transient( "has_post_thumbnail") == "no") {
echo "You must add a Featured Image before publishing this. Don't panic, your post is saved.
";
delete_transient( "has_post_thumbnail" );
}
}
16 Nach der Registrierung auf eine bestimmte Seite umleiten
Öffnen Sie die Datei functions.php und fügen Sie den folgenden Code hinzu.
function __my_registration_redirect(){
return home_url( '/my-page' );
}
add_filter( 'registration_redirect', '__my_registration_redirect' );
#17. Insert Ads in Post
Use this code in your functions.php file to wrap ads in a post in any place you want.
Hack
function googleadsense($content){
$adsensecode = 'Your Ad Codes Here';
$pattern = '';
$content = str_replace($pattern, $adsensecode, $content);
return $content;
}
add_filter('the_content', 'googleadsense');
18 Verwenden Sie Shortcodes, um Anzeigen anzuzeigen
Wählen Sie die Stelle aus, an der Sie eine Anzeige einfügen möchten, und fügen Sie den folgenden Code in die functions.php ein.
function showads() {
return '
AD'S CODE HERE
';
}
add_shortcode('adsense', 'showads');
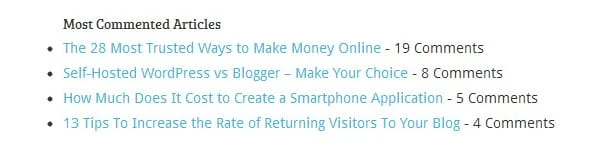
19 Anzeige der am häufigsten kommentierten Beiträge
Fügen Sie der Datei functions.php den folgenden Code hinzu, um die Beiträge mit den meisten Kommentaren anzuzeigen.
function wpb_most_commented_posts() {
ob_start();?>









//Comment code goes here